深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

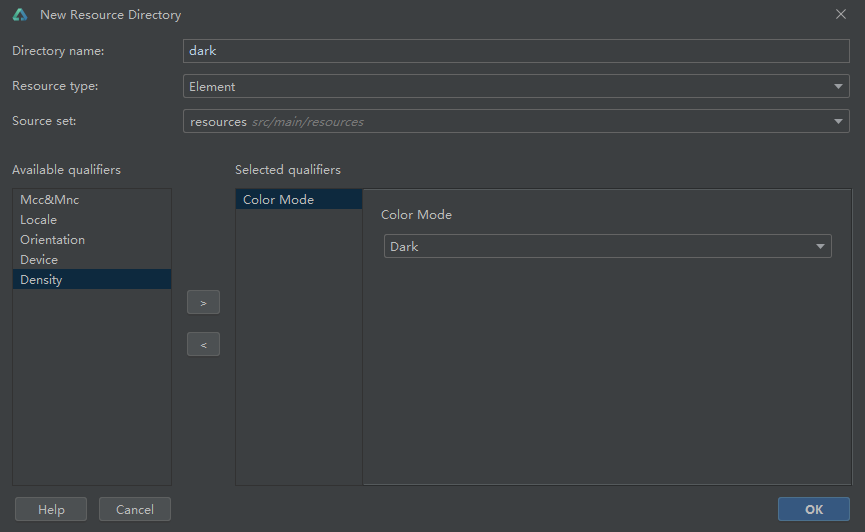
我们为新增的resources/dark/element目录,创建color.json文件。新建颜色ID并赋予具体色值,bg_color为黑色,txt_color为白色。
{
"color": [
{
"name": "bg\_color",
"value": "#000000"
},
{
"name": "txt\_color",
"value": "#c6c6c6"
}
]
}
在resources/base/element/color.json,同样创建这两个颜色ID并赋予不同的色值,bg_color为白色,txt_color为黑色。
{
"color": [
{
"name": "start\_window\_background",
"value": "#FFFFFF"
},
{
"name": "bg\_color",
"value": "#f1f3f5"
},
{
"name": "txt\_color",
"value": "#121212"
}
]
}
设置组件属性为我们创建的颜色ID,此时,我们的应用在深色模式下取用ID在dark目录下对应的色值,其他情况下会使用base目录下对应的色值。
完整代码:
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor($r('app.color.txt\_color'))
}
.width('100%')
}
.backgroundColor($r('app.color.bg\_color'))
.height('100%')
}
}
方式三:订阅系统环境变量
系统配置更新时会调用onConfigurationUpdate,我们可以获取系统配置信息中ColorMode(系统深浅模式)属性,再使用AppStorage存储系统深浅模式状态, 使用@StorageProp建立AppStorage和自定义组件的单向数据同步,通过@Watch监听状态变量变化并创建回调方法,在状态变量改变时修改颜色变量值,从而实现应用配色随系统深浅模式自动切换。
1.在AbilityStage的onCreate()生命周期中获取当前的颜色模式并保存到AppStorage。
onCreate(want, launchParam) {
AppStorage.SetOrCreate('currentColorMode', this.context.config.colorMode);
}
2.在AbilityStage的onConfigurationUpdate()生命周期中获取最新变更的颜色模式并刷新到AppStorage。
onConfigurationUpdate(newConfig: Configuration): void {
AppStorage.SetOrCreate('currentColorMode', newConfig.colorMode);
}
3.在UI Page中通过@StorageProp + @Watch方式获取当前最新深浅模式并监听设备深浅模式变化。
@StorageProp('currentColorMode') @Watch('onColorModeChange') currentMode: number
// 深浅模式枚举值如下
// export enum ColorMode {
// COLOR\_MODE\_NOT\_SET = -1,
// COLOR\_MODE\_DARK = 0,
// COLOR\_MODE\_LIGHT = 1
// }
4.创建UI状态变量,设置组件颜色属性为该状态变量。
@State color_txt: string = ''
@State color_bg: string = ''
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor(this.color_txt)
}
.width('100%')
}
.height('100%')
.backgroundColor(this.color_bg)
}
5.在@Watch回调函数中执行自定义的适配逻辑。
onColorModeChange(): void {
if (this.currentMode === ConfigurationConstant.ColorMode.COLOR\_MODE\_LIGHT) {
this.color_txt = '#121212'
this.color_bg = '#f1f3f5'
} else {
this.color_txt = '#c6c6c6'
this.color_bg = '#000000'
}
}
6.@Watch装饰器装饰的方法,在第一次初始化的时候不会被调用。只有在后续状态改变时,才会调用@Watch回调方法。所以在第一次初始化时需要根据currentMode的值做一次逻辑适配,具体内容与onColorModeChange保持一致。
aboutToAppear() {
if (this.currentMode === ConfigurationConstant.ColorMode.COLOR\_MODE\_LIGHT) {
this.color_txt = '#121212'
this.color_bg = '#f1f3f5'
} else {
this.color_txt = '#c6c6c6'
this.color_bg = '#000000'
}
}
在本例中,我们在监听到深浅模式变化后对两个UI状态变量进行控制,从而刷新对应的UI效果。切换深色模式后,文字和背景颜色将会变化。实际开发过程中,应用可根据自己的场景进行扩展,执行自己的自定义适配逻辑。
完整代码:
// index.ets
import ConfigurationConstant from '@ohos.app.ability.ConfigurationConstant';
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
@State color_txt: string = ''
@State color_bg: string = ''


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








