-
跨终端:站点同时支持PC与移动端访问,同时会自动根据访问的终端切换到对应的界面,数据由系统统一管理;
-
海量模版:铭飞通过MStore(MS商城)分享更多免费、精美的企业网站模版,降低建站成本;关注Java项目分享
-
丰富插件:为了让MCms适应更多的业务场景,在MStore用户可以下载对应的插件,如:站群插件、微信插件、商城插件等;
-
每月更新:铭飞团队承诺每月28日为系统升级日,分享更多好用等模版与插件;
-
文档丰富:为了让用户更快速的使用MCms系统进行开发,铭飞团队持续更新开发相关文档,如标签文档、使用文档、视频教程等;
面向对象
====
-
企 业:帮助创立初期的公司或团队快速搭建产品的技术平台,加快公司项目开发进度;
-
开发者:帮助开发者快速完成承接外包的项目,避免从零搭建系统;
-
学习者:初学JAVA的同学可以下载源代码来进行学习交流;
开发环境
====
建议开发者使用以下环境,这样避免版本带来的问题
-
Windows、Linux
-
Eclipse、Idea
-
Mysql≧5.7
-
JDK≧8
-
Tomcat≧8
1. MCms内容插件手册
==============
MCms内容插件提供最基本的菜单、权限、角色、栏目、内容、静态化、等常用功能。
视频教程:内容插件视频教程 配合代码生成器使用快速提升开发效率:代码生成器在线视频教程、代码生成器使用文档
1.1. Apache Maven依赖
1.1.1. 当前版本
net.mingsoft
ms-mcms
当前版本
net.mingsoft
ms-mcms
当前版本
sources
Copy
1.2. 接口
项目访问路径/swagger-ui.html#/
系统部署手册
1. jar部署
=========
1.1. 打包方式1
懒人做法,将所有的资源打成一个jar包,维护资源不方便,不推荐
mvn clean package
java -jar ms-mcms.jarCopy
1.2. 打包方式2(推荐)
打包指令增加参数 -f bin-xml ,执行完成会在target目录会生成 “ 项目-bin ” 发布文件夹
mvn clean package -f bin-xml
Copy
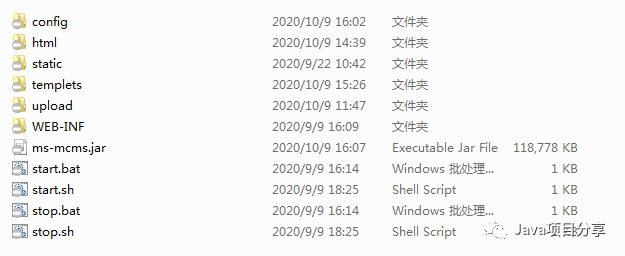
1.2.1. 目录结构

config:配置文件
html:静态化自动生成的目录(自动生成)
static:静态资源文件
templets:(必须)模版目录,需要复制一份
upload:(必须)上传的文件夹
WEB-INF:ftl视图文件
mcms.log:自动生成的日志文件
*.sh:linux启动、停止脚本
*.bat:window启动、停止脚本
技术选型
====
后端框架
| 技术 | 名称 | 官网 |
| :-- | :-- | :-- |
| Spring Framework | 容器 | http://projects.spring.io/spring-framework |
| Spring Boot | MVC框架 | https://spring.io/projects/spring-boot |
| Apache Shiro | 安全框架 | http://shiro.apache.org |
| Spring session | 分布式Session管理 | http://projects.spring.io/spring-session |
| MyBatis | ORM框架 | http://www.mybatis.org |
| Freemarker | 视图框架 | http://freemarker.foofun.cn |
| PageHelper | MyBatis分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Log4J | 日志组件 | http://logging.apache.org |
| Maven | 项目构建 | http://maven.apache.org |
| Elasticsearch | 分布式搜索引擎 | https://www.elastic.co |
| Redis | 分布式缓存数据库 | https://redis.io |
| hutool | 工具类 | http://hutool.mydoc.io |
前端框架
| 技术 | 名称 | 官网 |
| :-- | :-- | :-- |
| vue | 函式库 | https://cn.vuejs.org// |
| element ui | UI库 | https://element.eleme.cn/2.0/#/zh-CN |
| jQuery | 函式库 | http://jquery.com/ |
| Bootstrap | 前端框架 | http://getbootstrap.com/ |
| Bootstrap-table | Bootstrap数据表格 | http://bootstrap-table.wenzhixin.net.cn/ |
| BootstrapValidator | 表单验证 | http://bootstrapvalidator.com/ |
| Font-awesome | 字体图标 | http://fontawesome.io/ |
| Waves | 点击效果插件 | https://github.com/fians/Waves/ |
| zTree | 树插件 | http://www.treejs.cn/v3/ |
| Select2 | 选择框插件 | https://github.com/select2/select2 |
| Vue | MVVM框架 | https://cn.vuejs.org/ |
| AmazeUI | 移动端UI | http://amazeui.org/ |
| Plupload | 上传控件 | http://www.plupload.com/ |
| freemarker | 模板引擎 | http://freemarker.foofun.cn/toc.html |
| validator | 验证库 | https://github.com/chriso/validator.js |
| animate | 动画 | http://daneden.github.io/animate.css/ |
| icon | 矢量小图标(待更新) | http://ms.mingsoft.net/html/86//6048/index.html |
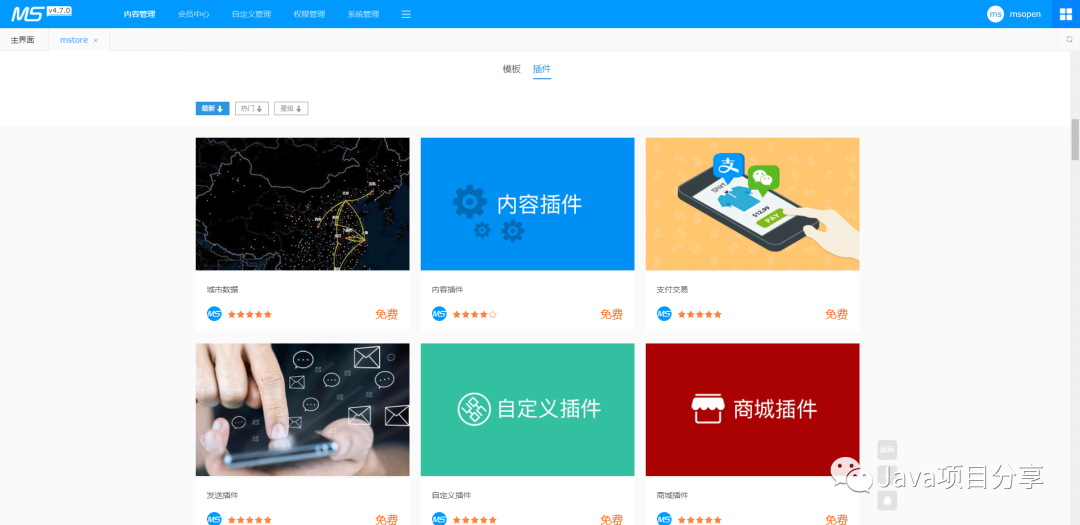
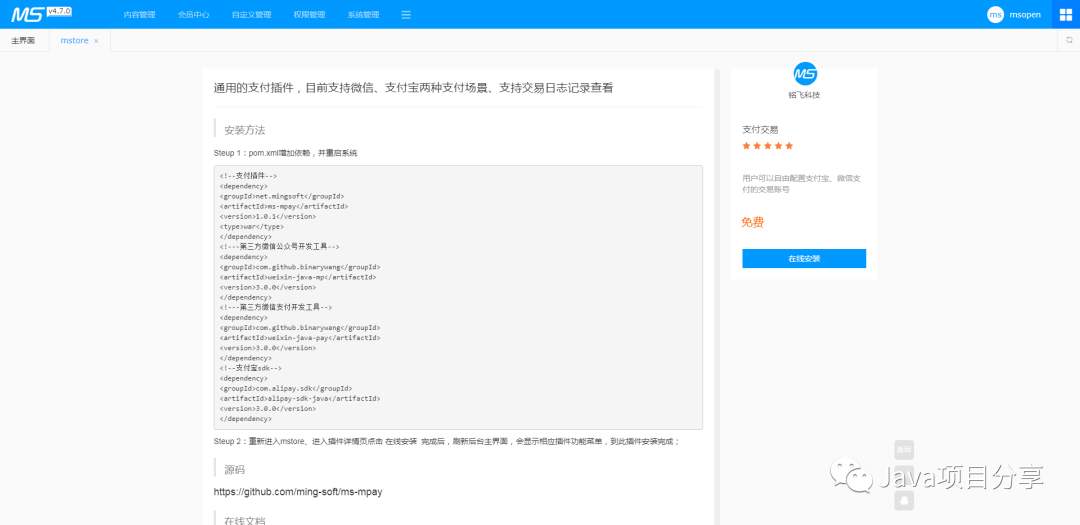
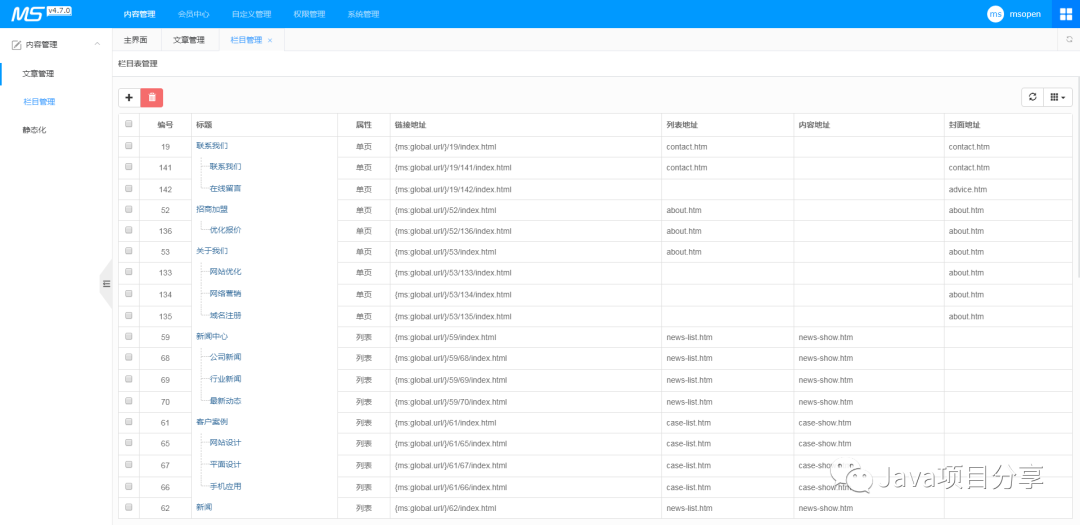
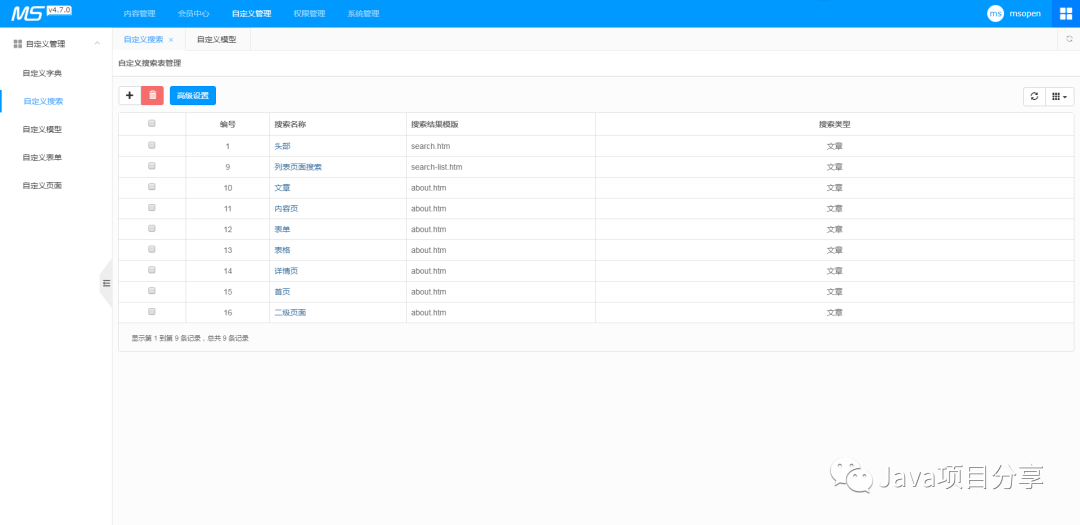
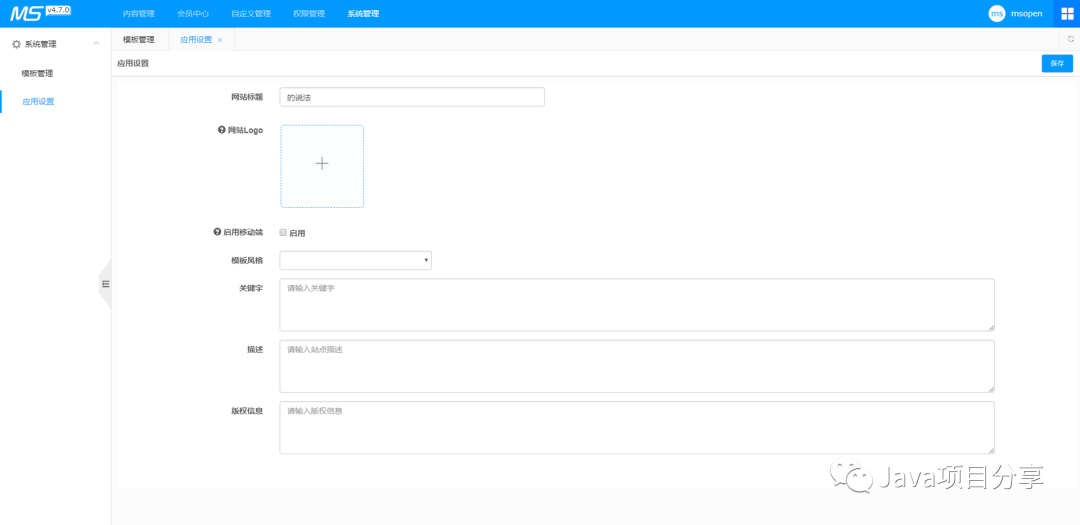
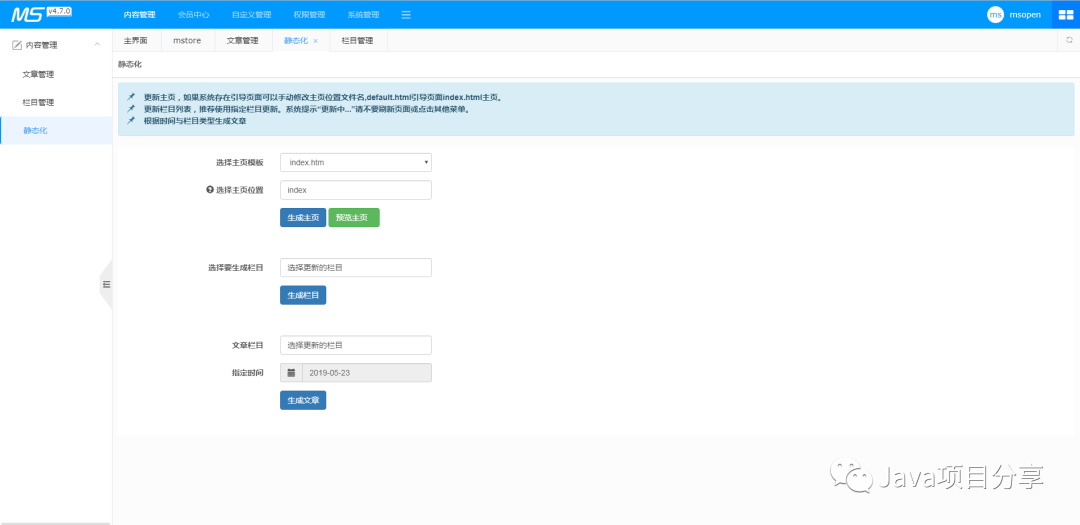
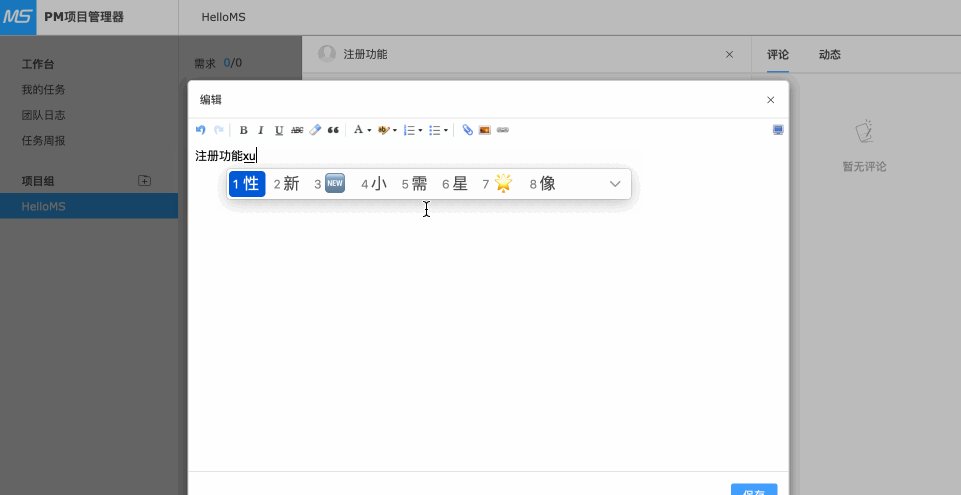
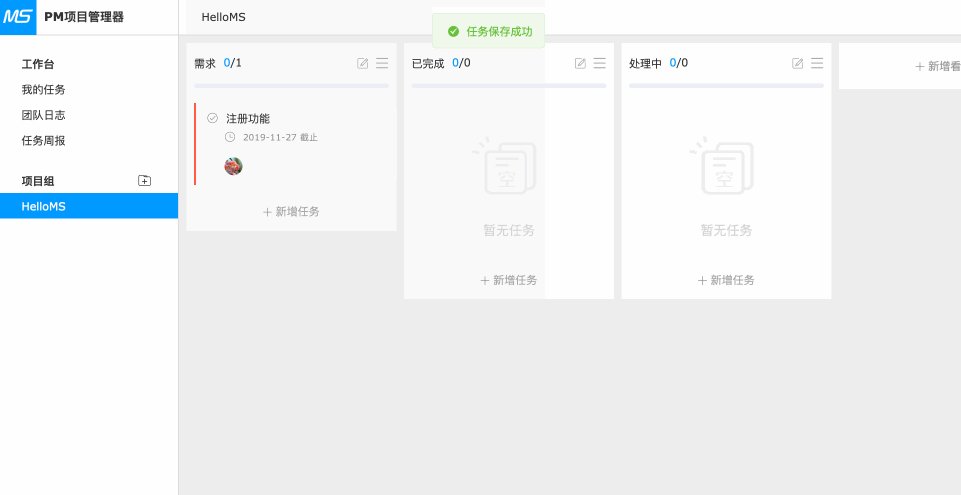
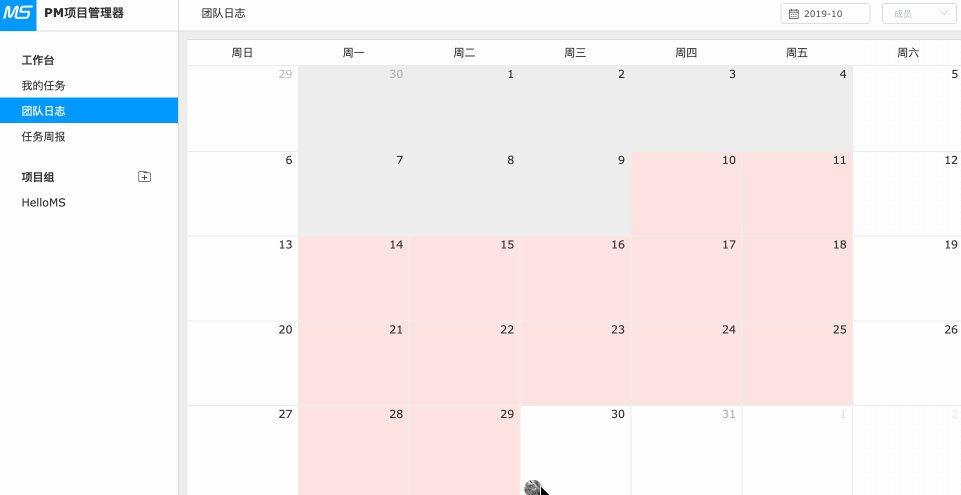
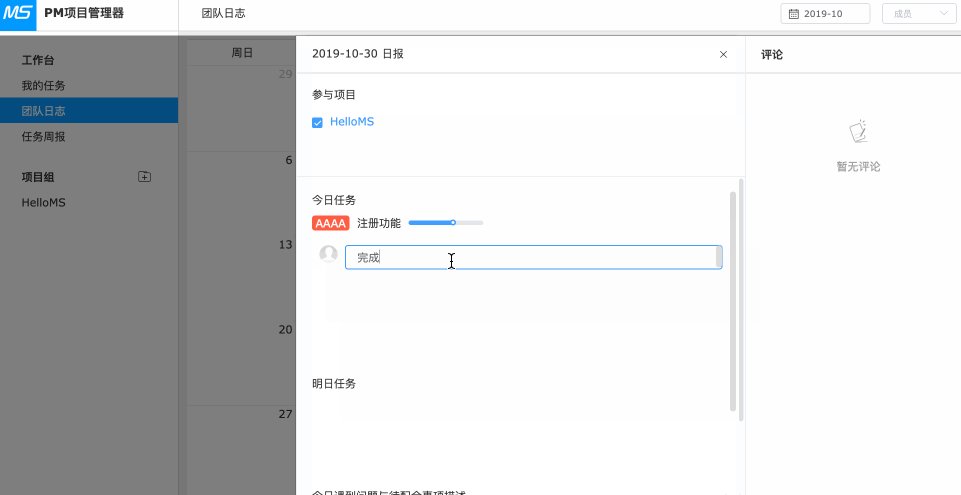
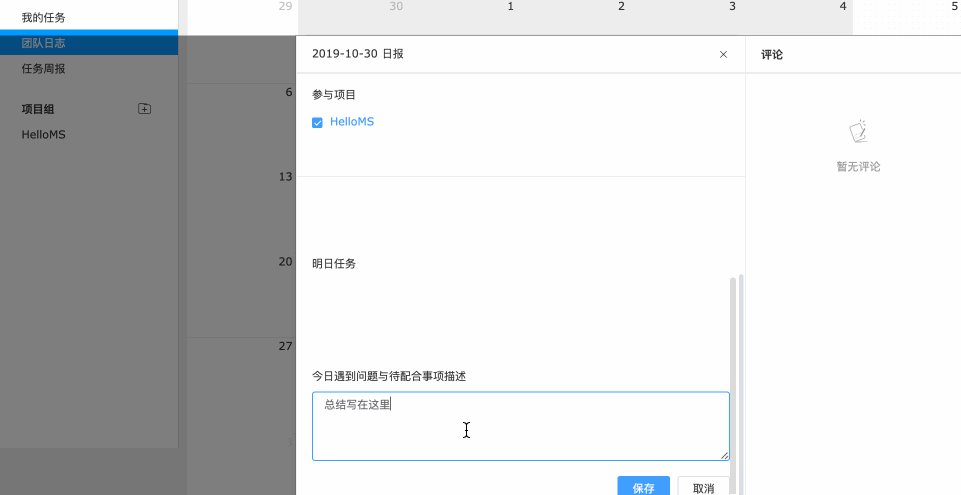
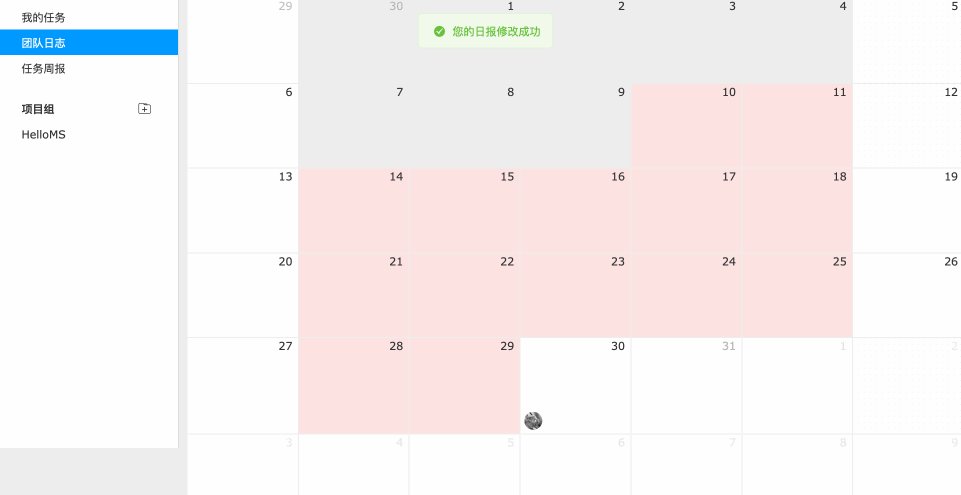
软件截图
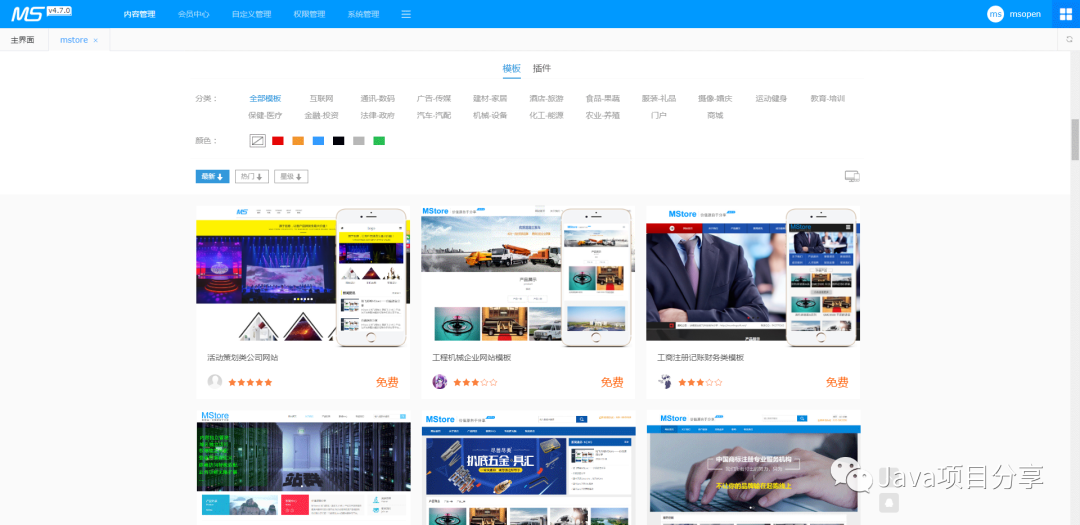
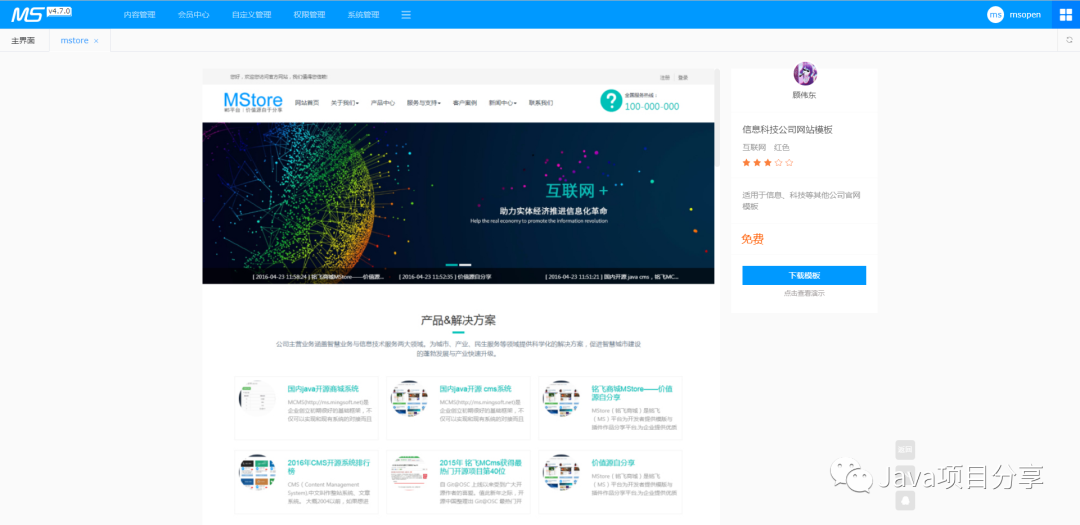
=======
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
铭飞平台
====
做开源我们是业余的,写代码我们是认真的。研发产品的路上我们一直在探索、一直在学习、一直在用心投入,希望能给更多的企业与开发者提供一些更有价值的服务。
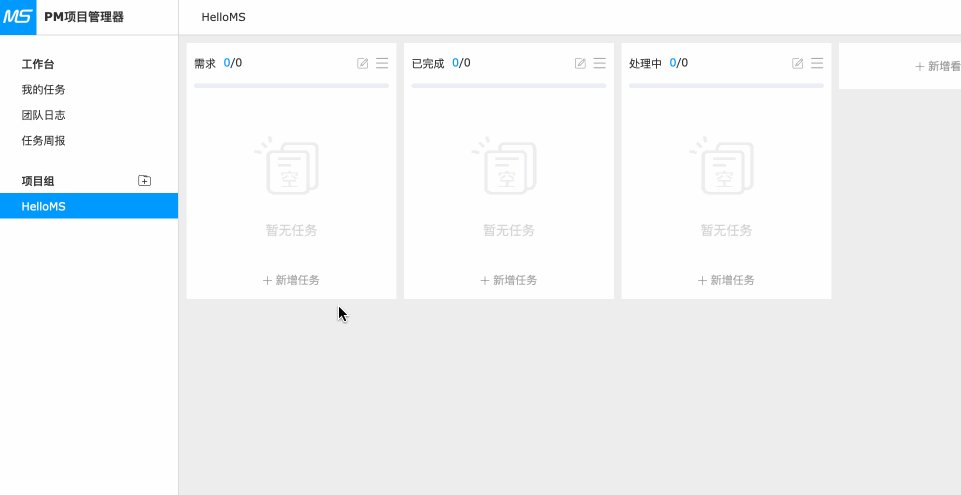
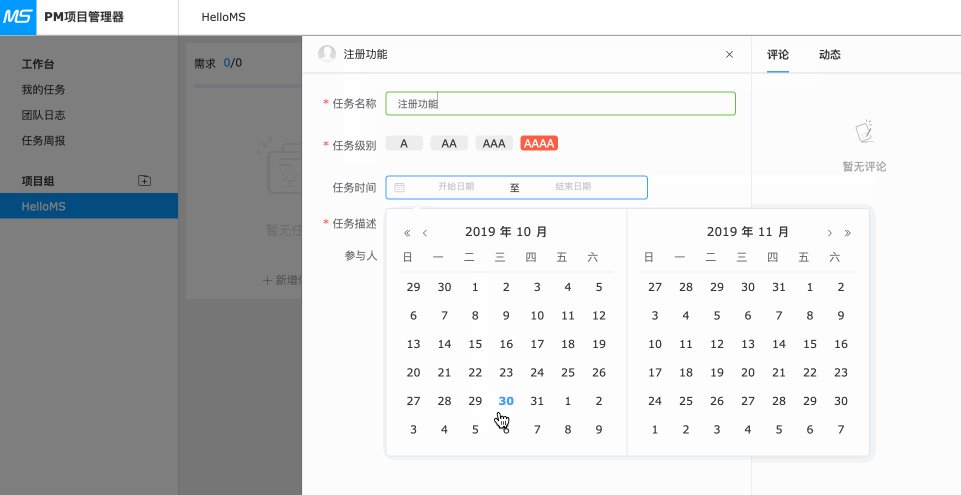
项目管理
 |
 |
最后
整理的这些资料希望对Java开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。


其实面试这一块早在第一个说的25大面试专题就全都有的。以上提及的这些全部的面试+学习的各种笔记资料,我这差不多来回搞了三个多月,收集整理真的很不容易,其中还有很多自己的一些知识总结。正是因为很麻烦,所以对以上这些学习复习资料感兴趣
onvert/19188109cba7552a9dee0a3528d04dc5.gif">
最后
整理的这些资料希望对Java开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
[外链图片转存中…(img-PFIM6jEc-1721178164178)]
[外链图片转存中…(img-pgYDM0Ky-1721178164178)]
其实面试这一块早在第一个说的25大面试专题就全都有的。以上提及的这些全部的面试+学习的各种笔记资料,我这差不多来回搞了三个多月,收集整理真的很不容易,其中还有很多自己的一些知识总结。正是因为很麻烦,所以对以上这些学习复习资料感兴趣





















 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








