

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
自闭和标签不用包围内容,所以不需要单独的结束标签。只有少部分 HTML 标签是自闭和的。
表示 HTML 注释,用来对 HTML 代码进行说明,浏览器会忽略注释内容,所以用户在网页中看不到注释,我们将会在《HTML注释》中详细讲解。
### 嵌套HTML标签
大多数 HTML 元素都是可以嵌套使用的,也就是说一个 HTML 标签中可以包含其他的 HTML 标签,我们编写的 HTML 文档就是由相互嵌套的 HTML 标签构成,如下例所示:
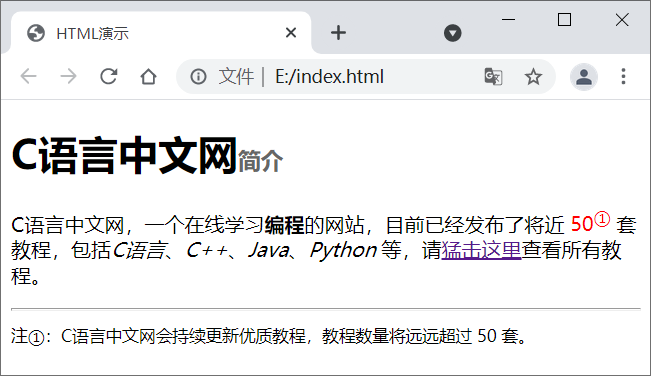
C语言中文网简介
C语言中文网,一个在线学习编程的网站,目前已经发布了将近 50① 套教程,包括C语言、C++、Java、Python 等,请猛击这里查看所有教程。
注①:C语言中文网会持续更新优质教程,教程数量将远远超过 50 套。
对代码的说明:
* 第 8 行代码,在 ## 标签中嵌套了 标签。 标签用来设置文本样式,此处我们使用 size 属性设置了文本大小,使用 color 属性设置了文本颜色。
* 第 9~13 行代码,在 标签中嵌套了多种标签,其中:
+ **标签用来加粗文本。**
+ 标签用来设置上角标。
+ *标签用来设置斜体文本。*
+ 标签用来设置超链接,其中 target 属性用来指明打开方式,`_blank`表示从新标签中打开。
+ ---
标签用来设置分割线,它是一个自闭和标签。
+ 标签用来呈现小号字体。
是一种不被建议使用的标签,HTML 5 已经不再支持,请尽量使用 CSS 来设置文本样式。
HTML 标签的嵌套层次是没有限制的,但是我们应尽量保持 HTML 文档的简洁。上面代码中嵌套层次最深的标签是 ,它的嵌套路径为:
body -> p -> font -> sup。
以上代码结果如下图所示:

## HTML属性的概念和使用
通过前面的学习,我们已经对 [HTML 标签]( )有了简单的认识,知道可以在标签中可以添加一些属性,这些属性包含了标签的额外信息,例如:
* href 属性可以为 标签提供链接地址;
* src 属性可以为 标签提供图像的路径;
* style 属性可以为几乎所有标签定义 CSS 样式。
本节我们就来讲解一下 HTML 标签属性的概念和用法。
### 什么是属性
属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr=“value”
attr 表示属性名,value 表示属性值。属性值必须使用双引号`" "`或者单引号`' '`包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
使用 HTML 属性的例子:
欢迎 Tom 来到C语言中文网,您已经使用本站 3 年了,这是您第 12 次登录。
这里显示 Tom 的账号信息
这里显示 Tom 的个性签名
##### 专用属性
HTML 属性有很多,大体可以分为两类:
* 有些属性适用于大部分或者所有 HTML 标签,我们将这些属性称为通用属性;
* 有些属性只适用于一个或者几个特定的 HTML 标签,我们将这些属性称为专用属性。
HTML 中的 标签就有 src 和 alt 两个专用属性, 标签也有 href 和 target 两个专用属性,如下例所示:
 C语言中文网
C语言中文网
对代码的说明:
* 标签中的 src 属性用来定义图像的路径,alt 属性用来定义图像的描述信息,当图像出现异常无法正常显示时就会显示 alt 中的信息。
* 标签的 href 属性用来定义链接的地址,target 属性用来定义新页面在浏览器中的打开方式。
##### 自定义属性
除了自带的属性,HTML 也允许我们自定义属性,这些属性虽然可以被浏览器识别,但是并不会添加什么特殊效果,我们需要借助 CSS 和 JavaScript 处理自定义属性,为 HTML 标签添加指定样式或者行为。
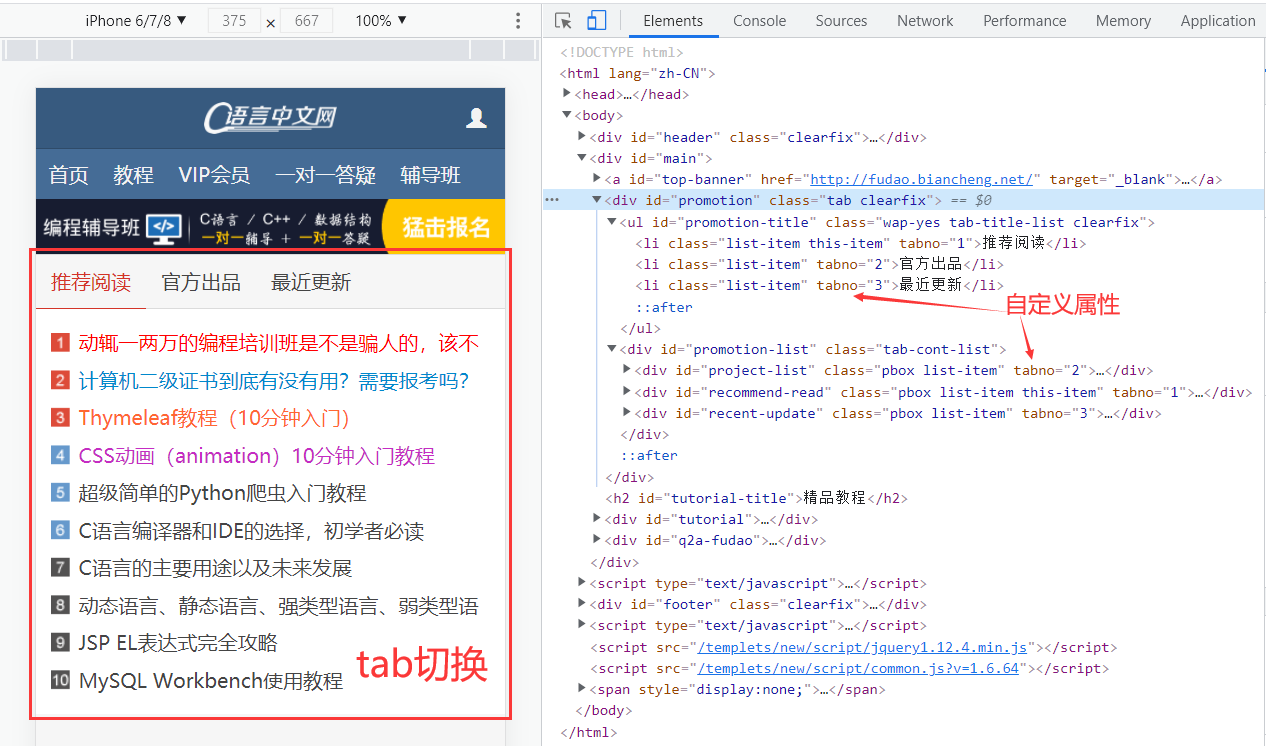
例如,[C语言中文网首页]( )的顶部板块为了在手机端实现标签切换(tab 切换)效果,就为
* 和
标签添加了一个自定义属性
`tabno`,用以指明当前 tab 的编号,请看下图:
* 
图1:HTML 自定义属性演示
### 通用属性介绍
HTML 标签中有一些通用的属性,如 id、title、class、style 等,这些通用属性可以在大多数 HTML 标签中使用,下面来简单介绍一下它们的用法。
##### 1) id
id 属性用来赋予某个标签唯一的名称(标识符),当我们使用 CSS 或者 JavaScript 来操作这个标签时,就可以通过 id 属性来找到这个标签。
为标签定义 id 属性可以给我们提供很多便利,比如:
+ 如果标签中带有 id 属性作为唯一标识符,通过 id 属性可以很方便的定位到该标签;
+ 如果 HTML 文档中包含多个同名的标签,利用 id 属性的唯一性,可以很方便的区分它们。注意:在一个 HTML 文档中 id 属性的值必须是唯一的。
示例代码如下所示:
http://c.biancheng.net/
##### 2) class
与 id 属性类似,class 属性也可以为标签定义名称(标识符),不同的是 class 属性在整个 HTML 文档中不必是唯一的,我们可以为多个标签定义相同的 class 属性值。另外,还可以为一个 HTML 标签定义多个 class 属性值,如下所示:
C语言中文网
当使用 CSS 或者 JavaScript 来操作 HTML 标签时,同样可以使用 class 属性来找到对应的 HTML 标签。由于 class 属性不是唯一的,所以通过 CSS 或 JavaScript 对 HTML 标签的操作会应用于所有具有同名 class 属性的标签中。
##### 3) title
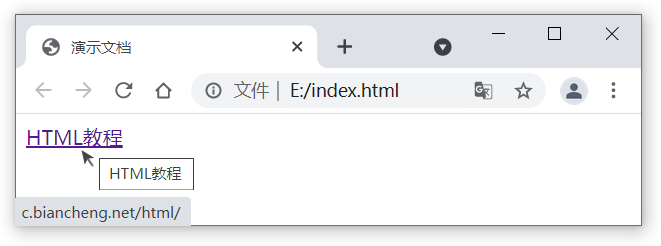
title 属性用来对标签内容进行描述说明,当鼠标移动到该标签上方时会显示出 title 属性的值,如下例所示:
运行结果如下图所示:

图2:HTML title 属性演示
将鼠标在链接处悬停片刻才能看到提示框。
##### 4) style
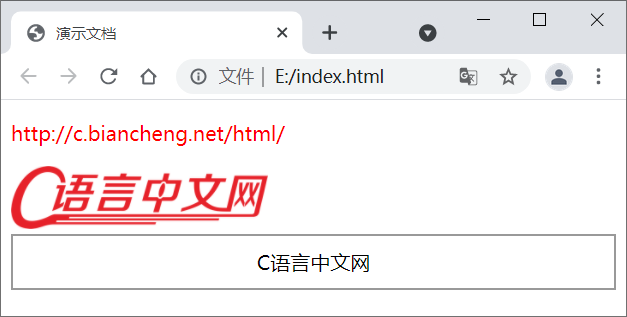
使用 style 属性我们可以在 HTML 标签内部为标签定义 CSS 样式,例如设置文本的颜色、字体等,如下例所示:
http://c.biancheng.net/html/

运行结果如下图所示:

图3:HTML style 属性演示
除了上述的属性外,HTML 中的属性还有许多许多,这里简单了解一下即可,后面我们会详细介绍。
## HTML标题标签
## 到
######
HTML 中提供了从`<h1>`到`<h6>`六个级别的标题标签,`<h1>`标签的级别最高,`<h6>`标签的级别最低,通过这些标签可以定义网页中的标题(与 word 中的标题类似),合理使用标题可以使网页的层次结构更加清晰。
提示:HTML 中的标题可帮助搜索引擎理解网页的结构和内容。
默认情况下,浏览器会以比普通文本更大和更粗的字体显示标题中的内容,使用`<h1>`标签定义的标题字体最大,而使用`<h6>`标签定义的标题字体最小,如下例所示:
h1 标题
h2 标题
h3 标题
h4 标题
h5 标题
h6 标题
运行结果如下图所示:

图1:HTML 标题标签演示
注意:在网页上使用标题标签时,浏览器内置的样式会在每个标题的上下添加一定的空白区域(外边距),您可以使用 [CSS margin]( ) 属性来调整空白区域的大小。
关于标题标签的使用,有以下几点需要注意:
+ HTML 标题标签只能用来定义标题,不可以使用标题标签来对文本进行加粗设计;
+ 由于搜索引擎(例如百度)是使用标题来索引网页结构和内容的,因此使用标题标签有利于搜索引擎的抓取;
+ 标题标签并不是随意使用的,要根据具体的使用环境,按照级别由高到低的使用标题标签。提示:应该使用`<h1>`标签来标记最重要的标题,该标题通常位于页面顶部,而且一个 HTML 文档中通常应该有且仅有一个`<h1>`标题,至于较低级别的标题标签(例如`<h2>`、`<h3>`、`<h4>`等)的使用则可以不加限制。
## HTML段落标签
HTML 中可以使用段落标签 `<p>`来将文档中的内容分割为若干个段落,语法格式如下:
段落中的内容。
段落标签由开始标签`<p>`和结束标签`</p>`组成,开始和结束标签之间的内容会被视为一个段落。段落标签是一个非常基本的标签,我们在网页上发布文章时就会用到它,如下例所示:
C语言中文网,一个在线学习编程的网站,网址:http://www.biancheng.net/
C语言中文网目前已经发布了将近 50 套教程,包括 HTML、CSS、JavaScript 等,您可以猛击这里查看所有教程。
我们的 Slogan:千锤百炼,只为大作;精益求精,句句斟酌;这种教程,看一眼就倾心。
运行结果如下图所示:

图1:HTML 段落标签演示
注意:浏览器内置的样式会在段落的上下自动添加一定的空白区域(外边距),您可以使用 [CSS margin]( ) 属性来设置空白区域的大小。
在 HTML4 以及更早的版本中,可以省略段落标签的结束标签,浏览器会自动补全缺失的结束标签,如下所示:
C语言中文网
HTML教程
http://www.biancheng.net/html/
### 段落中的空白符
默认情况下,段落标签会对文本中的空白符进行合并,将多个连续的空白符显示为一个空格的效果,具体表现为:
+ 如果段落中出现多个连续的空格,浏览器会忽略这些空格只保留一个;
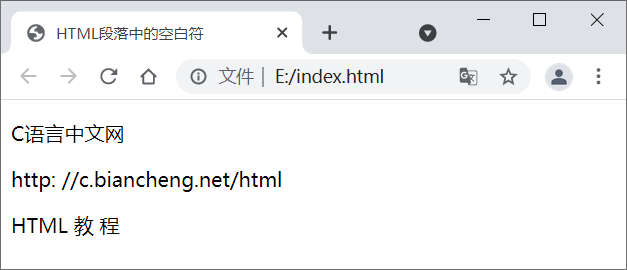
+ 如果段落中出现多个连续的换行,浏览器会将这些换行转换成一个空格。下面通过一个示例来演示段落中的空白符:
C语言中文网
http: //c.biancheng.net/html/
HTML 教 程
运行结果如下图所示:

图2:演示 HTML 段落中的空白符
如果想要在段落中换行,需要使用专门的换行标签`<br />`,`<br />`标签属于自闭和标签,因此不需要对应的结束标签`</br>`,如下例所示:
C语言中文网
http://c.biancheng.net/html/
HTML教程
运行结果如下图所示:

图3:换行标签的使用
## HTML文本格式化
一些 HTML 标签除了具有一定的语义(含义)外,还有默认的样式,例如`<b>`(加粗)、`<em>`(倾斜)等,通过这些标签我们无需借助 CSS 就可以为网页中的内容定义样式。在这些具有语义和默认样式的标签中,有许多是针对文本的,通过这些标签我们可以格式化文本(为文本添加样式),例如使文本加粗、倾斜或者添加下划线等。
HTML 中有许多用来格式化文本的标签,如下表所示:
| 标签 | 描述 |
| --- | --- |
| **…** | 加粗标签中的字体 |
| *…* | 强调标签中的内容,并使标签中的字体倾斜 |
| *…* | 定义标签中的字体为斜体 |
| … | 定义标签中的字体为小号字体 |
| **…** | 强调标签中的内容,并将字体加粗 |
| … | 定义下标文本 |
| … | 定义上标文本 |
| … | 定义文档的其余部分之外的插入文本 |
| ~~…~~ | 在文本内容上添加删除线 |
| `…` | 定义一段代码 |
| `…` | 用来表示文本是通过键盘输入的 |
| `…` | 定义程序的样本 |
| … | 定义变量 |
|
…
| 定义预格式化的文本,被该标签包裹的文本会保留所有的空格和换行符,字体也会呈现为等宽字体 |
| … | 用来表示标签中的内容为缩写形式 |
| … | 用来定义文档作者的联系信息,被该标签包裹的文本通常会以斜体呈现,并在文本前面换行 |
| … | 定义标签中的文字方向 |
|
…
| 定义一段引用的文本,例如名人名言,文本会换行输出,并在左右两边进行缩进 |
| … | 定义一段短的引用,浏览器会将引用的内容使用双引号包裹起来 |
| … | 表示对某个文献的引用,例如书籍或杂志的名称,文本会以斜体显示 |
| … | 用来定义一个术语,标签中的文本会以斜体呈现 |
按照作用的不同,可以将这些用来格式化文本的标签分为两类:
+ 物理标签:这类标签用来为设置文本的外观;
+ 逻辑标签:这类标签用来赋予文本一些逻辑或语义值。通过上表可以看出,有些标签的呈现效果虽然相同,但语义却不同,例如`<strong>`和`<b>`标签、`<em>`和`<i>`标签,下面就来详细介绍一下。
### **和**标签之间的区别****
默认情况下,`<strong>`和`<b>`标签都可以使文本以粗体展示标签中的文本,但是`<strong>`标签的语义是标签中的内容具有很高的重要性,而`<b>`标签的语义仅仅是加粗文本以引起读者的注意,并没有特殊的意思。
示例代码如下所示:
当您决定使用C语言中文网,您已经超越了 90% 的程序员,请记住网址 http://c.biancheng.net/。
此处给`90%`添加 **标签是为了强调C语言中文网的重要性,以及它带来的震撼效果;而给网址添加 **标签仅仅是为了视觉上的加粗效果,这样能引起读者的注意。****
运行结果如下图所示:

图1: **和 **标签示例****
### *和*标记之间的区别**
同样,`<em>`和`<i>`标签默认情况下均以斜体显示标签中的文本,但是`<em>`标签具有强调的语义,用来表示标签中的内容很重要,而`<i>`标签仅仅用于定义斜体文本。
示例代码如下:
当您决定使用C语言中文网,您已经超越了 90% 的程序员,请记住网址 http://c.biancheng.net/。
同上例一样,给`90%`添加 *标签是为了强调C语言中文网带来的震撼效果,而给网址添加 *标签仅仅是为了引起读者的注意。**
运行结果如下图所示:

图2: *和 *标签示例**
根据 HTML5 的规范,标题应该用`<h1>`~`<h6>`标签定义,被强调的文本应该用`<em>`标签定义,重要的文本应该用`<strong>`标签定义,被标记的或者高亮显示的文本应该用`<mark>`标签定义等等,类似这样的规范还有很多,后面我们会一一为大家介绍。
## HTML超链接标签
在 HTML 中,我们使用 标签来表示超链接。
超链接(Hyperlink)通常简称为链接(Link),是指从一个网页指向另一个目标的连接关系,这个目标可以是另一个网页,也可以是当前网页中的其它位置,还可以是图片、文件、应用程序等。链接的两端分别称为源锚点和目标锚点,通过点击源锚点即可以跳转到目标锚点。
超链接是网页中最常见的元素之一,整个互联网都是基于超链接而构建的。网站由众多网页构成,超链接使得网页之间不再独立,它就像一根线,把网页连接在一起,形成一个网状结构。互联网之所以能够称之为“网”,就是因为有超链接的存在。
标签的语法格式如下:
[链接文本](url)
其中,href 属性用来指明要跳转到的 url,target 属性用来指明新页面的打开方式,链接文本需要写在 和 之间。
例如,链接到C语言中文网首页,并在浏览器新窗口中打开:
链接到 HTML 教程的第一篇文章,并在当前窗口中打开:
### href 属性
href 属性指定链接的目标,也就是要跳转到什么位置。href 可以有多种形式,例如:
+ href 可以指向一个网页(.html、.php、.jsp、.asp 等格式),这也是最常见的形式,例如 href=“http://c.biancheng.net/view/1719.html”;
+ href 可以指向图片(.jpg、.gif、.png 等格式)、音频(.mp3、.wav等格式)、视频(.mp4、.mkv格式)等媒体文件,例如 href="/uploads/allimg/181221/134I32557-0.jpg";
+ href 可以指向压缩文件(.zip、.rar 等格式)、可执行程序(.exe)等,一些下载网站的链接就可以写成这种形式,例如 href="./…/uploads/data\_package/ComputerFoundation.zip";
+ href 甚至还可以指向本机的文件,只是很少这样使用,例如 href=“D:/Program Files/360/360safe/360Safe.exe”。你看,href 本质上就是指向一个文件,这个文件几乎可以是任意格式的。如果浏览器支持这种格式,那么它就可以在浏览器上显示,比如常见的图片、音频、视频等,如果浏览器不支持这种格式,那么就提示用户下载。
另外,href 使用的路径可以是绝对路径,也可以是相对路径。绝对路径往往以域名为起点,例如 http://c.biancheng.net/view/1719.html;相对路径往往以当前文件或者当前域名为起点,例如 ./…/uploads/data\_package/ComputerFoundation.zip。对 URL 结构不了解的读者,请转到《[绝对路径与相对路径]( )》进行学习。
### target 属性
target 是可选属性,用来指明新页面的打开方式。默认情况下,新页面在当前浏览器窗口中打开,我们可以使用 target 属性来改变新页面的打开方式。常见的打开方式如下表所示:
| 属性值 | 说明 |
| --- | --- |
| \_self | 默认,在现有窗口中打开新页面,原窗口将被覆盖。 |
| \_blank | 在新窗口中打开新页面,原窗口将被保留。 |
| \_parent | 在当前框架的上一层打开新页面。 |
| \_top | 在顶层框架中打开新页面。 |
绝大部分情况下,target 属性要么不写,保持默认的 \_self,要么将它的值设置为 \_blank,在新窗口中打开页面。例如:
### 标签的默认样式
浏览器会为 标签设置一些默认样式。
##### 1) 鼠标样式
当鼠标移入链接区域时,会变成一只小手;当鼠标移出链接区域时,会变回箭头形状。
##### 2) 颜色及下划线
超链接被点击之前为蓝色,超链接被点击之后变成紫色。超链接默认带有下划线,下划线颜色和文本颜色保持一致。
浏览器根据历史记录来判断超链接是否被点击过,如果 href 属性和历史记录中的某条 URL 重合,那么说明该链接被点击了。清空浏览器的历史记录会让超链接的颜色再次变回蓝色。
【示例】HTML 超链接的多种形式:
HTML教程(新窗口打开)
CSS教程(当前窗口打开)
JS教程(被点击过)
运行效果:

图1:HTML 超链接演示
## HTML插入图片:标签
一图胜千言,图片比文字更具表现力,恰当地使用图片可以让网页更加精美。
HTML 使用 标签插入图片,img 是 image 的简称。 是自闭和标签,只包含属性,没有结束标签。 标签的语法格式如下:

对属性的说明:
+ src 是必选属性,它是 source 的简称,用来指明图片的地址或者路径。src 支持多种图片格式,比如 jpg、png、gif 等。src 可以使用相对路径,也可以使用绝对路径。
+ alt 是可选属性,用来定义图片的文字描述信息。当由于某些原因(例如图片路径错误、网络连接失败)导致图片无法加载时,就会显示 alt 属性中的信息。【示例】使用 标签插入图片:


显示效果:

图1:HTML 插入图片示例
可以看到,图片 html5.png 不存在,加载失败,此时显示出 alt 属性中的文本信息。
### 设置图片的宽度和高度
在 标签中可以使用 width 和 height 属性来指定图片的宽度和高度。默认情况下,这些属性的值都是以像素为单位的。


除此之外,您也可以使用 style 属性指定图片的宽度和高度,如下所示:


注意,width 和 height 属性只是临时修改图片的尺寸,并不会改变图片原始文件的大小。
关于 width 和 height 属性的两点建议:
+ 一般建议为图片设置 width 和 height 属性,以便浏览器可以在加载图片之前为其分配足够的空间,否则图片加载过程中可能会导致您的网站布局失真或闪烁。
+ 如果您的页面使用响应式布局(自适应布局),建议在上传图片之前裁剪好尺寸,而不要设置 width 和 height 属性,这样图片能够跟随屏幕宽度自动改变尺寸,从而不会变形,或者超出屏幕宽度。### HTML5 中的图片属性
有时我们需要按照比例来放大或缩小图片的尺寸以适应不同的设备,避免图片过大超出屏幕的范围,为此 HTML5 中增加了`<picture>`标签,该标签允许您针对不同类型的设备定义多个版本的图片。
在 标签中包含零个或多个 标签,通过 标签中的 media 属性可以设定匹配条件(允许哪个版本的图片显示),通过 srcset 属性可以定义图片的路径。另外,在 标签的最后还需要定义一个 标签。如下例所示:

浏览器将评估每个 标签,并在其中选择最合适的 标签,如果未找到匹配项,则使用 标签所定义的图片。另外, 必须是 标签的最后一个子元素。
### 图像映射
图像映射允许您在一个图片中定义超链接,实现思想就是在图像中划分一些区域,并在这些区域中定义超链接。例如,我们可以按照地图的划分为每个国家或城市所在的区域定义超链接。
下面通过示例来演示一下:

标签的 name 属性对应的是 标签的 usemap 属性,标签用于定义图片的可点击区域,您可以在图像中定义任意数量的可点击区域。
注意:图片映射不能应用于网站导航,因为它对搜索引擎并不友好。图像映射经常与地图一起使用,有许多工具都可以创建图像映射,例如 Adobe Dreamweaver 就可轻松创建图像地图。
##### shape 和 coords 属性
在 标签中可以通过 shape 属性来定义可点击区域的形状,并通过 coords 属性来定义形状所对应的坐标。其中 shape 属性的可选值有三个,分别是 rect(矩形)、circle(圆形)和 poly(多边形),coords 属性中坐标的值则取决于可点击区域的形状。
假如定义一个矩形的可点击区域,示例代码如下:
其中 x1、y1 代表矩形的左上角坐标,x2、y2 代表矩形的右下角坐标。
假如定义一个圆形的可点击区域,示例代码如下:
其中 x、y 代表圆心的坐标,而 radius 则是圆的半径。
假如定义一个多边形的可点击区域,示例代码如下:
其中每对 x 和 y 的值都代表一个多边形的顶点坐标。
注意:所有坐标都是相对于图片的左上角来计算的。
## HTML 标签(表格)
在 HTML 中,我们使用
标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它一般用来展示数据。
在学习表格之前,我们不妨先来看一段简单的 HTML 代码:
| 名称 | 官网 | 性质 |
|---|---|---|
| C语言中文网 | http://c.biancheng.net/ | 教育 |
| 百度 | http://www.baidu.com/ | 搜索 |
| 当当 | http://www.dangdang.com/ | 图书 |
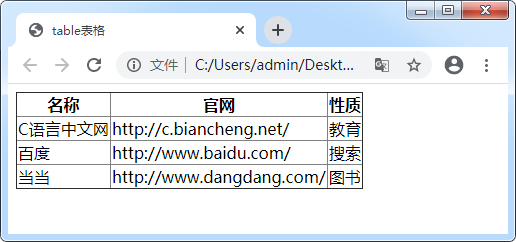
运行效果如下图:

图1:普通 table 表格
这是一个 4 行 3 列的表格。第一行为表头,其余三行为内容。
在上述代码中,我们使用了
、、
| | |
| --- | --- |
| 及 | 四个标签: |
+ 表示表格,表格的所有内容需要写在
和
之间。
+ 是 table row 的简称,表示表格的行。表格中有多少个 标签就表示有多少行数据。
+ 是 table datacell 的简称,表示表格的单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线、表格等多种形式。
+ 是 table heading 的简称,表示表格的表头。 其实是 单元格的一种变体,本质上还是一种单元格。 一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。默认情况下,表格是没有边框的。但是我们可以使用
标签中的 border 属性来设置表格的边框宽度,单位是像素(px)。本例中我们将表格的边框宽度设置为 1px。注意,px 是默认的单位,不用显式指明。
### 1. 表格的边框合并:
细心的读者可能已经发现了,网页中常见的表格样式大多为单层边框,上例中展示的表格为双层边框。为了避免这种情况,我们可以利用 CSS 中的 border-collapse 属性来设置表格的边框。border-collapse 是“边框塌陷”的意思,当属性值为 collapse 时,可以使表格的双边框变为单边框。
示例代码如下:
| 名称 | 官网 | 性质 |
|---|---|---|
| C语言中文网 | http://c.biancheng.net/ | 教育 |
| 百度 | http://www.baidu.com/ | 搜索 |
| 当当 | http://www.dangdang.com/ | 图书 |
运行效果如下图所示:

图2:合并边框后的表格
### 2. 表格的标题
HTML 允许使用 标签来为表格设置标题,标题用来描述表格的内容。
我们常见的表格一般都有标题,表格的标题使用 标签来表示。默认情况下,表格的标题位于整个表格的第一行并且居中显示。一个表格只能有一个标题,也就是说
标签中只能有一个
标签。
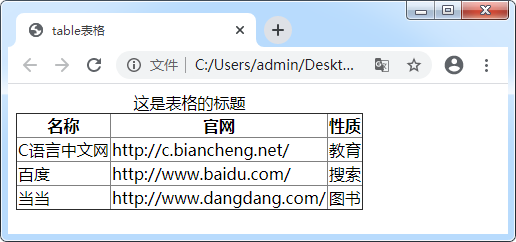
请看下面的例子:
| 名称 | 官网 | 性质 |
|---|---|---|
| C语言中文网 | http://c.biancheng.net/ | 教育 |
| http://www.baidu.com/ | 搜索 | |
| 当当 | http://www.dangdang.com/ | 图书 |
浏览器运行结果如图:

图3:带标题的表格
### 3. 单元格的合并
和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并两种。
+ rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
+ colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。具体格式如下:
单元格内容 单元格内容
n 是一个整数,表示要合并的行数或者列数。
此处需注意,不论是 rowspan 还是 colspan 都是 标签的属性。
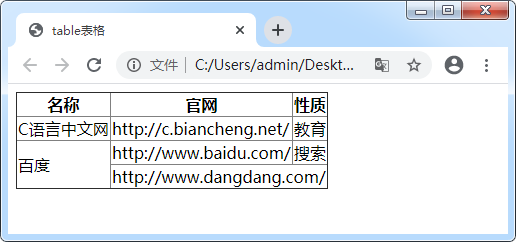
下面的例子中,我们将表格第 1 列的第 3、4 行单元格合并(跨行合并),将第 4 行的第 2、3 列合并(跨列合并)。具体代码如下:
| 名称 | 官网 | 性质 |
|---|---|---|
| C语言中文网 | http://c.biancheng.net/ | 教育 |
| 百度 | http://www.baidu.com/ | 搜索 |
| http://www.dangdang.com/ | ||
运行效果如图:

图4:合并单元格后的表格
通过运行结果可以发现:
+ rowspan 属性表示向下合并单元格,colspan 属性表示向右合并单元格。
+ 每次合并 n 个单元格都要少写 n-1 个标签。提示:即使一个单元格中没有任何内容,我们仍需使用 或 元素来表示一个空单元格的存在,建议在 或 中加入 (空格),否则低版本的 IE 可能无法显示出这个单元格的边框。
## HTML列表标签:
+ 1.
HTML 列表(List)可以将若干条相关的内容整理起来,让内容看起来更加有条理。在列表内您可以放置文本、图像、链接等,也可以在一个列表中定义另一个列表(列表嵌套)。
HTML 为我们提供了三种不同形式的列表:
+ 有序列表,使用
1. +
2. 标签
3. 无序列表,使用
- +
- 标签
- 定义列表,使用
+
+
标签### 1. 有序列表
在 HTML 中,
1. 标签用来表示有序列表。有序列表之间的内容有先后顺序之分,例如菜谱中的一系列步骤,这些步骤需要按顺序完成,这时就可以使用有序列表。
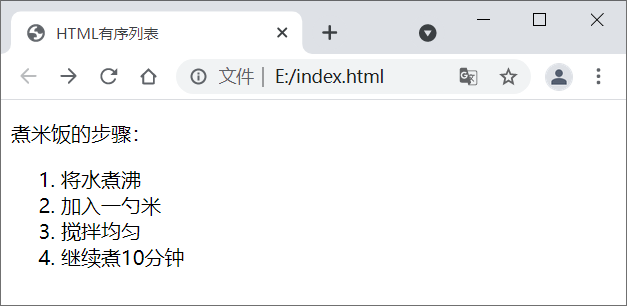
我们来看一个简单的实例:
煮米饭的步骤:
- 将水煮沸
- 加入一勺米
- 搅拌均匀
- 继续煮10分钟
在浏览器中运行效果如图所示:

图1:HTML 有序列表演示
有序列表需要使用
1. 和
2. 标签:
+ 1. 是 order list 的简称,表示有序列表,它可以为列表的每一项进行编号,默认从数字 1 开始。
+
+ 是 list item 的简称,表示列表的每一项,
1. 中有多少个
2. 就表示有多少条内容。列表项中可以包含文本、图片、链接等,甚至还可以是另外一个列表。注意,
1. 一般和
2. 配合使用,不会单独出现,而且不建议在
1. 中直接使用除
2. 之外的其他标签。
### 2. 无序列表
HTML 使用
+ 标签来表示无序列表。无序列表和有序列表类似,都是使用
+ 标签来表示列表的每一项,但是无序列表之间的内容没有顺序。例如,早饭的种类不需要表明顺序,这时就可以使用无序列表。
我们来看一个简单的例子:
早餐的种类:
- 鸡蛋
- 牛奶
- 面包
- 生菜
浏览器运行结果如图所示:

图2:HTML 无序列表演示
无序列表需要使用
+ 和
+ 标签:
+ - 是 unordered list 的简称,表示无序列表。
+ - 和
1. 中的
2. 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用`●`符号表示。注意,
+ 一般和
+ 配合使用,不会单独出现,而且不建议在
- 中直接使用除
- 之外的其他标签。
### 3. 定义列表
在 HTML 中,
标签用于创建定义列表。定义列表由标题(术语)和描述两部分组成,描述是对标题的解释和说明,标题是对描述的总结和提炼。
定义列表具体语法格式如下:
标题1
描述文本2
标题2
描述文本2
标题3
描述文本3
定义列表需要使用
、
和
标签:
+ 是 definition list 的简称,表示定义列表。
+ 是 definition term 的简称,表示定义术语,也就是我们说的标题。
+ 是 definition description 的简称,表示定义描述 。可以认为
定义了一个概念(术语),
用来对概念(术语)进行解释。
注意,
和
是同级标签,它们都是
的子标签。一般情况下,每个
搭配一个
,一个
可以包含多对
和
。
我们来看一个简单的例子:
-
HTML
- HTML 是一种专门用来开发网页的标记语言,您可以转到《 HTML教程》了解更多。 CSS
- CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页,您可以转到《 CSS教程》了解更多。 JavaScript
- JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言,您可以转到《 JS教程》了解更多。
浏览器运行效果如下图:

图3:HTML 定义列表演示
和
虽然是同级标签,但是它们的默认样式不同,
带有一段缩进,而
顶格显示,这样层次更加分明。
### 4. 列表的默认样式
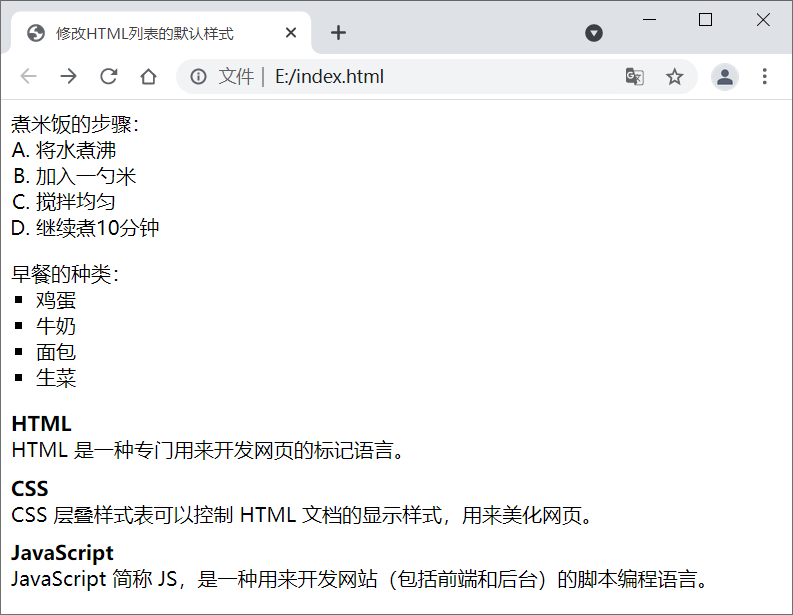
浏览器会对列表设置一些默认样式,包括外边距、内边距和列表项标记,我们可以通过 CSS 样式表的 [margin]( )、[padding]( ) 和 [list-style]( ) 属性来修改它们,请看下面的例子:
煮米饭的步骤:
- 将水煮沸
- 加入一勺米
- 搅拌均匀
- 继续煮10分钟
早餐的种类:
- 鸡蛋
- 牛奶
- 面包
- 生菜
-
HTML
- HTML 是一种专门用来开发网页的标记语言。 CSS
- CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页。 JavaScript
- JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言。
对 CSS 样式的说明:
+ `margin:0px auto;`将上下外边距设置为 0 像素,将左右外边距设置为自动。
+ `margin-bottom:0px;`将下方外边距设置为 0 像素。
+ `margin:auto auto 10px 0px;`将上方和右侧外边距设置为自动,将下方外边距设置为 10 像素,将左侧外边距设置为 0 像素。
+ `padding-left:20px;`将左侧内边距设置为 20 像素。
+ `list-style:upper-latin;`将列表项标记设置为大写拉丁字母。
+ `list-style:square;`将列表项标记设置为实心方块。上述代码在浏览器中的运行效果:

图4:修改 HTML 列表的默认样式
### 5. 总结
| 列表分类 | 说明 |
| --- | --- |
| 有序列表 |
1. 表示有序列表,
2. 表示列表中的每一项,默认使用阿拉伯数字编号。 |
| 无序列表 |
+ 表示无序列表,
+ 表示列表中的每一项,默认使用`●`符号作为作为每一项的标记。 |
| 定义列表 |
表示定义列表,
表示定义术语、
表示定义描述。一般情况下,每个
搭配一个
,一个
可以包含多对
和
。
|
## HTML表单:标签
当您想要通过网页来收集一些用户的信息(例如用户名、电话、邮箱地址等)时,就需要用到 HTML 表单。表单可以接收用户输入的信息,然后将其发送到后端应用程序,例如 PHP、Java、Python 等,后端应用程序将根据定义好的业务逻辑对表单传递来的数据进行处理。
表单属于 HTML 文档的一部分,其中包含了如输入框、复选框、单选按钮、提交按钮等不同的表单控件,用户通过修改表单中的元素(例如输入文本,选择某个选项等)来完成表单,通过表单中的提交按钮将表单数据提交给后端程序。
在 HTML 中创建表单需要用到`<form>`标签,具体语法如下所示:
表单中的其它标签
对属性的说明:
+ action 属性用来指明将表单提交到哪个页面;
+ method 属性表示使用哪个方式提交数据,包括 GET 和 POST 两种方式,它们两者的区别如下:
- GET:用户点击提交按钮后,提交的信息会被显示在页面的地址栏中。一般情况下,GET 提交方式中不建议包含密码,因为密码被提交到地址栏,不安全。
- POST:如果表单包含密码这种敏感信息,建议使用 POST 方式进行提交,这样数据会传送到后台,不显示在地址栏中,相对安全。### 表单属性
HTML 为`<form>`标签提供了一些专用的属性,如下表所示:
| 属性 | 可选值 | 描述 |
| --- | --- | --- |
| accept | MIME\_type | HTML5 中不再支持,设置服务器要接收的文件类型 |
| accept-charset | character\_set | 设置表单数据的字符集(默认为 HTML 文档字符集) |
| action | URL | 设置要将表单提交到何处(默认为当前页面) |
| autocomplete | on、off | 设置是否启用表单的自动完成功能(默认开启) |
| enctype | application/x-www-form-urlencoded、 multipart/form-data、 text/plain | 设置在提交表单数据之前如何对数据进行编码(适用于 method=“post” 的情况) |
| method | get、post | 设置使用哪种 HTTP 方法来提交表单数据(默认为 get) |
| name | text | 设置表单的名称 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证 |
| target | \_blank、\_self、\_parent、\_top | 设置在何处打开 action 属性设定的链接(默认为 \_self) |
action 和 method 是最常用的两个属性。
### 表单控件
表单用来收集用户数据,这些数据需要填写在各种控件中。HTML 控件也通过标签来实现,只是它们会呈现一些特殊的外观,并具有一些交互功能。
HTML 表单中可以包含如下表所示的控件:
| 控件/标签 | 描述 |
| --- | --- |
| | 定义输入框 |
| | 定义文本域(一个可以输入多行文本的控件) |
| | 为表单中的各个控件定义标题 |
| | 定义一组相关的表单元素,并使用边框包裹起来 |
| | 定义 元素的标题 |
| | 定义下拉列表 |
| | 定义选项组 |
| | 定义下拉列表中的选项 |
| | 定义一个可以点击的按钮 |
| | 指定一个预先定义的输入控件选项列表 |
| | 定义表单的密钥对生成器字段 |
| | 定义一个计算结果 |
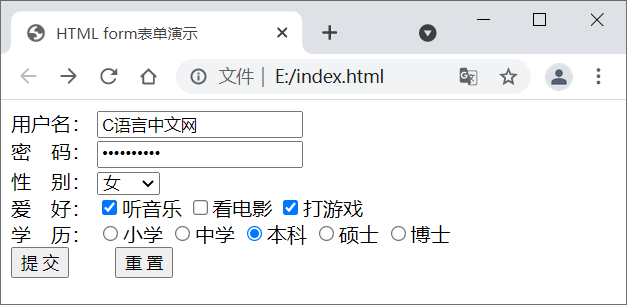
这里我们不再一一列举各种控件的用法,请读者点击链接跳转到对应页面学习,下面我们通过一个完整的示例来演示一下:
男 女 未知
听音乐 看电影 打游戏
小学 中学 本科 硕士 博士
运行结果如下图所示:

图1:HTML form 表单演示
填写好用户数据,点击“提交”按钮,即可使用 POST 方式将数据提交到当前目录下的 userinfo.php 页面,在服务器端通过 PHP 代码可以接收提交的数据。
## HTML注释的写法(附带示例)
HTML 注释主要用来对文档中的代码进行解释说明,注释也是代码的一部分,但浏览器会自动忽略注释的内容,所以用户在网页中是看不到注释的。
我们在编写代码时应该善用注释,因为一个完整的 HTML 文档往往由成百上千行代码组成,当我们想要修改其中的某个部分时可能需要花费很长的时间才能找到想要修改的地方。有了注释就不一样了,我们可以根据功能或者其它条件将程序划分为若干个部分并通过注释进行标记,这样可以帮助您和他人阅读您的代码,提高代码的可读性。
### 单行注释
在 HTML 中您可以使用`<!-- -->`在代码中添加注释,`<!--`和`-->`之间的所有内容都会被视为注释。示例代码如下:
欢迎来到C语言中文网学习HTML教程,请记住地址:http://c.biancheng.net/html/
运行结果如下所示:

图1:HTML 注释的写法
注释可以出现在 HTML 文档的任意位置,包括文档开头、文档末尾、文档中间、标签外部、标签内容中等。
### 多行注释
前面我们主要演示的是单行注释,在 HTML 中同样支持多行注释。多行注释与单行注释的区别并不大,我们只需要保证注释的内容在`<!--`和`-->`之间即可,如下所示:
使用注释除了可以对代码进行说明外,还可以用来注释程序中的代码,例如当不希望某段代码执行时,就可以先将它们注释掉,这样浏览器就不会执行这段代码了。
### IE 条件注释
条件注释仅对 Windows 系统上的 Internet Explorer(IE)浏览器中有效,其他的浏览器会忽略它们。从 IE5 开始支持条件注释,您可以使用条件注释为使用 IE 浏览器的用户提供一些说明。如下所示:
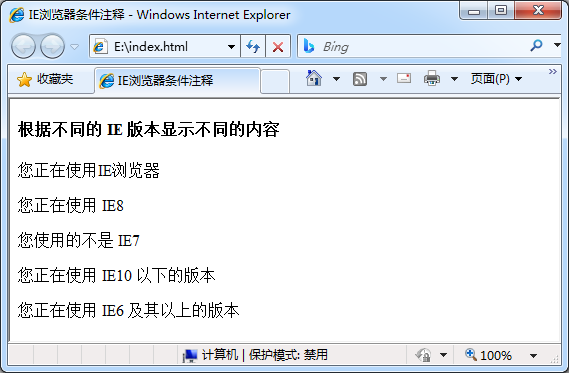
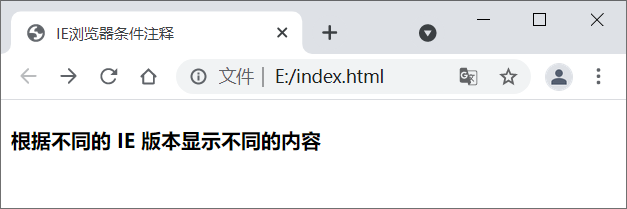
根据不同的 IE 版本显示不同的内容
在 IE8 下的运行效果:

图2:条件注释在 IE8 下的运行效果
在 Chrome 浏览器下的运行效果:

图3:条件注释在 Chrome 下的运行效果
条件注释可以检测当前浏览器是否是 IE,以及 IE 版本,开发人员可以根据不同的 IE 浏览器加载不同的样式表或者 JS 脚本。
比较 IE 版本将会用到如下关键字:
+ lt:less than 的简写,也就是小于的意思。
+ lte:less than or equal to 的简写,也就是小于或等于的意思。
+ gt:greater than 的简写,也就是大于的意思。
+ gte:greater than or equal to 简写,也就是大于或等于的意思。
+ !:不等于IE 浏览器对 HTML5 支持不太友好,低版本的行为更是怪异,IE 已经逐渐退出市场,各大互联网巨头也不再兼容 IE,大家在开发过程中也不用重点考虑 IE。
## HTML嵌入CSS样式(四种方法)
HTML 仅能呈现一些信息,表现能力非常有限,需要结合 CSS 一起使用,以使页面更加精美。
CSS 样式既可以作为单独的文件(`.css`类型的文件)引入到 HTML 文档中,也可以直接写在 HTML 文档中,大致分为如下四种方法:
+ 行内样式:使用 HTML 标签的 style 属性定义 CSS 样式;
+ 内嵌样式:使用第1种和第2种方法都是将 CSS 样式写到当前 HTML 文档中,第3种和第4种方法都是将 CSS 样式放在外部文件中,然后再导入到当前 HTML 文档中。
### 1. 行内样式(内联样式)
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的`style`属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
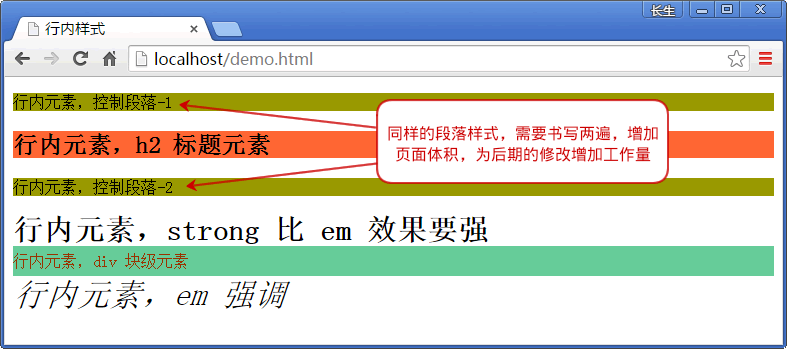
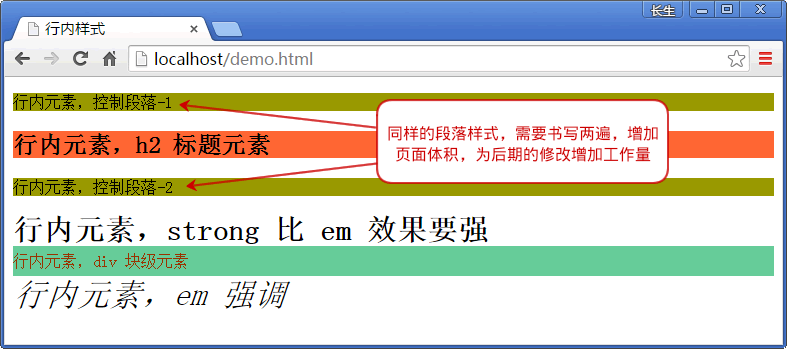
【示例1】针对段落、
### 标签、 *标签、**标签以及***
标签,分别应用 CSS 行内样式。
<!doctype html>
行内元素,控制段落-1
行内元素,h2 标题元素
行内元素,控制段落-2
行内元素,strong 比 em 效果要强
页面演示效果如下图所示:

图1:行内样式的应用
在上面示例中,行内样式由 HTML 元素的 style 属性嵌入,即将 CSS 代码放入`style=""`引号内即可,多个 CSS 属性值则通过分号`;`间隔。例如示例中的
标签:
行内元素,div 块级元素
段落
标签设置背景色为褐色(background-color: #999900),标题
### 标签设置背景色为红色(background-color: #FF6633)。
**标签设置字体为 30 像素(font-size:30px;),**
标签设置高度和行高为 30 像素以及进行背景色、颜色的设置(background-color:#66CC99; color:#993300; height:30px; line-height:30px;),
*标签设置字体大小为相对单位(font-size: 2em;)。*
两个段落
标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。
行内元素虽然编写简单,但通过示例可以发现存在以下缺陷:
+ 每一个标签要设置样式都需要添加 style 属性。
+ 与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果不同的是,现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果。虽方式不同,但导致的后果是一样的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。
+ 添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况:
+ 若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题;
+ 网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。### 2. 内嵌样式
内嵌样式通过将 CSS 写在网页源文件的头部,即在 和 之间,通过使用 HTML 标签中的
【示例2】为段落设置内嵌式样式书写方法,减少代码量。
<!doctype html>



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
“background-color:#66CC99; color:#993300; height:30px; line-height:30px;”>行内元素,div 块级元素
行内元素,em 强调
页面演示效果如下图所示:

图1:行内样式的应用
在上面示例中,行内样式由 HTML 元素的 style 属性嵌入,即将 CSS 代码放入`style=""`引号内即可,多个 CSS 属性值则通过分号`;`间隔。例如示例中的
标签:
行内元素,div 块级元素
段落
标签设置背景色为褐色(background-color: #999900),标题
### 标签设置背景色为红色(background-color: #FF6633)。
**标签设置字体为 30 像素(font-size:30px;),**
标签设置高度和行高为 30 像素以及进行背景色、颜色的设置(background-color:#66CC99; color:#993300; height:30px; line-height:30px;),
*标签设置字体大小为相对单位(font-size: 2em;)。*
两个段落
标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。
行内元素虽然编写简单,但通过示例可以发现存在以下缺陷:
+ 每一个标签要设置样式都需要添加 style 属性。
+ 与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果不同的是,现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果。虽方式不同,但导致的后果是一样的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。
+ 添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况:
+ 若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题;
+ 网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。### 2. 内嵌样式
内嵌样式通过将 CSS 写在网页源文件的头部,即在 和 之间,通过使用 HTML 标签中的
【示例2】为段落设置内嵌式样式书写方法,减少代码量。
<!doctype html>
[外链图片转存中…(img-8ceSHLd8-1715816120444)]
[外链图片转存中…(img-6jSu6orv-1715816120444)]
[外链图片转存中…(img-bvNYY60A-1715816120445)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








