深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
}
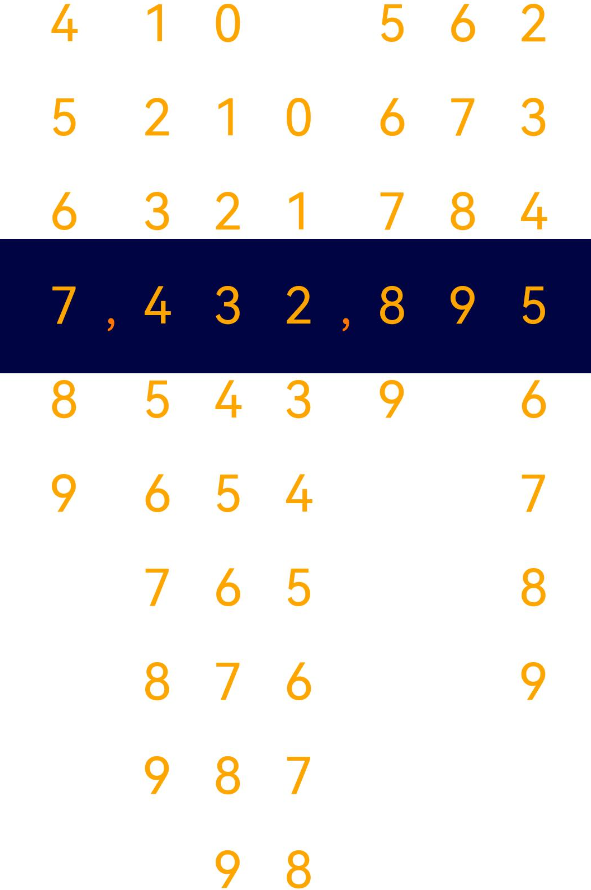
如下图所示:

1. 通过`Math.random()`生成随机数,并更新到`currentData`数组中。
let tempArr: number[] = [];
for (let i = 0; i < DATA_CONFIG.NUMBER_LEN; i++) {
tempArr.push(Math.floor(Math.random() * 10)); // 向数组添加随机数
}
this.currentData = tempArr; // 更新当前数据
复制
1. 使用显示动画[animateTo]( ),对`currentData`数组中的每个数字执行不同的滚动动效。
this.currentData.forEach((item: number, index: number) => {
animateTo({
// 每个数字与上一次数字对比,数字差值越大,执行动画时长越长。
duration: Math.abs(item - this.preData[index]) * DATA_CONFIG.DURATION_TIME,
curve: Curve.LinearOutSlowIn, // 减速曲线
onFinish: () => {
this.preData = this.currentData; // 动画执行结束后,更新上一次数据值
this.isRefresh = false; // 刷新完毕
}
},
() => {
this.scrollYList[index] = -item * STYLE_CONFIG.ITEM_HEIGHT; // 更新每个数字Y轴偏移量
})
})
如下图所示:

1. 设置数字所在容器属性`.clip(true)`,将多余的数字裁剪。

#### 高性能知识点
无
#### 工程结构&模块类型
digitalscrollanimation // har
|—pages
| |—DigitalScrollDetail.ets // 数字滚动组件
| |—DigitalScrollExample.ets // 功能页面
|—model
| |—ConstData.ets // 常量数据
复制
#### 模块依赖
当前场景依赖以下模块
1. 三方库的pulltorefresh组件,主要用于实现列表下拉刷新功能。详细可参考文档[pulltorefresh]( )。
2. [动态路由模块]( ),主要用于注册模块路由。
### 最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的**鸿蒙(HarmonyOS NEXT)资料**用来跟着学习是非常有必要的。
**这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,**限时开源,先到先得~无套路领取!!**
**如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料**
**获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )****
### **鸿蒙(HarmonyOS NEXT)最新学习路线**
****
* **HarmonOS基础技能**

* **HarmonOS就业必备技能** 
* **HarmonOS多媒体技术**

* **鸿蒙NaPi组件进阶**

* **HarmonOS高级技能**

* **初识HarmonOS内核**
* **实战就业级设备开发**

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的**鸿蒙(OpenHarmony )学习手册(共计1236页)**与**鸿蒙(OpenHarmony )开发入门教学视频**,内容包含:**ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。**
**获取以上完整版高清学习路线,请点击→[纯血版全套鸿蒙HarmonyOS学习资料]( )**
#### **《鸿蒙 (OpenHarmony)开发入门教学视频》**

#### 《鸿蒙生态应用开发V2.0白皮书》

#### **《鸿蒙 (OpenHarmony)开发基础到实战手册》**
**深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**





















 1083
1083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








