

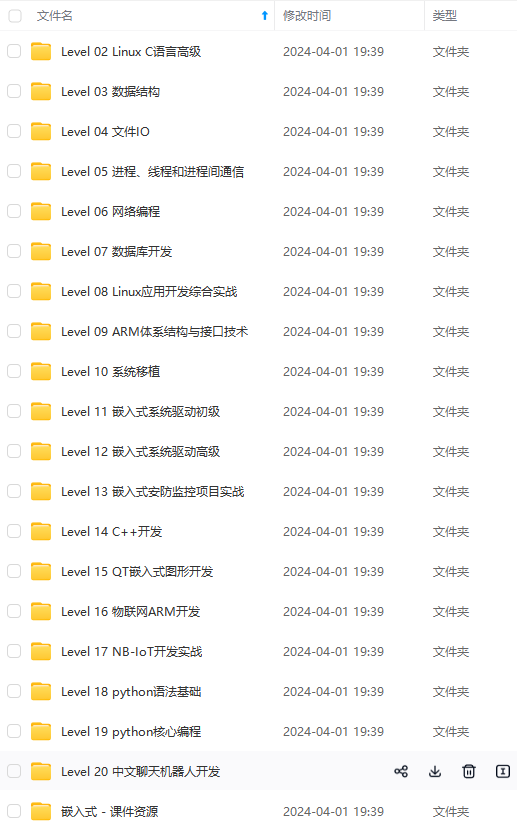
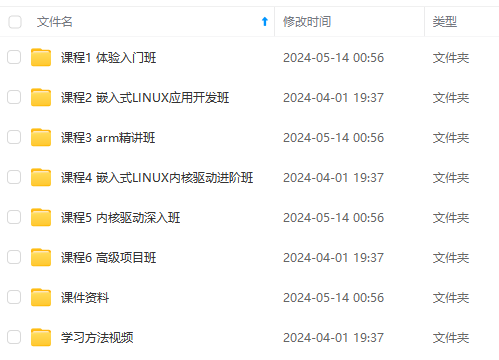
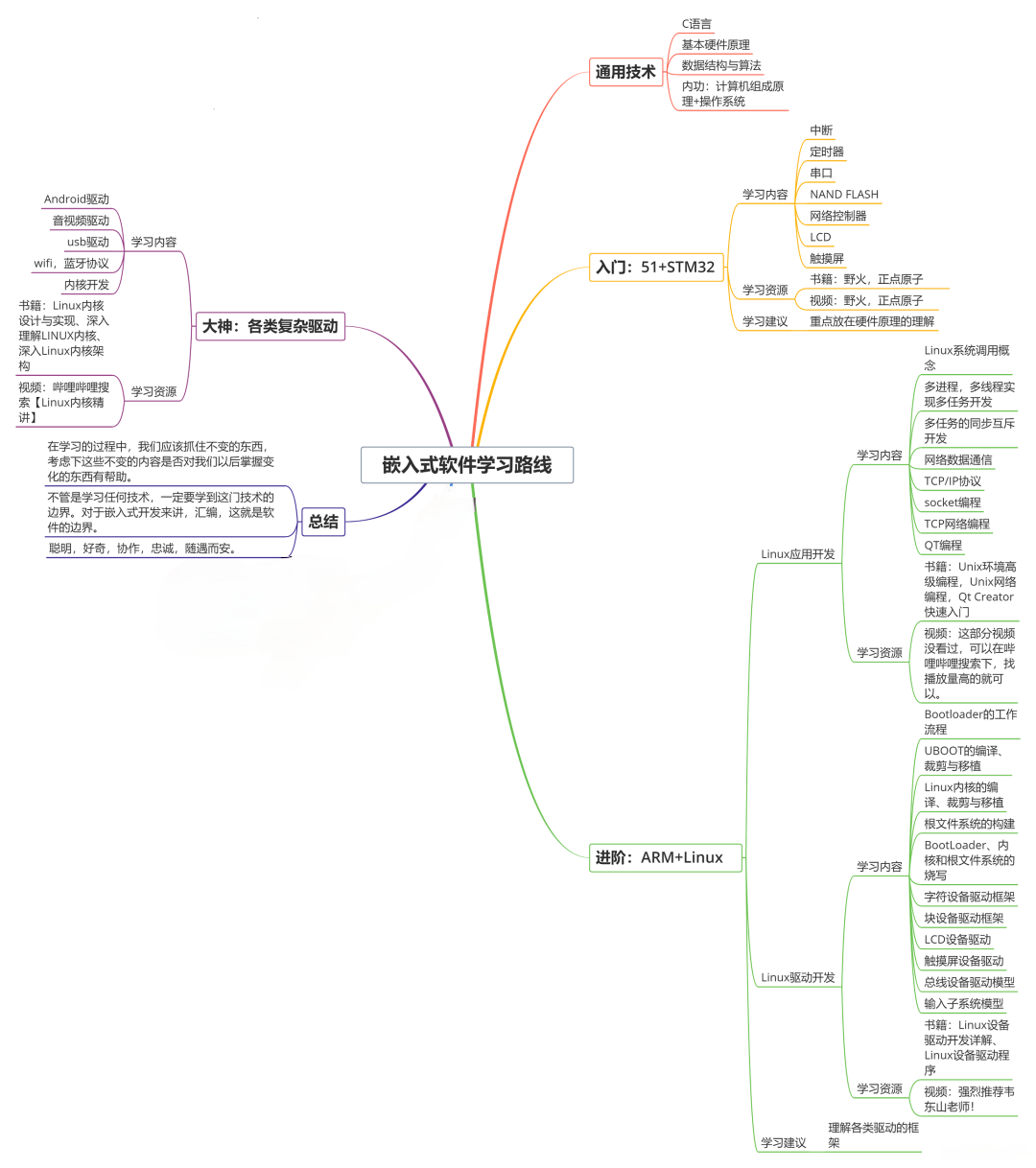
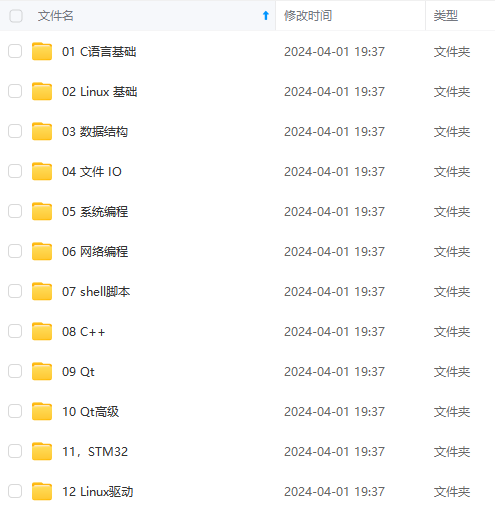
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
series: [
{
name: '生源地',
type: 'pie',
// radius: '50%', // 设置饼状图大小,100%时,最大直径=整个图形的min(宽,高)
radius: ['30%', '60%'], // 设置环形饼状图, 第一个百分数设置内圈大小,第二个百分数设置外圈大小
center: ['50%', '50%'], // 设置饼状图位置,第一个百分数调水平位置,第二个百分数调垂直位置
data: [
{value:335, name:'北京'},
{value:310, name:'上海'},
{value:234, name:'广州'},
{value:135, name:'深圳'},
{value:148, name:'郑州'}
],
// itemStyle 设置饼状图扇形区域样式
itemStyle: {
// emphasis:英文意思是 强调;着重;(轮廓、图形等的)鲜明;突出,重读
// emphasis:设置鼠标放到哪一块扇形上面的时候,扇形样式、阴影
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(30, 144, 255,0.5)'
}
},
// 设置值域的那指向线
labelLine: {
normal: {
show: false // show设置线是否显示,默认为true,可选值:true ¦ false
}
},
// 设置值域的标签
label: {
normal: {
position: 'inner', // 设置标签位置,默认在饼状图外 可选值:'outer' ¦ 'inner(饼状图上)'
// formatter: '{a} {b} : {c}个 ({d}%)' 设置标签显示内容 ,默认显示{b}
// {a}指series.name {b}指series.data的name
// {c}指series.data的value {d}%指这一部分占总数的百分比
formatter: '{c}'
}
}
}
],
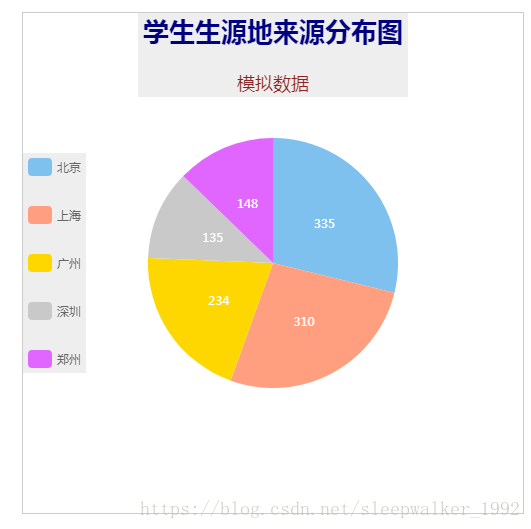
radius: ‘50%’, 的时候:
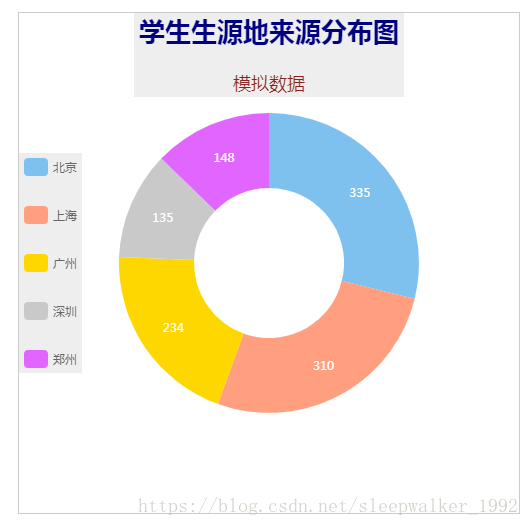
radius: [‘30%’, ‘60%’], 的时候:
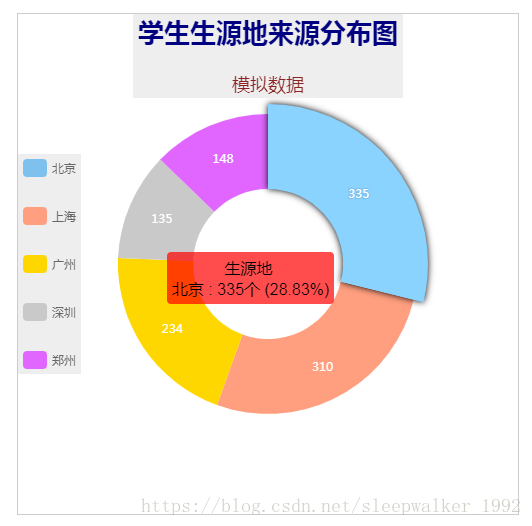
4、提示框设置
tooltip: {
// trigger 设置触发类型,默认数据触发,可选值:'item' ¦ 'axis'
trigger: 'item',
showDelay: 20, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
hideDelay: 20, // 隐藏延迟,单位ms
backgroundColor: 'rgba(255,0,0,0.7)', // 提示框背景颜色
textStyle: {
fontSize: '16px',
color: '#000' // 设置文本颜色 默认#FFF
},
// formatter设置提示框显示内容
// {a}指series.name {b}指series.data的name
// {c}指series.data的value {d}%指这一部分占总数的百分比
formatter: '{a} <br/>{b} : {c}个 ({d}%)'
},
5、默认色板
color: ['#7EC0EE', '#FF9F7F', '#FFD700', '#C9C9C9', '#E066FF', '#C0FF3E']
6、整个图形背景颜色设置
backgroundColor: 'pink',
或是直接给Echarts所在的DOM元素设置背景颜色也可以。
注意:如何两种方式都设置的有,backgroundColor: ‘pink’, 生效
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
024c (备注嵌入式)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








