1.先创建脚手架
create-react-app 项目名称2.脚手架创建完成导入webpack
npm run eject3.在webpack.config.js中配置自适应

4.下载lib-flexible postcss-px2rem包适配布局
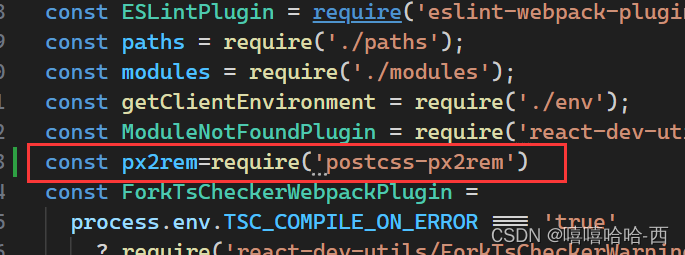
npm i lib-flexible postcss-px2rem --save 5.webpack.config.js中引入postcss-px2rem
6.在webpack.config.js中找到options在其配置 注:px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62
注:px2rem({ remUnit: 75 }) 的意思就是1rem = 75px 这个是根据750px设计稿来的,如果是620 的就写 62
7.在index.js中引入lib-flexible

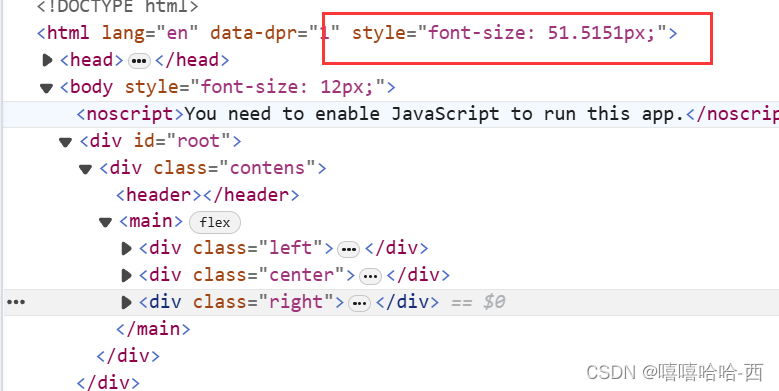
8.这样页面适配就完成了






















 3191
3191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








