

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
</script>

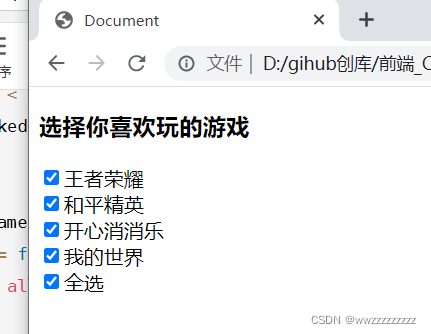
#### 代码示例3: 全选/取消全选按钮
<h3>选择你喜欢玩的游戏</h3>
<input type="checkbox" class="game">王者荣耀<br/>
<input type="checkbox" class="game">和平精英<br/>
<input type="checkbox" class="game">开心消消乐<br/>
<input type="checkbox" class="game">我的世界<br/>
<input type="checkbox" class="all">全选
<script>
let games = document.querySelectorAll('.game');
let all = document.querySelector('.all');
all.onclick = function(){
for (let i = 0; i < games.length; i++) {
games[i].checked = all.checked;
}
}
for (let i = 0; i < games.length; i++) {
games[i].onclick = function() {
all.checked = allChecked();
}
}
function allChecked() {
for (let i = 0; i < games.length; i++) {
if(!games[i].checked){
return false;
}
}
return true;
}
</script>
**运行截图**

### 3.4 获取/修改样式属性
CSS 中指定给元素的属性, 都可以通过 JS 来修改
>
> style 中的属性都是使用 驼峰命名 的方式和 CSS 属性对应的.
> 例如: `font-size => fontSize`, `background-color => backgroundColor` 等
>
>
>
#### 1. 行内样式操作
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
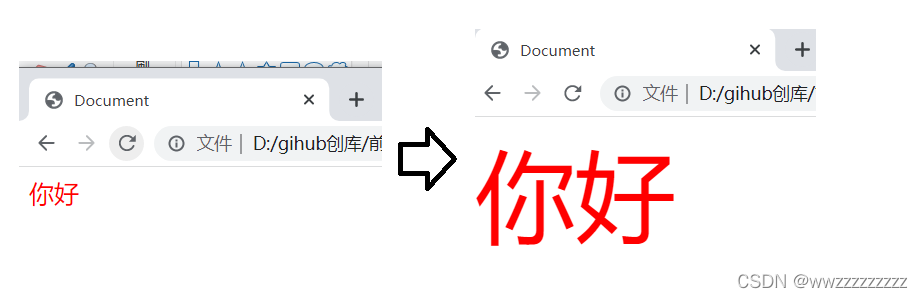
##### 代码示例: 字体变大
<div style="font-size: 20px;color:red">你好</div>
<script>
let div = document.querySelector('div');
div.onclick = function() {
let fontSize = parseInt(div.style.fontSize);
fontSize += 10;
div.style.fontSize = fontSize + "px";//注意有单位的要带上单位
}
</script>
**运行截图:**

#### 2. 类名样式操作
element.className = [CSS 类名];
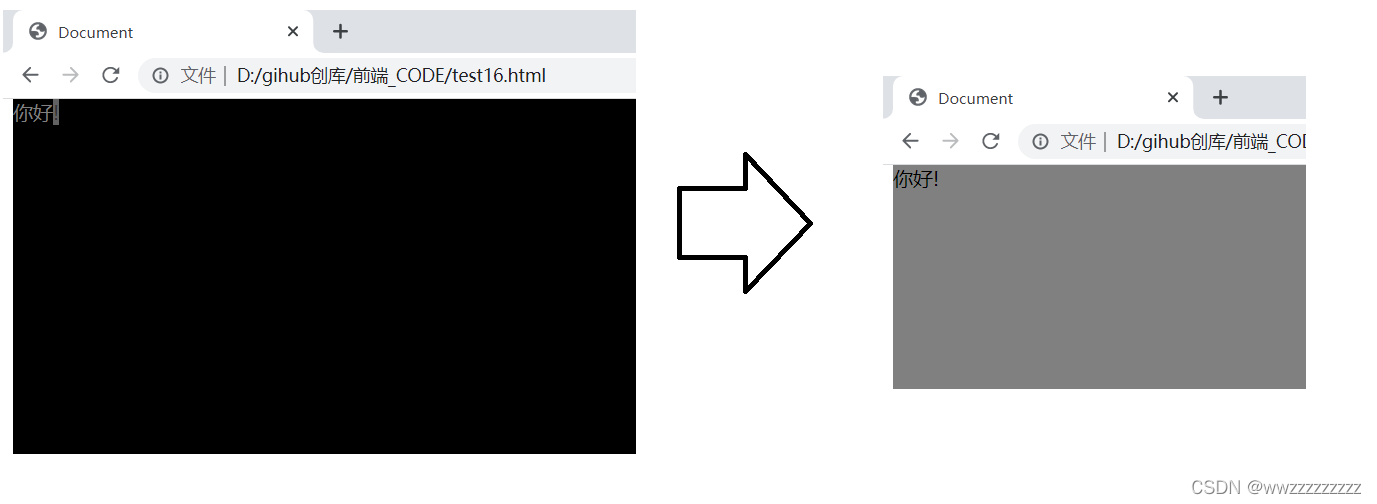
##### 代码示例: 背景颜色变化
<style>
html,body{
height: 100%;
width: 100%;
}
div {
height: 100%;
width: 100%;
}
.black{
background-color:black;
color: gray;
}
.gray {
background-color: gray;
color: black;
}
</style>
<div class='black'>
你好!
</div>
<script>
let div = document.querySelector('div');
div.onclick = function() {
if(div.className.indexOf("black") != -1){
div.className = 'gray';
}else{
div.className = 'black';
}
}
</script>
**运行截图:**

## 4. 操作节点
### 4.1 新增节点
**分为两个步骤:**
1. 创建元素节点
① `createElement` 创建元素节点.
② `createTextNode` 创建文本节点
③ `createComment` 创建注释节点
④ `createAttribute` 创建属性节点
2. 插入节点到 dom 树中
① 使用 `appendChild` 将节点插入到指定节点的最后一个孩子之后
②使用`insertBefore`将节点插入到指定节点之前
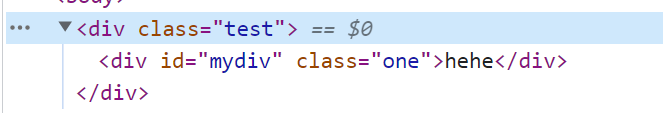
#### 代码示例:
<div class="test">
</div>
<script>
let div = document.createElement('div');
div.id = 'mydiv';
div.className = 'one';
div.innerHTML = 'hehe';
let test = document.querySelector('.test');
test.appendChild(div);
</script>
**运行截图:**

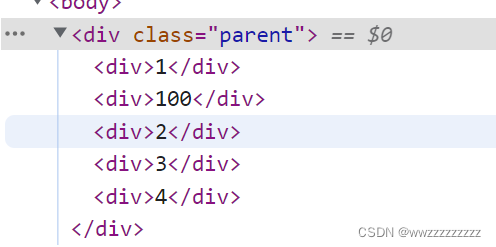
#### 代码示例: 当一个节点插入两次,相当于移动.
<div class="parent">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<script>
let child = document.createElement('div');
child.innerHTML = '100';
let parent = document.querySelector('.parent');
// 本来有四个元素,0号元素没有,就插入一个元素
parent.insertBefore(child,parent.children[0]);
// 插入到2号元素前,1号元素是1不是child,2号元素是2.
parent.insertBefore(child,parent.children[2]);
</script>
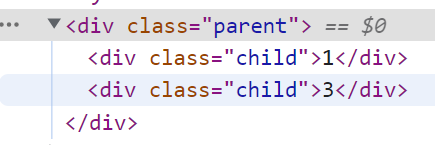
**运行结果:**

### 4.2 删除节点
使用 `removeChild` 删除子节点
oldChild = element.removeChild(child);
注: 如果 child 不是 element 的子节点,会抛异常
#### 代码示例:
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>
<script>
let parent = document.querySelector('.parent');
let childs = document.querySelectorAll('.child');
parent.removeChild(childs[1]);
</script>
**运行结果:**

## 5. 实现几个案例
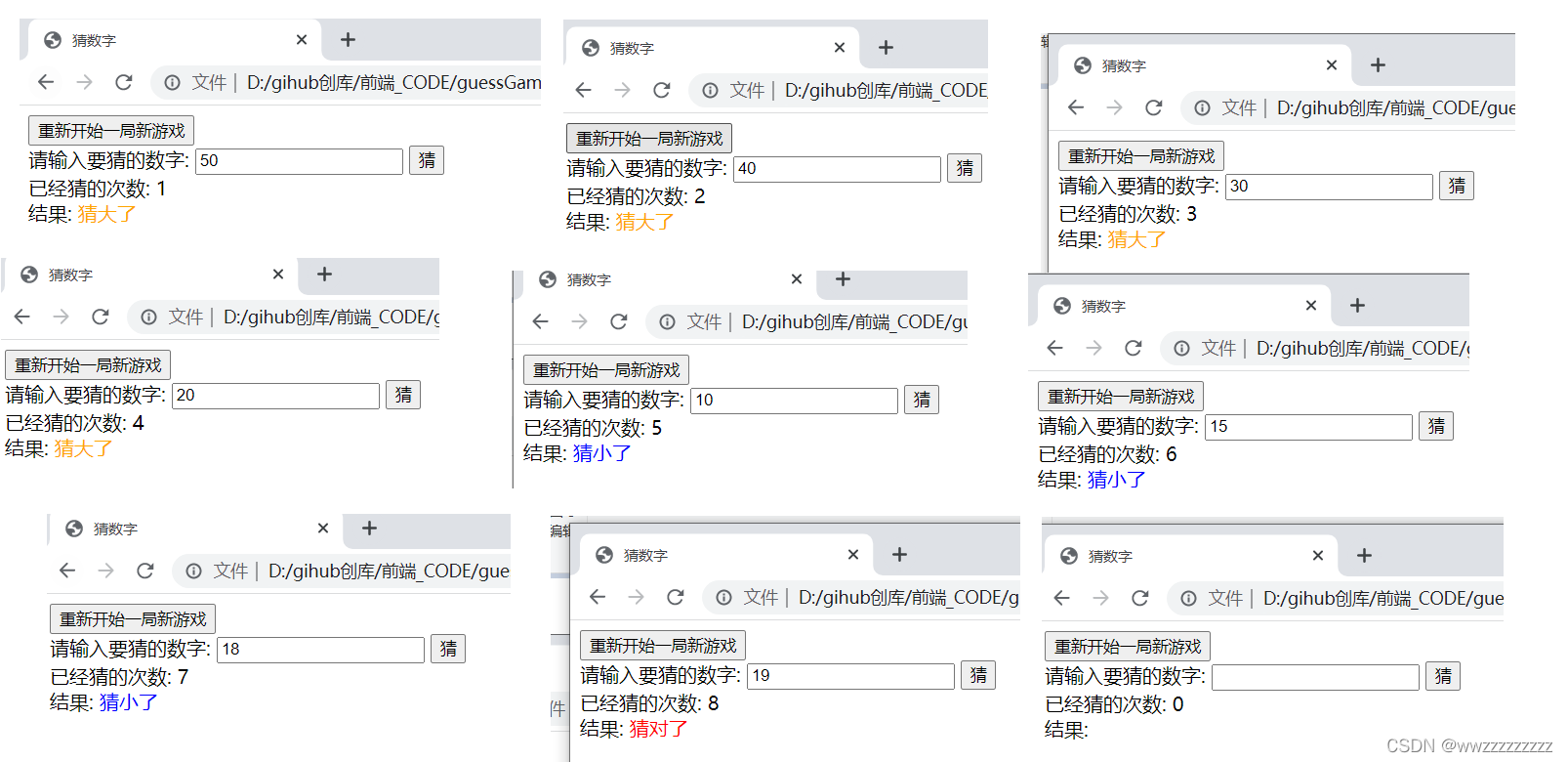
### 5.1 猜数字
**运行截图:**

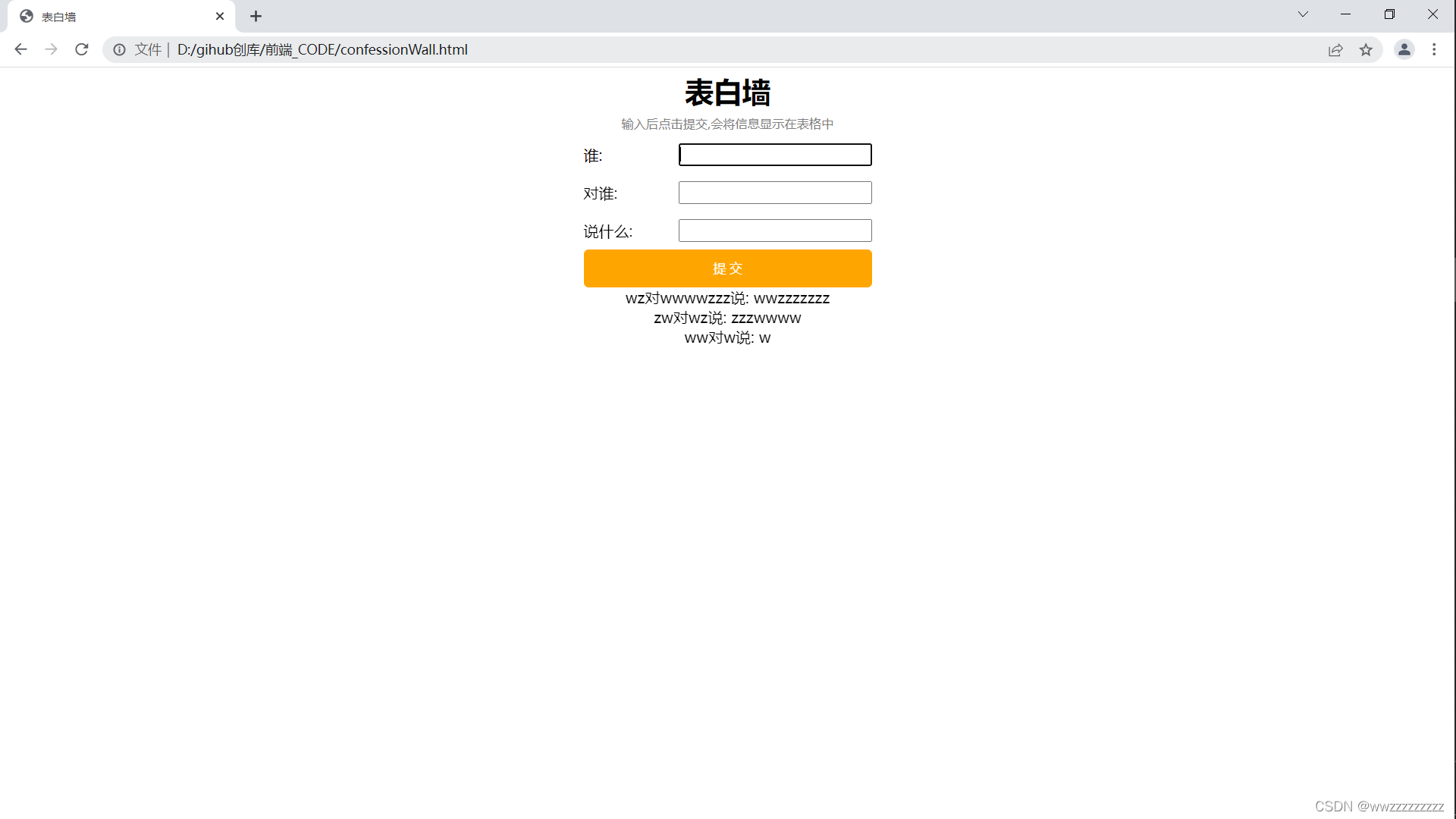
### 5.2 表白墙
<style>
/\* 去除浏览器默认样式 \*/
\* {
margin: 0;
padding: 0;
}
/\* 设置总宽度 \*/
.parent {
width: 400px;
margin: 0 auto;
}
/\* 涉资表白墙样式 \*/
#wall {
font-size: 30px;
font-weight: 700;
text-align: center;
margin: 5px;
}
/\* 设置提示信息样式 \*/
#remind{
font-size:13px;
text-align: center;
color:gray;
margin: 5px;
}
/\* 设置弹性布局 \*/
.one {
display: flex;
justify-content: center;
align-items: center;
height: 40px;
}
/\* 设置文字内容 \*/
.two {
width: 100px;
line-height: 40px;
}
/\* 设置输入框 \*/
.one .text{
width: 200px;
height: 20px;
}
/\* 提交按钮的设置 \*/
.one .press{
width: 304px;
height: 40px;
color:white;
background-color: orange;
border-radius: 5px;
border: none;
}
/\* 设置鼠标点击的时候改变颜色 \*/
.one .press:active{
background-color: red;
}
/\* 提交之和内容的设置 \*/
.elem {
text-align: center;
}
</style>
<script>
// 获取到输入框元素
let texts = document.querySelectorAll('.text');
// 获取到提交按钮元素
let press = document.querySelector('.press');
// 设置单击事件
press.onclick = function() {
let user1 = texts[0].value;
let user2 = texts[1].value;
let message = texts[2].value;
// 如果有一个为空,就提交不成功
if(user1=='' || user2=='' || message==''){
return;
}
// 这里都不为空,创建新的节点
let elem = document.createElement('div');
elem.className = 'elem';
elem.innerHTML = user1 + '对' + user2 + '说: ' +message;
// 插入新的节点
let parent = document.querySelector('.parent');
parent.appendChild(elem);
// 提交之后,将输入框置空.
for(let i = 0; i < 3; i++){
texts[i].value='';
}
}
</script>
**运行截图:**

### 5.3 待办事项
未完成
<div class="right">
<h3>已完成</h3>
</div>
</div>
</div>
<style>
/\* 去除浏览器默认样式 \*/
\* {
margin: 0;
padding: 0;
}
/\* 设置宽度 \*/
.parent {
width: 840px;
margin: 0 auto;
}
/\* 设置输入框和新建的样式 \*/
.one {
height: 50px;
padding: 20px;
}
/\* 设置输入框样式 \*/
.one .text{
height: 50px;
width: 600px;
}
/\* 设置提交框样式 \*/
.one .submit {
background-color: orange;
color: white;
height: 50px;
width: 196px;
border: none;
}
/\* 设置点击时的背景 \*/
.one .submit:active{
background-color: red;
}
/\* 设置已完成和未完成的样式 \*/
.two{
width: 800px;
height: 800px;
display: flex;
margin: 0 auto;
}
/\* 设置未完成和已完成字体样式 \*/
.two h3 {
height: 50px;
text-align: center;
line-height: 50px;
background-color: black;
color: white;
}
/\* 设置未完成左边的样式 \*/
.left {
width: 50%;
height: 100%;
}
/\* 设置已完成右边的样式 \*/
.right {
width: 50%;
height: 100%;
}
/\* 新建任务的样式 \*/
.row {
height: 50px;
display: flex;
align-items: center;
}
/\* 新建任务字体的样式 \*/
.row span {
width: 340px;
}
/\* 新建任务的删除按钮样式 \*/
.row button{
width: 40px;
height: 40px;
}


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
align-items: center;
}
/\* 新建任务字体的样式 \*/
.row span {
width: 340px;
}
/\* 新建任务的删除按钮样式 \*/
.row button{
width: 40px;
height: 40px;
}
[外链图片转存中…(img-DwbYRutb-1715705323801)]
[外链图片转存中…(img-h9SyMab9-1715705323801)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 4266
4266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








