

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
//Image组件添加到DirectionalLayout布局中
layout.addComponent(image);
super.setUIContent(layout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
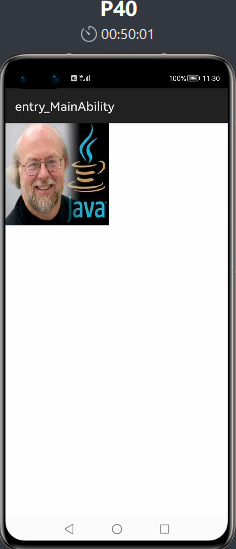
这里做了一个简单的缩放,将原图缩放到与Image大小一致,看下效果(嗯不错,长大了点,哈哈哈!!!):

3.3 属性
由于在实际开发中,XML配置UI的还是多一些,因为方便改动和统一管理,也更加灵活。所以属性这里,都用XML配置来演示啦!!!
3.3.1 透明度
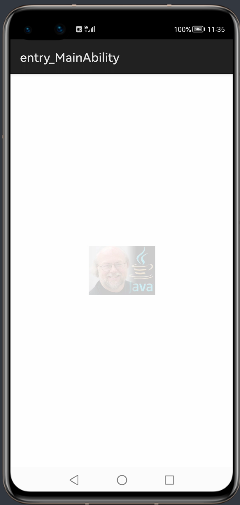
设置透明度为0.2,透明度设置的越小,图片越透明,原图透明度为1。
ohos:alpha=“0.2”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:alpha=“0.2”
/>

3.3.2 缩放系数
当我们给定的图片大小和Image组件设置的大小不一致的时候,我们往往需要通过缩放来实现兼容。(但是为了图片不失真,最后还是少用缩放,图片大小不符合尽量找美工做一张新的图片。)
缩放系数可设置X轴和Y轴方向两个参数,其实就是宽、高
如下是缩放x和y轴都配置0.5的效果
ohos:scale_x=“0.5”
ohos:scale_y=“0.5”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“0.5”
ohos:scale_y=“0.5”
/>

如下是配置为1的效果,默认为1,可以不配置:
ohos:scale_x=“1”
ohos:scale_y=“1”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“1”
ohos:scale_y=“1”
/>

能不能配置为比1大的数呢?当然是可以的,这样会更加配置的缩放参数,进行放大。 比如配置一个2试试:
ohos:scale_x=“2”
ohos:scale_y=“2”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”
ohos:image_src=“$media:JamesGosling”
ohos:scale_x=“2”
ohos:scale_y=“2”
/>

3.3.3 裁剪
如果给定的图片太大了,超过了我们的Image设置的大小,那该怎么办呢? 这个时候我们可以使用裁剪,裁剪有下面这些参数,只演示一个吧!
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
| — | — | — | — | — |
| clip_alignment | 图像裁剪对齐方式 | left | 表示按左对齐裁剪。 | ohos:clip_alignment=“left” |
| | | right | 表示按右对齐裁剪。 | ohos:clip_alignment=“right” |
| | | top | 表示按顶部对齐裁剪。 | ohos:clip_alignment=“top” |
| | | bottom | 表示按底部对齐裁剪。 | ohos:clip_alignment=“bottom” |
| | | center | 表示按居中对齐裁剪。 | ohos:clip_alignment=“center” |
我们先将Image组件设置小一点,这样我们能看出裁剪的效果,这里我们采取按左对齐裁剪:
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“50vp”
ohos:width=“50vp”
ohos:image_src=“$media:JamesGosling”
ohos:clip_alignment=“left”
/>

3.3.4 缩放
当图片和Image组件的大小不同的时候,我们可以通过缩放的形式来自行适配。 比如我们此时设置的Image组件大小宽高均为200vp,但是图片的肯定没得这么大,所以我们可以考虑放大图片,让图片放大到Image组件的大小即可。
我们采用stretch,将原图缩放到与Image大小一致。
ohos:scale_mode=“stretch”
<Image
ohos:id=“$+id:imageComponent”
ohos:height=“200vp”
ohos:width=“200vp”



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
[外链图片转存中…(img-bgxz1EcM-1715527432341)]
[外链图片转存中…(img-WaktGX6f-1715527432342)]
[外链图片转存中…(img-PHLmfsRt-1715527432342)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 5615
5615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








