深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
List({space:10}){
//item为数组中的元素
ForEach(this.arr,(item)=>{
ListItem(){
Text(${item})
.width(‘100%’)
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
}
})
}
一个最简单的列表就做好了:

开始增加难度,如果数组arr变了,它不再是一个简单的纯数字数组,而是一个菜谱列表,阁下该如何应对?
private arr = [{
“name”: “醋溜白菜”,
“peoplenum”: “1-2人”,
“preparetime”: “10-20分钟”,
“cookingtime”: “10-20分钟”,
“content”: “醋溜白菜,是北方人经常吃的一道菜,尤其是在多年前的冬天。那时,没有大棚菜,冬天,家家每天佐餐的基本上都是冬储大白菜,聪明的家庭主妇总是想方设法将这单调的菜变成多种菜式,于是,醋溜白菜被频繁地端上餐桌。
美食不分贵贱,用最平凡的原料、最简单的调料和最普通的手法做出美味的菜肴来才是美食的真谛。
这次,我做的醋溜白菜,近似鲁菜的做法,使个这道菜酸甜浓郁、开胃下饭、老少咸宜。”,
“pic”: “http://api.jisuapi.com/recipe/upload/20160719/115138_46688.jpg”,
}, {
“name”: “醋熘白菜”,
“peoplenum”: “1-2人”,
“preparetime”: “10分钟内”,
“cookingtime”: “10分钟内”,
“content”: “大白菜是过去物资匮乏年代冬天里的当家菜,虽然现在冬天蔬菜品种一点也不少了,但是人们一到冬天就不自觉的习惯性的要储存几棵,至少下雪刮大风出不去门的话家里有菜也不着急没得吃。我家离早市非常近,所以我不储存,但是我家冬天也不少吃白菜,无论炒着吃做包子饺子馅儿都很爱吃,尤其我家老公更是说每天吃炖白菜也不会腻烦,嘿嘿。一般我把白菜分三部分吃,最外面的几片留起来做馅儿吃,然后里面的部分叶子做汤,菜帮就做醋熘白菜或者炒白菜丝,一点不浪费吧,哈哈。”,
“pic”: “http://api.jisuapi.com/recipe/upload/20160719/115155_93501.jpg”,
}, {
“name”: “开水白菜”,
“peoplenum”: “1-2人”,
“preparetime”: “10分钟内”,
“cookingtime”: “10-20分钟”,
“content”: “开水白菜是四川传统名菜,原系川菜名厨黄敬临在清宫御膳房时创制。后来黄敬临将此菜制法带回四川,广为流传。30多年前,川菜大师罗国荣调来北京饭店掌厨,又将“开水白菜”的烹调技术带回北京,从而成为北京饭店高档筵席上的一味佳肴。
千万别以为“开水”就是“白开水”, 开水白菜名说开水,实则是巧用清汤,其关键在于吊汤,汤要味浓而清,清如开水一般,成菜乍看如清水泡着几棵白菜心,一星油花也不见,但吃在嘴里,清鲜淡雅,香味浓醇,汤味浓厚,不油不腻,却清香爽口。
因为汤清澈见底,视之如开水,故名之“开水白菜”。”,
“pic”: “http://api.jisuapi.com/recipe/upload/20160719/115218_38602.jpg”,
}]
这时候再用刚才的for循环去展示的时候,item不再是一个数字,而是一个对象了。我们就不能直接把一整个item展示到列表上,而只能展示其中的某一个字段,比如菜谱名字,小改一下,获取item中的name:
List({space:10}){
ForEach(this.arr,(item)=>{
ListItem(){
Text(${item['name']})
.width(‘100%’)
.height(100)
.fontSize(16)
.textAlign(TextAlign.Center)
}
})
}
列表就变成了这样:

有了菜谱的名字,再把其他的按钮图片等组件加上去是不是就可以了?
也没那么简单,我们要怎么来布局呢。前面咱们就说过所有的布局方式无非是水平、垂直和叠加,万变不离其宗。
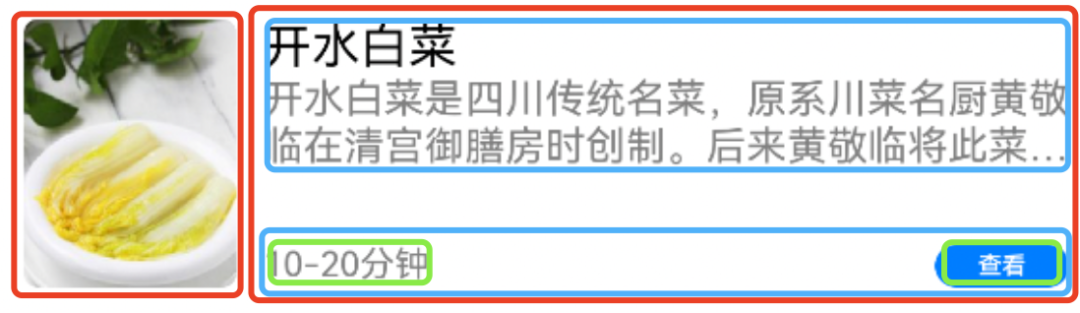
我们把菜谱列表中的单个元素拿出来分析一下:

看红色框,我们可以把所有组件分成两个部分,所以它整体上是一个水平布局,因此最外部的容器可以暂时这样写,为什么是暂时呢,咱们待会儿再说:
Row(){
//左侧图片
Image(“图片”)
//右侧组件,先不写
}
再来分析右侧的组件,看蓝色框,同样可以分为两个部分,它是一个垂直布局,所以右侧是一个Column:
Row(){
//图片
Image(“图片”)
//右侧组件
Column(){
}
}
在蓝色框内分别有两个元素,再逐级分析下去,上方的蓝色框内是一个垂直布局,下方的蓝色框内是一个水平布局,我们的大致框架就出来了:
Row(){
//左侧图片
Image(图片)
//右侧组件
Column(){
Column(){
Text(“名字”)
Text(“描述”)
}
Row(){
Text(“烹饪时间”)
Button(“按钮”)
}
}
}
这样再把数组中的数据展示上去,去组件进行一些样式调整,我们的菜谱列表基本上就出来了。
刚才为什么说是暂时的呢。因为所有的排列方式小编都建议大家使用Flex,所以我们把上面的Column和Row都换成Flex的方式,再对组件增加一些样式,上面的代码就变成了这样:
Flex({direction:FlexDirection.Row}){
//图片
Image(${item["pic"]})
.width(100)
.height(100)
//右侧组件
Flex({direction:FlexDirection.Column}){
Flex({direction:FlexDirection.Column}){
Text(${item['name']})
Text(${item['content']})
//最多展示2行
.maxLines(2)
//多余部分以省略号展示
.textOverflow({ overflow: TextOverflow.Ellipsis })
}
Flex({direction:FlexDirection.Row}){
Text(${item['cookingtime']})
Button(“按钮”)
.height(16)
}
}
//间距
.margin({left:10})
}
运行看一下:

已经很像了啊,还有一点问题,时间和按钮的位置不太对啊,它俩应该和图片的底部对齐,又要各自分布在描述内容的两端,怎么做呢。
这里要讲一下FlexAlign的几种对齐方式,这个描述起来比较抽象,直接上图大家感受一下:
FlexAlign.Start

FlexAlign.End

FlexAlign.Center

FlexAlign.SpaceBetween

FlexAlign.SpaceAround

FlexAlign.SpaceEvenly

能看出来FlexAlign.SpaceBetween是首尾顶格的对齐方式,符合我们的需求,最终的代码如下:
List({space:10}){
ForEach(this.cooks,(item)=>{
ListItem(){
Flex({ direction: FlexDirection.Row }) {
Image(${item["pic"]})
.width(100)
.height(100)
.objectFit(ImageFit.Fill)
.borderRadius(5.0) //圆角需要float类型
Flex({ direction: FlexDirection.Column,justifyContent:FlexAlign.SpaceBetween }){
Flex({ direction: FlexDirection.Column }){
Text(${item['name']})
.fontSize(18)
.fontColor(Color.Black)
.textAlign(TextAlign.Start)
Text(${item['content']}})
.fontColor(Color.Gray)
.fontSize(15)
.maxLines(2)
.textOverflow({ overflow: TextOverflow.Ellipsis })
}
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween}){
Text(${item['cookingtime']})
.fontSize(13)
.fontColor(Color.Gray)
.textAlign(TextAlign.Start)
Button(“查看”)
.height(16)
.width(50)
}
}
.margin({left:10})
.height(100)
}
.padding({left:10,right:10})
}
})
}
这样一个菜谱列表就完成了,但是对一个完整的app项目来说,还有很多的工作要做。
获取以上文章内容源码,请移步文末获取
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
片转存中…(img-0Tuoyejk-1715830996522)]
[外链图片转存中…(img-cU95hwHR-1715830996522)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 454
454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








