

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
‘’ +
‘’).appendTo($li).find(‘.progress-bar’);
}
$li.find(‘p.state’).text(‘上传中’);
$percent.css(‘width’, percentage * 100 + ‘%’);
});
//当某个文件的分块在发送前触发,主要用来询问是否要添加附带参数,大文件在开起分片上传的前提下此事件可能会触发多次
uploader.on(‘uploadBeforeSend’, function (object, data, headers) {
console.log(“uploadBeforeSend”);
console.log(object);
console.log(data);
console.log(headers);
let file = object.file;
data.md5 = file.md5 || ‘’;
data.uid = file.uid;
});
// 当有文件被添加进队列的时候
uploader.on(‘fileQueued’, function (file) {
console.log(“文件被添加进了队列!:” + file.name);
$list.append(‘
‘
’ + file.name + ‘
’ +‘
等待上传…
’ +‘
});
uploader.on(‘fileQueued’, function (file) {
console.log(file);
var $li = $(
‘
‘ ’ +
‘
),
$img = $li.find(‘img’);
// $list为容器jQuery实例
l
i
s
t
.
a
p
p
e
n
d
(
list.append(
list.append(li);
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight 为 100 x 100
uploader.makeThumb(file, function (error, src) {
if (error) {
$img.replaceWith(‘不能预览’);
return;
}
console.log(src);
$img.attr(‘src’, src);
}, 100, 100);
});
//上传成功
uploader.on(‘uploadSuccess’, function (file) {
console.log(“uploadSuccess”);
$(‘#’ + file.id).find(‘p.state’).text(‘已上传’);
});
//上传错误
uploader.on(‘uploadError’, function (file) {
console.log(“uploadError”);
$(‘#’ + file.id).find(‘p.state’).text(‘上传出错’);
});
//完成上传
uploader.on(‘uploadComplete’, function (file) {
console.log(“uploadComplete”);
$(‘#’ + file.id).find(‘.progress’).fadeOut();
});
前端渲染效果:

2.1 后端实现
2.1.1、校验文件上传状态
confFilePath:conf文件保存的路径;
savePath:文件保存的路径;
public Result checkFileMd5(String md5, String fileName) {
try {
cn.novelweb.tool.http.Result result = LocalUpload.checkFileMd5(md5, fileName, confFilePath, savePath);
return NovelWebUtils.forReturn(result);
} catch (Exception e) {
log.error(e.getMessage(), e);
}
return Results.newFailResult(ErrorCode.FILE_UPLOAD, “上传失败”);
}
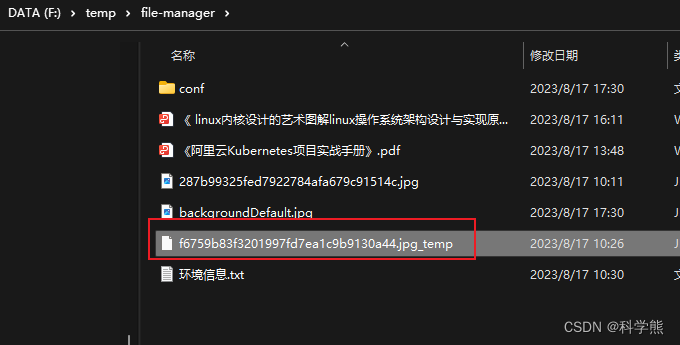
下面是文件和配置文件保存的目录:

还没有上传完成的临时文件:

检验代码:
/**
* 秒传、断点的文件MD5验证
* 根据文件路径获取要上传的文件夹下的 文件名.conf 文件
* 通过判断 *.conf 文件状态来验证(有条件的可以使用redis来记录上传状态和文件地址)
*
* @param fileMd5 文件的MD5
* @param fileName 文件名(包含文件格式)
* @param confFilePath 分片配置文件全路径(不包含文件名)
* @param tmpFilePath 上传的缓存文件全路径(不包含文件名)
* @return 返回文件MD5验证状态
* 200:文件已存在、文件已上传成功、可以执行秒传
* 206:文件已经上传了一部分、上传了部分分片文件、未上传完整的文件
* 404:文件不存在、文件没有被上传过、第一次上传
* @throws Exception 抛出自定义Exception异常
*/
public static Result<?> checkFileMd5(String fileMd5,
String fileName,
String confFilePath,
String tmpFilePath) throws Exception {
boolean isParamEmpty = StringUtils.isBlank(fileMd5)
|| StringUtils.isBlank(fileName)
|| StringUtils.isBlank(confFilePath)
|| StringUtils.isBlank(tmpFilePath);
if (isParamEmpty) {
throw new Exception(“参数值为空”);
}
// 构建分片配置文件对象
File confFile = new File(confFilePath + File.separatorChar + fileName + “.conf”);
// 布尔值:上传的文件缓存对象是否存在
boolean isTmpFileEmpty = new File(tmpFilePath
- File.separatorChar + fileName + “_tmp”).exists();
// 分片记录文件 和 文件缓存文件 同时存在 则 状态码定义为 206
if (confFile.exists() && isTmpFileEmpty) {
byte[] completeList = FileUtils.readFileToByteArray(confFile);
List missChunkList = new LinkedList();
for (int i = 0; i < completeList.length; i++) {
if (completeList[i] != Byte.MAX_VALUE) {
missChunkList.add(Integer.toString(i));
}
}
JSONArray jsonArray = JSON.parseArray(JSONObject.toJSONString(missChunkList));
return Result.ok(HttpStatus.PARTIAL_CONTENT.value(), “文件已经上传了一部分”,
jsonArray);
}
// 布尔值:上传的文件对象是否存在
boolean isFileEmpty = new File(tmpFilePath + File.separatorChar + fileName)
.exists();
// 上传的文件 和 配置文件 同时存在 则 当前状态码为 200
if (isFileEmpty && confFile.exists()) {
return Result.ok(HttpStatus.OK.value(), “文件已上传成功”);
}
return Result.ok(HttpStatus.NOT_FOUND.value(), “文件不存在”);
}
2.1.2、分片上传
分片上传代码:
public Result breakpointResumeUpload(UploadFileParam param, HttpServletRequest request) {
try {
// 这里的 chunkSize(分片大小) 要与前端传过来的大小一致
cn.novelweb.tool.http.Result result = LocalUpload.fragmentFileUploader(param, confFilePath, savePath, 5242880L, request);
return NovelWebUtils.forReturn(result);
} catch (Exception e) {
log.error(e.getMessage(), e);
}
return Results.newFailResult(ErrorCode.FILE_UPLOAD, “上传失败”);
}
/**
* 文件分片、断点续传上传程序
* 创建 文件名.conf 文件记录已上传分片信息
* 使用 RandomAccessFile(随机访问文件) 类随机指定位置写入文件,类似于合成分片
* 检验分片文件是否全部上传完成,重命名缓存文件
*
* @param param 上传文件时 需要接收的基本参数信息
* @param confFilePath 分片配置文件的路径,考虑到配置文件与缓存文件分开的情况(不包含文件名)
* @param filePath 上传文件的路径,同时也是生成缓存文件的路径(不包含文件名)
* @param chunkSize 每块分片的大小,单位:字节(这个值需要与前端JS的值保持一致) 5M=5242880
* @param request HTTP Servlet请求
* @return 返回文件上传状态
* 200:文件上传成功、单个分片文件上传成功、未全部上传成功
* 201:文件全部上传完成、所有分片全部上传完成、文件完成合并后重命名操作(同时返回com.dai.pojo.file.Files信息)
* 500:文件上传失败、文件上传异常
* @throws Exception 抛出自定义Exception异常
*/
public static synchronized Result<?> fragmentFileUploader(UploadFileParam param, String confFilePath,
String filePath, long chunkSize,
HttpServletRequest request) throws Exception {
boolean isParamEmpty = StringUtils.isBlank(filePath)
|| StringUtils.isBlank(confFilePath) && param.getFile() == null;
if (isParamEmpty) {
throw new Exception(“参数值为空”);
}
// 判断enctype属性是否为multipart/form-data
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
if (!isMultipart) {
throw new IllegalArgumentException(“上传内容不是有效的multipart/form-data类型.”);
}
try {
// 分片配置文件
File confFile = FileUtil.file(FileUtil.mkdir(confFilePath), String.format(“%s.conf”, param.getName()));
RandomAccessFile accessConfFile = new RandomAccessFile(confFile, “rw”);
// 把该分段标记为 true 表示完成
accessConfFile.setLength(param.getChunks());
accessConfFile.seek(param.getChunk());
accessConfFile.write(Byte.MAX_VALUE);
accessConfFile.close();
// _tmp的缓存文件对象
File tmpFile = FileUtil.file(FileUtil.mkdir(filePath), String.format(“%s_tmp”, param.getName()));
// 随机位置写入文件
RandomAccessFile accessTmpFile = new RandomAccessFile(tmpFile, “rw”);
long offset = chunkSize * param.getChunk();
// 定位到该分片的偏移量、写入该分片数据、释放
accessTmpFile.seek(offset);
accessTmpFile.write(param.getFile().getBytes());
accessTmpFile.close();
// 检查是否全部分片都成功上传
byte[] completeList = FileUtils.readFileToByteArray(confFile);
byte isComplete = Byte.MAX_VALUE;
for (int i = 0; i < completeList.length && isComplete == Byte.MAX_VALUE; i++) {
// 与运算, 如果有部分没有完成则 isComplete 不是 Byte.MAX_VALUE
isComplete = (byte) (isComplete & completeList[i]);
}
if (isComplete != Byte.MAX_VALUE) {
return Result.ok(HttpStatus.OK.value(), “文件上传成功”);
}
boolean isSuccess = renameFile(tmpFile, param.getName());
if (!isSuccess) {
throw new Exception(“文件重命名时失败”);
}
// 全部上传成功后构建文件对象
FileInfo fileInfo = FileInfo.builder()
.hash(param.getMd5())
.name(param.getName())
.type(param.getFile().getContentType())
.path(tmpFile.getParent() + File.separatorChar + param.getName())
.createTime(System.currentTimeMillis())
.build();
return Result.ok(HttpStatus.CREATED.value(), “文件上传完成”, fileInfo);
} catch (IOException e) {
e.printStackTrace();
return Result.error(“文件上传失败”);
}
}

深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
g-IyfbX8MU-1715501716740)]
[外链图片转存中…(img-o2EXZed2-1715501716740)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








