- dispose:释放此View时调用,此方法调用后 View 不可用,此方法需要清除所有对象引用,否则会造成内存泄漏。
class MyFlutterView(context: Context) : PlatformView {
override fun getView(): View {
TODO(“Not yet implemented”)
}
override fun dispose() {
TODO(“Not yet implemented”)
}
}
2.3 设置返回的View为TextView
class MyFlutterView(context: Context, messenger: BinaryMessenger, viewId: Int, args: Map<String, Any>?) : PlatformView {
val textView: TextView = TextView(context)
init {
textView.text = “我是Android View”
}
override fun getView(): View {
return textView
}
override fun dispose() {
TODO(“Not yet implemented”)
}
}
说明:
-
messenger:用于消息传递,后面介绍 Flutter 与 原生通信时用到此参数
-
viewId:View 生成时会分配一个唯一 ID
-
args:Flutter 传递的初始化参数
2.4 注册PlatformView
创建PlatformViewFactory
class MyFlutterViewFactory(val messenger: BinaryMessenger) : PlatformViewFactory(StandardMessageCodec.INSTANCE) {
override fun create(context: Context, viewId: Int, args: Any?): PlatformView {
val flutterView = MyFlutterView(context, messenger, viewId, args as Map<String, Any>?)
return flutterView
}
}
创建MyPlugin
class MyPlugin : FlutterPlugin {
override fun onAttachedToEngine(binding: FlutterPlugin.FlutterPluginBinding) {
val messenger: BinaryMessenger = binding.binaryMessenger
binding
.platformViewRegistry
.registerViewFactory(
“plugins.flutter.io/custom_platform_view”, MyFlutterViewFactory(messenger))
}
companion object {
@JvmStatic
fun registerWith(registrar: PluginRegistry.Registrar) {
registrar
.platformViewRegistry()
.registerViewFactory(
“plugins.flutter.io/custom_platform_view”,
MyFlutterViewFactory(registrar.messenger()))
}
}
override fun onDetachedFromEngine(binding: FlutterPlugin.FlutterPluginBinding) {
}
}
说明:
- plugins.flutter.io/custom_platform_view ,这个字符串在 Flutter 中需要与其保持一致
2.5 在 App 中 MainActivity 中注册
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
flutterEngine.plugins.add(MyPlugin())
}
}
2.6 嵌入Flutter
void main() => runApp(PlatformViewDemo());
class PlatformViewDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
Widget? platformView(){
if(defaultTargetPlatform == TargetPlatform.android){
return AndroidView(
viewType: ‘plugins.flutter.io/custom_platform_view’
);
}
}
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“Flutter Demo”),),
body: Center(
child: platformView(),
),
),
);
}
}
2.7 效果图

3.1 Flutter 端修改如下
AndroidView(
viewType: ‘plugins.flutter.io/custom_platform_view’,
creationParams: {‘text’: ‘Flutter传给AndroidTextView的参数’},
creationParamsCodec: StandardMessageCodec(),
)
说明:
-
creationParams :传递的参数,插件可以将此参数传递给 AndroidView 的构造函数
-
creationParamsCodec :将 creationParams 编码后再发送给平台侧,它应该与传递给构造函数的编解码器匹配。值的范围:
-
StandardMessageCodec
-
JSONMessageCodec
-
StringCodec
-
BinaryCodec
3.2 修改 MyFlutterView
class MyFlutterView(context: Context, messenger: BinaryMessenger, viewId: Int, args: Map<String, Any>?) : PlatformView {
val textView: TextView = TextView(context)
init {
args?.also {
textView.text = it[“text”] as String
}
}
override fun getView(): View {
return textView
}
override fun dispose() {
TODO(“Not yet implemented”)
}
}
说明:
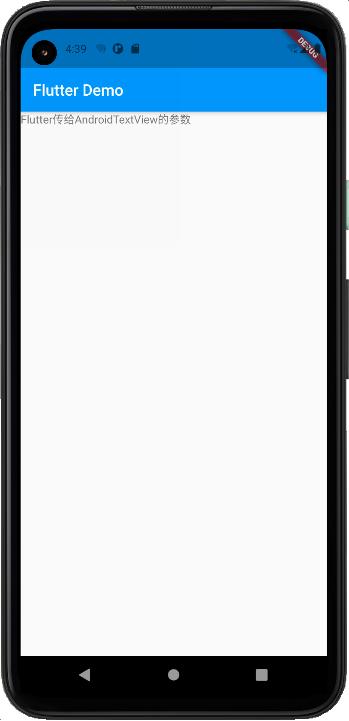
- it[“text”]为Flutter端参数text,获取到的值为
Flutter传给AndroidTextView的参数
3.3 效果图

4.1 修改 Flutter 端,创建 MethodChannel 用于通信
void main() => runApp(PlatformViewDemo());
class PlatformViewDemo extends StatefulWidget {
@override
State createState() => _PlatformViewDemoState();
}
class _PlatformViewDemoState extends State {
static const platform = const MethodChannel(‘com.example.androidflutter.MyFlutterView’);
@override
Widget build(BuildContext context) {
Widget? platformView() {
if (defaultTargetPlatform == TargetPlatform.android) {
return AndroidView(
viewType: ‘plugins.flutter.io/custom_platform_view’,
creationParams: {‘text’: ‘Flutter传给AndroidTextView的参数’},
creationParamsCodec: StandardMessageCodec(),
);
}
}
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“Flutter”),),
body: Column(children: [
RaisedButton(
child: Text(‘传递参数给原生View’),
onPressed: () {
platform.invokeMethod(‘setText’, {‘name’: ‘张三’, ‘age’: 18});
},
),
Expanded(child: Center(child: platformView(),)),
]),
),
);
}
}
说明:
- MethodChannel(‘com.example.androidflutter.MyFlutterView’):为原生端MyFlutterView的全路径
4.2 原生View 中也创建一个 MethodChannel 用于通信
class MyFlutterView(context: Context, messenger: BinaryMessenger, viewId: Int, args: Map<String, Any>?):PlatformView, MethodChannel.MethodCallHandler {
val textView: TextView = TextView(context)
private lateinit var methodChannel: MethodChannel
init {
args?.also {
textView.text = it[“text”] as String
methodChannel = MethodChannel(messenger, “com.example.androidflutter.MyFlutterView”)
methodChannel.setMethodCallHandler(this)
}
}
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-ucDWuROB-1715561035208)]
[外链图片转存中…(img-nmHQDO59-1715561035210)]
[外链图片转存中…(img-uGaDNr6j-1715561035211)]
[外链图片转存中…(img-hR3Rp1jC-1715561035213)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1835
1835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








