

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
type: “POST”, //类型,POST或者GET
dataType: ‘json’, //数据返回类型,可以是xml、json等
success: function (data) { //成功,回调函数
alert(data.result);
},
error: function (er) { //失败,回调函数
alert(er);
}
});
})
})
ajax解释说明:
a)我们设置的方法为,只要点击“id=b1”的按钮,就会触发这个函数
b)注意引用jquery!
c)ajax要发送好几个数据。
- url:发送的请求地址(类似于action),后台controller用@RequestMapping的value属性接受请求
- type:请求方式(如post,get,delete等),controller的method属性与之对应一样
- dataType:数据返回的类型,可以是xml,json等,我们这里声明清楚是json类型。
- data:要传进去的数据,格式为
key:value,controller里可以在方法的参数里,使用@RequestParam("value")来获取这个数 - success:成功返回数据后要执行的操作,此处我们是弹出结果。里面的data(自定义名字,你取名aaa都行)即对应着controller里的
return XXX的XXX 。(后面再详讲)
1.3 controller写法
代码如下(TestController.java)
package com.atguigu.LearnTest.controller;
import net.sf.json.JSONObject;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class TestController {
@RequestMapping(value = "/zyf/test", method = RequestMethod.POST)
@ResponseBody
public JSONObject CeShi(@RequestParam("pw") String pw, @RequestParam("name") String name) {
JSONObject jsonObject = new JSONObject();
if ("".equals(pw) && "".equals(name))
jsonObject.put("result", "用户名和密码都为空!");
else if ("".equals(name))
jsonObject.put("result", "用户名为空!");
else if ("".equals(pw))
jsonObject.put("result", "密码为空!");
else
jsonObject.put("result", name);
return jsonObject;
}
}
解释说明:
- 该方法使用了两个注解,这里我们只简介下@ResponseBody:它可以自动将该函数的返回的数据封装成json模式,然后传给前端内容(就目前阶段而说,想要用json的话,直接在方法上添加@ResponseBody总是没错的)
- 这里使用了JSONObject类型。其实简单来说,这个就是个特殊的“Map”。不同的是,JSONObject的键值写法为
key:value、map中是key=value。所以这里不用纠结很多,把它当Map看就好了 - @RequestParam将获取到的值传递给参数
- jsonObject.put即添加 键值对
- 返回JSONObject,即对应着ajax的data。然后返回看jsp部分,就可以知道,我们将要alert弹出data.name(即jsonObject.name)
-
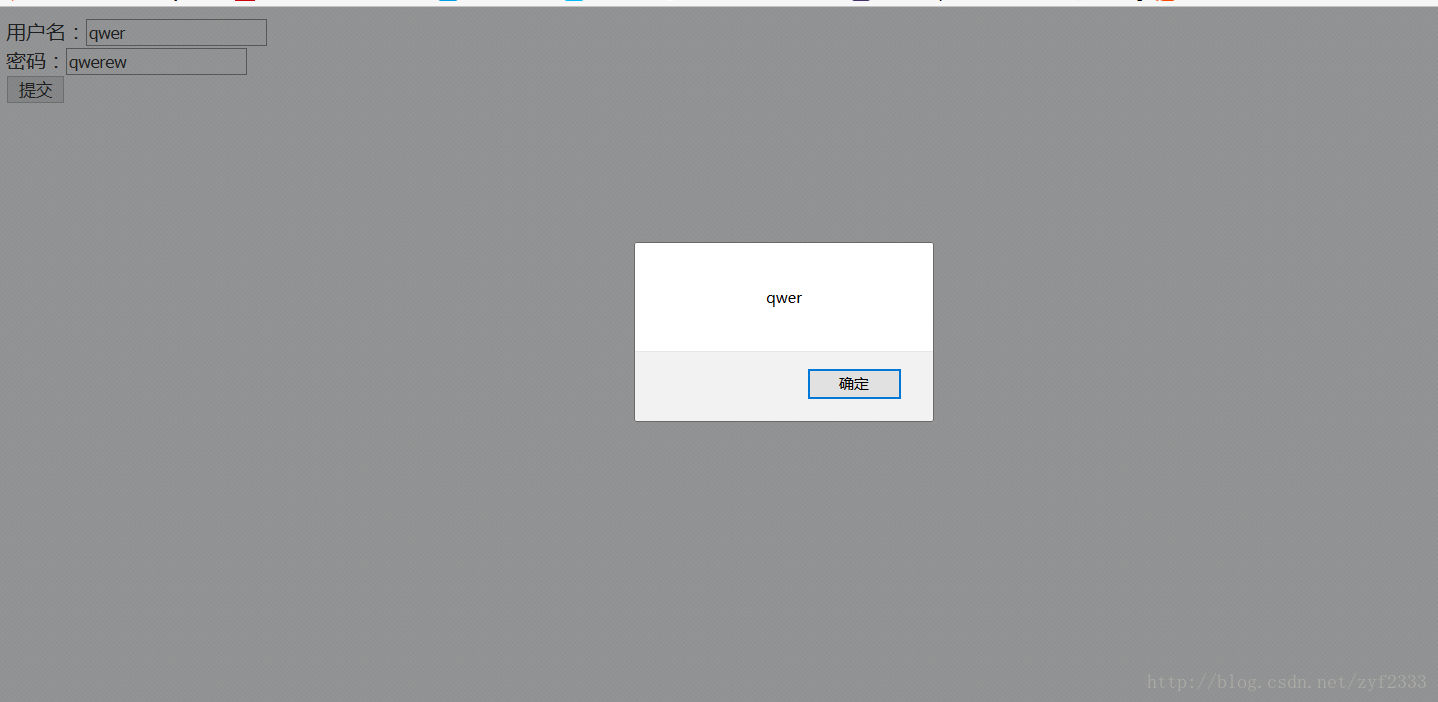
1.4、运行及效果图
1.5 Controller其他写法
controller的类型不仅仅限制于Map JSONObject这些。还可以是String等等,比如我做如下修改,将JSONObject改为String类型,然后直接返回一个String类型的ce
@RequestMapping(value = "/zyf/test", method = RequestMethod.POST)
@ResponseBody
public String CeShi(@RequestParam("pw") String pw, @RequestParam("name") String name) {
String ce="123456";
return ce;
}
前端的ajax把success的部分修改下:
...前面内容略
success: function (data) { //成功,回调函数
alert(data);


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
























 4533
4533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








