

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
+ - [read加载事件](#read_644)
- [bind绑定事件](#bind_681)
- * [为元素绑定单个事件](#_685)
* [为元素绑定多个事件](#_709)
+ [jQuery Ajax](#jQuery_Ajax_764)
+ - [$.ajax](#ajax_771)
- [$.get](#get_797)
- [$.post](#post_809)
- [$.getJSON](#getJSON_816)
jQuery简介
jQuery是一套兼容多浏览器的javascript脚本库。
核心理念是写得更少,做得更多。
使用jQuery将极大的提高编写javascript代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,“如虎添翼”。同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,一切so easy。"——因为我们已经站在巨人的肩膀上了。
jQuery在2006年1月由美国人John Resig 在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript框架,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
jQuery下载与安装
下载
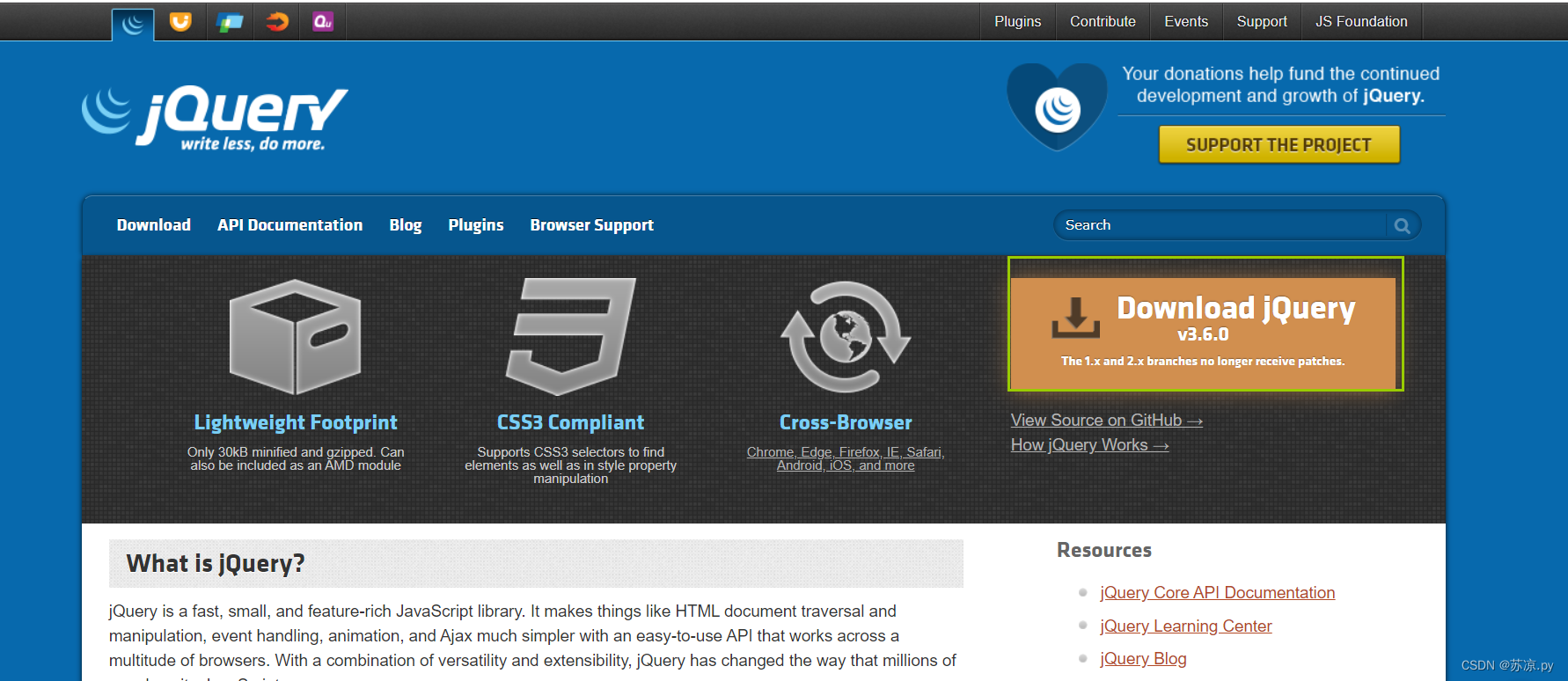
打开jQuery官网,点击Download jQuery按钮。

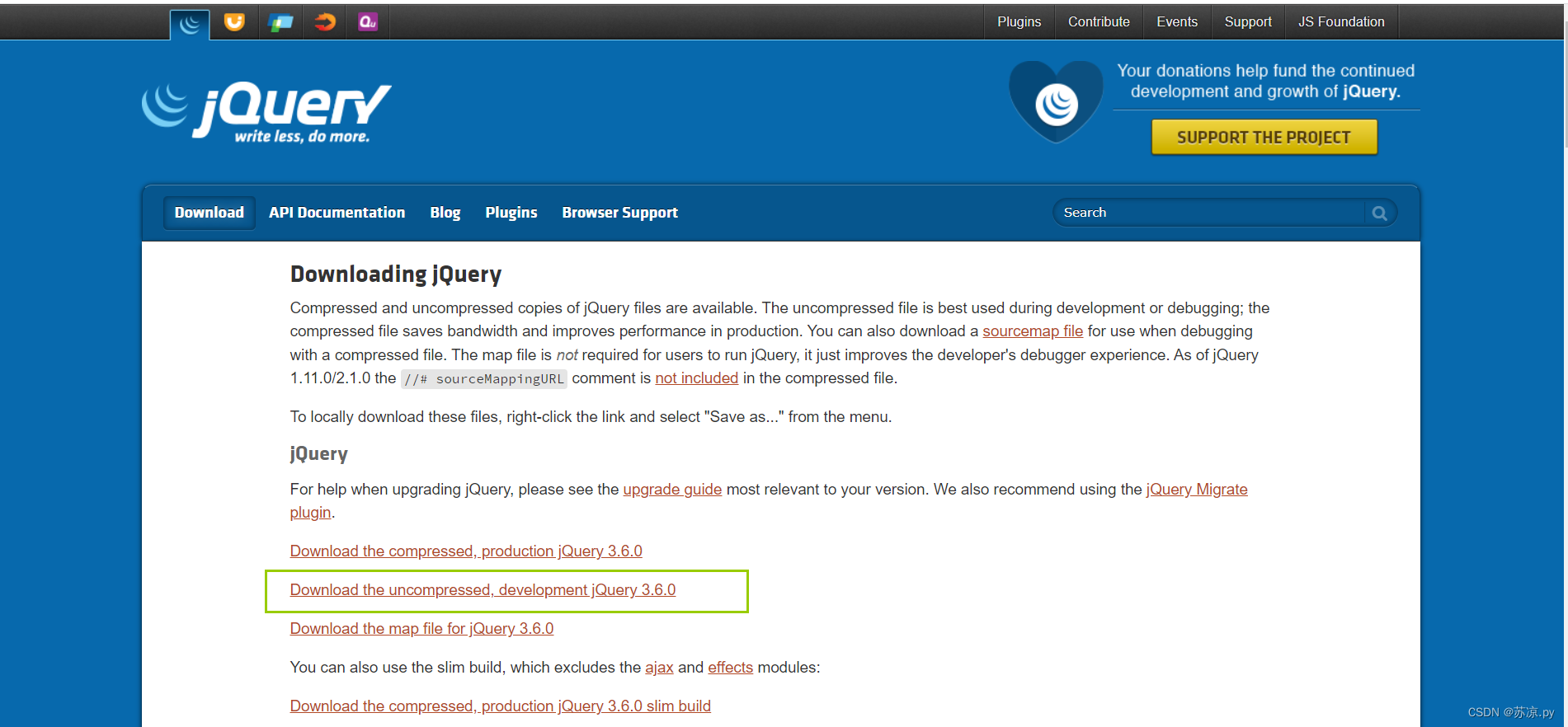
点击第二个下载开发版:

打开之后按下ctrl+s进行保存即可。


版本说明
jQuery 2.x has the same APl as jQuery 1.x, but does not support Internet Explorer 6, 7,or 8.(不支持ie678,如果需要下载1.X)
- 完整版:jquery-3.6.0.js -->学习版本(学习源码想高手学习是最好学习方法)
- 压缩版:jquery-3.6.0.min.js -->开发版本(压缩版,减少传输)
目前使用版本: jquery-3.6.0.js
优点
- 提供了强大的功能函数
- 解决浏览器兼容性问题
- 实现丰富的UI和插件
- 纠正错误的脚本知识
安装
因为下载的jQuery为一个js文件,安装即在我们的页面引入即可。
<script src="./jquery文件/jquery-3.6.0.js" type="text/javascript"></script>
jQuery核心
$符号在jQuery 中代表对jQuery对象的引用,"jQuery"是核心对象。通过该对象可以获取jQuery对象,调用jQuery提供的方法等。
只有jQuery对象才能调用jQuery提供的方法。
即:
$ <==> jQuery
DOM对象和Jquery包装集对象
明确DOM对象和jQuery包装集的概念,将极大的加快我们的学习速度。原始的DOM对象只有DOM接口提供的方法和属性,通过js代码获取的对象都是DOM对象;而通过jQuery获取的对象是jQuery包装集对象,简称jQuery对象。
只有jQuery对象才能使用jQuery提供的方法。
dom对象的获取
javascript中获取Dom对象,Dom对象只有有限的属性和方法。
通过js通过获取标签(getElementsByTagName)的对象为一个伪数组对象。
let dom = document.getElementById('sp1');
console.log(dom); //span#sp1
let dom1 =document.getElementsByTagName('sp1');
console.log(dom1); //HTMLCollection(0) []
获取一个不存在的dom对象
通过id查找,返回null。
通过标签查找返回一个空数组。
let dom2 = document.getElementById('sp2');
console.log(dom2); //null
let dom3 = document.getElementsByTagName('sp2');
console.log(dom3); //HTMLCollection(0) []
jQuery对象的获取
可以说是Dom对象的扩充,在jQuery的世界中将所有的对象,无论是一个还是一组,都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集。
通过id选择器来获取对象
使用jQuery获取的对象是一个包装集。
//jquery对象获取
let jsd = $("#sp1");
console.log(jsd); //jQuery.fn.init(1) [span#sp1]
获取一个不存在的jQuery对象
通过id选择器查找,返回一个空的包装集对象。
let jsd2 = $("#sp2");
console.log(jsd2); //jQuery.fn.init
DOM对象与jQuery对象的转换
dom对象转jQuery对象
Dom对象转为jQuery对象,只需要利用$()方法进行包装即可:
//1.dom=>jquery
let dom = document.getElementById('sp1');
console.log(dom); //span#sp1
let dom_jquery = $(dom);
console.log(dom_jquery); //jQuery.fn.init(1)[span#sp1]
jQuery对象转dom对象
jQuery对象转Dom对象,只需要取数组中的元素即可。
let jsd = $("#sp1");
console.log(jsd); //jQuery.fn.init(1) [span#sp1]
let jquery_dom = jsd[0];
console.log(jquery_dom); //span#sp1
jQuery选择器
和使用js操作Dom一样,获取文档中的节点对象是很频繁的一个操作,在jQuery中提供了简便的方式供我们查找定位元素,称为jQuery选择器,选择器可以说是最考验一个人jQuery功力的地方。
通俗的讲, Selector选择器就是"一个表示特殊语意的字符串"。只要把选择器字符串传入上面的方法中就能够选择不同的Dom对象并且jQuery包装集的形式返回。
jQuery选择器按照功能主要分为"选择"和"过滤"。并且是配合使用的,具体分类如下:
基础选择器
| 选择器 | 名称 | 举例 |
|---|---|---|
| id选择器 | #id | $(“”#testDiv")选择id为testDiv的元素 |
| 元素名称选择器 | element | $(“div”)选择所有div元素 |
| 类选择器 | .class | $(“.blue”)选择所有class=blue的元素 |
| 选择所有元素 | * | $(“*”)选择页面所有元素 |
| 组合选择器 | selector1,selector2,selectorN | $(“#testDiv,span,.blue”)同时选中多个选择器匹配的元素 |
实例:
html:
<div id="box1">
<div id="box2">
<span class="sp1">我是span标签</span>
<p id="blue">蓝色</p>
</div>
</div>
jQuery查询:(使用之前记得引入jQuery)
//1.id选择器
let box1 = $("#box1");
console.log(box1); //jQuery.fn.init(1) [div#box1]
//2.class选择器
let class1 = $(".sp1");
console.log(class1); //jQuery.fn.init(1) [span.sp1, prevObject: jQuery.fn.init(1)]
//3.元素名称选择器
let element1 = $("div");
console.log(element1); //jQuery.fn.init(2) [div#box1, div#box2, prevObject: jQuery.fn.init(1)]
//4.选择所有元素
let all = $("\*");
console.log(all); //jQuery.fn.init(13) [html, head, meta, meta, meta, title, script, body, div#box1, div#box2, span.sp1, p#blue, script, prevObject: jQuery.fn.init(1)]
//5.组合选择器
let together1 = $("#box1,.sp1,#blue");
console.log(together1); //jQuery.fn.init(3) [div#box1, span.sp1, p#blue, prevObject: jQuery.fn.init(1)]
层次选择器
| 选择器 | 名称 | 举例 |
|---|---|---|
| 后代选择器 | ancestor descendant | $(“#parent div”)选择id为parent的元素的所有div元素 |
| 子代选择器 | parent > child | $(“#parent>div”)选择id为parent的直接div子元素 |
| 相邻选择器 | prev + next | $(“.blue + img”)选择css类为blue的下一个img元素 |
| 同辈选择器 | prev ~ sibling | $(“.blue ~ img”)选择css类为blue的之后的img元素 |
实例:
html:
<div id="box1">
<div id="box2">
<span class="sp1">我是span标签</span>
<p id="blue">蓝色</p>
</div>
</div>
jQuery查询:(使用之前记得引入jQuery)
// 1.后代选择器
let allChild = $("#box1 \*");
console.log(allChild); //jQuery.fn.init(3) [div#box2, span.sp1, p#blue, prevObject: jQuery.fn.init(1)]
// 2.子代选择器
let childSelect = $("#box2 > \*");
console.log(childSelect); //jQuery.fn.init(2) [span.sp1, p#blue, prevObject: jQuery.fn.init(1)]
//3.相邻选择器
let nextSelect = $(".sp1 + p");
console.log(nextSelect); //jQuery.fn.init(1) [p#blue, prevObject: jQuery.fn.init(1)]
// 4.同辈选择器
let sameLevel = $(".sp1 ~ \*");
console.log(sameLevel); //jQuery.fn.init(1) [p#blue, prevObject: jQuery.fn.init(1)]
表单选择器
| 选择器 | 名称 | 实例 |
|---|---|---|
| 表单选择器 | :input | 查找所有的input元素:$(":input"),注意:会匹配所有的input、textarea、select和button元素。若加冒号:则只选择input标签的表单。 |
| 文本框选择器 | :text | 查找所有文本框:$(":text") |
| 密码框选择器 | :password | 查找所有密码框:$(":password") |
| 单选按钮选择器 | :radio | 查找所有单选按钮:$(":radio") |
| 复选框选择器 | :checkbox | 查找所有复选框:$(":checkbox") |
| 提交按钮选择器 | :submit | 查找所有提交按钮:$(":submit") |
| 图像域选择器 | :image | 查找所有图像域: $(":image") |
| 重置按钮选择器 | :reset | 查找所有重置按钮:$(":reset") |
| 按钮选择器 | :button | 查找所有按钮:$(":button") |
| 文件域选择器 | :file | 查找所有文件域: $(":file") |
这里就不一一演示了,大家可以动手试试。
使用jQuery操作DOM
jQuery也提供了对HTML节点的操作,而且在原生js的基础之上进行了优化,使用起来更加方便。常用的从几个方面来操作:
- 查找元素(选择器已经实现)
- 创建节点对象
- 访问和设置节点对象的值以及属性
- 添加节点;
- 删除节点;
- 删除、添加、修改、设定节点的CSS样式等。
注意:以下的操作方式只适用于jQuery对象。
操作元素属性
属性分类:
- 固有属性
元素本身具有的属性为固有属性 - 返回值为boolean类型的属性
checked,selected,disabled - 自定义属性
用户自己定义的属性
获取元素属性
| 方法 | 描述 | 举例 |
|---|---|---|
| attr(属性名称) | 获取指定的属性值,操作checkbox时,选中返回checked,没有选中返回undefined。 | attr(‘checked’),attr(‘name’) |
| prop(属性名称) | 获取具有true和false两个属性的属性值 | prop(‘checked’) |
实例:
html:
<input type="checkbox" checked="选中" id="ip1" name="chk1" myself="suliang">男
<input type="checkbox" id="ip2" name="chk2">女
jQuery查询获取元素属性:(使用之前记得引入jQuery)
//获取标签
let ip1 = $("#ip1");
let ip2 = $("#ip2");
//1.获取固有元素属性name
console.log(ip1.attr("name")); //chk1
console.log(ip1.prop("name")); //chk2
//2.获取返回值为boolean类型的元素属性 checked
console.log(ip1.attr("checked")); //checked
console.log(ip1.prop("checked")); //true
//未选中
console.log(ip2.attr("checked")); //undefined
console.log(ip2.prop("checked")); //false
//3.选择自定义元素属性
console.log(ip1.attr("myself")); //suliang
console.log(ip1.prop("myself")); //undefined
从上述实例可以看出:
两者区别:
- 若是固有属性:attr和prop都返回具体的值
- 若是返回值为boolean类型的属性:
设置了属性值:attr返回具体的值,prop返回true。
没有设置具体的值:attr返回undefined,prop返回false- 若是自定义属性:attr返回具体的值,prop返回undefined
设置元素属性
同样使用attr和prop来进行操作:
语法:
attr("属性名“,"属性值")
prop("属性名","属性值")
实例:
HTML:
<input type="checkbox" checked="选中" id="ip1" name="chk1" myself="suliang">男
<input type="checkbox" id="ip2" name="chk2">女
jQuery查询设置元素属性:(使用之前记得引入jQuery)
//获取标签
let ip1 = $("#ip1");
let ip2 = $("#ip2");
//1.设置固有元素属性name
ip1.attr("name","su");
console.log(ip1.attr("name")); //su
ip1.prop("name","liang")
console.log(ip1.prop("name")); //liang
// //2.设置返回值为boolean类型的元素属性 checked
ip2.attr("checked","checked")
console.log(ip2.attr("checked")); //checked
ip2.prop("checked",true)
console.log(ip2.prop("checked")); //true
//3.选择自定义元素属性
ip1.attr("myself1","xiaohu")
console.log(ip1.attr("myself1")); //xiaohu
ip1.prop("myself2","xiaoming")
console.log(ip1.prop("myself2")); //xiaoming 虽然可以显示,但网页源码并无这项属性
从上述实例可以看出:
两者区别:
- 若是固有属性:attr和prop都可以进行修改
- 若是返回值为boolean类型的属性:两者都可以操作:使用prop操作时,属性值需设置为
true或false- 若是自定义属性:attr可以直接操作,prop操作后网页无显示。
移除元素属性
移除元素属性,我们需要使用remove方法:
语法:
removeAttr("属性名")
实例:
HTML:
<input type="checkbox" checked="选中" id="ip1" name="chk1" myself="suliang">男
<input type="checkbox" id="ip2" name="chk2">女
jQuery查询移除元素属性:(使用之前记得引入jQuery)
//获取标签
let ip1 = $("#ip1");
let ip2 = $("#ip2");
//移除固有属性和自定义属性
console.log(ip1.attr("name")); //chk1
ip1.removeAttr("name");
console.log(ip1.attr("name")); //undefined
操作元素样式
对元素的样式进行操作,我们可以使用如下方法。
| 方法 | 说明 |
|---|---|
| attr(“class”) | 获取class属性的值,即样式名称 |
| attr(“class”,“样式名”) | 修改class属性的值,修改样式 |
| addClass(“样式名””) | 添加样式名称 |
| css() | 添加具体的样式 |
| removeClass(“class”) | 移除样式名称 |
实例:
HTML:
<div class="box1">
<p class="blue lager">苏凉</p>
<p class="pink">刘亦菲</p>
</div>
jQuery查询操作元素样式:(使用之前记得引入jQuery)
//获取div
let box = $(".box1");
//获取p标签
let p1 = $(".blue,.lager");
let p2 = $(".pink");
//1.获取样式名
console.log(p1.attr("class")); //blue lager
//2.修改样式值
p2.attr("class","blue");
console.log(p2.attr("class")); //blue
//3.添加样式
p2.addClass("lager");
console.log(p2.attr("class")); //blue lager
//4.添加具体样式
//添加一个
p1.css("color","yellow")
//添加多个
p1.css({"font-size":"35px","background-color":"lightblue"});
console.log(p1.attr("style")); //color: yellow; font-size: 35px; background-color: lightblue;
//5.移除样式
console.log(p2.attr("class"));//blue lager
p2.removeClass("blue");
console.log(p2.attr("class")); //lager
操作元素内容
| 方法 | 说明 |
|---|---|
| html | 获取元素的html内容,包含html标签(非表单元素) |
| htm(“html内容”) | 设定元素的html内容,包含html标签(非表单元素) |
| text() | 获取元素的文本内容,不包含html标签(非表单元素) |
| text(““text内容””) | 设置元素的文本内容,不包含html标签(非表单元素) |
| val() | 获取元素value值(表单元素) |
| val(值’) | 设定元素的value值(表单元素) |
其中前四个方法针对非表单元素,而最后两个针对表单元素:
- 常见的表单元素:
文本框text、密码框password、单选框radio、复选框checkbox、隐藏域hidden、文本域textarea、下拉框select等可以在页面上操作的元素。 - 常见的非表单元素:
div、span、 h1~h6、 table、tr、 td、p1等
实例:
HTML:
<div id="html">111</div>
<div id="html2"></div>
<p id="text"></p>
<p id="text2"></p>
<input type="text" value="suliang" id="ip1">
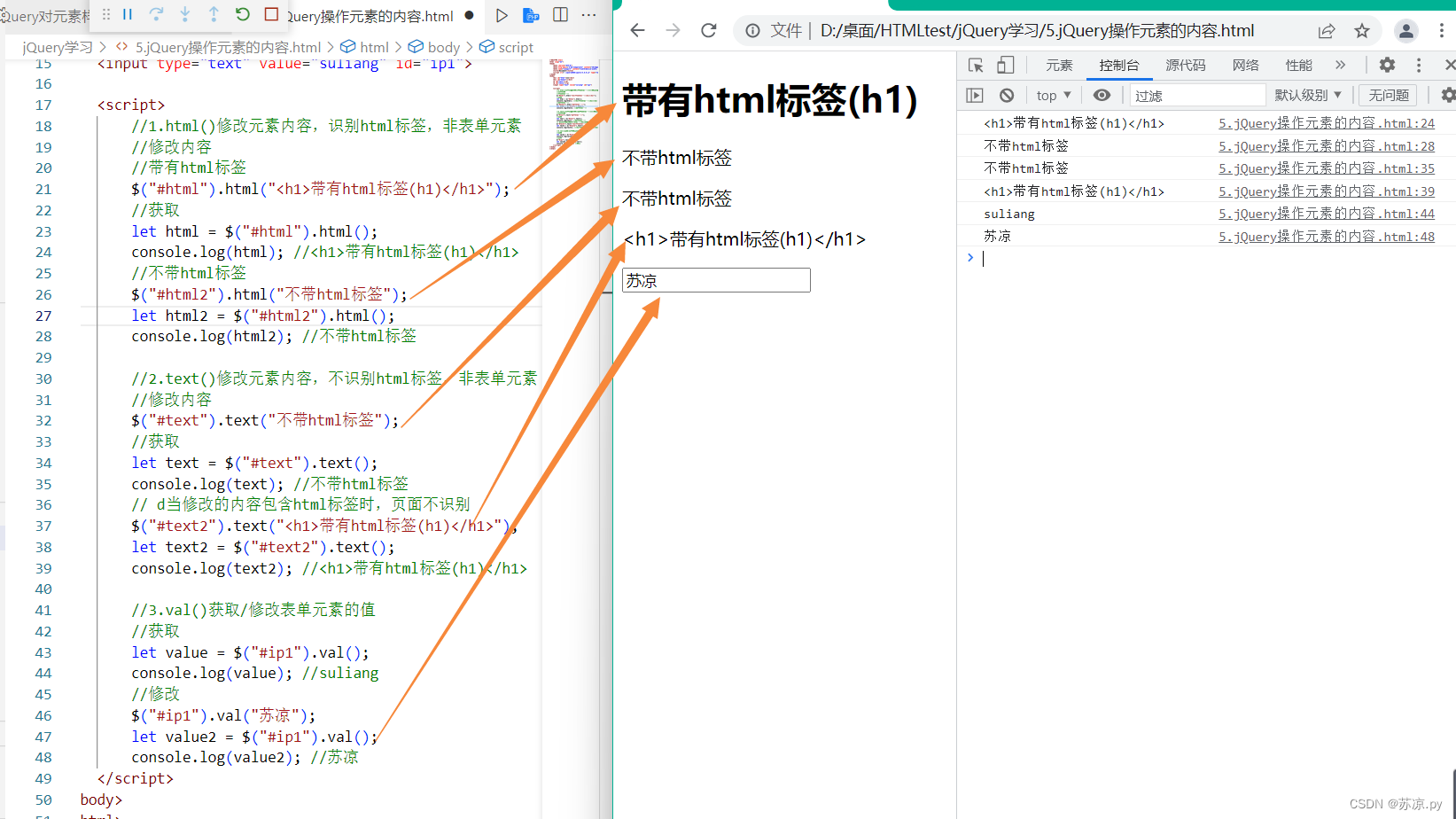
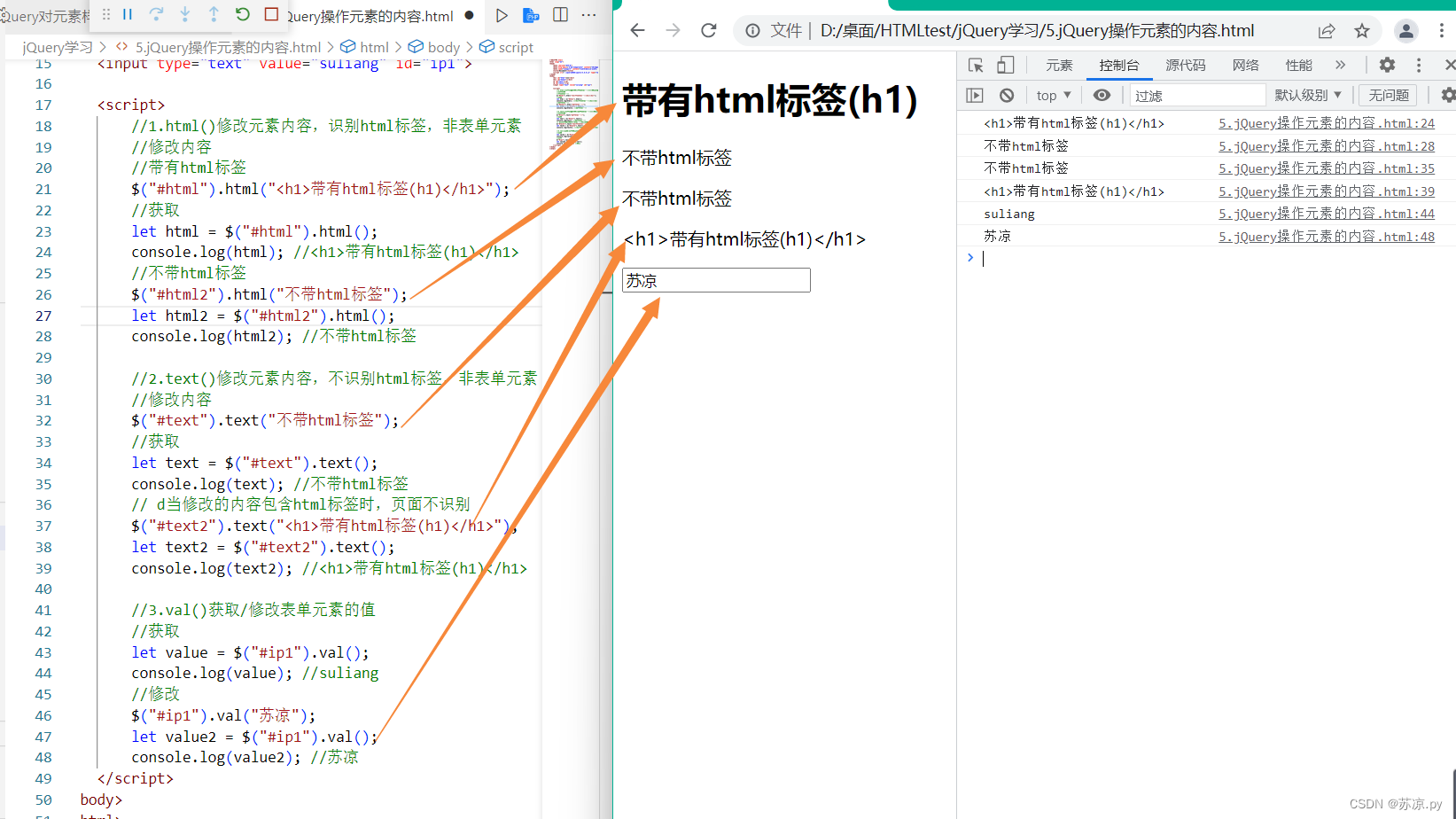
jQuery查询修改/获取元素内容:(使用之前记得引入jQuery)
//1.html()修改元素内容,识别html标签,非表单元素
//修改内容
//带有html标签
$("#html").html("<h1>带有html标签(h1)</h1>");
//获取
let html = $("#html").html();
console.log(html); //<h1>带有html标签(h1)</h1>
//不带html标签
$("#html2").html("不带html标签");
let html2 = $("#html2").html();
console.log(html2); //不带html标签
//2.text()修改元素内容,不识别html标签,非表单元素
//修改内容
$("#text").text("不带html标签");
//获取
let text = $("#text").text();
console.log(text); //不带html标签
// d当修改的内容包含html标签时,页面不识别
$("#text2").text("<h1>带有html标签(h1)</h1>");
let text2 = $("#text2").text();
console.log(text2); //<h1>带有html标签(h1)</h1>
//3.val()获取/修改表单元素的值
//获取
let value = $("#ip1").val();
console.log(value); //suliang
//修改
$("#ip1").val("苏凉");
let value2 = $("#ip1").val();
console.log(value2); //苏凉
图例:

创建元素
在jQuery中创建元素很简单,直接使用核心函数即可:$("创建的元素")
//创建元素
let span = "<span>创建一个span元素</span>";
console.log(span); //<span>创建一个span元素</span>
// 转换为jQuery对象
console.log($(span)); //jQuery.fn.init(1) [span]
添加元素


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
.val();
console.log(value); //suliang
//修改
$(“#ip1”).val(“苏凉”);
let value2 = $(“#ip1”).val();
console.log(value2); //苏凉
图例:

#### 创建元素
在jQuery中创建元素很简单,直接使用核心函数即可:`$("创建的元素")`
//创建元素
let span = “创建一个span元素”;
console.log(span); //创建一个span元素
// 转换为jQuery对象
console.log($(span)); //jQuery.fn.init(1) [span]
#### 添加元素
[外链图片转存中...(img-8UQHDvEc-1715724932940)]
[外链图片转存中...(img-5v3pkiEF-1715724932941)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618668825)**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








