深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
├──entry/src/main/js // 代码区
│ └──MainAbility
│ ├──common
│ │ └──images // 图片资源
│ ├──i18n // 国际化中英文
│ │ ├──en-US.json
│ │ └──zh-CN.json
│ ├──pages
│ │ └──index
│ │ ├──index.css // 页面整体布局以及弹窗样式
│ │ ├──index.hml // 自定义弹窗展示页面
│ │ └──index.js // 弹窗显示关闭逻辑以及动画逻辑
│ └──app.js // 程序入口
└──entry/src/main/resources // 应用资源目录
### 构建界面
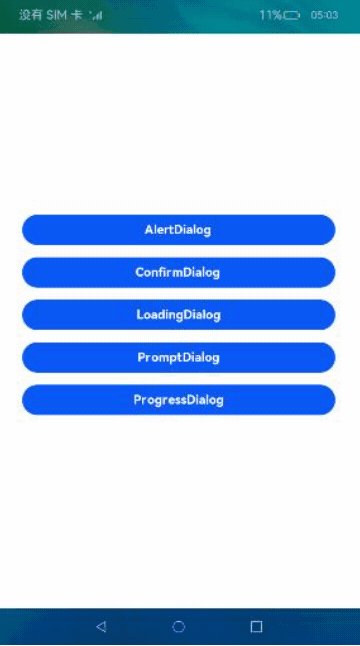
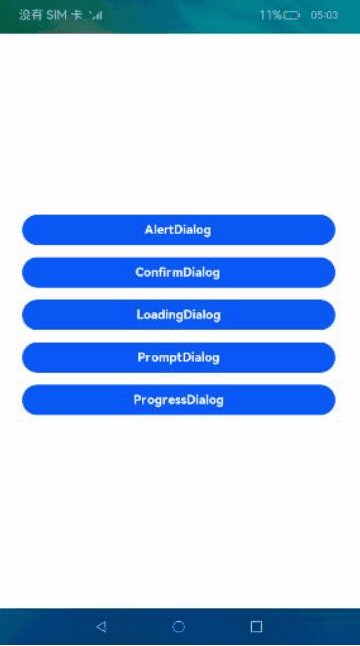
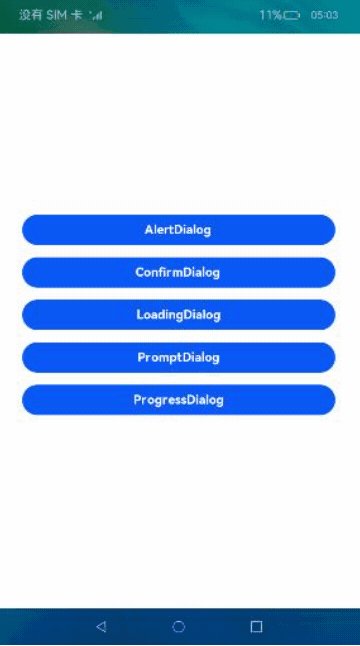
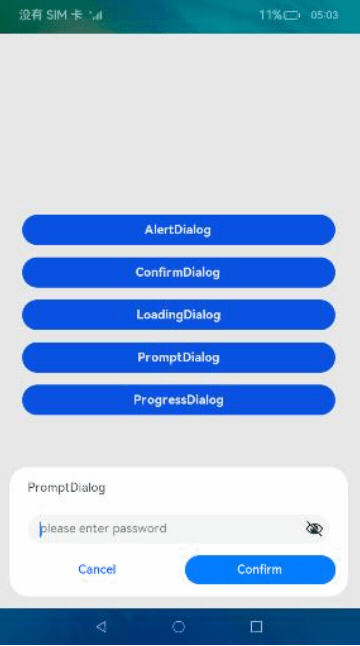
界面主要包括按钮列表页和自定义弹窗两部分,我们可以通过在dialog标签中添加自定义组件设置弹窗,具体效果如图所示:

首先搭建index.hml中的按钮页,主要包括5种常见的弹窗,分别为AlertDialog、ConfirmDialog、LoadingDialog、PromptDialog以及ProgressDialog。
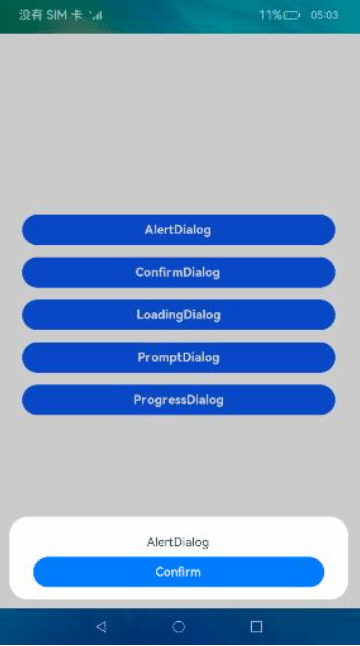
警告弹窗(AlertDialog)
然后在index.hml中创建AlertDialog自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- AlertDialog自定义弹窗 -->
<dialog id="alertDialog" class="alert-dialog">
<div class="dialog-div">
<div class="alert-inner-txt">
<text class="txt">AlertDialog</text>
</div>
<div class="alert-inner-btn">
<button class="btn-single" type="capsule" value="Confirm" onclick="confirmClick('alertDialog')">
</button>
</div>
</div>
</dialog>
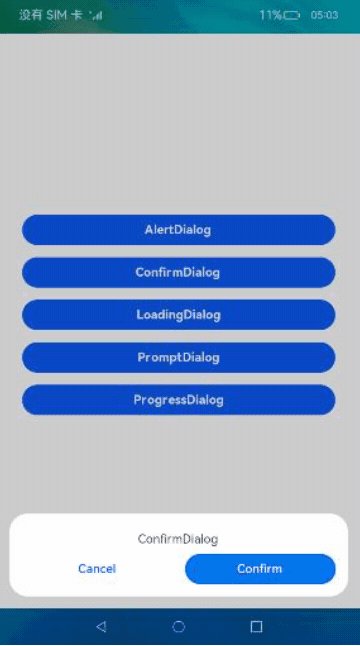
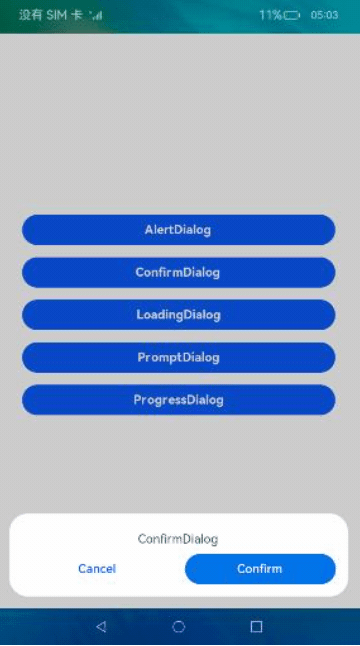
确认弹窗(ConfirmDialog)
创建ConfirmDialog自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- ConfirmDialog自定义弹窗 -->
<dialog id="confirmDialog" class="dialog-main">
<div class="dialog-div">
<div class="inner-txt">
<text class="txt">ConfirmDialog</text>
</div>
<div class="inner-btn">
<button type="capsule" value="Cancel" class="btn-txt-left" onclick="cancelClick('confirmDialog')">
</button>
<button type="capsule" value="Confirm" class="btn-txt-right" onclick="confirmClick('confirmDialog')">
</button>
</div>
</div>
</dialog>
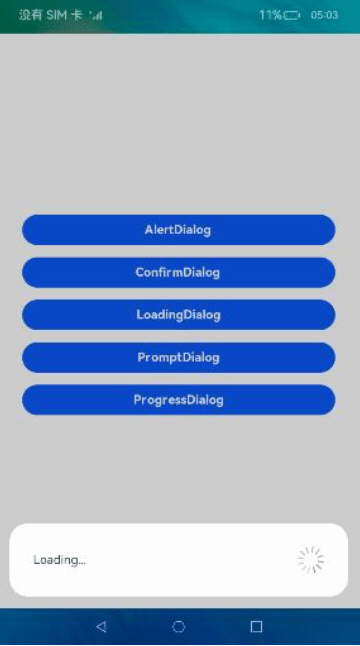
加载弹窗(LoadingDialog)
创建LoadingDialog自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- LoadingDialog自定义弹窗 -->
<dialog id="loadingDialog" class="low-height-dialog">
<div class="dialog-loading">
<text>Loading...</text>
<image class="loading-img img-rotate" id="loading-img" src="/common/images/ic_loading.svg"></image>
</div>
</dialog>
提示弹窗(PromptDialog)
创建PromptDialog自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- PromptDialog自定义弹窗 -->
<dialog id="promptDialog" class="dialog-prompt">
<div class="dialog-div-prompt">
<div class="inner-txt-prompt">
<text class="txt">PromptDialog</text>
</div>
<input class="prompt-input" type="password" placeholder="please enter password">
</input>
<div class="inner-btn">
<button type="capsule" value="Cancel" class="btn-txt-left" onclick="cancelClick('promptDialog')">
</button>
<button type="capsule" value="Confirm" class="btn-txt-right" onclick="confirmClick('promptDialog')">
</button>
</div>
</div>
</dialog>
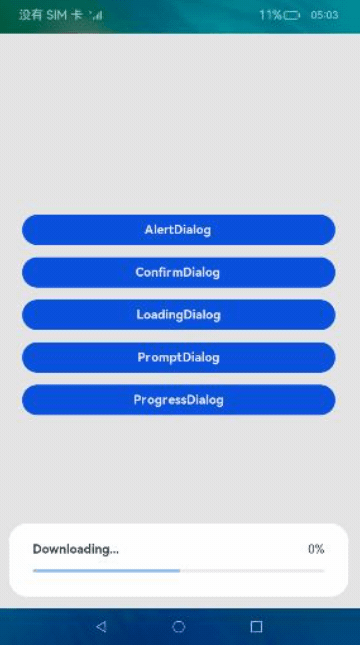
进度条弹窗(ProgressDialog)
创建ProgressDialog自定义弹窗,效果如图所示:

<!-- index.hml -->
<!-- ProgressDialog自定义弹窗 -->
<dialog id="progressDialog" class="low-height-dialog" oncancel="onCancel">
<div class="dialog-progress-div">
<div class="inner-txt-progress">
<text class="download-txt">Downloading...</text>
<text>{{ percent + '%' }}</text>
</div>
<div class="progress-div">
<progress class="min-progress" type="horizontal" percent="{{ percent }}" secondarypercent="50">
</progress>
</div>
</div>
</dialog>
然后在index.js中文件实现不同button的点击事件,展示对应弹窗:
// index.js
export default {
data: {...},
// 展示AlertDialog
showAlert() {
this.$element('alertDialog').show();
},
// 展示ConfirmDialog
showConfirm() {
this.$element('confirmDialog').show();
},
// 展示LoadingDialog
showLoading() {
...
this.animation = this.$element('loading-img').animate(frames, options);
this.animation.play();
this.$element('loadingDialog').show();
},
// 展示PromptDialog
showPrompt() {
this.$element('promptDialog').show();
},
// 展示ProgressDialog
showProgress() {
...
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
]
[外链图片转存中…(img-rJhr0D43-1715709065416)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 336
336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








