


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
- JIT 基于运行期分析编译,而 Javascript 是一个没有类型的语言,于是, 大部分时间,JIT 编译器其实是在猜测 Javascript 中的类型,举个例子:
function add(a, b) {return a+b}
Var c = add(1, 2)
JIT 看到这里, 觉得好开心, 马上把 add 编译成
function add(int a, int b) {return a+b} //a,b 被确认为int 类型
可是你随后又干了这样一个事情
var d = add(“hello”, “world”)
JIT 编译器的表情肯定是
怎么办, 已经编译成机器码了啊。
这种情况下,JIT 编译器只能推倒重来。JIT 带来的性能提升,有时候还没有这个重编的开销大。
- 有很多的情况下面, JIT 编译器都无法生成代码,比如异常, 比如 for in , 这个基本上是实现难度引起的,具体可以参考: Optimization killers · petkaantonov/bluebird Wiki · GitHub
- 事实上,大部分时间 JIT 都不会生成优化代码,有字节码的,直接字节码,没有字节码的,粗粗编译下就结了,因为 JIT 自己也需要时间,除非是一个函数被使用过很多遍,否则不会被编译成机器码,因为编译花的时间可能比直接跑字节码还多。
于是,整体上 Javascript JIT 提高的性能到达的天花板还是不高的,虽然是提高了 20 - 50倍,那只是因为之前解释执行实在是太慢了。。
性能填坑阶段二。
既然 JIT 遇到的问题是类型不确定问题和有一些语言功能,比如异常,for in , JIT 起来很麻烦, 我可不可以搞个方法让用户不去用这些功能,同时让他们把用的类型都标注出来啊。按照这个思路, 催生了两种实现路径:
- 一种是 Typescript, Dart, JSX 为代表的,基本思想是, 我搞个其他的语言,这个语言是强类型的,所以程序猿们需要指定类型,然后我把它编译成 Javacript 不就行了嘛。强类型的语言编译成弱类型还不容易,什么,不知道怎么编? 把类型去掉就行了嘛。
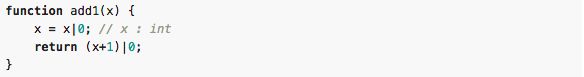
- 另一种是火狐的 Asm.js 为代表的, 做一个 javascript 子集, 同时试图利用标注的方法,加上变量类型, 如果觉得好难理解,这就是个典型的例子:
加上一堆没有什么卵用提示 x 其实是个 int, 然后有一个能够识别这些符号的JS引擎,你就可以不用猜类型了哦, 事实上,由于有了类型,连传统的 AOT 都成为了可能 (Ahead of time, 不懂的话,想象一下,就是和 C/C++ 那种编译方式就好了)。
如果你没有注意到,第二种的速度提升潜力比第一种要大非常多。因为第一种,无论如何,也是就是让JIT (即时编译) 快一点, 第二种那可直接就编译了啊 (AOT).
这个是 Asm.js 相对于 JIT 和原生的性能对比
同时大家有没后注意到,这个不是原生代码哦, 性能堪比原生代码, 安全性和传统 Javascript 完全一样。 (尼玛,你让插件们怎么活)。
Web Assembly 就是第二种方式,说到底,Mozilla, Google, Microsoft, and Apple 觉得 Asm.js 这个方法有前途,想标准化一下,大家都能用。
有了大佬们的支持,Web Assembly 比 asm.js 要激进很多。 Web Assembly 连标注 Js 这种事情都懒得做了,不是要 AOT 吗? 我直接给字节码好不好?(后来改成 AST 树)。对于不支持 Web Assembly 的浏览器, 会有一段 Javascript 把 Web Assembly 重新翻译为 Javascript 运行, 这个技术叫 polyfill, HTML5 刚出来的时候很常用的一个技术。
使用 AST 的原因是因为 AST 比字节码更容易压缩,也更容易翻译。
不了解 AST 可以看下面这张图, 说明 Javascript 引擎的执行过程。 Javascript 先编译为 AST, 然后到 Bytecode. AST 的抽象程度比 Bytecode 要高一级。
总结来说, Web Assembly 的工作方式如下:
好处是:
- 大幅度提高 Javascript 的性能,希望能把性能这个坑填完,同时也不损失安全性。Webapp 和 原生 App 的性能差距变得很小。
- 基本之前需要插件来提高速度这种技术已经没有必要了, 网页应用的移植性会变得更好。
文章二
提到了 WebAssembly,就必然首先提及对其有深远影响的 asm.js,这是 Mozilla 在 2013 年推出的一项新技术,它是 JavaScript 的一个子集,舍弃了大量会导致性能问题的语法,并且被设计为通过 C / C++ 代码编译生成,而非手工编写 asm.js 代码。上述的 sum 函数在 asm.js 中表现为:
function sum(a,b){ a = a | 0; b = b | 0; return ( a + b ) | 0; }上述代码中,标准的 JavaScript 引擎会对其进行解析,并生成正确的结果,而 asm.js 会根据一些不会对运行时造成计算结果错误的特殊标识对变量的类型进行声明(比如 a = a | 0 表示变量 a 是一个整数),通过这种方式,这种代码既可以在支持 asm.js 的JavaScript引擎上得到很高的性能,也会在不支持的设备上继续按照正确的逻辑进行执行,而非无法运行。
虽然如此,asm.js 仍然存在着一些问题,主要是基于 JavaScript 语法的文本格式解析速度不够快,并且代码尺寸偏大,为了解决这些问题,将 asm.js 进行二进制化的 WebAssembly 应运而生。
WebAssembly 是一种接近机器语言的跨平台二进制格式。2017年3月份,四大主流浏览器厂商 Google Chrome、Apple Safari、Microsoft Edge 和 Mozilla FireFox 均宣布已经于最新版本的浏览器中支持了 WebAssembly 的初始版本,这意味着 WebAssembly 技术已经实际落地、可以在特定生产环境进行尝试。
WebAssembly 目前可以通过 Emscripten SDK 生成,下图是 WebAssembly 的编译原理
上图展示了如何通过编写 C / C++代码生成 WebAssembly 内容。
首先通过 LLVM ,将 C/C++ 源代码编译为 LLVM bytecode。这 是一种跨语言的底层虚拟机字节码,理论上所有强类型编程语言均可以生成这种字节码。通过这一点可以得知,在未来理论上所有强类型编程语言(诸如 Java / C# 等)均可以开发 WebAssembly 程序。
其次,通过 EMScripten 中的后端编译器,将这种抽象字节码生成 asm.js 格式的文件。如上文所述,由于 asm.js 仍然是 JavaScript,所以哪怕 JavaScript 引擎不支持该特性,也会以通常的方式运行这段逻辑。这意味着使用 C/C++编写的源代码,哪怕用户设备不支持 WebAssembly,也可以回退到 JavaScript 运行并得到一致的结果。
接下来,asm.js 会通过另一个编译器生成为 WebAssembly 的 .wasm 文件,由于 WebAssembly 是二进制格式,相比 JavaScript 而言,其代码体积同比小很多,并且由于已经是面向机器码的格式,也无需在运行前对源代码耗费时间进行 JIT 编译操作。
通过上述内容可以看出,WebAssembly 理论上可以通过任何强类型语言生成,不强制依赖用户的本地运行环境,代码体积小、解析速度快,几乎是 Web 开发未来的一颗“银色子弹”。
可惜的是在现阶段,WebAssembly 仍然存在着不少问题需要去解决。
首先是自身的稳定性,以 Chrome 浏览器为例,Chrome 57 支持 WebAssembly 的 MVP 版本,但是在 Chrome 58 上,大量的 WebAssembly 程序会直接导致进程崩溃,虽然后续的 Chrome 59 已经修复了绝大部分问题,但是仍然不得不对目前版本的稳定性持保留态度。
其次是可调试性,WebAssembly 被设计为了一种开放的、可调试的程序,但目前无论是 Chrome 还是 FireFox ,在调试方面还有很大的提升空间。由于在目前阶段调试较为困难,所以用 WebAssembly 编写业务逻辑代码对研发来说还是很不方便的。
还有就是与 Web 的互操作性。目前 WebAssembly 类似 WebWorker ,只能进行单纯的数值计算工作,不能在C++层直接操作 DOM 节点。虽然在未来路线图中提及这一特性会在后续加入,但是在目前阶段 WebAssembly 更适合被用于更纯粹的密集型数据计算工作,而非直接编写业务逻辑。
综上所述,在目前阶段,WebAssembly 不适合直接编写具体的业务逻辑,而更适合编写应用程序中对性能要求比较高的库,并与 JavaScript 编写的业务逻辑进行通讯,并在 JavaScript 端对 DOM 节点进行操作。
以笔者最近开发的白鹭引擎5.0的渲染库为例,白鹭引擎对外提供 JavaScript API,开发者编写的 JavaScript 逻辑代码会汇总为一组命令队列发送给 WebAssembly 层,然后 WebAssembly 负责所有的计算工作,最终生成一组基于 WebGL 格式的数据流,最后 JavaScript 对这组数据流进行简单的解析并直接调用 DOM 的WebGL 接口传递数据。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
片转存中…(img-gmzFsSQz-1715671862849)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








