

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
// 引入系统资源颜色设置文字颜色
.fontColor($r('sys.color.ohos\_id\_color\_text\_primary'))
}
.width('100%')
}
// 引入系统资源颜色设置应用背景颜色
.backgroundColor($r('sys.color.ohos\_id\_color\_sub\_background'))
.height('100%')
}
}
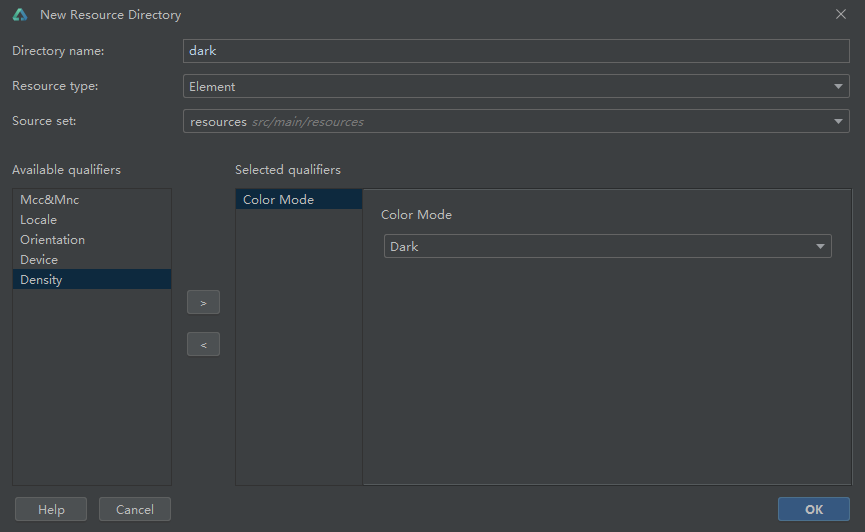
### 方式二:限定词目录
为了让应用能够适配系统的深浅模式,我们可以创建一个特殊的Color Mode类型资源目录`resources/dark`,来存放适用于深色模式的资源。当系统处于深色模式时,应用就会优先读取这个目录下的资源。如果没有找到对应的资源,应用会使用默认的`resources/base`目录下的资源。
除了Color Mode类型之外,还有很多其他类型的限定词,它们可以根据不同的设备和环境来提供不同的资源。例如,可以使用移动国家码和移动网络码来区分不同地区的运营商,使用语言和文字来区分不同语言和方言,使用横竖屏来区分不同方向的布局,使用设备类型来区分不同大小和形状的设备,使用屏幕密度来区分不同分辨率和像素密度的屏幕等。每种限定词都有一套固定的格式和命名规则,需要遵循这些规则来创建合法的资源目录。同时,每种限定词也有一个相对的优先级顺序,系统会根据这个顺序在多个匹配的资源目录中选择最佳的一个。如果想了解更多关于限定词的信息,可以查看[资源分类](https://bbs.csdn.net/topics/618636735)。

我们为新增的resources/dark/element目录,创建color.json文件。新建颜色ID并赋予具体色值,bg\_color为黑色,txt\_color为白色。
{
“color”: [
{
“name”: “bg_color”,
“value”: “#000000”
},
{
“name”: “txt_color”,
“value”: “#c6c6c6”
}
]
}
在resources/base/element/color.json,同样创建这两个颜色ID并赋予不同的色值,bg\_color为白色,txt\_color为黑色。
{
“color”: [
{
“name”: “start_window_background”,
“value”: “#FFFFFF”
},
{
“name”: “bg_color”,
“value”: “#f1f3f5”
},
{
“name”: “txt_color”,
“value”: “#121212”
}
]
}
设置组件属性为我们创建的颜色ID,此时,我们的应用在深色模式下取用ID在dark目录下对应的色值,其他情况下会使用base目录下对应的色值。
完整代码:
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor(KaTeX parse error: Expected 'EOF', got '}' at position 34: …color')) }̲ .width('…r(‘app.color.bg_color’))
.height(‘100%’)
}
}
### 方式三:订阅系统环境变量
系统配置更新时会调用onConfigurationUpdate,我们可以获取系统配置信息中ColorMode(系统深浅模式)属性,再使用AppStorage存储系统深浅模式状态, 使用@StorageProp建立AppStorage和自定义组件的单向数据同步,通过@Watch监听状态变量变化并创建回调方法,在状态变量改变时修改颜色变量值,从而实现应用配色随系统深浅模式自动切换。
1.在AbilityStage的onCreate()生命周期中获取当前的颜色模式并保存到AppStorage。
onCreate(want, launchParam) {
AppStorage.SetOrCreate(‘currentColorMode’, this.context.config.colorMode);
}
2.在AbilityStage的onConfigurationUpdate()生命周期中获取最新变更的颜色模式并刷新到AppStorage。
onConfigurationUpdate(newConfig: Configuration): void {
AppStorage.SetOrCreate(‘currentColorMode’, newConfig.colorMode);
}
3.在UI Page中通过@StorageProp + @Watch方式获取当前最新深浅模式并监听设备深浅模式变化。
@StorageProp(‘currentColorMode’) @Watch(‘onColorModeChange’) currentMode: number
// 深浅模式枚举值如下
// export enum ColorMode {
// COLOR_MODE_NOT_SET = -1,
// COLOR_MODE_DARK = 0,
// COLOR_MODE_LIGHT = 1
// }
4.创建UI状态变量,设置组件颜色属性为该状态变量。
@State color_txt: string = ‘’
@State color_bg: string = ‘’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor(this.color_txt)
}
.width(‘100%’)
}
.height(‘100%’)
.backgroundColor(this.color_bg)
}
5.在@Watch回调函数中执行自定义的适配逻辑。
onColorModeChange(): void {
if (this.currentMode === ConfigurationConstant.ColorMode.COLOR_MODE_LIGHT) {
this.color_txt = ‘#121212’
this.color_bg = ‘#f1f3f5’
} else {
this.color_txt = ‘#c6c6c6’
this.color_bg = ‘#000000’
}
}
6.@Watch装饰器装饰的方法,在第一次初始化的时候不会被调用。只有在后续状态改变时,才会调用@Watch回调方法。所以在第一次初始化时需要根据currentMode的值做一次逻辑适配,具体内容与onColorModeChange保持一致。
aboutToAppear() {
if (this.currentMode === ConfigurationConstant.ColorMode.COLOR_MODE_LIGHT) {
this.color_txt = ‘#121212’
this.color_bg = ‘#f1f3f5’
} else {
this.color_txt = ‘#c6c6c6’
this.color_bg = ‘#000000’
}


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








