

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
Qt::Vertical (the default) or Qt::Horizontal.
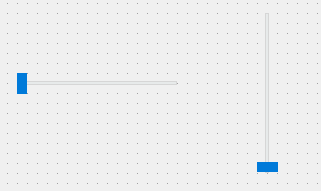
如下所示这两种滑动条:

[2]信号
QSlider常用的信号有以下这几个信号:
移动滑动条时发出的信号:
void sliderMoved(int value)
其传递的参数为当前滑动条所对应的数值
点击滑动条时所发出的信号:
void sliderPressed()
释放时所发出的信号:
void sliderReleased()
数值改变时所发出的信号:
void valueChanged(int value)
以valueChanged信号为例:
信号与槽函数绑定
connect(ui->horizontalSlider,SIGNAL(valueChanged(int)),this,SLOT(ValueChanged(int)));
槽函数的具体实现
void Widget::ValueChanged(int val)
{
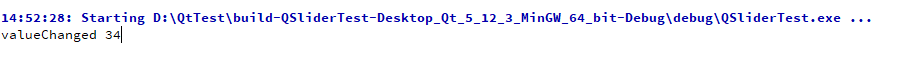
qDebug() << "valueChanged" << val;
}
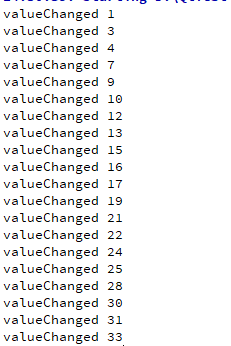
拖动滑块时的现象:

关闭滑块跟踪后的现象:

可以很明显的看到,正如上面所说,关闭滑块跟踪后,只有在释放滑块时才发出valueChanged信号。
[3]实现滑块移动到鼠标点击位置
前面有说到在用鼠标点击滑块的特定位置时,鼠标并不会移动到用户所点击位置,而是按照设定的PageStep向前或向后移动。在实际的应用中,我们希望实现的是"用户点哪就移动到哪儿",如果想实现这一点,需要重写mousePressEvent方法来实现。
新建类MySlider,继承QSlider
文件----新建文件或项目----c+±—c++ Class—choose

取Class Name为MySlider,继承自QSlider,包含QObject

点击下一步完成创建,并修改"myslider.h"如下:
#ifndef MYSLIDER_H
#define MYSLIDER_H
#include <QObject>
#include <QSlider>
class MySlider : public QSlider
{
public:
MySlider(QWidget *parent = nullptr);
~MySlider();
};
#endif // MYSLIDER_H
修改"myslider.cpp"如下:
#include "myslider.h"
MySlider::MySlider(QWidget *parent):QSlider (parent)
{
}
MySlider::~MySlider()
{
}
重写mousePressEvent方法:
在MySlider.h添加以下代码,声明要重写mousePressEvent方法**😗*
void mousePressEvent(QMouseEvent *ev);
在MySlider.cpp编写具体实现方法:
void MySlider::mousePressEvent(QMouseEvent *ev)
{
//获取当前点击位置,得到的这个鼠标坐标是相对于当前QSlider的坐标
int currentX = ev->pos().x();
//获取当前点击的位置占整个Slider的百分比
double per = currentX *1.0 /this->width();
//利用算得的百分比得到具体数字
int value = per*(this->maximum() - this->minimum()) + this->minimum();
qDebug() << value;
//设定滑动条位置
this->setValue(value);
//滑动条移动事件等事件也用到了mousePressEvent,加这句话是为了不对其产生影响,是的Slider能正常相应其他鼠标事件
QSlider::mousePressEvent(ev);
}
将控件提升为MySlider:
打开ui设计器,右键当前QSlider对象,提升为,提升的类名称写MySlider,添加,选中刚刚添加的类,提升。


经过以上操作就实现了点击鼠标移动到点击位置,最后贴上MySlider的完整源码:
MySlider.h
#ifndef MYSLIDER_H
#define MYSLIDER_H
#include <QObject>
#include <QSlider>
class MySlider : public QSlider
{
public:


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
..(img-3bRfYJoQ-1715682373020)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








