

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
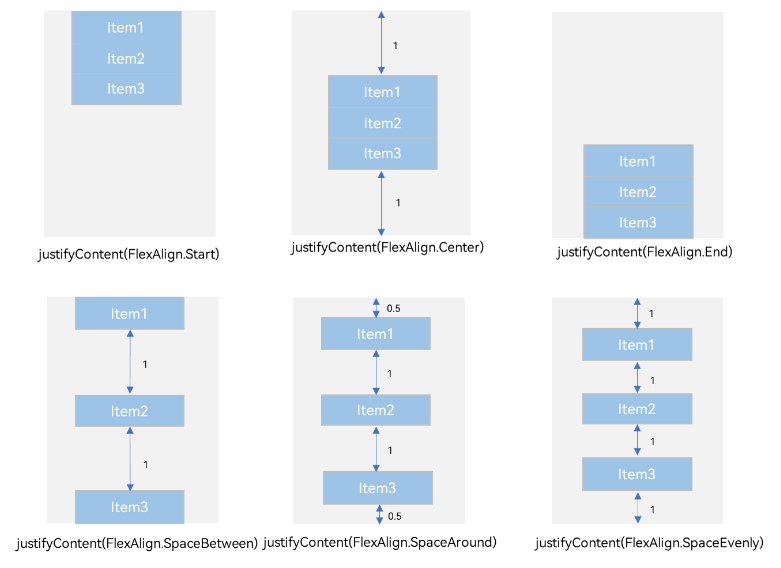
Column({}) {}.justifyContent(FlexAlign.Start)

4.2 垂直排列
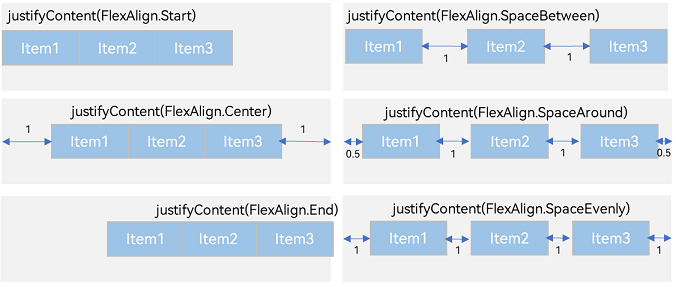
Row({}) {}.justifyContent(FlexAlign.Start)

5.自适应拉伸
5.1 水平拉伸
因为自适应一般是讲宽度,其实高度也行,但原理一样
Column({}) {}.width(‘100%’)

6.自适应缩放
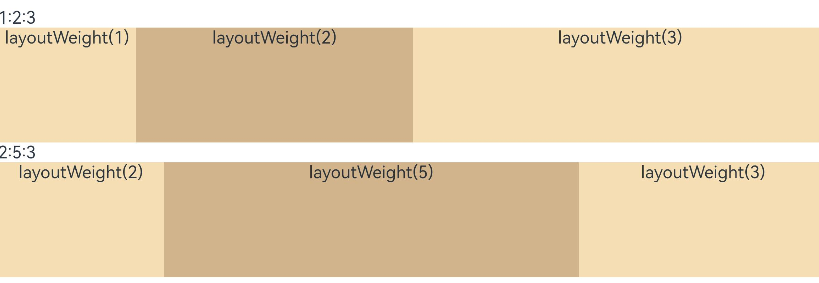
6.1 权重
@Entry
@Component
struct layoutWeightExample {
build() {
Column() {
Text(‘1:2:3’).width(‘100%’)
Row() {
Column() {
Text(‘layoutWeight(1)’)
.textAlign(TextAlign.Center)
}.layoutWeight(1).backgroundColor(0xF5DEB3).height(‘100%’)
Column() {
Text(‘layoutWeight(2)’)
.textAlign(TextAlign.Center)
}.layoutWeight(2).backgroundColor(0xD2B48C).height(‘100%’)
Column() {
Text(‘layoutWeight(3)’)
.textAlign(TextAlign.Center)
}.layoutWeight(3).backgroundColor(0xF5DEB3).height(‘100%’)
}.backgroundColor(0xffd306).height(‘30%’)
Text(‘2:5:3’).width(‘100%’)
Row() {
Column() {
Text(‘layoutWeight(2)’)
.textAlign(TextAlign.Center)
}.layoutWeight(2).backgroundColor(0xF5DEB3).height(‘100%’)
Column() {
Text(‘layoutWeight(5)’)
.textAlign(TextAlign.Center)
}.layoutWeight(5).backgroundColor(0xD2B48C).height(‘100%’)
Column() {
Text(‘layoutWeight(3)’)
.textAlign(TextAlign.Center)
}.layoutWeight(3).backgroundColor(0xF5DEB3).height(‘100%’)
}.backgroundColor(0xffd306).height(‘30%’)
}
}
}

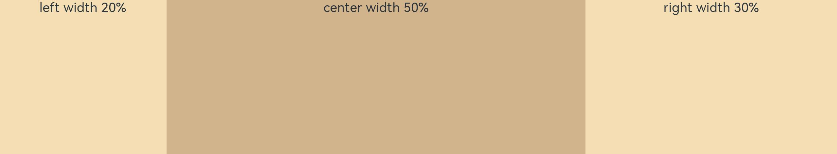
6.2 百分比
@Entry
@Component
struct WidthExample {
build() {
Column() {
Row() {
Column() {
Text(‘left width 20%’)
.textAlign(TextAlign.Center)
}.width(‘20%’).backgroundColor(0xF5DEB3).height(‘100%’)
Column() {
Text(‘center width 50%’)
.textAlign(TextAlign.Center)
}.width(‘50%’).backgroundColor(0xD2B48C).height(‘100%’)
Column() {
Text(‘right width 30%’)
.textAlign(TextAlign.Center)
}.width(‘30%’).backgroundColor(0xF5DEB3).height(‘100%’)
}.backgroundColor(0xffd306).height(‘30%’)
}
}
}

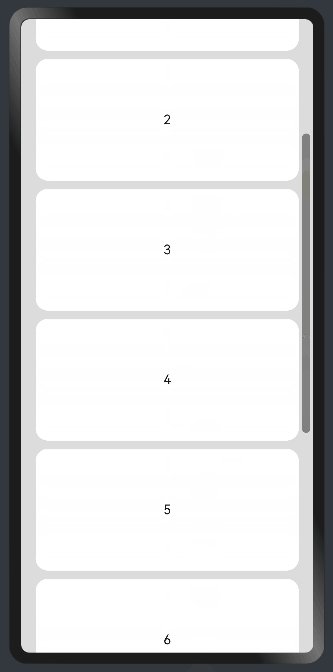
7.Scroll组件自适应延伸
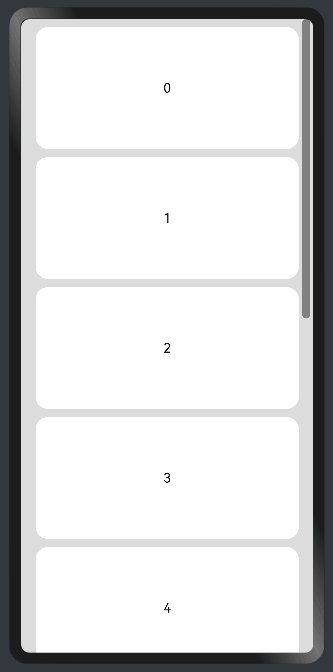
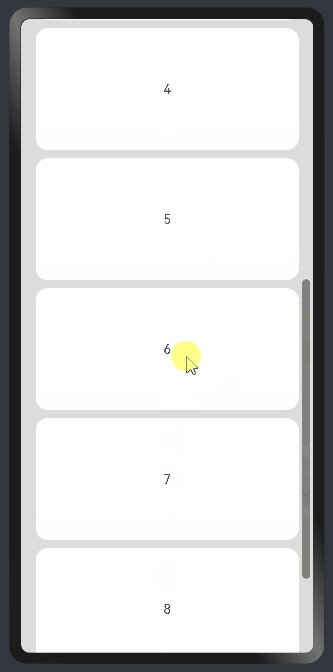
7.1 列自适应延伸
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller();
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
build() {
Scroll(this.scroller) {
Column() {
ForEach(this.arr, (item) => {
Text(item.toString())
.width(‘90%’)
.height(150)
.backgroundColor(0xFFFFFF)
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ top: 10 })
}, item => item)
}.width(‘100%’)
}
.backgroundColor(0xDCDCDC)
.scrollable(ScrollDirection.Vertical) // 滚动方向纵向
.scrollBar(BarState.On) // 滚动条常驻显示
.scrollBarColor(Color.Gray) // 滚动条颜色
.scrollBarWidth(10) // 滚动条宽度
.edgeEffect(EdgeEffect.Spring) // 滚动到边沿后回弹
}
}

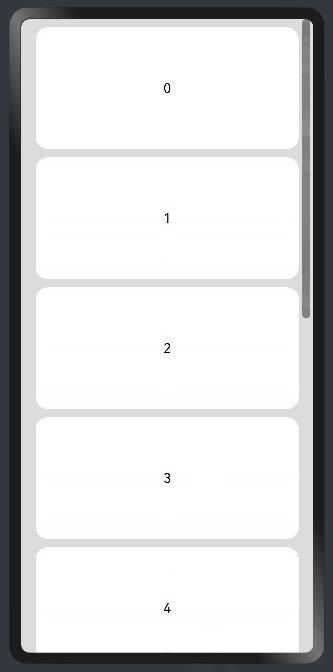
7.2 行自适应延伸
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller();
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
build() {
Scroll(this.scroller) {
Row() {
ForEach(this.arr, (item) => {
Text(item.toString())
.height(‘90%’)
.width(150)
.backgroundColor(0xFFFFFF)
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ left: 10 })
})
}.height(‘100%’)
}
.backgroundColor(0xDCDCDC)
.scrollable(ScrollDirection.Horizontal) // 滚动方向横向
.scrollBar(BarState.On) // 滚动条常驻显示
.scrollBarColor(Color.Gray) // 滚动条颜色
.scrollBarWidth(10) // 滚动条宽度
.edgeEffect(EdgeEffect.Spring) // 滚动到边沿后回弹
}
}
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 2298
2298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








