1.创建vue项目
2.下载echarts包
3.在父组件中定义一个盒子必须(设置宽和高)

4.封装Echarts组件 在组件中定义盒子让他的宽和高依附父组件

5.在父组件中定义图表数据通过父转子的方式通过defineProps属性来接收
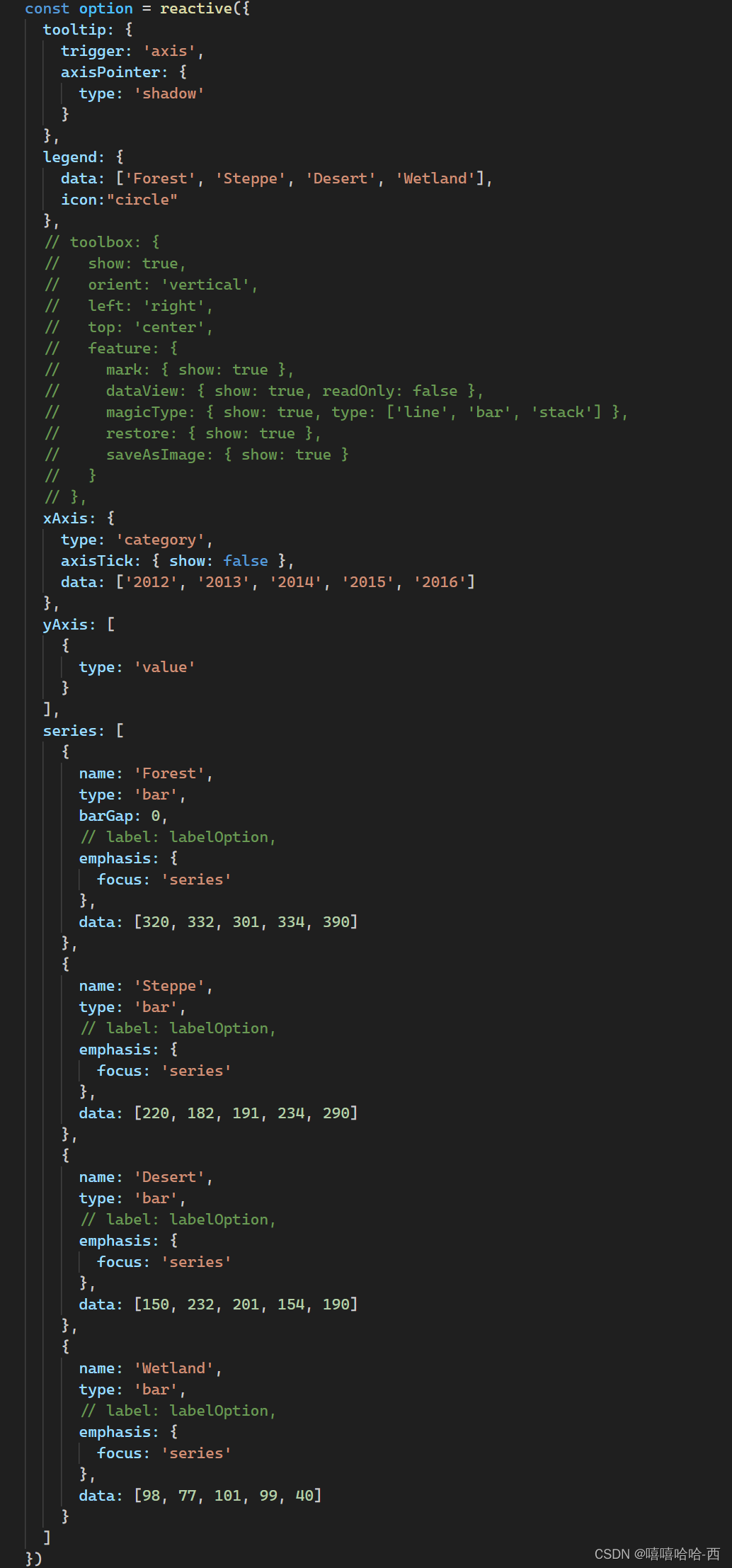
定义的数据

父传子

子组件通过defineProps把数据接收
![]()
子组件通过document.querySelector来获取dom节点并使用挂载函数来实现页面的渲染
然后使用echarts

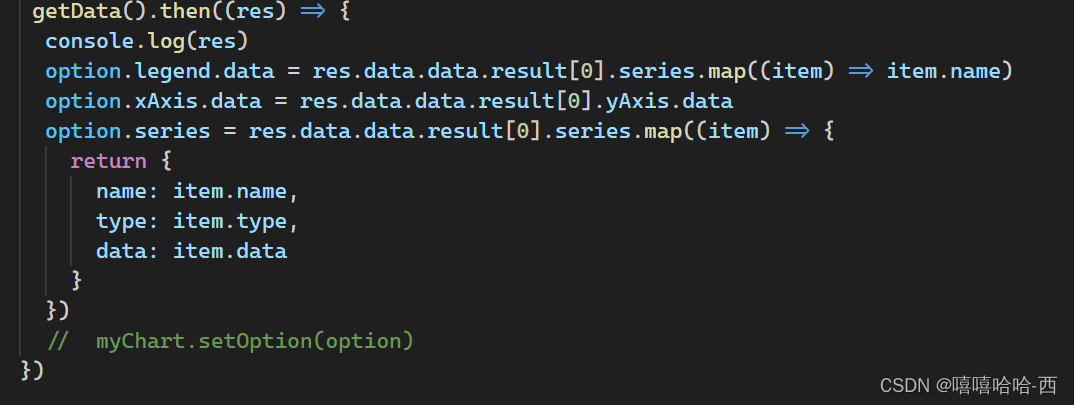
父组件通过接口调用数据进行赋值
然后在通过watch监听事件让数据发生改变重新渲染在页面上

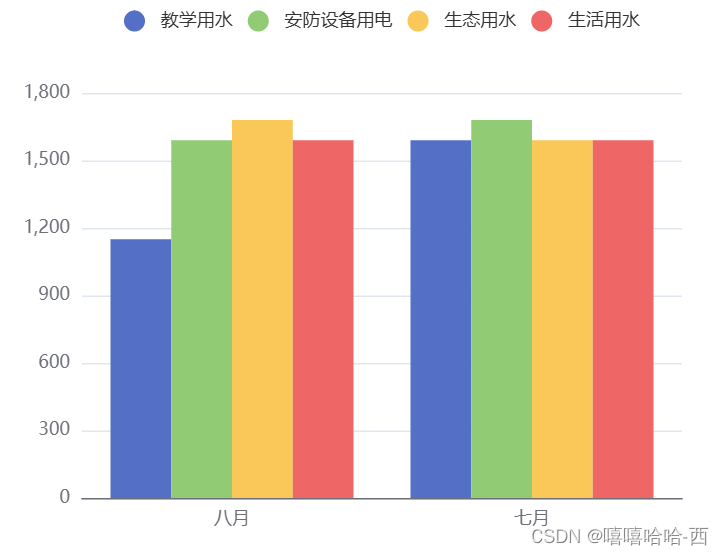
这样数据就出来了






















 4336
4336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








