

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
```
注意:
1.createElement()创建了一个新的元素,参数是String类型的创建元素的名称
2.createElement()方法常和appendChild()一起用。createElement()方法创建元素后,一般用appendChild()加入内容。
appendChild() 方法
上述代码中用到的appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
appendChild() 方法如果文档树中已经存在了 newchild,它将从文档树中删除,然后重新插入它的新位置。如果 newchild 是 DocumentFragment 节点,则不会直接插入它,而是把它的子节点按序插入当前节点的 childNodes[] 数组的末尾。可以使用 appendChild() 方法移除元素到另外一个元素。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单击按钮将项目从一个列表移动到另一个列表中</title>
</head>
<body>
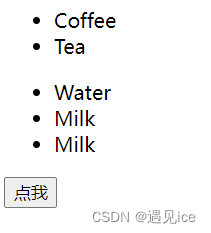
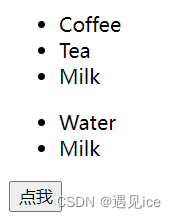
<ul id="myList1"><li>Coffee</li><li>Tea</li></ul>
<ul id="myList2"><li>Water</li><li>Milk</li><li>Milk</li></ul>
<!--onclick是事件点击-->
<button onclick="myFunction()">点我</button>
<script>
//用函数进行此操作
function myFunction(){
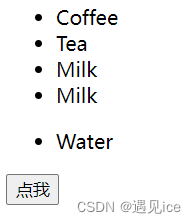
var node=document.getElementById("myList2").lastChild;
document.getElementById("myList1").appendChild(node);
}
</script>
</body>
</html>




insertBefore()方法
前文案例中的appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加。如果需要将新元素添加到开始位置,可以使用 insertBefore() 方法。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素</title>
</head>
<body>
<div id="div1">
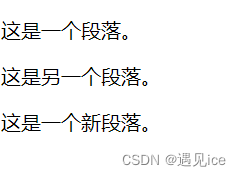
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
//用createElement创建一个p元素
var sec =document.createElement("p");
//创建一个文本节点
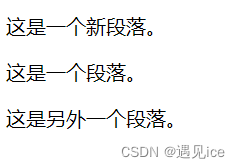
var node=document.createTextNode("这是一个新段落。");
//将文本节点添加到新创建的元素中
sec.appendChild(node);
//创建一个element对象获取div中的所有元素
var element=document.getElementById("div1");
//创建一个child对象获取id为p1对应的元素
var child=document.getElementById("p1");
//在element中将新创建的并且加入文本节点之后的元素sec,插入到child元素前。
element.insertBefore(sec,child);
</script>
</body>
</html>

注意:
- insertBefore() 方法是在被选元素前插入 HTML 元素。
2.如需在被选元素后插入 HTML 元素,使可用 insertAfter() 方法。
3.如果参数是已存在的元素,它将从它的当前位置被移除,并被插入在被选元素之前。
删除已有的 HTML 元素
removeChild()方法
删除使用的是removeChild()方法,参数是要删除的对象。返回值是removeChild前的那个父节点。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素</title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
//创建一个parent对象获取div中的所有元素
var parent=document.getElementById("div1");
//创建一个child对象获取id为p1对应的元素
var child=document.getElementById("p1");
//删除父元素parent下的某个子节点child
parent.removeChild(child);
</script>
</body>
</html>

注意:
1.如需删除 HTML 元素,您必须清楚该元素的父元素。DOM 需要了解您需要删除的元素,以及它的父元素,所以无法在不引用父元素的情况下删除某个元素。
2.如果不清楚父元素,可以先找到您需要删除的子元素,然后使用parentNode属性来查找其父元素
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素</title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var child=document.getElementById("p1");
child.parentNode.removeChild(child);
</script>
</body>

替换 HTML 元素
replaceChild()方法
使用 replaceChild() 方法来替换 HTML DOM 中的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素</title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
//用createElement创建一个p元素
var sec =document.createElement("p");


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以添加戳这里获取](https://bbs.csdn.net/topics/618668825)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
ec =document.createElement("p");
[外链图片转存中...(img-mW9uSmIf-1715543478632)]
[外链图片转存中...(img-AaJa4DIx-1715543478632)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以添加戳这里获取](https://bbs.csdn.net/topics/618668825)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








