源码获取:
https://download.csdn.net/download/u011832806/89461576
基于SpringBoot+Vue的地方美食分享网站
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot+MyBatis+Vue.js
- 工具:IDEA/Ecilpse、Navicat、Maven
经过网上调查和搜集数据,我们可以发现地方美食分享管理方面的系统在美食机构中并不是相当普及,地方美食分享管理方面的可以有许多改进。实际上如今信息化成为一个未来的趋势或者可以说在当前现代化的城市典范中,信息化已经成为主流,,发一个地方美食分享网站一方面的可能会更合乎时宜,另一方面来说也可以提高在地方美食分享管理方面的效率给相关部门人的工作带来一定的便利。
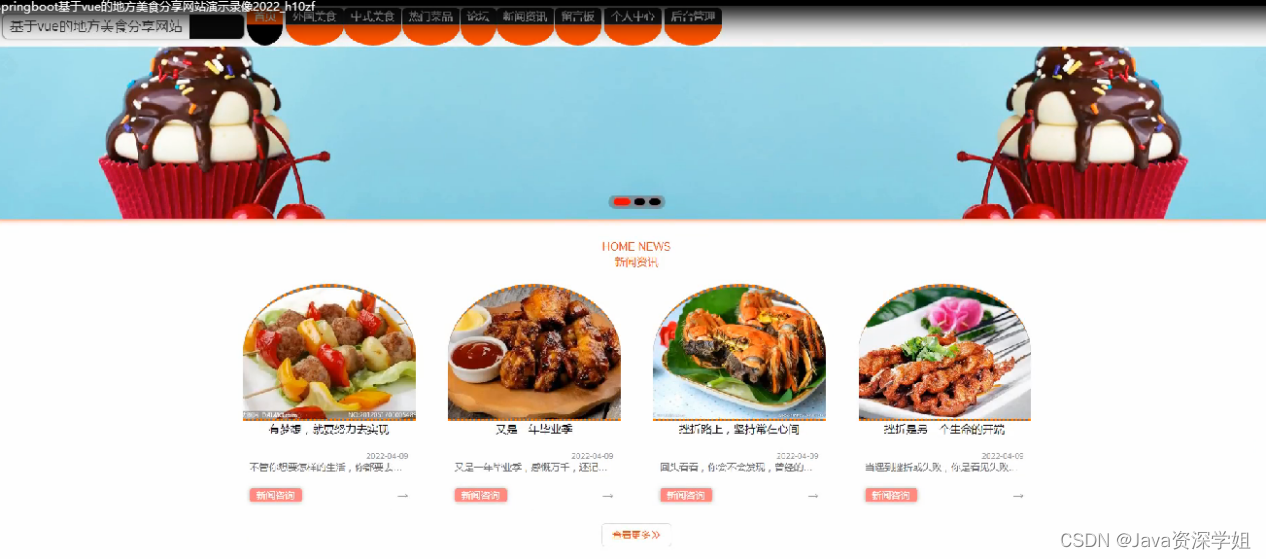
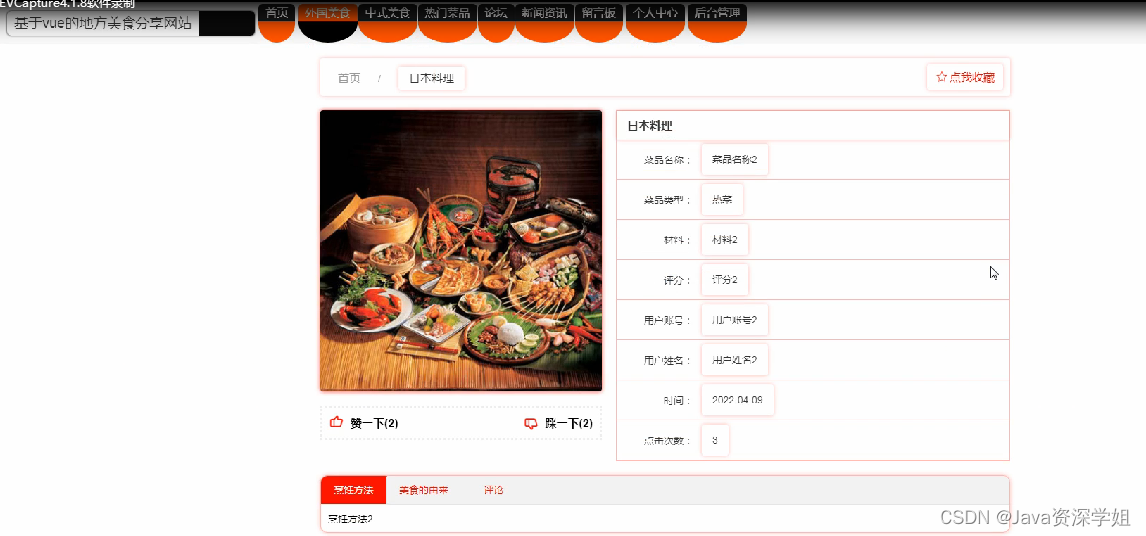
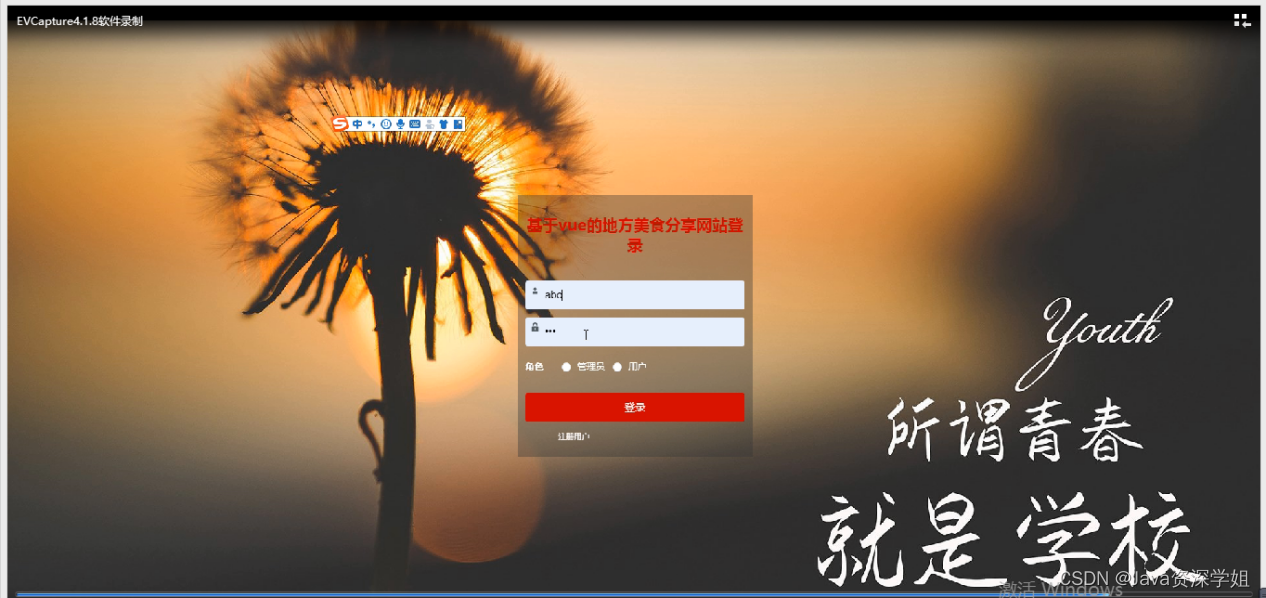
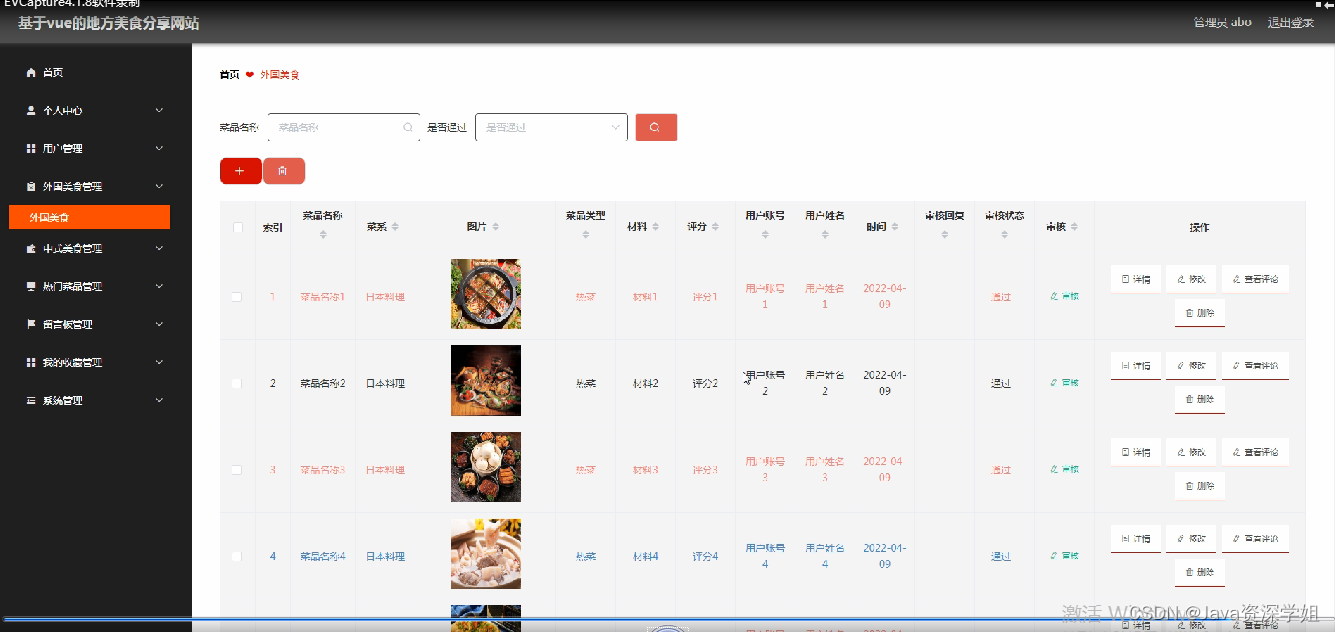
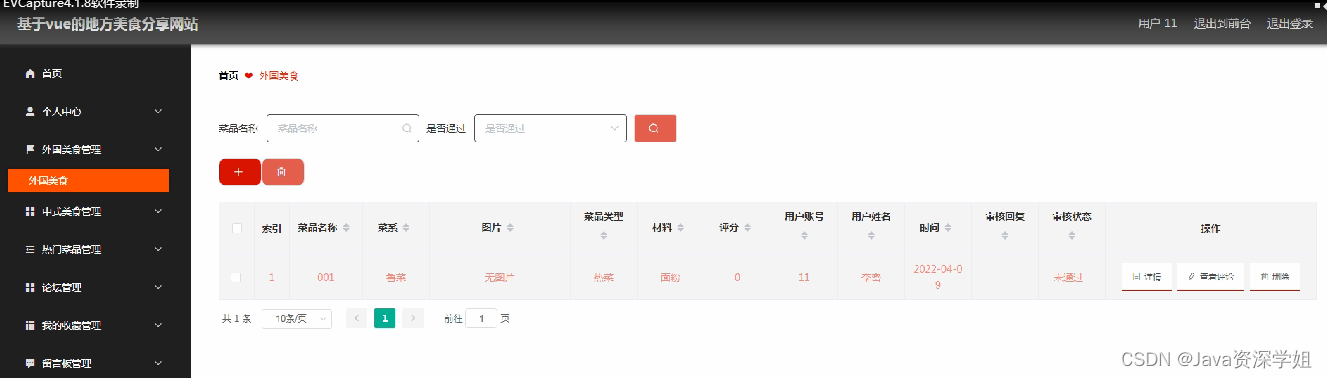
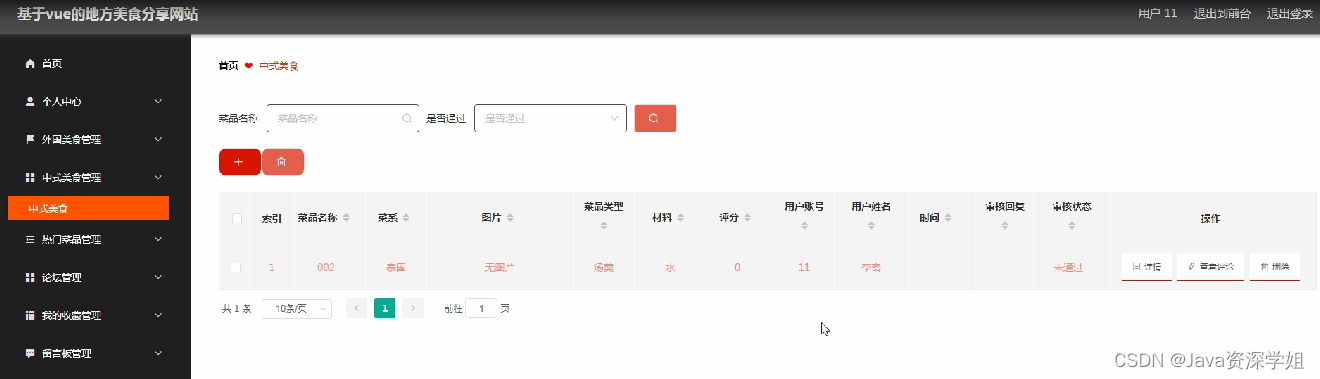
系统运行部分截图:












1绪论
1.1项目研究的背景
困扰管理层的许多问题当中,地方美食分享管理一定是美食界不敢忽视的一块。但是管理好地方美食又面临很多麻烦需要解决,例如有几个方面:第一,美食种类比较多,如何保证能够管理到每一种美食;第二,如何在工作琐碎,记录繁多的情况下将地方美食的当前情况反应给相关部门决策等。在此情况下开发一款地方美食分享网站,于是乎变得非常合乎时宜。
经过网上调查和搜集数据,我们可以发现地方美食分享管理方面的系统在美食机构中并不是相当普及,地方美食分享管理方面的可以有许多改进。实际上如今信息化成为一个未来的趋势或者可以说在当前现代化的城市典范中,信息化已经成为主流,,发一个地方美食分享网站一方面的可能会更合乎时宜,另一方面来说也可以提高在地方美食分享管理方面的效率给相关部门人的工作带来一定的便利。
1.2开发意义
人类的进步带动信息化的发展,使人们生活节奏越来越快,所以人们越来越重视信息的时效性。以往的管理方式已经满足不了人们对获得信息的方式、方便快捷的需求。即地方美食分享网站慢慢的被人们关注。首先,网上获取信息十分的实时、便捷,只要系统在线状态,无论在哪里都能第一时间查找到理想的信息。
计算机技术在管理中成为人们的重要工具。可以有效快捷的解决想要获取的信息,提高工作效率。
1.3项目研究内容
地方美食分享管理方面的任务繁琐,以至于美食机构每年都在地方美食分享管理这方面投入较多的精力却效果甚微,地方美食分享网站的目标就是为了能够缓解地方美食分享管理方面面临的压力,让地方美食分享管理方面的工作变得更加高效准确。
本项目在开发和设计过程中涉及到原理和技术有:B/S、java技术和MySQL数据库等等。开发步骤如下:
- 绪论;剖析项目背景,说明研究的内容。
- 开发技术;系统主要使用了java技术,b/s模式和myspl数据库,并对此做了介绍。
- 系统分析;包罗了系统总体结构、对系统的性能、功能、流程图进行了分析。
- 系统设计;对软件功能模块和数据库进行详细设计。
- 系统总体设计;对系统管理员和用户的功能进行描述。
- 对系统进行测试。
- 总结心得;在论文最后结束章节总结了开发这个系统和撰写论文时候自己的总结和感想。
-
2开发技术介绍
2.1 Java介绍
JavaScript是一种网络脚本语言,广泛运用于web应用开发,可以用来添加网页的格式动态效果,该语言不用进行预编译就直接运行,可以直接嵌入HTML语言中,写成js语言,便于结构的分离,支持多种浏览器可以在多平台下运行。它具有三个不同的体系,分别为J2SE、J2EE、J2ME。Java 语言比较容易理解,而且也容易学习和上手,其语法与C语言和C++语言很相似,它可以自动的处理废料,而且不会受到内存的影响。
Java 程序被编译后形成的class 文件,这样就能够实现在多系统中正常运行。Java语言支持多个线程同吋执行,Java程序所需要的类能够动态的或者通过网络被载入到运行环境。Java开发工具支持JavaJDK7\8,开发集成环境IDE为Eclipse。
2.2Vue.js介绍
采用JavaScript框架进行构建Vue用户界面。这个框架和其他的框架最大不同就是,Vue采取自下而上的应用。Vue比较容易上手,可以很好的进行现有的项目结合。另外一个方面是,和当前的先进的各种工具结合起来时,可以很好的为比较复杂的应用页面进行控制。
Vue.js用来构建用户界面的框架。和其他的框架不同的地方是,该框架主要是使用一种从下而上的开发设计方式。其主要的作用是关注核心图层,学习起来非常方便,可以和现有的各种系统进行融合。另外,Vue有着强大的驱动能力,可以完全采用单文件整合。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。

























 894
894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










