

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
### 2 功能实现
这是实现类里每个方法的代码+postman测试(测试结果不再贴出来了,大家可以自行测试)。
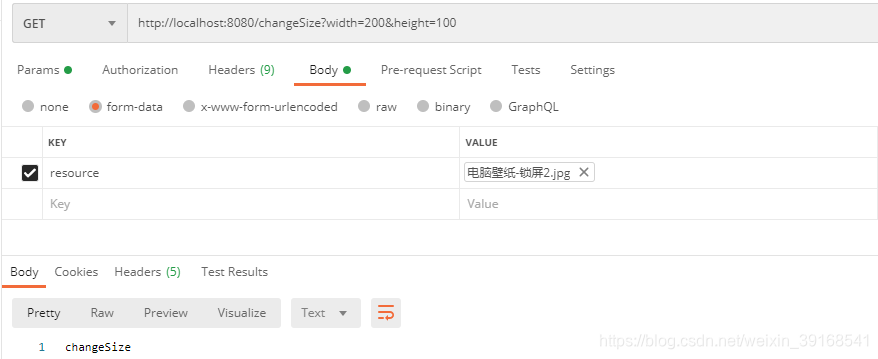
#### 2.1 指定大小缩放
/**
* 指定大小缩放 若图片横比width小,高比height小,放大
* 若图片横比width小,高比height大,高缩小到height,图片比例不变
* 若图片横比width大,高比height小,横缩小到width,图片比例不变
* 若图片横比width大,高比height大,图片按比例缩小,横为width或高为height
*
* @param resource 源文件路径
* @param width 宽
* @param height 高
* @param tofile 生成文件路径
*/
@Override
public String changeSize(MultipartFile resource, int width, int height, String toFile) {
try {
Thumbnails.of(resource.getInputStream()).size(width, height).outputFormat(“jpg”).toFile(toFile);
} catch (IOException e) {
e.printStackTrace();
}
return “changeSize”;
}

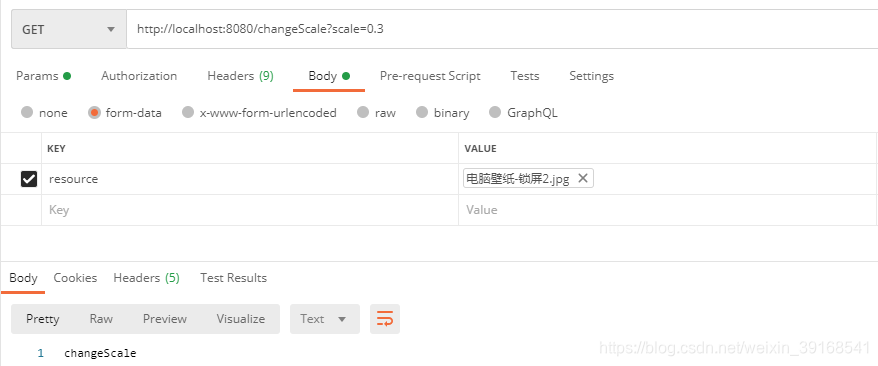
#### 2.2 指定比例缩放
/**
* 指定比例缩放 scale(),参数小于1,缩小;大于1,放大
*
* @param resource 源文件路径
* @param scale 指定比例
* @param tofile 生成文件路径
*/
@Override
public String changeScale(MultipartFile resource, double scale, String toFile) {
try {
Thumbnails.of(resource.getInputStream()).scale(scale).toFile(toFile);
} catch (IOException e) {
e.printStackTrace();
}
return “changeScale”;
}

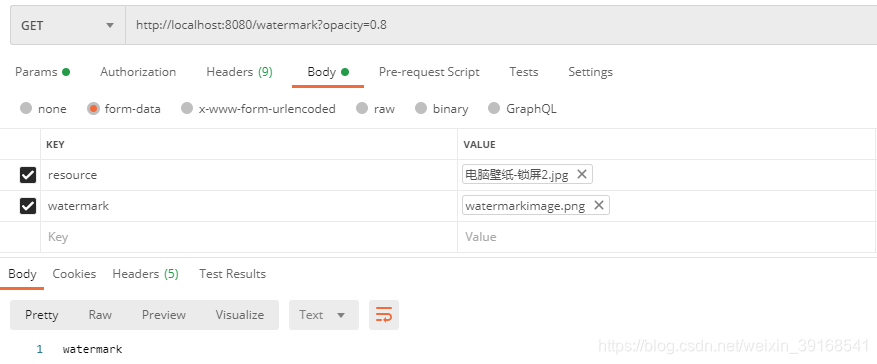
#### 2.3 添加水印
/**
* 添加水印 watermark(位置,水印,透明度)
*
* @param resource 源文件路径
* @param center 水印位置
* @param shuiyin 水印文件路径
* @param opacity 水印透明度
* @param tofile 生成文件路径
*/
@Override
public String watermark(MultipartFile resource, Positions center, MultipartFile watermark, float opacity, String toFile) {
try {
Thumbnails.of(resource.getInputStream()).scale(1).watermark(center, ImageIO.read(watermark.getInputStream()), opacity).toFile(toFile);
} catch (IOException e) {
e.printStackTrace();
}
return “watermark”;
}

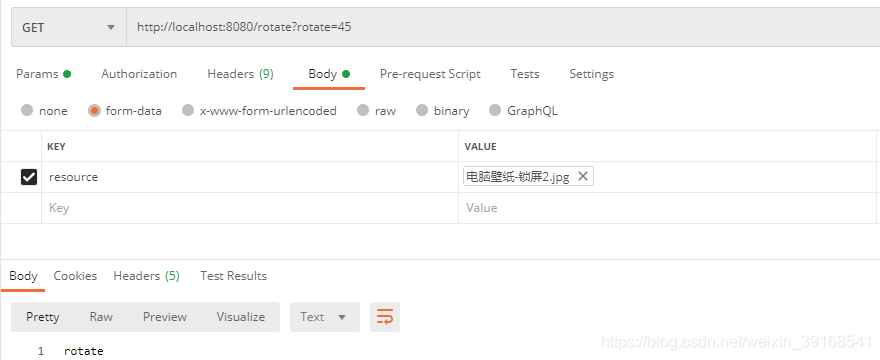
#### 2.4 图片旋转
/**
* 图片旋转 rotate(度数),顺时针旋转
*
* @param resource 源文件路径
* @param rotate 旋转度数
* @param tofile 生成文件路径
*/
@Override
public String rotate(MultipartFile resource, double rotate, String toFile) {
try {
Thumbnails.of(resource.getInputStream()).scale(1).rotate(rotate).toFile(toFile);
} catch (IOException e) {
e.printStackTrace();
}
return “rotate”;
}

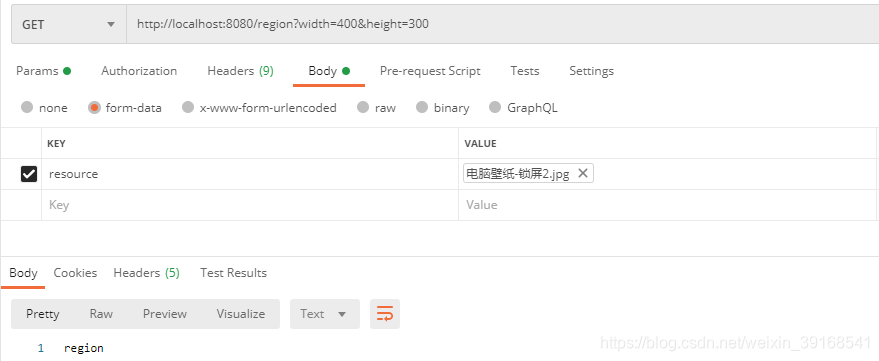
#### 2.5 图片裁剪
/**
* 图片裁剪 sourceRegion()有多种构造方法,示例使用的是sourceRegion(裁剪位置,宽,高)
*
* @param resource 源文件路径
* @param center 裁剪位置
* @param width 裁剪区域宽
* @param height 裁剪区域高
* @param tofile 生成文件路径
*/
@Override
public String region(MultipartFile resource, Positions center, int width, int height, String toFile) {
try {
Thumbnails.of(resource.getInputStream()).scale(1).sourceRegion(center, width, height).toFile(toFile);
} catch (IOException e) {
e.printStackTrace();
}
return “region”;
}

说明:


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以添加戳这里获取](https://bbs.csdn.net/topics/618658159)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
需要这份系统化的资料的朋友,可以添加戳这里获取](https://bbs.csdn.net/topics/618658159)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1526
1526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








