

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


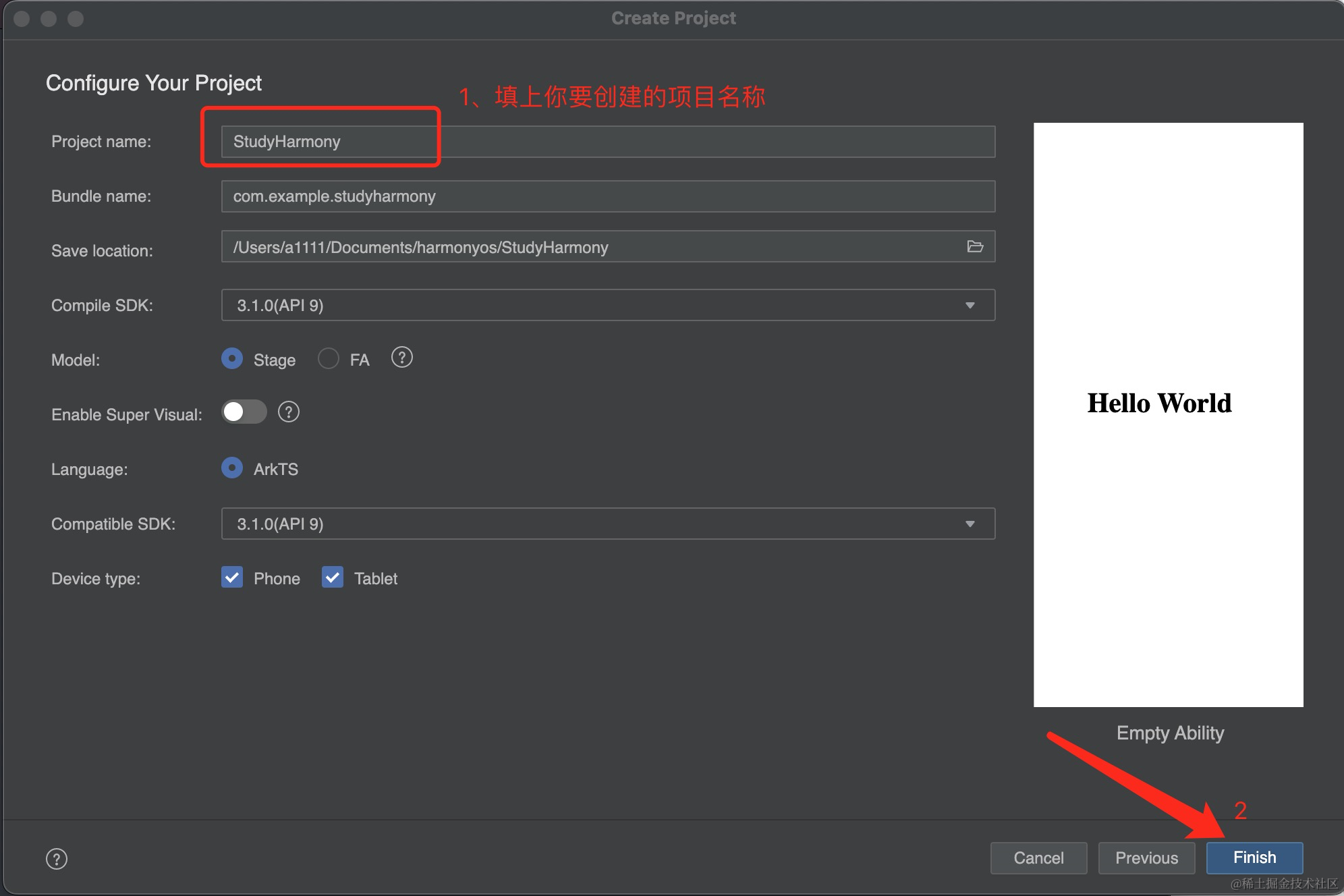
此时我们就创建一个鸿蒙项目,很简单吧
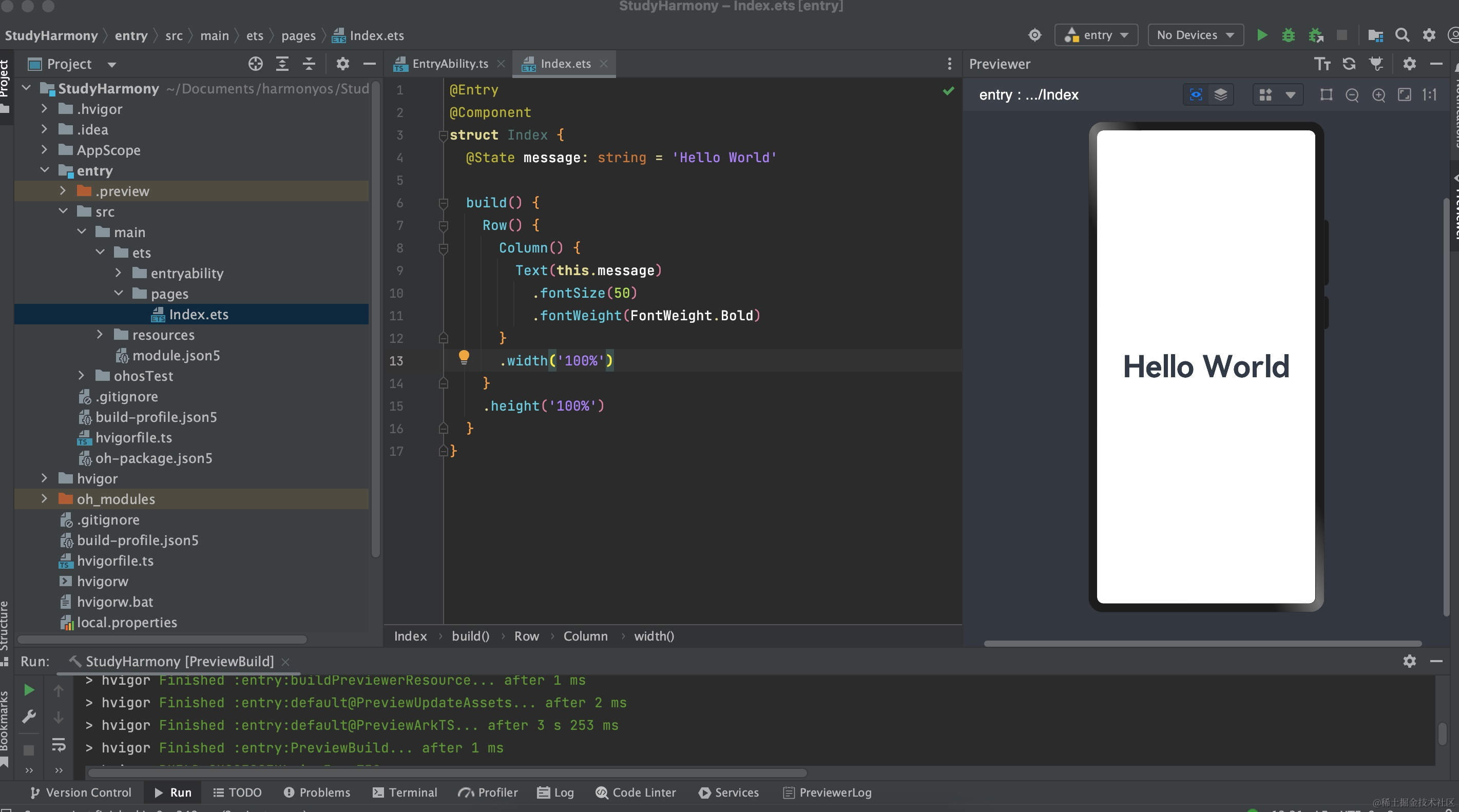
我们index文件中的message稍作修改,然后保存(ctrl+S)
@State message: string = ‘手把手一步一步学OpenHarmony’
我们会看到开发工具的预览器上发生了一点小变化
这便是我们写的第一行鸿蒙代码。
接着我们想让字显示在一行,我们可以修改字体的大小,我们只需要修改fontSize属性
Column() {
Text(this.message)
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
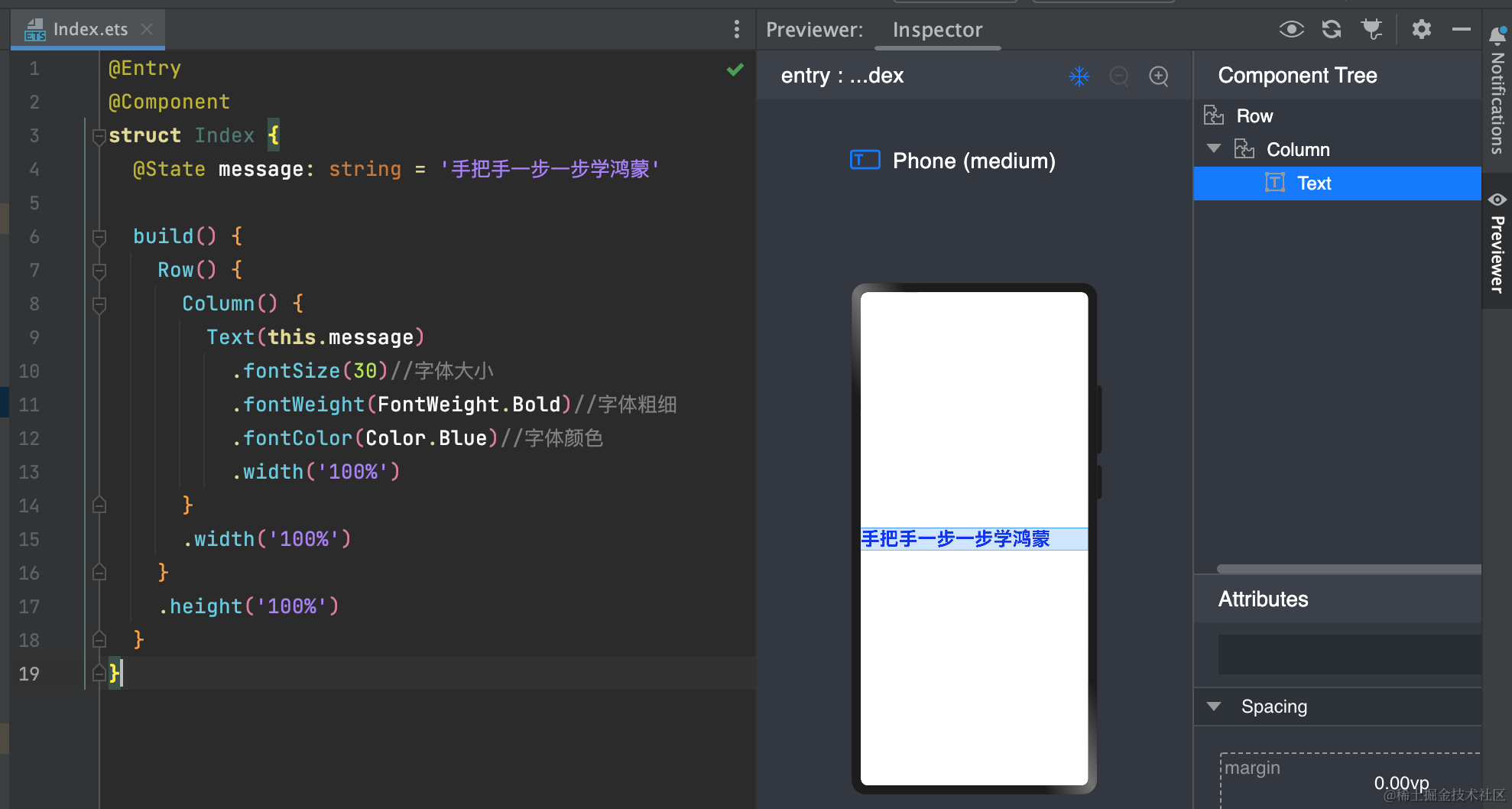
如果我们想修改字的颜色,我们只需要修改fontColor属性
Column() {
Text(this.message)
.fontSize(30)//字体大小
.fontWeight(FontWeight.Bold)//字体粗细
.fontColor(Color.Blue)//字体颜色
}
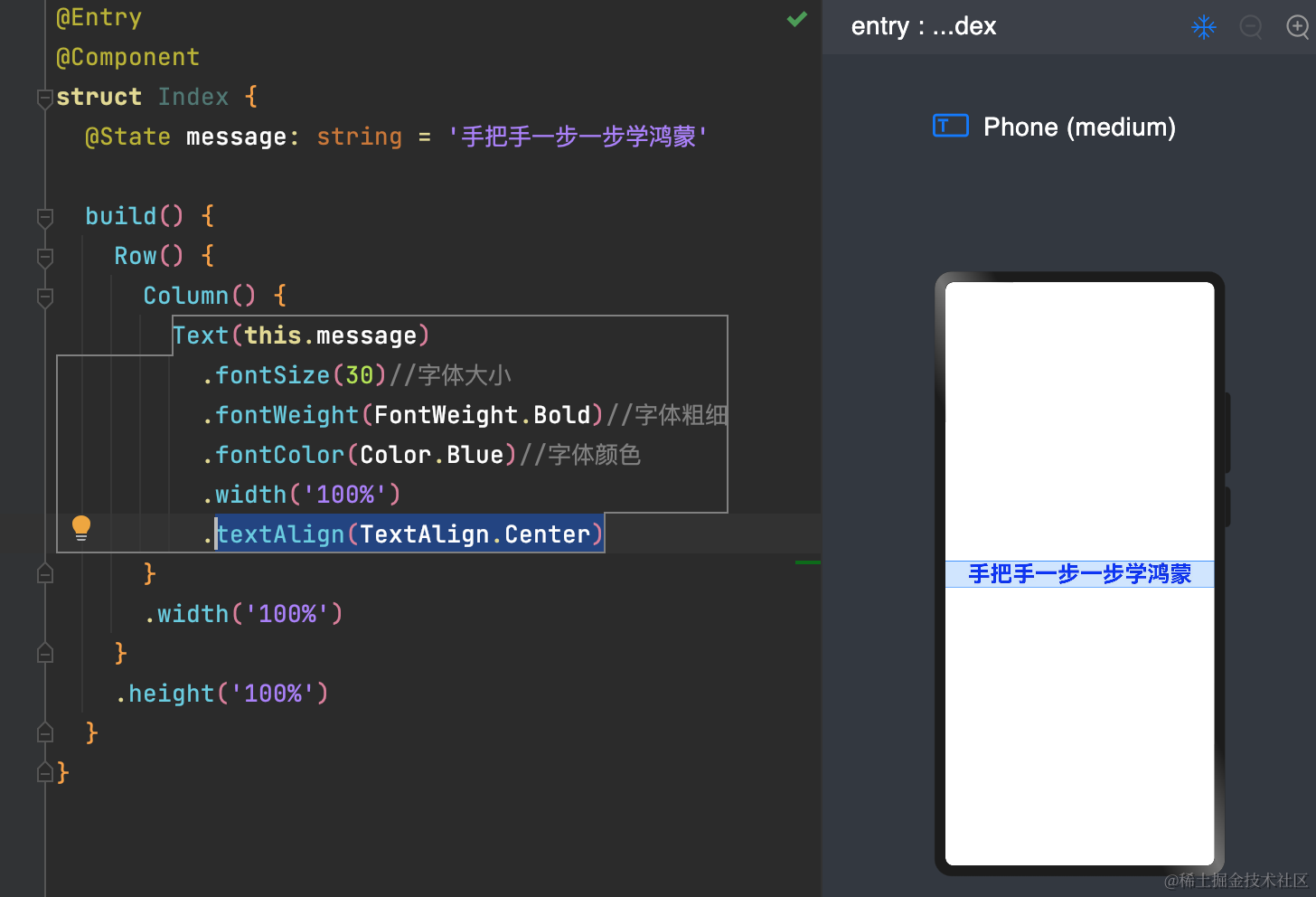
我们点击TT按钮,鼠标放在“手把手一步一步学鸿蒙”这几个字上

可以发现这几个字所在的组件Text宽度和屏幕宽度一样大了,并且里面的字默认是向左对齐的。
我们添加textAlign(TextAlign.Center)属性,发现字显示在空间的中间了。

Text(this.message)
.fontSize(30)//字体大小
.fontWeight(FontWeight.Bold)//字体粗细
.fontColor(Color.Blue)//字体颜色
.width(‘100%’)
.textAlign(TextAlign.Center)
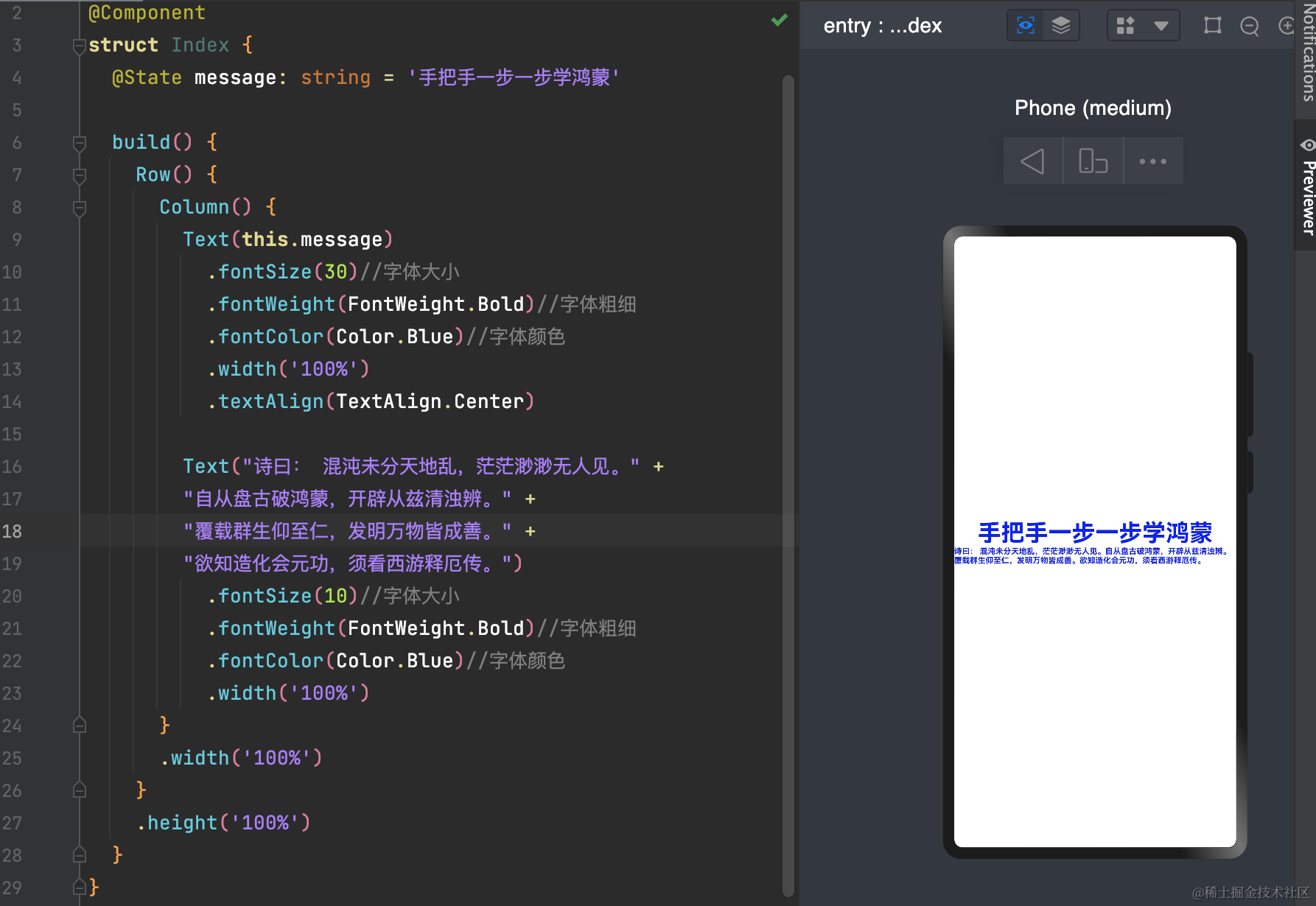
下面我们在这个Text下面再写一个Text

我们想让两个Text有一个间距,可以对下边的Text设置
.margin({top:10})
我们想让这两行小字的左右两边距离屏幕有个间距,看起来不是那么拥挤,key设置
.padding({left:10,right:10})
我们想让这两行小字,显示成一行,超出屏幕的显示为…

@Entry
@Component
struct Index {
@State message: string = ‘手把手一步一步学鸿蒙’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(30)//字体大小
.fontWeight(FontWeight.Bold)//字体粗细
.fontColor(Color.Blue)//字体颜色
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**






















 1179
1179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








