

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
项目名称(超大字体或者是图片形式)
这里再写一句骚气又精准的话描述你的项目吧
上手指南
写几句这样的话概括接下来的内容:以下指南将帮助你在本地机器上安装和运行该项目,进行开发和测试。关于如何将该项目部署到在线环境,请参考部署小节。
安装要求
列出运行该项目必须要具备的条件以及必须要安装的软件,最好给出具体的安装步骤。
\1. 必须安装我
\2. 我也必须安装
\3. 安装我也是必须的
安装步骤
一步一步地说明怎么去搭建环境,怎么让项目跑起来。
首先你需要
\1. 干这件事
\2. 干那件事
\3. 继续干这件事
…一直到完成。
最后阐述安装完成后的情况,展示下Demo
测试
解释一下如何运行该系统的自动测试部分。
分解为端对端测试
解释这些测试是什么以及为什么要做这些测试
1.我是个栗子
2.我也是个栗子
3.我是栗子的哥哥
代码风格测试
解释这些测试是什么以及为什么要做这些测试
1.我是个栗子
2.我也是个栗子
3.我是栗子的哥哥
部署
对以上的安装步骤进行补充说明,描述如何在在线环境中安装部署该项目。
使用到的框架
Dropwizard - Web框架
Maven - 依赖属性管理
ROME - 生成RSS源
贡献者
请阅读***CONTRIBUTING.md***查阅为该项目做出贡献的开发者。
版本控制
该项目使用SemVer进行版本管理。您可以在repository参看当前可用版本。
作者
作者:地球上的盐味
您也可以在贡献者名单中参看所有参与该项目的开发者。
版权说明
该项目签署了MIT 授权许可,详情请参阅***LICENSE.md***
鸣谢
该项目参考了XXX的 XXX
灵感来源于XXX
感谢女友的支持和陪伴
以上。其实在实际的写作当中,也并不一定要完全跟着这个框架来,可以根据项目情况进行增删。比如稍微复杂点的项目,就要更多的纬度去说明,那么在开头就需要列出目录(Table Of Content)。另外,图片展示也是一种常用的手段,适当地放图片,会让你的文档更有趣味。
关于README的写作,这里还有一份非常全面的学习资源:https://github.com/matiassingers/awesome-readme,大家也可以多多参考学习。
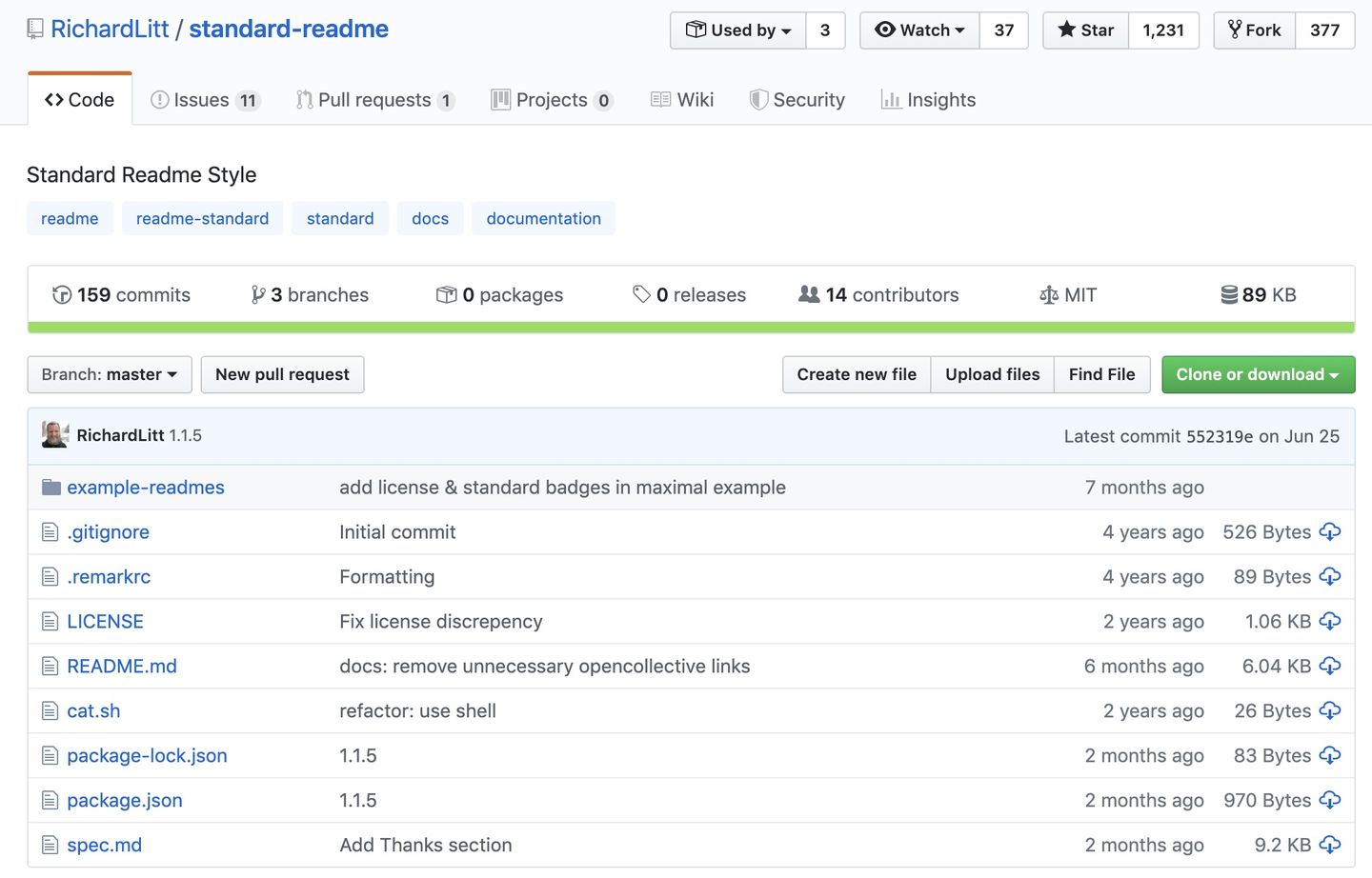
GitHub 项目堪称教科书的 README,那一定要推荐 Standard Readme。
看名字你应该就知道这是什么了,就是标准 README 应该写哪些内容,应该怎样排版等等。
先放上链接:
RichardLitt/standard-readmegithub.com/RichardLitt/standard-readme
这个 README 标准是由 RichardLitt 发起,十多名开发者共同贡献完成的,在 GitHub 上有 1230+ Star。

你的 README 文件通常是你开源项目的第一个入口点。你应该通过 README 明确地告诉大家,为什么他们应该使用你的项目,他们如何安装它,以及他们如何使用它。
因此我相信很多人急需一份标准化的 README 编写方式,帮助你更轻松地创建和维护 REAMDME。所以 Standard Readme 这个项目就诞生了。
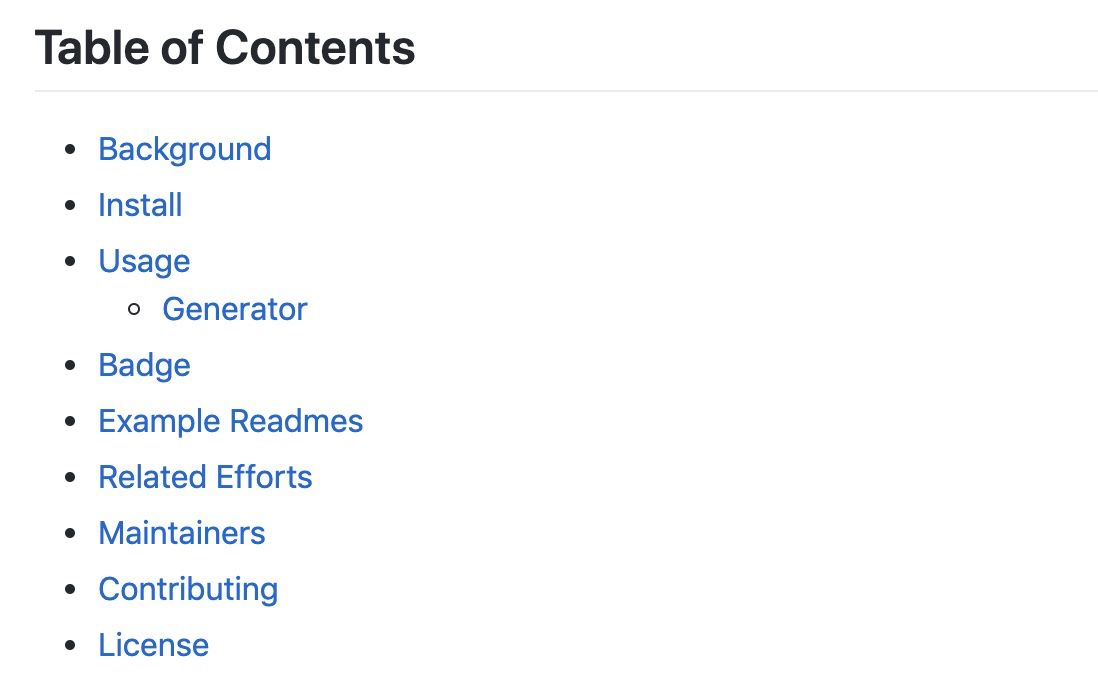
一个标准的 README 应该包含哪些内容呢:

- 项目背景
- 安装
- 使用
- Badge
- 相关项目(可选)
- 主要项目负责人
- 参与贡献方式
- 开源协议
项目背景很简单,就是你为什么做这个项目,动机和背景是什么。
安装和使用也很简单,清晰明了即可,例如:

Badge 是一个很好玩的东西,当然是可选的,非必须。如下图:

相关项目就是还有哪些与你做的类似的项目,如果你感兴趣可以列出来,例如:

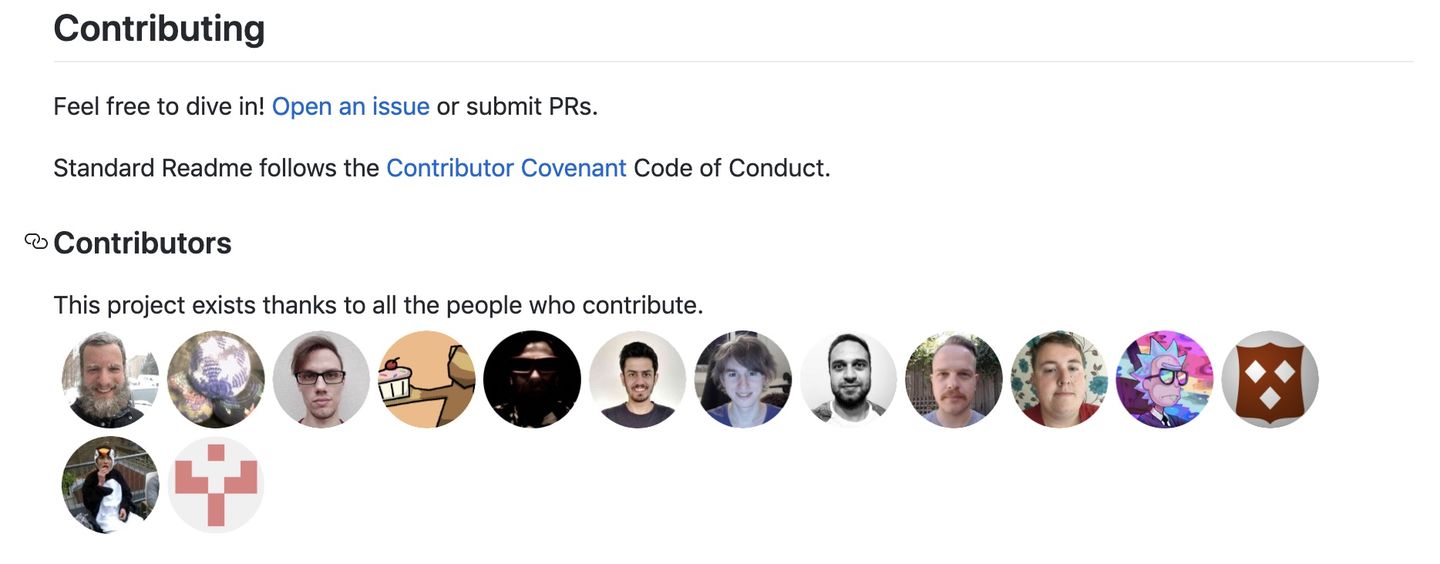
项目主要负责人可以通过很多方式展现出来,直接艾特标注是最简单的方式:

参与贡献方式就是写清楚大家可以怎样参与这个项目的贡献,可简单,可繁琐,例如:

License 就是你这个项目的开源协议,具体可以阅读协议介绍去选择一款适合你的:

以上就是一个 GitHub 项目的 README 应该具备的内容,这个回答对你有帮助的话就点个赞吧~
先引用我在 《GitHub 漫游指南 - github-roam》相关部分的文章。在一个开源项目里,README 是最重要的内容。它快速地介绍了这个项目,并决定了它能不能吸引用户:
- 这个项目做什么?
- 它解决了什么问题
- 它有什么特性 — hello, world 示例
这个项目做什么——一句话文案
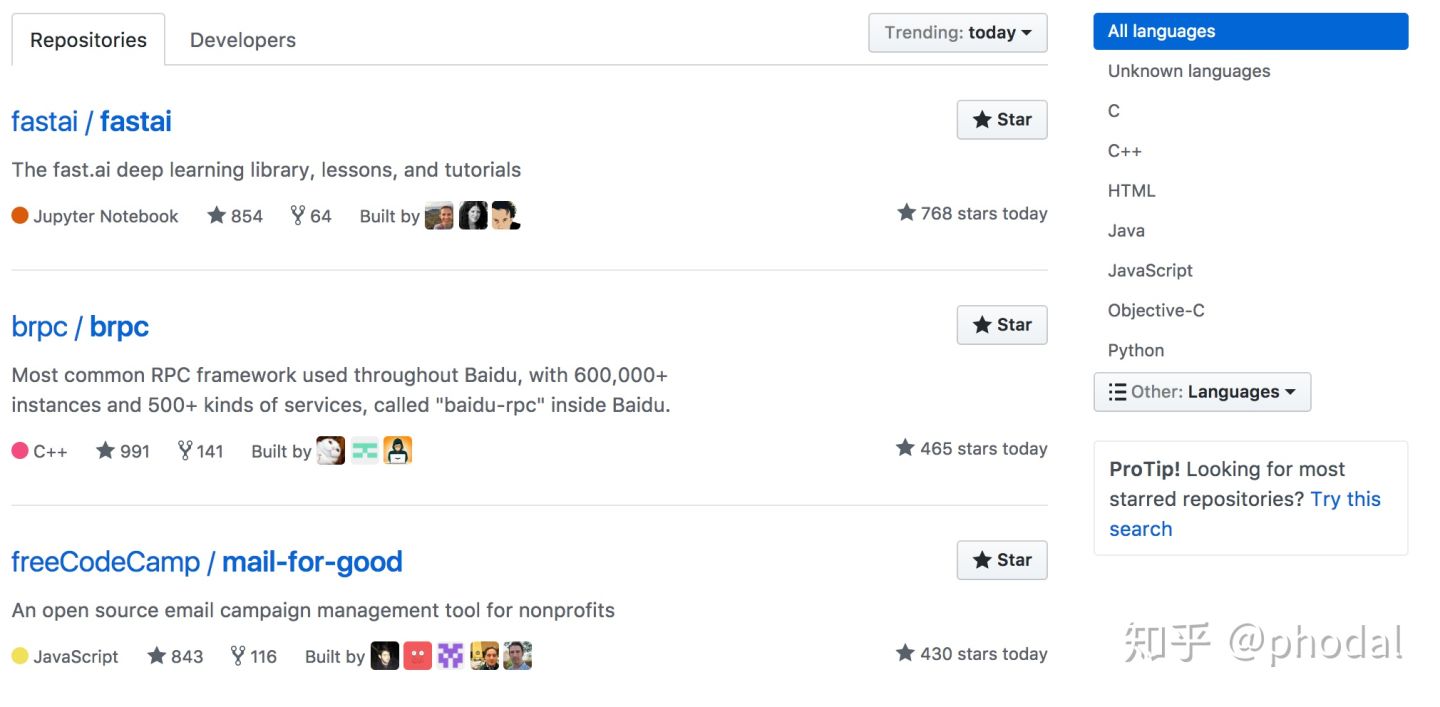
GitHub 的 Description 是我们在 Hacking News、GitHub Trneding 等等,第一时间看到的介绍。也是我们能快速介绍给别人的东西,如下图所示:

这一句话,必须简单明了也介绍,它是干什么的。
如 Angular 的一句话方案是:One framework. Mobile & desktop.
而 React 是:A declarative, efficient, and flexible JavaScript library for building user interfaces.
Vue 则是:A progressive, incrementally-adoptable JavaScript framework for building UI on the web.
它解决了什么问题
上面的一句话描述,它不能很好地说明,它能解决什么问题。
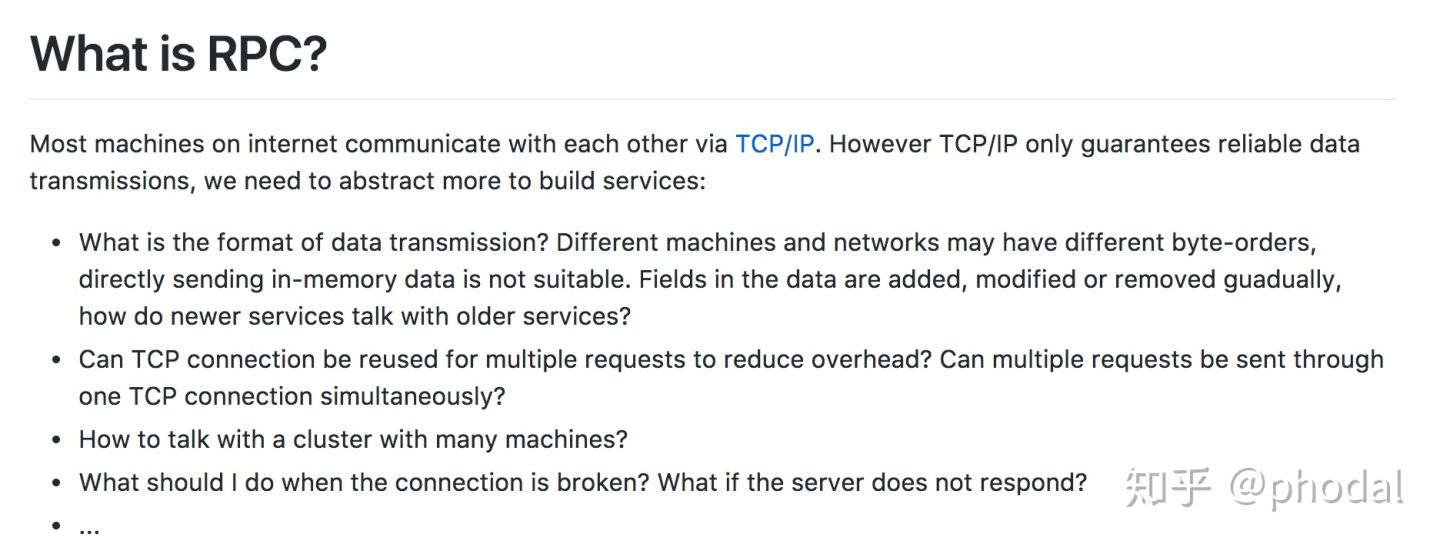
如下是今天在 GitHub Trending 上榜的 RPC 项目的简介:
Most machines on internet communicate with each other via TCP/IP. However TCP/IP only guarantees reliable data transmissions, we need to abstract more to build services:

以上便是这个项目能解决的问题,不过这个项目能解决的问题倒是比较长,哈哈哈。
它有什么特性
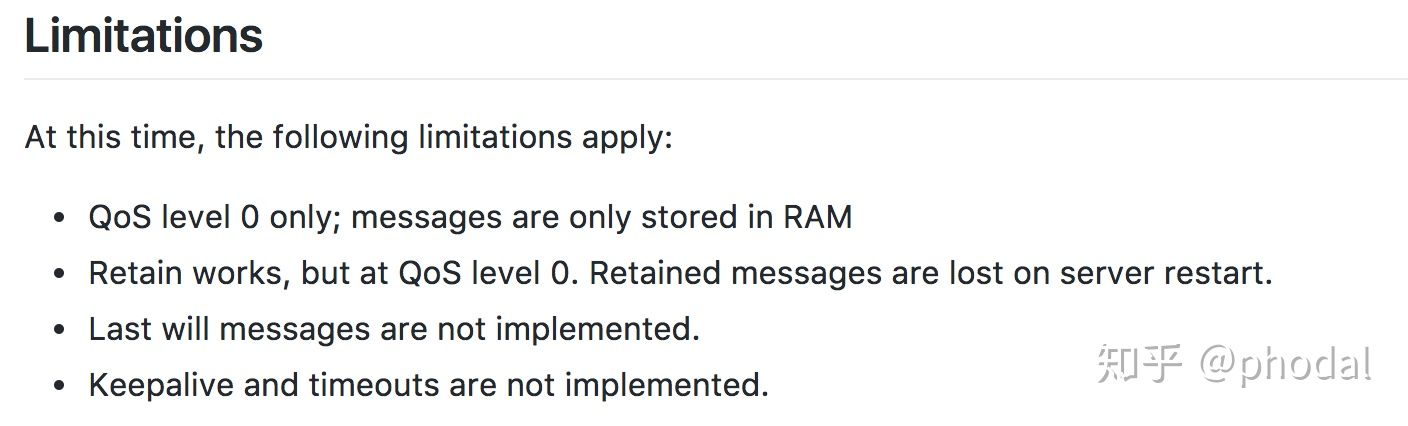
当我们有 A、B、C 几个不同的框架的时候,作为一个开发人员,就需要对比他们的特性,。如下是 Go 语言实现的 MQTT 示例:

这个项目只支持的 Qos 级别为 0。如果我们需要的级别是 1,那么就不能用这个项目了。
又比如 lodash 项目:
Lodash makes JavaScript easier by taking the hassle out of working with arrays, numbers, objects, strings, etc. Lodash’s modular methods are great for:
- Iterating arrays, objects, & strings
- Manipulating & testing values
- Creating composite functions
你会怎么写?脸皮够厚的话,可以直接写一下,与其它项目的对比,blabla:

当然了,这种事不能太过,要不然会招来一堆黑。
安装及hello, world 示例
在我们看完了上面的介绍之后,紧接着接一个 hello, world 的示例。在运行 hello, world 之前,我们可能需要一些额外的安装工作,如:
npm install koa
如 Koa 的示例:
const Koa = require('koa');
const app = new Koa();
// response
app.use(ctx => {
ctx.body = 'Hello Koa';
});
app.listen(3000);
作为一个程序员,你应该懂得它的重要性。
好在这里的安装工作只有两步,而不是:

对于那些需要复杂的安装过程的软件,应该简化安装过程,如提供 Docker 镜像,或者直接提供一个可运行的 Demo 环境。以免用户在看完 README 之后,直接放弃了使用该库。
基于上述的标准,我觉得我用过的这几个不错
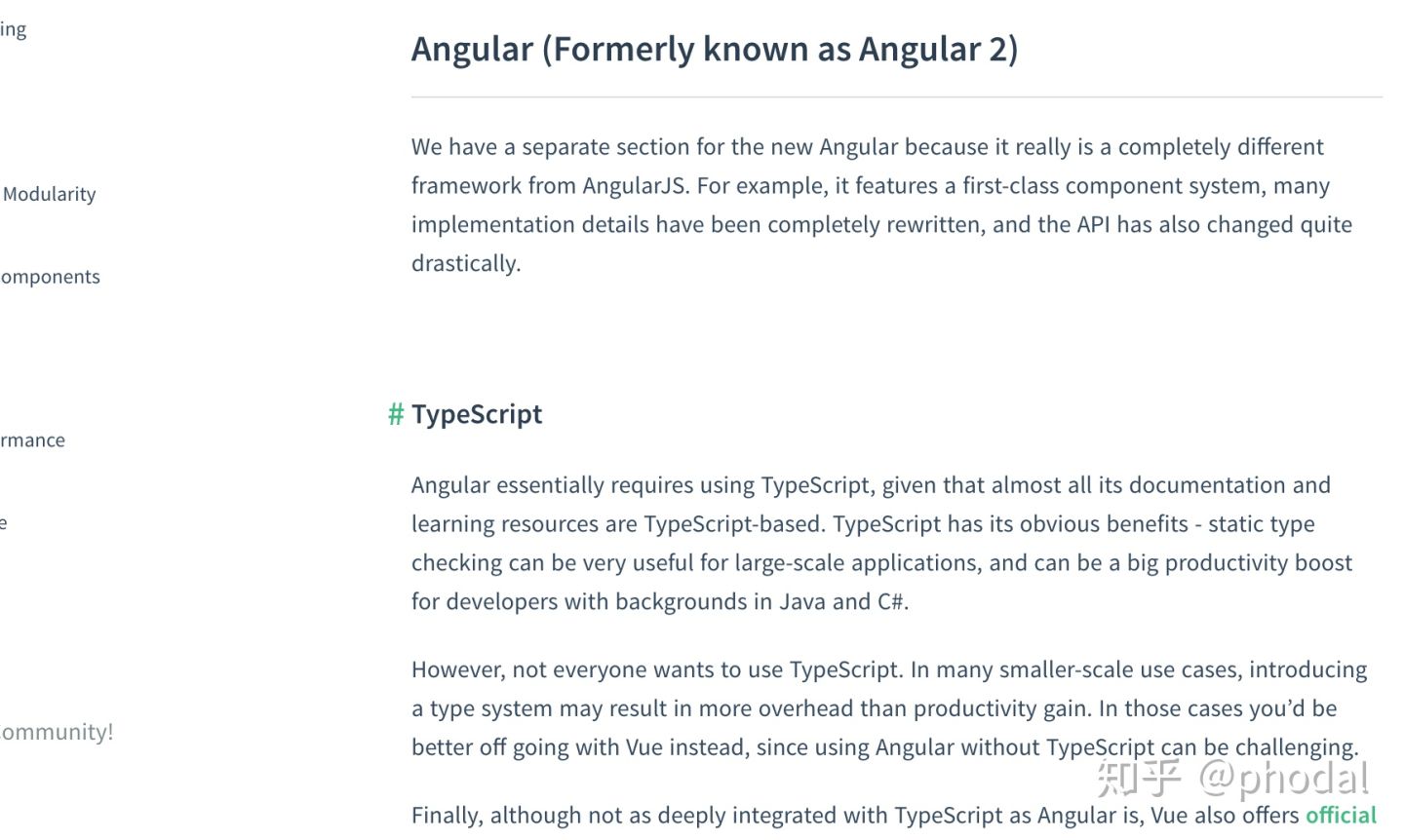
不过,现今的趋势是引流到自己的官网上,这样可以获得流量、品牌效应和广告费等等。如 Angular、React、Vue 就这样成了 README 不好的例子


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
到自己的官网上,这样可以获得流量、品牌效应和广告费等等。如 Angular、React、Vue 就这样成了 README 不好的例子
[外链图片转存中…(img-KnurQFDw-1715894799830)]
[外链图片转存中…(img-x6a8tnuk-1715894799830)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 283
283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








