

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
Extension Functions:这些就像附加到 kotlin 中的任何类的扩展属性。它为该类提供了额外的方法,而无需手动继承该类。
例如,
比方说,我们有视图,我们需要在其中使用视图的可见性。因此,我们可以为视图创建扩展功能,例如,
fun View.show() {
this.visibility = View.VISIBLE
}
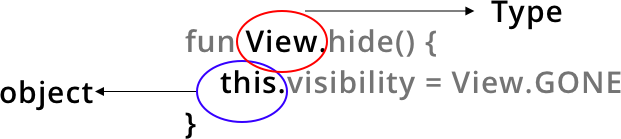
fun View.hide() {
this.visibility = View.GONE
}
为了使用它,我们使用,比如,
toolbar.hide()
在这里,您可以看到我们在 android 的视图中附加了 hide() 和 show() 的附加功能。
在这里,以上两个扩展函数只能被 View Type 使用,不能被其他任何类型使用。例如,String 不能使用这里的函数。
为了访问,我们使用这个函数中的那个视图。

Utility Class:
Utility Class就像一个静态函数的集合,其代码可以通过将类型的引用作为参数传递来一次又一次地重用。
例如,如果我们以上面的可见性 Gone 和 Visible 为例,那么按照 Util 类的方式更新代码,
object Util {
fun show(view: View){
view.visibility = View.VISIBLE
}
fun hide(view: View){
view.visibility = View.GONE
}
}
为了使用它,我们使用,
Util.show(imageView)
在这里,您可以看到与扩展函数不同的是,我们需要将视图的引用作为参数传递。
或者我们可以不使用 Util 对象直接编写 util 函数。例如,我们将创建一个文件Util.kt并将文件更新为,
fun show(view: View){
view.visibility = View.VISIBLE
}
fun hide(view: View){
view.visibility = View.GONE
}
要使用它,我们可以直接调用,
show(imageView)
我们可以通过上述两种方式创建 Util。
我们使用它们的用例?
现在,在本节中,让我们讨论何时何地使用它们。
考虑一下,当在 kotlin 中创建扩展函数时,它会为该特定类型(比如说 ImageView)创建一个属性,所有 ImageView 都可以访问该属性。
但是,在使用 Util 时,我们不会再次添加此属性,并且再次使用 util 函数,我们需要显式调用它。
所以,现在让我们通过一个例子来理解这一点。
考虑我们有一个 ImageView,我们想从 url 加载图像。为此,我们可能会考虑使用 Glide 或 Picasso。所以,在这里我将使用 Glide 并创建一个扩展函数,比如
fun ImageView.loadImage(url: String) {
Glide.with(this.context).load(url).into(this)
}
在这里,您可以看到我创建了一个名为 loadImage() 的扩展函数,它以 url 作为参数,我们将 url 加载到 ImageView 中。
现在,要使用它,我们只需使用,
imageViewProfile.loadImage("url")
此 loadImage 属性由 imageViewProfile 访问,此处扩展功能帮助 ImageView 从 url 加载图像。
现在,请考虑一下,因为这不仅适用imageViewProfile于应用程序中的所有 ImageView,而且只能由 ImageView 访问。loadImage()现在已经成为 ImageViews 的属性。所有的 ImageViews 都可以访问它,但只需使用点运算符。
现在,考虑使用 Util 类的相同示例。在这里,您需要同时传递 imageView 和 url 来加载图像。
fun loadImage(imgView:ImageView,url:String){
Glide.with(this.context).load(url).into(imgView)
}
要使用它,我们必须调用Util.loadImage().
现在,这里它与 imageView 无关。我们将 ImageView 作为参数与 url 一起传递给此函数,以在图像视图中加载 url。
何时使用 Extension 函数或 Util 函数?
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新





















 813
813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








