深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
本示例介绍利用上传下载 模块和注册自定义字体模块实现从网络上下载字体并注册应用字体的功能,该场景多用于由特殊字体要求的场景。
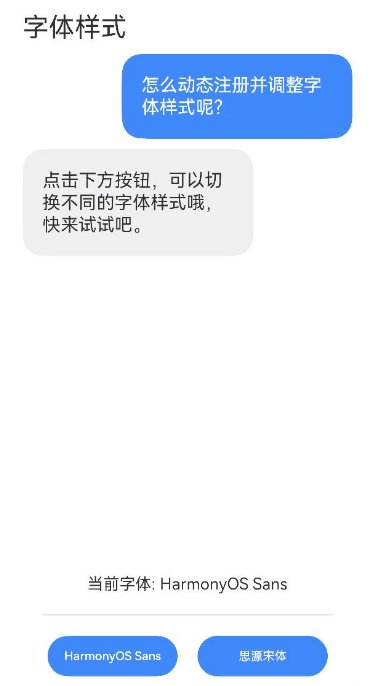
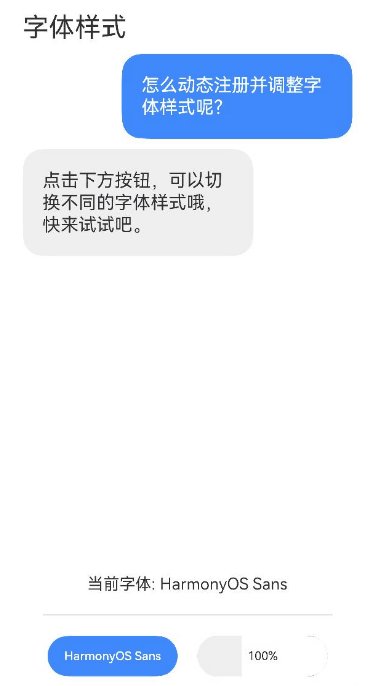
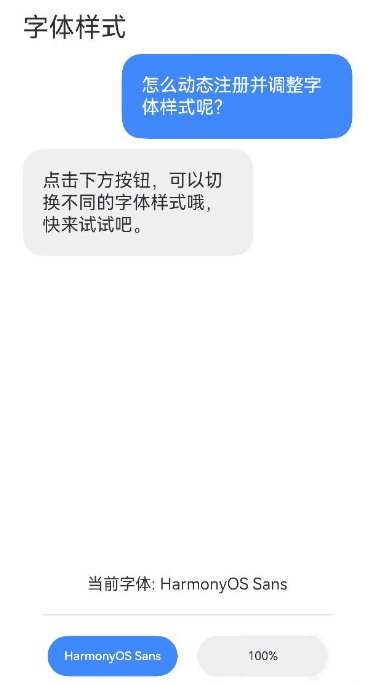
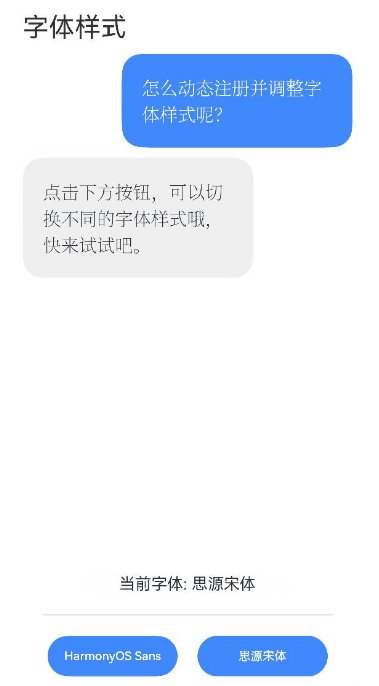
效果图预览

使用说明
- 进入本案例页面后,可点击下方按钮切换字体。
- 目前仅提供了思源宋体的注册,第一次进入页面点击思源宋体,后台会下载字体文件到沙箱内,然后动态注册并应用到页面对话框。
- 后续进入页面时,因沙箱中已经存在字体文件,点击按钮将会直接切换。
实现思路
本例的实现主要是调用下载接口下载字体文件并且注册到字体库,实现字体动态注册的功能。
本例中代码详情可参考FontDynamicRegistration.ets
1.在点击思源宋体按钮时,将会先检查沙箱中是否存在对应文件,若存在对应字体文件,则直接注册切换字体;若不存在对应字体文件,执行后续下载操作。
let res = fs.accessSync(filePath);
if (res) {
//字体注册
font.registerFont({
familyName: $r('app.string.font_SourceHanSerif'),
familySrc: DOWNLOADHEADER + filePath
})
this.targetFont = SOURCEHANSERIF;
return;
}
2.若沙箱内没有对应的字体,则会启动下载任务,将字体文件下载到沙箱内并注册应用。
- 下载时监听progress状态对下载进度条及状态变量赋值。
- 监听complete状态对状态变量赋值、提示下载完成及注册字体等操作。
- 监听fail状态对下载失败的情况进行处理(即使删除文件,防止影响后续下载)。
try {
// TODO :知识点:下载网络文件
request.downloadFile(getContext(), {
url: URL,
filePath: filePath
}, (err, downloadTask) => {
if (err) {
logger.error('Failed to request the download. Cause: ' + JSON.stringify(err));
return;
}
// 监听下载进度,赋值到状态变量
downloadTask.on('progress', (receivedSize, totalSize) => {
this.progressFlag = true;
this.downloadNow = receivedSize;
this.downloadTotal = totalSize;
logger.info("Download receivedSize:" + receivedSize + " totalSize:" + totalSize);
});
// 监听下载完成事件
downloadTask.on('complete', () => {
this.progressFlag = false;
this.downloadButtonText = SOURCE_HAN_SERIF;
this.downloadButtonEnabled = true;
try {
promptAction.showToast({
message: $r('app.string.toast_message'),
duration: TOAST_DURATION
});
} catch (error) {
const message = (error as BusinessError).message;
const code = (error as BusinessError).code;
logger.error(`showToast args error code is ${code}, message is ${message}`);
}
downloadTask.off('progress');
downloadTask.off('fail');
font.registerFont({
familyName: $r('app.string.font_SourceHanSerif'),
familySrc: DOWNLOAD_HEADER + filePath
})
this.targetFont = SOURCE_HAN_SERIF;
})
// 监听下载失败事件
downloadTask.on('fail', (err: number) => {
logger.info("DownloadTask failed");
let res = fs.accessSync(filePath);
if (res) {
fs.unlink(filePath);
downloadTask.off('fail');
}
})
});
} catch (err) {
logger.info("Download failed with error message: " + err.message + ", error code: " + err.code);
}
高性能知识点
不涉及
工程结构&模块类型
fontdynamicregistration // har类型
|---src/main/ets/components
| |---FontDynamicRegistration.ets // 动态切换字体页面及具体逻辑
模块依赖
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








