收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
// 是否填充折线与水平轴中间的区域
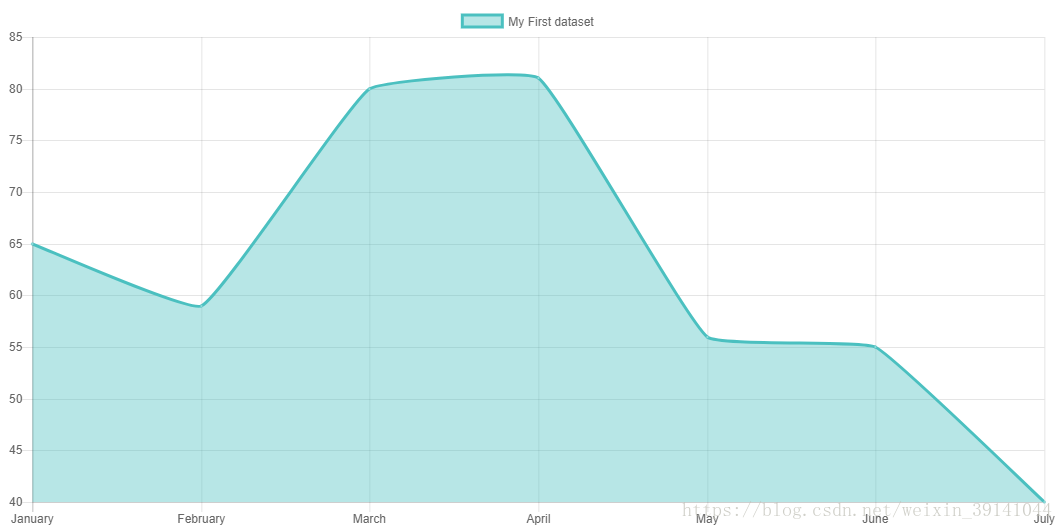
fill: true,
// 设置折线数据点的贝塞尔曲线值(值为0时为折线)
lineTension: 0.1,
// 设置背景颜色
backgroundColor: "rgba(75,192,192,0.4)",
// 设置边框颜色
borderColor: "rgba(75,192,192,1)",
// 设置折线端点的样式
borderCapStyle: 'butt',
// 破折号的长度和间距
borderDash: [],
// 破折号的偏移量
borderDashOffset: 0.0,
// 设置折线交点的样式
borderJoinStyle: 'miter',
// 设置折线数据点的边框颜色
pointBorderColor: "rgba(75,192,192,1)",
// 设置折线数据点的背景颜色
pointBackgroundColor: "#fff",
// 设置折线数据点的边框宽度
pointBorderWidth: 1,
// 设置当鼠标悬停折线数据点时的半径
pointHoverRadius: 5,
// 设置当鼠标悬停折线数据点时的背景颜色
pointHoverBackgroundColor: "rgba(75,192,192,1)",
// 设置当鼠标悬停折线数据点时的边框颜色
pointHoverBorderColor: "rgba(220,220,220,1)",
// 设置当鼠标悬停折线数据点时的边框宽度
pointHoverBorderWidth: 2,
// 设置折线数据点的半径
pointRadius: 1,
//
pointHitRadius: 10,
// 设置折线中所有的数据
data: [65, 59, 80, 81, 56, 55, 40],
// 如果设置为true,将在没有数据或空数据的点之间绘制直线
spanGaps: false,
}
]
};
var options = {}
var myLineChart = new Chart(ctx, {
type: 'line',
data: data,
options: options
});

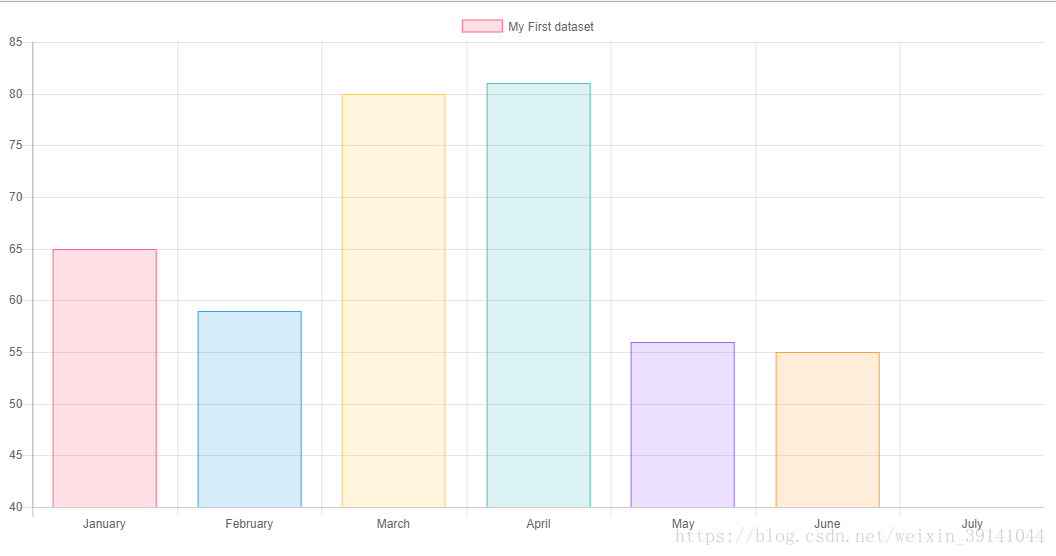
#### (2)bar 柱状图

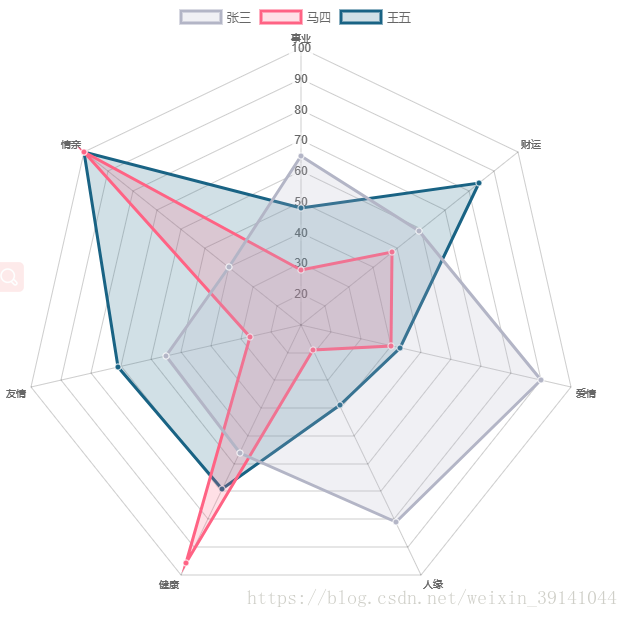
#### (3)radar 雷达图

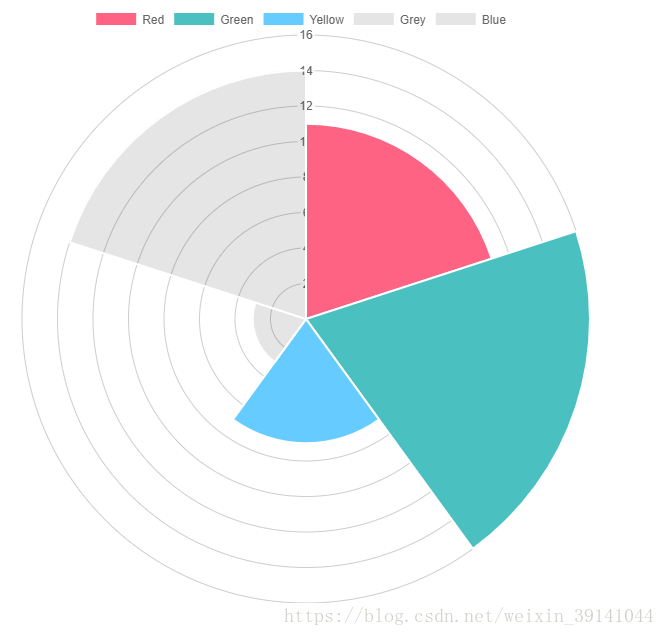
#### (4)polarArea 极地区域图

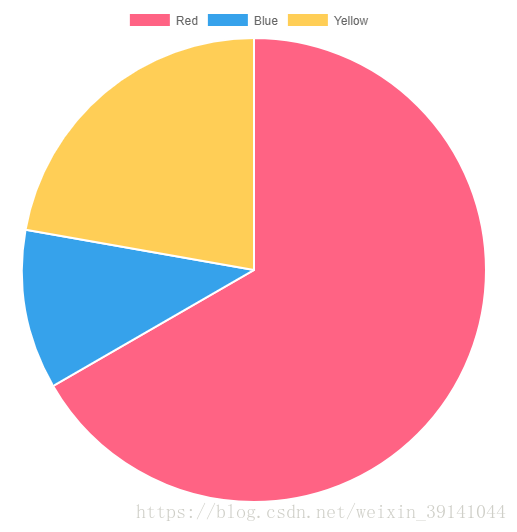
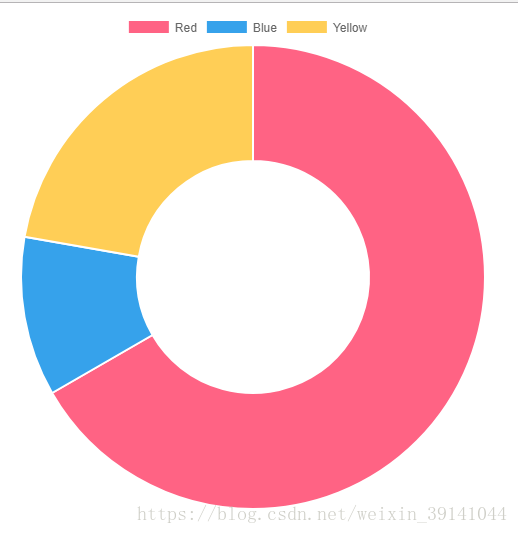
#### (5)pie 饼状图 和 doughnut 环形图
>
> 饼状图和环形图就是 type参数不同
>
>
>
**饼状图**

**环形图**

var myDoughnutChart = new Chart(ctx, {
type: 'doughnut',
data: data,
options: options
});
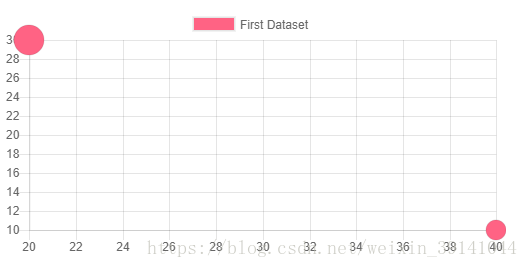
#### (6)bubble 气泡图

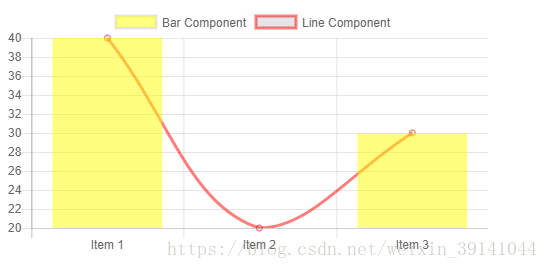
#### (7)混合图表
>
> 混合图表必须是在图表类型为bar(柱状图)的基础上设置的。
> 
>
>
>
*
### 3.改变图表的位置和大小
单纯的设置图表的`<canvas>`元素的`width`和`height`不起作用。
我们可用通过将图表的`<canvas>`元素包裹一层`<div>`,通过改变`<div>`的宽和高以及定位来改变图表。
<script src="https://cdn.bootcss.com/Chart.js/2.5.0/Chart.js"></script>
<script>
var ctx = document.getElementById('canvas').getContext('2d');
var chart = new Chart(ctx,{
type: 'line',
data:{
labels: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
datasets: [
{
label: '红线',
data: [65,21,34,67,56,12,54,78,90,10,12,76],
borderColor: 'rgba(255,0,0,1)',
backgroundColor: 'rgba(255,0,0,0.5)',
fill: false,
lineTension: 0,


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
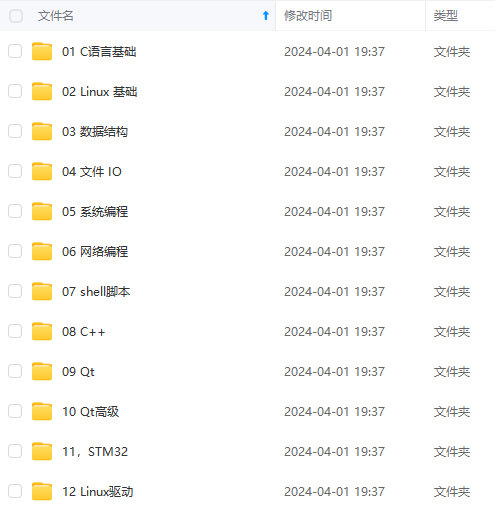
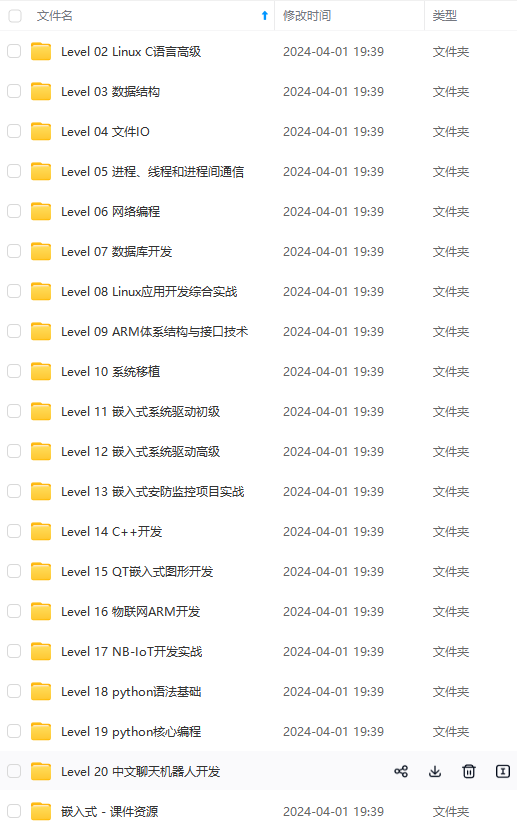
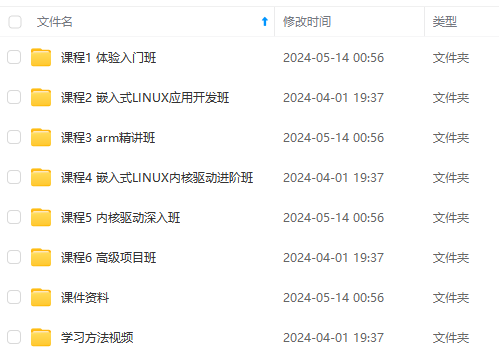
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
十二月’],
datasets: [
{
label: ‘红线’,
data: [65,21,34,67,56,12,54,78,90,10,12,76],
borderColor: ‘rgba(255,0,0,1)’,
backgroundColor: ‘rgba(255,0,0,0.5)’,
fill: false,
lineTension: 0,
[外链图片转存中…(img-XJGvq6Zg-1715624811403)]
[外链图片转存中…(img-4VjIYw7T-1715624811404)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新






















 3653
3653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








