

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
}
chart.resize();
}
//监听window窗体变化,更新echarts大小
//window.addEventListener("resize", el[HANDLER])
//监听绑定的div大小变化,更新echarts大小
elementResizeDetectorMaker().listenTo(el,el[HANDLER])
}
function unbind(el) {
//window.removeEventListener(“resize”, el[HANDLER]);
elementResizeDetectorMaker().removeListener(el,el[HANDLER])
delete el[HANDLER];
}
var directive = {
bind: bind,
unbind: unbind
};
Vue.directive(“on-echart-resize”, directive)
然后需要对应的在 echarts 图 上绑定一个 **v-on-echart-resize**
不绑定 v-on-echart-resize ,不起效果 ,亲测
v-on-echart-resize
这个是新增的 ,之前没有
引入
import elementResizeDetectorMaker from “element-resize-detector”;
import “./chart.resize”;
然后在 mounted 写
mounted() {
let erd = elementResizeDetectorMaker();
let that = this;
erd.listenTo(document.getElementById(“leftEchartsLine”), (element) => {
let width = element.offsetWidth;
let height = element.offsetHeight;
that.$nextTick(() => {
//使echarts尺寸重置
that.echarts.init(document.getElementById(“leftEchartsLine”)).resize();
});
});
},
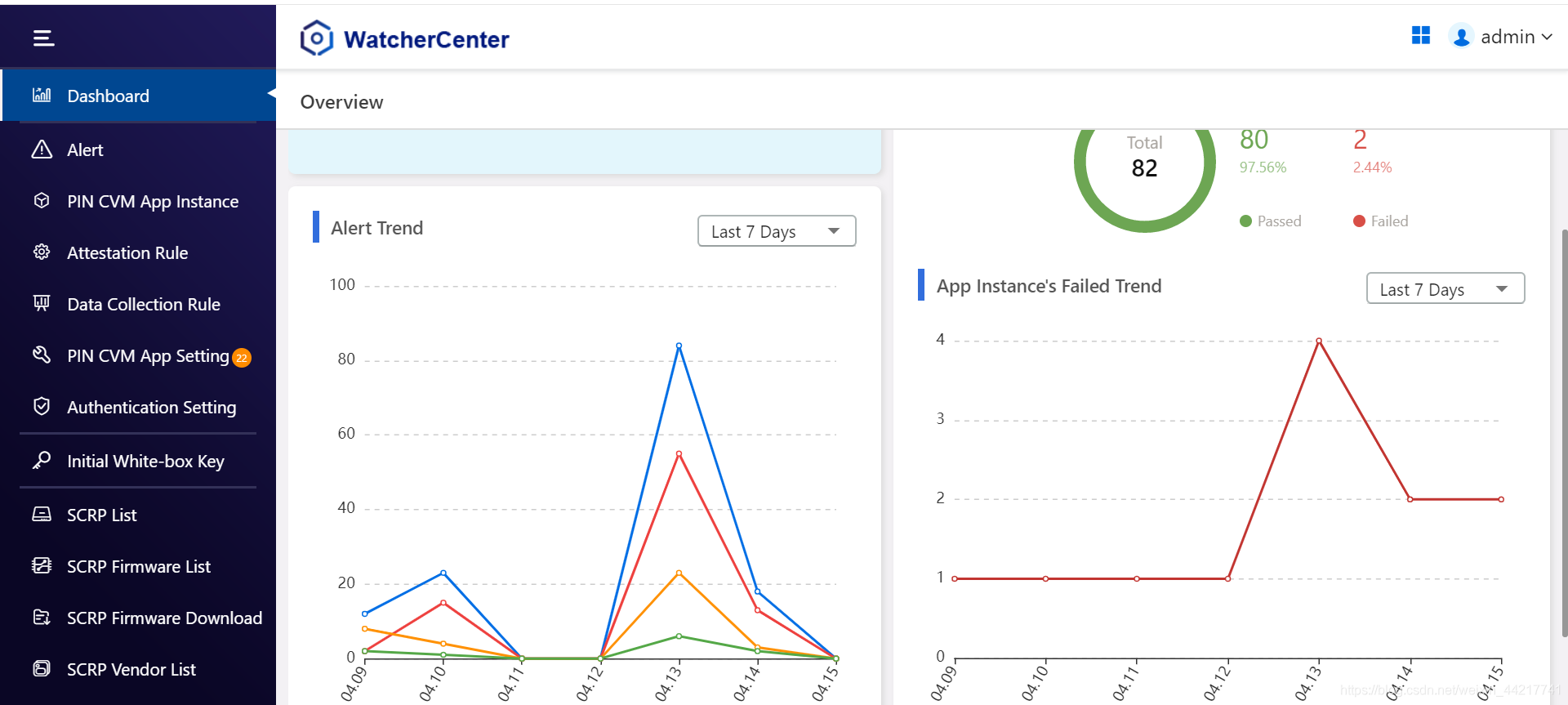
改完后的样子:

这样就能解决 echarts 折线图,宽度变化 ,导致的图不能resize问题咯~~~
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1681
1681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








