

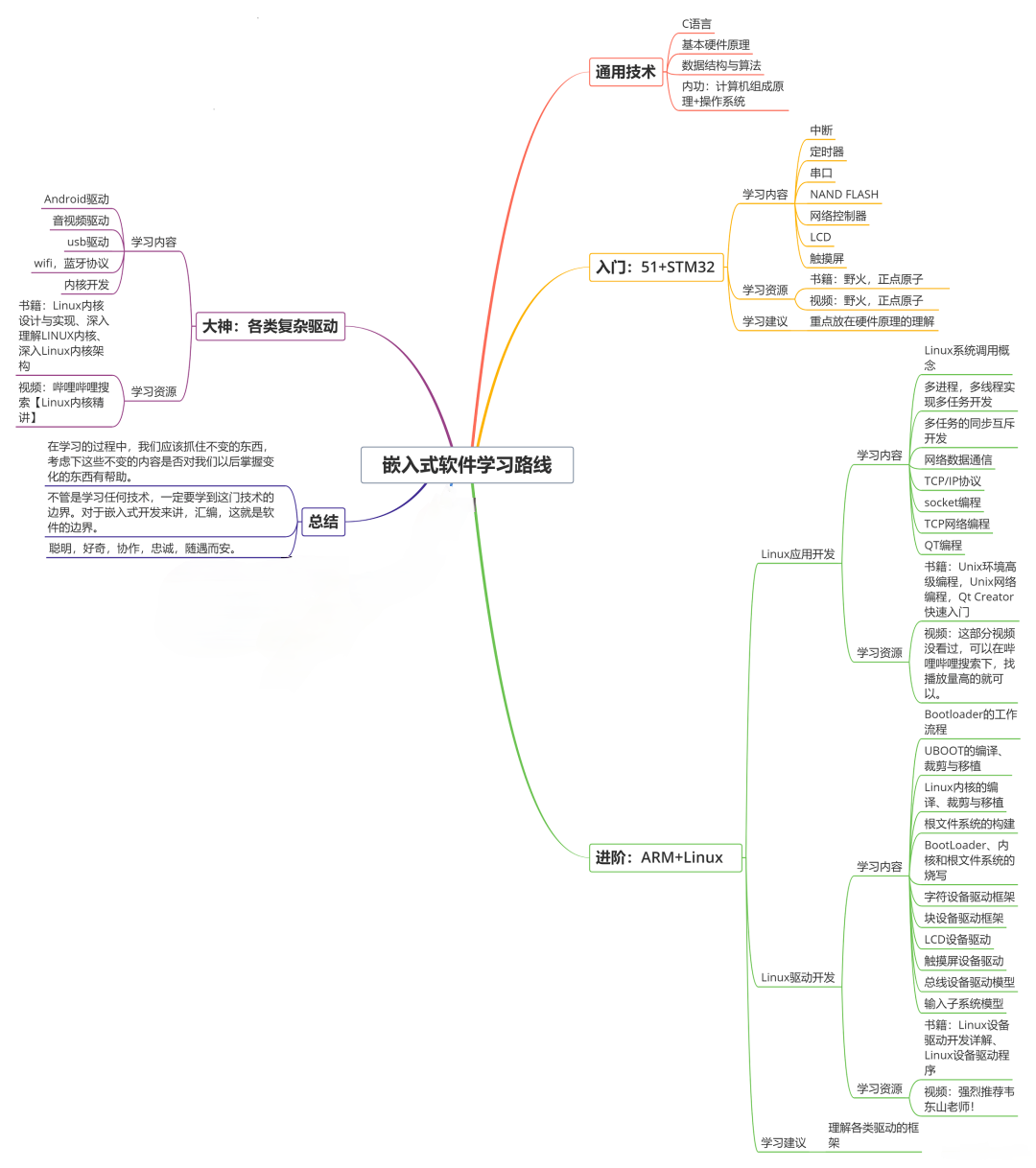
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
console.log(res);
wx.hideLoading()
}
}, this);
let data = {
// 获取wxml数据
list: [
{
type: ‘wxml’,
class: ‘.my_canvas .my_draw_canvas’, // my_canvas要绘制的wxml元素根类名, my_draw_canvas单个元素的类名(所有要绘制的单个元素都要添加该类名)
limit: ‘.my_canvas’, // 要绘制的wxml元素根类名
x: 0,
y: 0,
},
{ //绘制横线 logo下面
type: ‘line’, x: 10, y: 50,x2:760,y2:50,
style: {
width: 1,
stroke: ‘#000’
}
},
{ // 车牌下面
type: ‘line’, x: 10, y: 178,x2:760,y2:178,
style: {
width: 1,
stroke: ‘#000’
}
},
{// 检测部位 下面
type: ‘line’, x: 170, y: 208,x2:760,y2:208,
style: {
width: 1,
stroke: ‘#000’
}
},
{// 功能/作用 下面
type: ‘line’, x: 10, y: 318,x2:760,y2:318,
style: {
width: 1,
stroke: ‘#000’
}
},
{// 正常状态 下面
type: ‘line’, x: 10, y: 354,x2:760,y2:354,
style: {
width: 1,
stroke: ‘#000’
}
}, // {// 画竖线 左边
// type: ‘line’, x: 10, y: 178,x2:10,y2:that.data.height-186,
// style: {
// width: 1,
// stroke: ‘#000’
// }
// },
// {// 画竖线 右边
// type: ‘line’, x: 760, y: 178,x2:760,y2:that.data.height-186,
// style: {
// width: 1,
// stroke: ‘#000’
// }
// },
// {// 车牌照片 右边
// type: ‘line’, x: 170, y: 178,x2:170,y2:318,
// style: {
// width: 1,
// stroke: ‘#000’
// }
// },
// {// 检测部位 右边
// type: ‘line’, x: 250, y: 178,x2:250,y2:318,
// style: {
// width: 1,
// stroke: ‘#000’
// }
// },
]
}
// 绘制canvas
drawMyImage.draw(data, this);

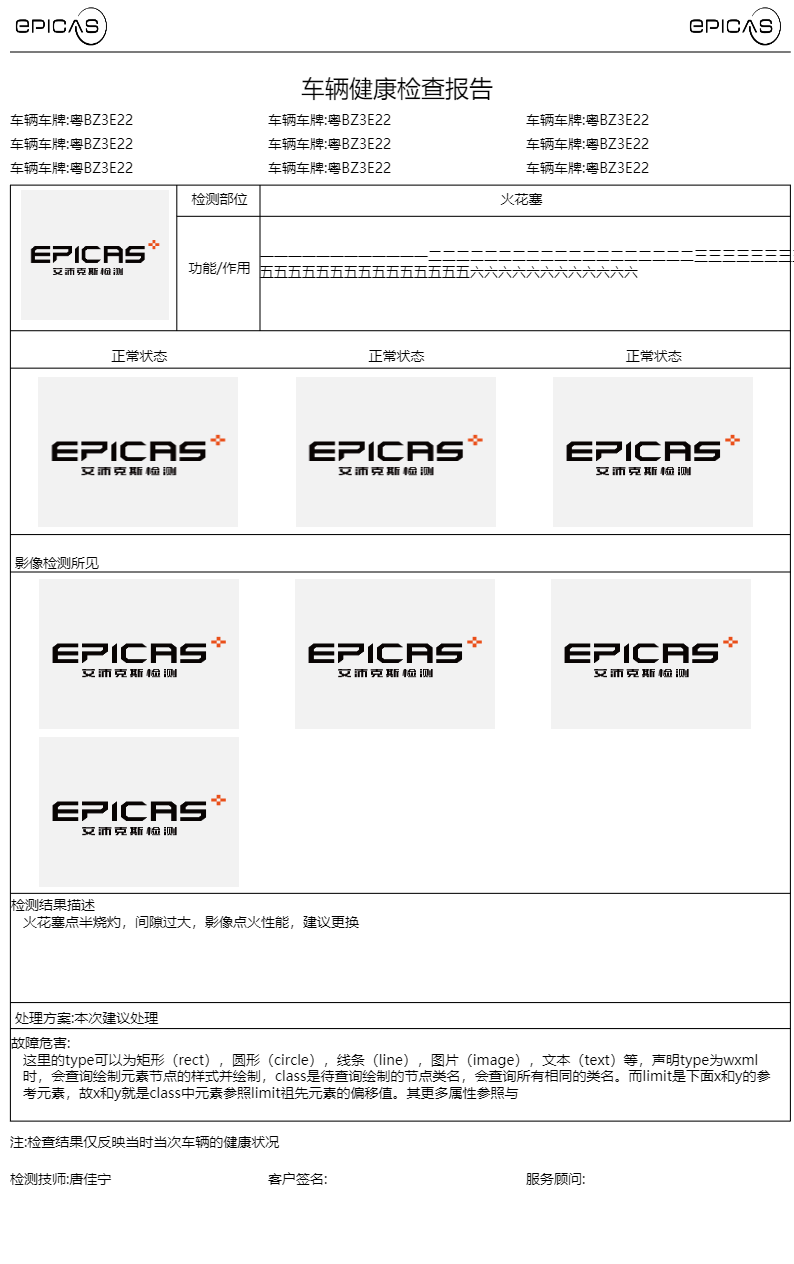
**坑五:不同型号手机显示错位**
好不容易填了一下第四个坑,但是屏幕越大的手机,线条往右下方偏移越严重
**希望的样式:(12pro)**

(13pro) (ipad)

以上我感觉是不能用 type: 'line' 一条条地画了,搞了整整两三天,最终放弃
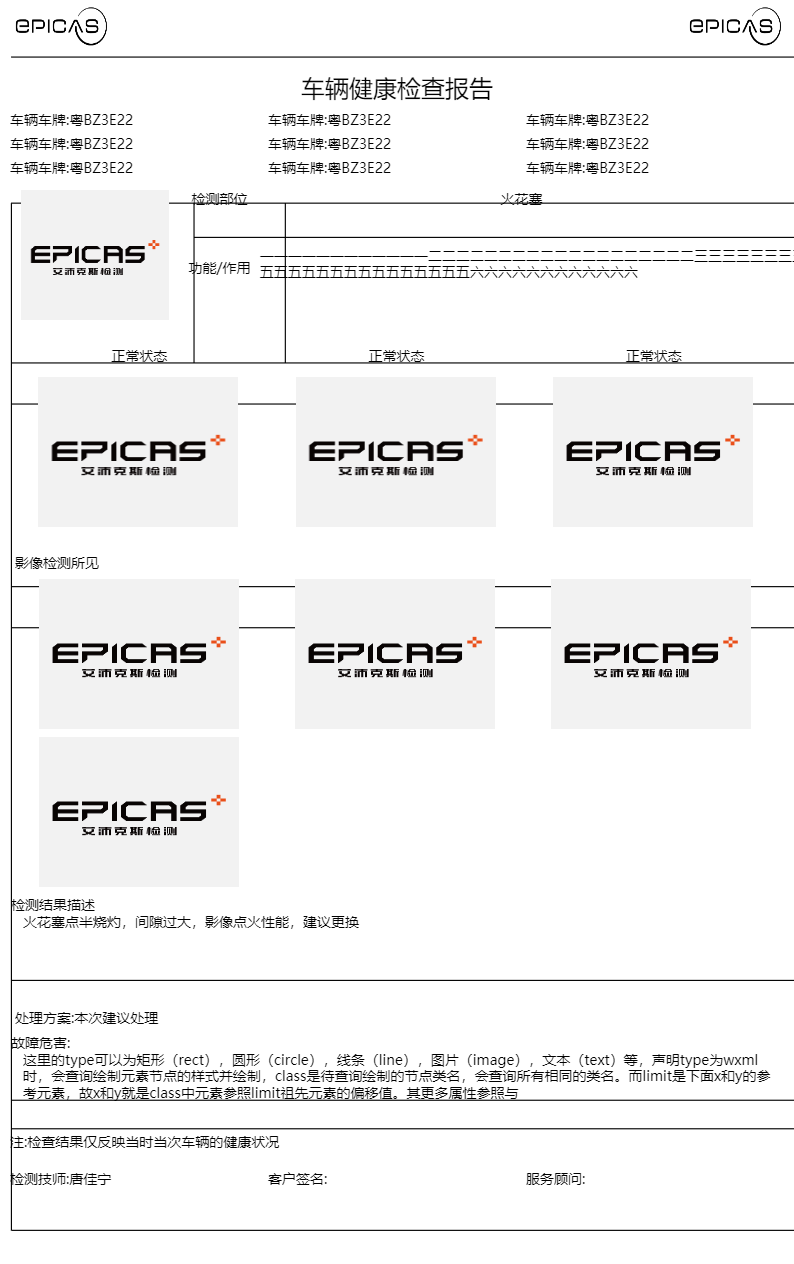
最后解决方法:在需要画线的地方,插入一个view当做一条线
以上,线条可以在不同型号、版本的手机上完美呈现
然而,坑依然没有结束!!!!!!!!!!!!!
**坑六:下载后图片不显示**
因为写静态页面的时候都是引入本地的图片,所以点击导出的时候是完全没有问题的,但是换成了后台动态数据,要根据地址去显示服务器上的图片的时候,就开始作妖了!!!!!
解决方法:先把图片下载至本地

wx.downloadFile({
url: 图片地址,
success: function(res){
let leftLogo = res.tempFilePath
if(res.dataLength > 0){
that.setData({
leftLogo:leftLogo,
})
}else{
that.setData({
leftLogo:“”,
})
}
},
fail: function (error) {
wx.showToast({
title: "预下载左侧logo失败",
icon: 'none'
})
}
})

以上就是我画图的所有心累里程
后续还有两个bug没解决:
bug一:微信开发者工具中导出图片有问题,但手机上没问题
(电脑) (手机)

bug二:手机上有问题,电脑上没有
(电脑) (手机)

**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
0B51T-1715643137362)]
[外链图片转存中...(img-hCyFFiSe-1715643137362)]
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 2531
2531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








