一、定义
css 层叠样式表(Cascading Style Sheets,缩写为CSS)是一种样式表语言,用来描述HTML语言的呈现(美化内容)。书写位置:title标签下方添加style标签,style里面书写style标签。
二、盒子模型
1、组成
作用:布局网页,摆放盒子和内容
盒子模型的组成部分:
- 内容区域:width & height
- 内边距:padding(出现在内容和盒子边缘之间)
- 边框线:border
- 外边距:margin(出现在盒子外面)
2、边框线
属性名:边框线 border (bd)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
设置单方向边框线
属性名:border-方位词(bd+方位名词首字母,例如:bdl)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
3、内边距
作用:设置内容与盒子边缘之间的距离
属性名:padding / padding-方位名词
盒子模型 - 内边距 - 多值写法
padding 多值写法
| b取值个数 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding:20px; | 四个方向内边距均为10px; |
| 四个值 | padding:10px 20px 40px 80px; | 上:10px;右:20px;下:40px;左:80px |
| 三个值 | padding:10px 40px 80px; | 上:10px;左右:40px;下:80px; |
| 两个值 | padding:10px 80px; | 上下:10px;左右:80px; |
4、尺寸计算
- 默认情况
盒子尺寸 = 内容尺寸 + border尺寸 + 内边距尺寸
- 结论:给盒子加border / padding 会撑大盒子
- 解决:
- 手动做减法:减掉border / padding 的尺寸
- 内减模式:box-sizing:border-box;
5、外边距
作用:拉开两个盒子之间的距离
属性名:margin
提示:与padding属性值写法、含义相同
外边距 不会撑大盒子
版心居中要求:盒子有宽度,
应用两值写法 margin:0 auto;
6、清除默认样式
清除标签默认的样式,
- 清除默认的内外边距。
京东做法:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}- 清除列表的项目符号
li {
list-style: none;
}7、元素溢出
作用:控制溢出元素的内容的显示方式。
属性名:overflow
属性值:
| 属性值 | 效果 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条的位置) |
| auto | 溢出滚动(溢出才显示滚动条位置) |
8、外边距问题-合并现象
场景:垂直排列对的兄弟元素,上下margin会合并
现象:取两个margin中较大值生效
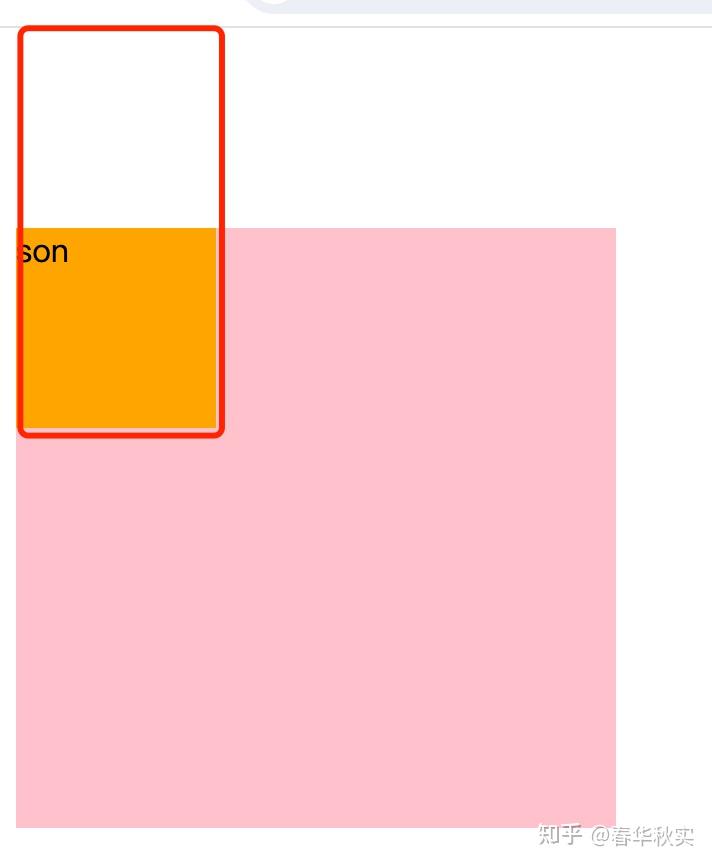
9、外边距问题-塌陷问题
场景:父子集的标签,子集的添加 上外边距会产生塌陷问题。
现象:导致父级一起向下移动
.father {
width: 300px;
height: 300px;
background-color: pink;
}
.son {
width: 100px;
height: 100px;
background-color: orange;
margin-top: 100px;
}
解决方法:
- 取消子级margin,父级设置padding(推荐使用)
- 父级设置overflow:hidden
- 父级设置border-top
10、行内元素-内外边距问题
场景:行内元素添加margin和padding,无法改变元素垂直位置
解决方法:给行内元素添加line-height,可以改变垂直位置
span {
margin: 50px;
padding: 20px;
line-height: 100px;
}11、盒子模型-圆角
作用:设置元素的外边框为圆角
属性名:border-radius
属性值:数字+px / 百分比
提示:属性值是圆角半径
多值写法,设置不同角的圆角
记忆:从左上角顺时针赋值,没有取值的角与对角取值相同
- 常用应用-正圆形状
- 给正方形盒子设置圆角属性值为宽高的一半/50%
- 常用应用-胶囊形状
- 给长方形盒子设置圆角属性值为盒子高度的一半。
12、盒子模型-阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:x轴偏移量 y轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
- x轴偏移量和y轴偏移量必须书写
- 默认是外阴影,内阴影需要添加inset





















 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








