收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
上面的json定义了表单生成的规则,在需要显示表单的地方写下面这句就可以显示出来了
<form-create v-model=“zidingyi” :rule=“rule” :option=“option” @on-submit=“onSubmit”>
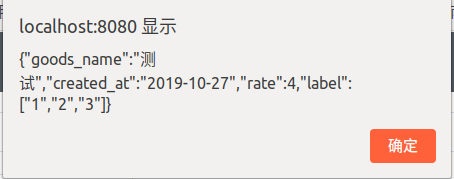
绑定表单提交事件,点击提交,弹出填写的值
onSubmit:function (formData,fApi) {
alert(JSON.stringify(formData));
},


上面实现了从json到生成表单并取表单值的过程,那么怎么能让用户来生成表单创建规则的json呢,下面的代码大家可以拿去直接使用,当做轮子就好,当然有很多需要优化的地方,大家可以修改。
**代码部分如下**
新建一个NewForm.vue,全部代码:
</div>
<el-input class="radio1"
placeholder="请输入表单主题"
v-model="title"
clearable
style="width: 100%;font-size: 28px;">
</el-input>
<el-input class="textarea"
type="textarea"
:rows="2"
placeholder="请输入表单描述"
v-model="miaoshu"
style="width: 100%;font-size: 16px;margin-top: 10px;">
</el-input>
</el-card>
<el-card class="box-card" style="width: 80%;margin-left: 10%;min-height: 150px;margin-top: 10px;" v-for="i in num"
:id="i">
<div>
<el-tag >{{i}}</el-tag>
<el-input
placeholder="请输入内容"
v-model="inputBT[i]"
clearable
style="width: 75%;">
</el-input>
<el-select v-model="value[i]" placeholder="请选择" style="width: 18%;float:right;">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
<div style="width: 100%;height: 0;margin-top:5px;border: solid 0.5px lightgrey"></div>
<div v-if="value[i]=='input'" style="color: grey;margin-top: 20px;">
待填写者写入文本
</div>
<div v-if="value[i]=='InputNumber'" style="color: grey;margin-top: 20px;">
待填写者写入数字
</div>
<div class="radio" v-if="value[i]=='radio'" style="color: grey;margin-top: 20px;">
<div v-for="j in radionum[i]" :id="j">
○
<el-input
placeholder="请输入选项名"
v-model="radioname[i][j]"
clearable
style="width: 80%;">
</el-input>
</div>
<div>
<el-button type="text" @click="addradio(i)"><i class="el-icon-circle-plus-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
<el-button type="text" @click="deleteradio(i)"><i class="el-icon-remove-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
</div>
</div>
<div class="radio" v-if="value[i]=='checkbox'" style="color: grey;margin-top: 20px;">
<div v-for="j in checkboxnum[i]" :id="j">
□
<el-input
placeholder="请输入选项名"
v-model="checkboxname[i][j]"
clearable
style="width: 80%;">
</el-input>
</div>
<div>
<el-button type="text" @click="addcheckbox(i)"><i class="el-icon-circle-plus-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
<el-button type="text" @click="deletecheckbox(i)"><i class="el-icon-remove-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
</div>
</div>
<div class="radio" v-if="value[i]=='select'" style="color: grey;margin-top: 20px;">
<div v-for="j in selectnum[i]" :id="j">
{{j}}、
<el-input
placeholder="请输入选项名"
v-model="selectname[i][j]"
clearable
style="width: 80%;">
</el-input>
</div>
<div>
<el-button type="text" @click="addselect(i)"><i class="el-icon-circle-plus-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
<el-button type="text" @click="deleteselect(i)"><i class="el-icon-remove-outline"
style="font-size: 20px;margin-top: 10px"></i></el-button>
</div>
</div>
</el-card>
<div style="text-align: right;width:80%;margin-left: 10%;margin-top: 10px;">
<el-tooltip class="item" effect="light" content="添加新组件" placement="top">
<el-button type="text" @click="adddiv" style="font-size: 30px;"><i class="el-icon-circle-plus"></i></el-button>
</el-tooltip>
<el-tooltip class="item" effect="light" content="删除组件" placement="top">
<el-button type="text" @click="delectdiv" style="font-size: 30px;"><i class="el-icon-remove"></i></el-button>
</el-tooltip>
</div>
<div style="text-align: center;">
<el-button type="primary" @click="tijiao()">预览发布</el-button>
</div>
</div>
<div style="width: 80%;margin-left: 10%;margin-top: 10px;font-size: 16px;" v-html="miaoshu">
</div>
<form-create v-model="yulanform" :rule="formrule" :option="option" @on-submit="onSubmit1" style="width: 80%;margin-top: 20px;"></form-create>
<div style="text-align: center;">
<el-button type="primary" @click="changeindex2(0)">返回修改</el-button>
<el-button type="primary" @click="changeindex(10)">立即发布</el-button>
</div>






















 5736
5736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








