

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
### 跳转到指定UIAbility的首页
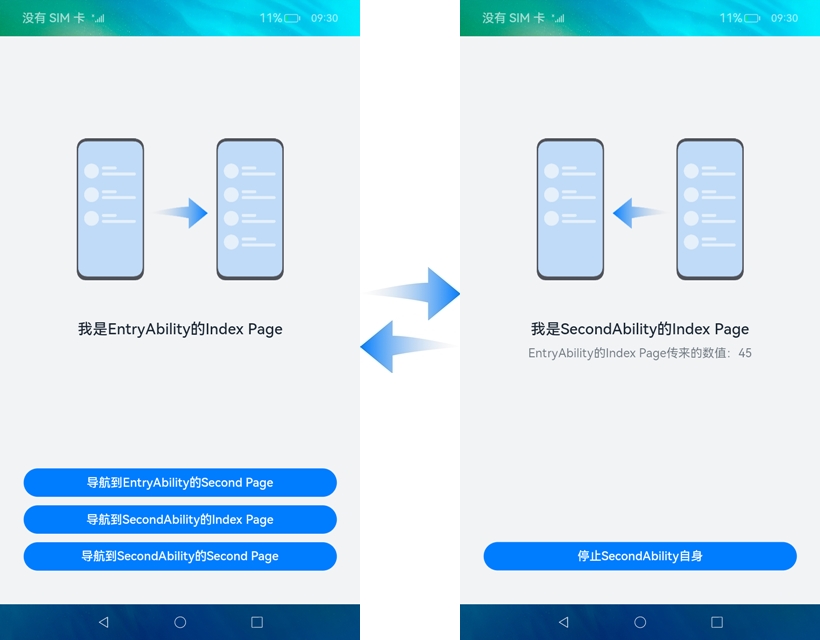
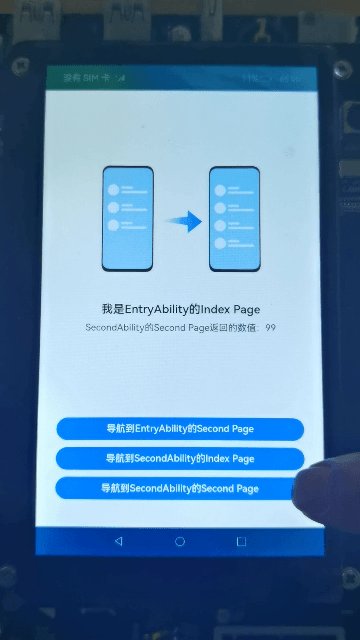
实现UIAbility间页面的跳转,需要启动另外一个UIAbility,可以通过UIAbilityContext的startAbility的方法来完成。本篇Codelab是用两个模块(entry和device),实现UIAbility间页面的跳转。跳转到指定UIAbility的首页,效果图如下:

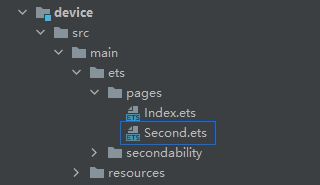
1. 在本章节中,实现跳转到指定UIAbility的首页,我们需要新建一个模块。在“Project”窗口,右键点击“entry 文件夹”,选择“New > Module > Empty Ability > Next”,在“Module name”中给新建的模块命名为“device”,点击“Next”,在“Ability name”中给新建模块的Ability命名为“SecondAbility”,点击“Finish”。可以看到文件目录结构如下:

2. 构建SecondAbility的首页。在“Project”窗口,点击“device > src > main > ets > pages”,打开“Index.ets”文件,可以看到SecondAbility的Index页面由一个Image组件、两个Text组件、一个Button组件组成。“Index.ets”文件的示例代码如下:
@Entry
@Component
struct Index {
…
build() {
Column() {
Image($r(‘app.media.left’))
…
Text($r('app.string.second_index_page_name'))
...
Text(`${this.src}:${this.count}`)
...
// 停止SecondAbility自身
Button($r('app.string.terminate_second_btn_text'), { type: ButtonType.Capsule, stateEffect: true })
...
}
...
}
}
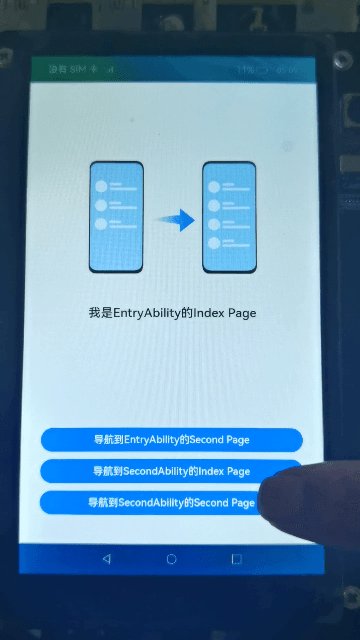
3. 从entry模块的EntryAbility的首页,跳转到SecondAbility的首页,即从EntryAbility的Index页面跳转到SecondAbility的Index页面。通过UIAbilityContext的startAbility方法来实现。
* 首先需要在EntryAbility的“Index.ets”文件中获取UIAbilityContext,示例代码如下:
```
// 获取UIAbilityContext
let context = getContext(this) as common.UIAbilityContext;
```
>
>
> 
>
>
> **说明:** 如果需要使用UIAbilityContext中的方法,需要在对应的页面获取相应的UIAbilityContext。
>
>
>
* 在EntryAbility的Index页面中,点击“导航到SecondAbility的Index Page”按钮后,调用ButtonClickMethod类中的toSecondAbilityIndex方法,拉起SecondAbility的Index页面。使用UIAbilityContext.startAbility来实现,可以通过parameters来向被拉起方传递参数,示例代码如下:
```
// 导航到SecondAbility的Index Page
toSecondAbilityIndex(context: common.UIAbilityContext) {
let want: Want = {
'deviceId': '',
'bundleName': CommonConstants.BUNDLE_NAME,
'abilityName': CommonConstants.SECOND_ABILITY_NAME,
'moduleName': CommonConstants.DEVICE_MODULE_NAME,
'parameters': {
src: textMessage,
count: CommonConstants.NUM_VALUES[1]
}
};
context.startAbility(want).then(() => {
Logger.info(CommonConstants.TAG, `start second ability index page succeed with ${JSON.stringify(want)}`);
}).catch((error: Error) => {
Logger.error(CommonConstants.TAG, `start second ability index page failedwith ${error}`);
});
}
```
* 在SecondAbility的Index页面,获取从EntryAbility的Index页面传递过来的自定义参数,并用一个Text文本展示从Index页面传递过来的数据,示例代码如下:
```
@Entry
@Component
struct Index {
// 获取从EntryAbility的Index页面传递过来的自定义参数
secondAbilityWant?: Want = GlobalContext.getContext().getObject('secondAbilityWant');
@State src: string = this.secondAbilityWant?.parameters?.src as string ?? '-';
@State count: number = this.secondAbilityWant?.parameters?.count as number ?? 0;
build() {
Column() {
Image($r('app.media.left'))
...
Text($r('app.string.second_index_page_name'))
...
// 用一个Text文本展示从Index页面传递过来的数据
Text(`${this.src}:${this.count}`)
...
// 停止SecondAbility自身
Button($r('app.string.terminate_second_btn_text'), { type: ButtonType.Capsule, stateEffect: true })
...
}
...
}
}
```
4. 在SecondAbility的Index页面,点击“停止SecondAbility自身”按钮,使用UIAbilityContext.terminateSelf方法手动销毁Ability。示例代码如下:
// 停止SecondAbility自身
terminateSecondAbility(context: common.UIAbilityContext) {
context.terminateSelf().then(() => {
Logger.info(CommonConstants.TAG, ‘terminate second ability self succeed’);
}).catch((error: Error) => {
Logger.error(CommonConstants.TAG, terminate second ability self failed with ${error});
});
}
5. 运行时,需要在DevEco Studio的entry模块中勾选“Deploy Multi Hap Packages”,如下图所示:

### 跳转到指定UIAbility的指定页面(非首页)
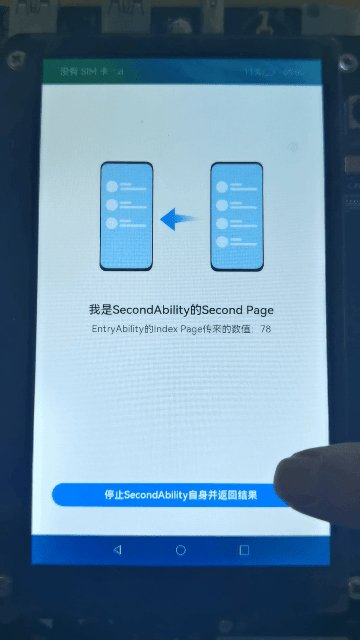
跳转到指定UIAbility的指定页面(非首页),本章节以从EntryAbility的Index页面跳转到SecondAbility的Second页面为例。只需要在本文档“跳转到指定UIAbility的首页”章节的基础上,另外在device模块中构建一个Second页面。效果图如下:

1. 构建SecondAbility的Second页面。在“Project”窗口,打开“device > src > main > ets”,右键点击“pages”文件夹,选择“New > Page”,命名为“Second”。可以看到文件目录结构如下:

2. 可以看到SecondAbility的Second页面由一个Image组件、两个Text组件、一个Button组件组成。“Second.ets”文件的示例代码如下:
@Entry
@Component
struct Second {
// 用来接收parameters参数传过来的值
secondAbilityWant?: Want = GlobalContext.getContext().getObject(‘secondAbilityWant’);
@State src: string = this.secondAbilityWant?.parameters?.src as string ?? ‘-’;
@State count: number = this.secondAbilityWant?.parameters?.count as number ?? 0;
build() {
Column() {
Image($r(‘app.media.left’))
…
Text($r('app.string.second_second_page_name'))
...
Text(`${this.src}:${this.count}`)
...
// 停止SecondAbility自身并返回结果
Button($r('app.string.terminate_second_for_result_btn_text'), { type: ButtonType.Capsule, stateEffect: true })
...
}
...
}
}
3. 在EntryAbility的Index页面中,点击“导航到SecondAbility的Second Page”按钮后,调用ButtonClickMethod类中的toSecondAbilitySecond方法,拉起SecondAbility的Second页面。
* 使用UIAbilityContext.startAbilityForResult来实现,并获取被拉起侧销毁后的返回结果。可以通过parameters来向被拉起方传递参数,示例代码如下:
```
// 导航到SecondAbility的Second Page
toSecondAbilitySecond(context: common.UIAbilityContext, callback: (abilityResult: common.AbilityResult) => void) {
let want: Want = {
'deviceId': '',
'bundleName': CommonConstants.BUNDLE_NAME,
'abilityName': CommonConstants.SECOND_ABILITY_NAME,
'moduleName': CommonConstants.DEVICE_MODULE_NAME,
'parameters': {
url: 'pages/Second',
src: textMessage,
count: CommonConstants.NUM_VALUES[2]
}
};
// 被拉起侧销毁后,在startAbilityForResult回调中可以获取到被拉起侧销毁时传递过来的AbilityResult
context.startAbilityForResult(want).then((result) => {
callback(result);
Logger.info(CommonConstants.TAG, `start second ability second page succeed with ${JSON.stringify(want)}`);
}).catch((error: Error) => {
Logger.error(CommonConstants.TAG, `start second ability second page failed with ${error}`);
});
}
```
* 在“Project”窗口,点击“device > src > main > ets > SecondAbility”,打开“SecondAbility.ets”文件,在onWindowStageCreate的生命周期回调函数中获取拉起方的意图,展示SecondAbility的指定页面到界面。示例代码如下:
```
onWindowStageCreate(windowStage: Window.WindowStage) {
...
let parameters: Record<string, Object> = (GlobalContext.getContext().getObject('secondAbilityWant') as Want)?.parameters as Record<string, Object>;
let url = parameters?.url ?
parameters.url as string : 'pages/Index';
windowStage.loadContent(url, (err, data) => {
...
});
}
```
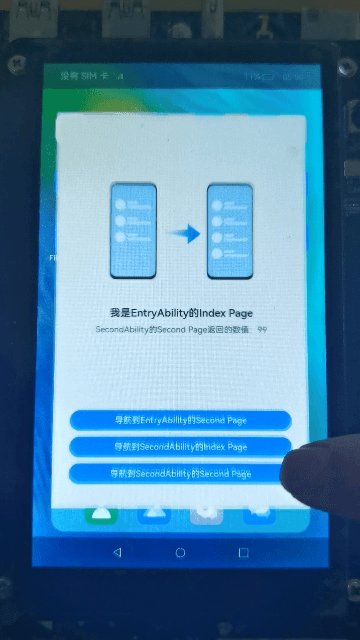
4. 在SecondAbility的Second页面,点击“停止SecondAbility自身并返回结果”按钮,使用UIAbilityContext.terminateSelfWithResult方法,传入不同的resultCode和want,手动销毁Ability。成功后发起拉起侧会收到abilityResult的值。示例代码如下:
// 停止SecondAbility自身并返回结果
terminateSecondAbilityForResult(context: common.UIAbilityContext) {
let abilityResult: common.AbilityResult = {
resultCode: CommonConstants.RESULT_CODE,
want: {
‘deviceId’: ‘’,
‘bundleName’: CommonConstants.BUNDLE_NAME,
‘abilityName’: CommonConstants.SECOND_ABILITY_NAME,
‘moduleName’: CommonConstants.DEVICE_MODULE_NAME,
‘parameters’: {
src: returnMessage,
count: CommonConstants.RESULT_NUM_VALUE
}
}
};
// 停止SecondAbility自身,并将abilityResult返回给startAbilityForResult接口调用方
context.terminateSelfWithResult(abilityResult).then(() => {
Logger.info(CommonConstants.TAG, terminate second ability self with result succeed with ${JSON.stringify(abilityResult)});
}).catch((error: Error) => {
Logger.error(CommonConstants.TAG, terminate second ability self with result failed with ${error});
});
}
### 最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的**鸿蒙(HarmonyOS NEXT)资料**用来跟着学习是非常有必要的。
**这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,**限时开源,先到先得~无套路领取!!**
**如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料**
**获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )****
### **鸿蒙(HarmonyOS NEXT)最新学习路线**
****
* **HarmonOS基础技能**

* **HarmonOS就业必备技能** 
* **HarmonOS多媒体技术**

* **鸿蒙NaPi组件进阶**

* **HarmonOS高级技能**

* **初识HarmonOS内核**
* **实战就业级设备开发**

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的**鸿蒙(OpenHarmony )学习手册(共计1236页)**与**鸿蒙(OpenHarmony )开发入门教学视频**,内容包含:**ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。**
**获取以上完整版高清学习路线,请点击→[纯血版全套鸿蒙HarmonyOS学习资料]( )**
#### **《鸿蒙 (OpenHarmony)开发入门教学视频》**

#### 《鸿蒙生态应用开发V2.0白皮书》

#### **《鸿蒙 (OpenHarmony)开发基础到实战手册》**
OpenHarmony北向、南向开发环境搭建

#### **《鸿蒙开发基础》**
* ArkTS语言
* 安装DevEco Studio
* 运用你的第一个ArkTS应用
* ArkUI声明式UI开发
* .……

#### **《鸿蒙开发进阶》**
* Stage模型入门
* 网络管理
* 数据管理
* 电话服务
* 分布式应用开发
* 通知与窗口管理
* 多媒体技术
* 安全技能
* 任务管理
* WebGL
* 国际化开发
* 应用测试
* DFX面向未来设计
* 鸿蒙系统移植和裁剪定制
* ……

#### **《鸿蒙进阶实战》**
* ArkTS实践
* UIAbility应用
* 网络案例
* ……
**深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**

[外链图片转存中...(img-QcP1T45g-1715898871487)]
[外链图片转存中...(img-EEbQVMuP-1715898871488)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**





















 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








