

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
11.让 HTML 识别 string 里的 ‘\n’ 并换行
body {
white-space: pre-line;
}
12.实现一个css图标
//三角形
.wrap {
border-color: transparent transparent green transparent;
border-style: solid;
border-width: 0px 300px 300px 300px;
height: 0px;
width: 0px;
}
//梯形
.wrap {
width: 25px;
height: 25px;
overflow: hidden;
font-size: 0;
line-height: 0;
border-width: 50px;
border-style: solid;
border-color: transparent transparent rgb(46, 205, 245) transparent;
}
//实现箭头
. arrow {
position: absolute;
}
. arrow:before,. arrow:after{
position: absolute;
content: ‘’;
border-top: 10px transparent solid;
border-left: 10px transparent solid;
border-right: 10px transparent solid;
border-bottom: 10px #fff solid;
}
. arrow:before{
border-bottom: 10px #0099CC solid;
}
. arrow:after{
top: 1px; /*覆盖并错开1px*/
border-bottom: 10px #fff solid;
}
13.使用CSS显示链接之后的URL
a:after{content:" (" attr(href) ") ";}
14.修改input输入框中光标的颜色不改变字体的颜色
input{
color: #fff;
caret-color: red;
}
15.修改input 输入框中 placeholder 默认字体样式
//webkit内核的浏览器
input::-webkit-input-placeholder {
color: #c2c6ce;
}
//Firefox版本4-18
input:-moz-placeholder {
color: #c2c6ce;
}
//Firefox版本19+
input::-moz-placeholder {
color: #c2c6ce;
}
//IE浏览器
input:-ms-input-placeholder {
color: #c2c6ce;
}
16.子元素固定宽度 父元素宽度被撑开
// 父元素下的子元素是行内元素
.wrap {
white-space: nowrap;
}
// 若父元素下的子元素是块级元素
.wrap {
white-space: nowrap; /* 子元素不被换行*/
display: inline-block;
}
17.实现宽高等比例自适应矩形
<style>
.scale {
width: 100%;
padding-bottom: 56.25%;
height: 0;
position: relative;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background-color: 499e56;
}
</style>
<div class="scale">
<div class="item">
这里是所有子元素的容器
</div>
</div>
18.transfrom的rotate属性在span标签下失效
span {
display: inline-block
}
19.边框字体同色
.wrap {
width: 200px;
height: 200px;
color: #000;
font-size: 30px;
border: 50px solid currentColor;/*或者 border: 50px solid; // 实现二*/
}
**20.让一个盒子的高度自适应屏幕剩余的部分**
要求:没有数据的时候能够充满屏幕,数据超出屏幕就出现滚动条
HTML结构暂且如下:
方法一:
#main{height:100vh;}
/*或者 #main{height:100%;} */
.container{
height:calc(100vh-50px); /*或者 height:calc(100%-50px);*/
overflow-y:auto;
}
方法二:
#main{height:100%;}
#nav{position:relative;z-index:1;background:#fff;}
.container{
min-height:100%;
padding-top:50px;
margin-top:-50px;
overflow-y:auto;
box-sizing:border-box;
}
方法三:
#main{
height:100%;
display: flex;
flex-direction: column;
}
.container{
overflow-y:auto;
flex-grow:1;
}
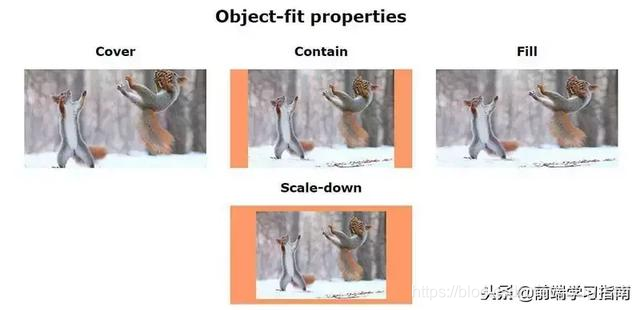
21.Object Fit
指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框
可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的对齐方式
>
> **正式语法**
> fill | contain | cover | none | scale-down
>
>
>

22.visibility: visible和visibility: hidden
把一个设置为visibility: visible的元素放在一个设置为visibility: hidden的元素里面,会发生什么?
你可能会认为两个元素都不显示——然而事实上整个父元素都被隐藏了,而子元素不会。
23.粘性定位之 position:sticky
position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
使用:
#sticky-nav {
position: -webkit-sticky;
top: 100px;
}
>
> **使用条件:**
> 1、父元素不能overflow:hidden或者overflow:visible属性。
> **2、必须指定top、bottom、left、right4个值之一,否则只会处于相对定位**
> 3、父元素的高度不能低于sticky元素的高度
> 4、sticky元素仅在其父元素内生效
> 5、如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
> **兼容性:**
> IOS 和 Firefox 支持 position:sticky 。
> 而 Chrome53~55 则需要启用实验性网络平台功能才行。其中 webkit 内核的要添加上私有前缀 -webkit-。
>
>
>
24.文字修饰
我们可以通过几行代码修改文字被选中时的效果:
<style>
/*只有火狐下仍需要前缀*/
::-moz-selection{background:#000;color:#f00;}
::selection{background:#000;color:#f00;}
</style>
```
25.混合模式之mix-blend-mode


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
…(img-i3LDTSXw-1715659810150)]
[外链图片转存中…(img-GGqzUjfh-1715659810151)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 6491
6491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








