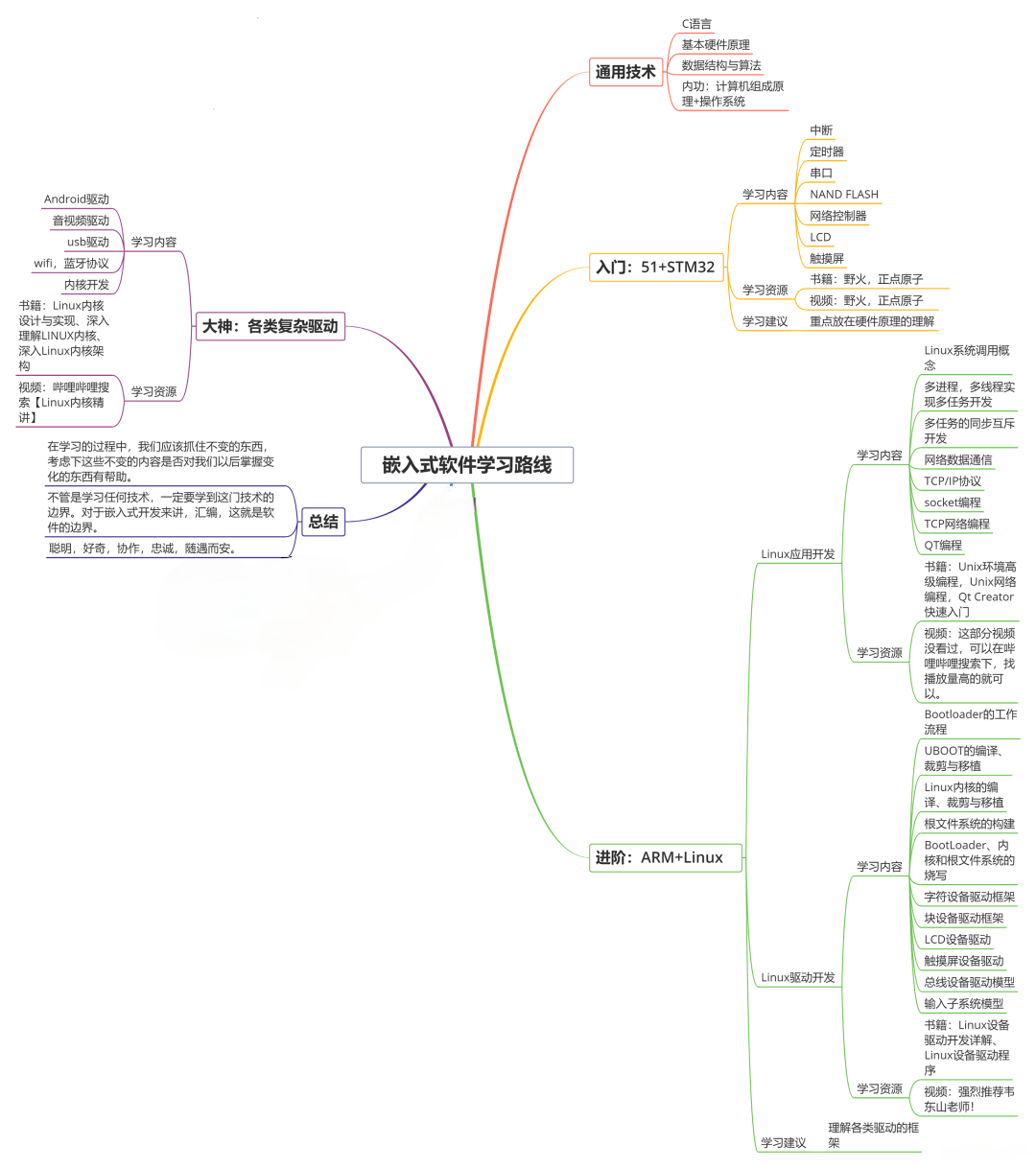
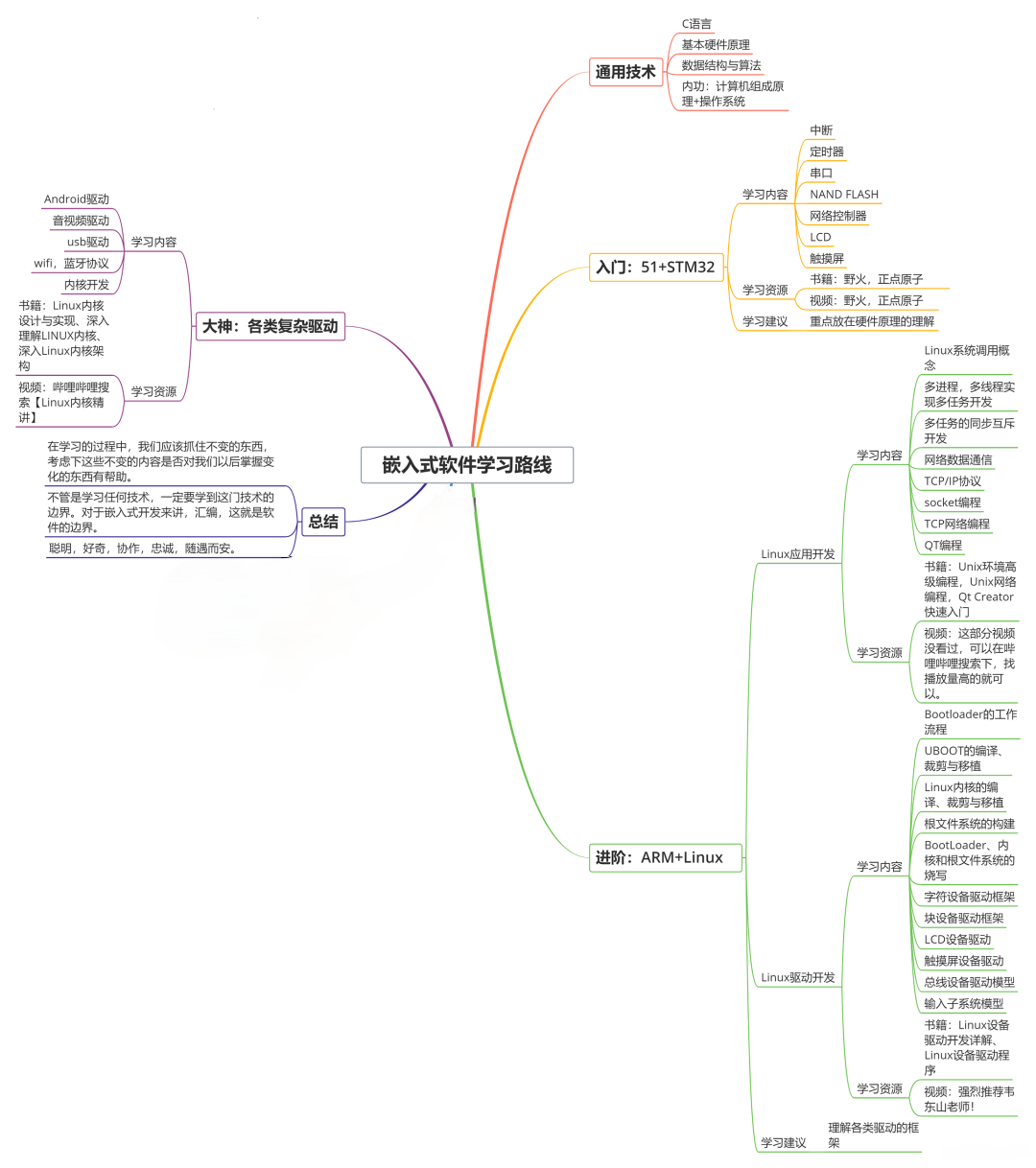
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
这个时候就反过来 记录的位置除以图片大小乘以当前窗口大小 = 当前窗口大小需要显示的位置
三、绘制图画 QGraphicsView透明窗口、QGraphicsScene画布添加图画
定义属性
m_graphicsView = new QGraphicsView(this);
m_graphicsView->setStyleSheet("padding:0px;border:0px");
m_graphicsView->setStyleSheet("background:transparent;border:0px");
m_graphicsView->setAttribute(Qt::WA_TransparentForMouseEvents);
m_graphicsView->setGeometry(2, 40, width(), height());
m_graphicsView->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
m_graphicsView->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
m_graphicsView->show();
m_scene = new QGraphicsScene();
m_scene->setSceneRect(2, 40, width(), height());
m_graphicsView->setScene(m_scene);
窗口大小变化是也要跟着变化
//同步将画布大小变化
m_graphicsView->setGeometry(2, 40, width(), height());
m_scene->setSceneRect(2, 40, width(), height());
m_graphicsView->setScene(m_scene);
绘画 添加一横
m_scene->addLine(m_pStart.x(), m_pStart.y(), pt.x(), pt.y(), m_pen);
四、代码实践
头文件
#ifndef WIDGET\_H
#define WIDGET\_H
#include <QWidget>
#include <QGraphicsView>
#include <QGraphicsScene>
#include <vector>
#include <QMutex>
namespace Ui {
class Widget;
}
struct Position
{
int x;
int y;
};
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget \*parent = 0);
~Widget();
void updateImage( const QImage &image);
void clearAllPaint();
int QColorToInt(const QColor &color);
void setWhiteboardId(const std::string &boardId);
protected:
void mousePressEvent(QMouseEvent \*event);
void mouseMoveEvent(QMouseEvent \*event);
void mouseReleaseEvent(QMouseEvent \*event);
virtual void paintEvent(QPaintEvent \*event);
void resizeEvent(QResizeEvent \*event);
private slots:
void on\_startMark\_clicked();
void on\_clearMark\_clicked();
void on\_endMark\_clicked();
private:
void repaint();
Ui::Widget \*ui;
QImage m_image;
QGraphicsView \*m_graphicsView = NULL;
QGraphicsScene \*m_scene = NULL;
qreal m_scale = 1;
std::vector<QGraphicsLineItem \*> m_vcItem;
QPen m_pen;
QPoint m_pStart;
bool m_bValild = false;
bool m_bIsMark = false;
bool m_bRepaint = false;
QMutex m_Sizemutex;
std::string m_strConfId;
std::string m_strUsrId;
std::vector<Position> m_lstPoint;
std::vector<std::vector<Position>> m_markAllData;
};
#endif // WIDGET\_H
#include "widget.h"
#include "ui\_widget.h"
#include <QRect>
#include <QPainter>
#include <QGraphicsView>
#include <QGraphicsScene>
#include <QRectF>
#include <QGraphicsItem>
#include <QPen>
#include <QDebug>
#include <QResizeEvent>
Widget::Widget(QWidget \*parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//利用 QGraphicsView 试图结合 QGraphicsScene 画布在图片上方叠加一层实现图画
m_graphicsView = new QGraphicsView(this);
m_graphicsView->setStyleSheet("padding:0px;border:0px");
m_graphicsView->setStyleSheet("background:transparent;border:0px");
m_graphicsView->setAttribute(Qt::WA_TransparentForMouseEvents);
m_graphicsView->setGeometry(2, 40, width(), height());
m_graphicsView->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
m_graphicsView->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
m_graphicsView->show();
m_scene = new QGraphicsScene();
m_scene->setSceneRect(2, 40, width(), height());
m_graphicsView->setScene(m_scene);
m_pen.setStyle(Qt::SolidLine);
m_pen.setColor(Qt::red);
m_pen.setWidth(2);
m_image.load("1.png");
}
Widget::~Widget()
{
if (m_graphicsView)
{
delete m_graphicsView;
m_graphicsView = NULL;
}
if (m_scene)
{
delete m_scene;
m_scene = NULL;
}
delete ui;
}
//重绘事件 当窗口图片大小变化的时候我们的图画应该也要随着变化,保持与图片位置的不变性
void Widget::repaint()
{
int currentWidth = width();
int currentHeight = height();
if(currentWidth == 40 || currentHeight== 40)//做一下保护
return ;
//qDebug()<<currentWidth << " " << currentHeight;
//重绘
m_Sizemutex.lock();
if (m_scene)
m_scene->clear();
int lines = m_markAllData.size();
for(int i = 0; i < lines; i++)
{
//算法保持相对位置
//-2是是x轴留一部分不填充 -40是上面按钮的高度抽出来
int startX = ((float)m_markAllData[i][0].x)/m_image.width()\*(currentWidth - 2);
startX += 2;
int startY = ((float)m_markAllData[i][0].y)/m_image.height()\*(currentHeight - 40);
startY += 40;
qDebug() << "startX=" << startX << "startY" << startY << "currentWidth=" << currentWidth << "currentHeight" << currentHeight;
for (int j = 1; j < m_markAllData[i].size(); j++) {
int x = ((float)m_markAllData[i][j].x)/m_image.width()\*(currentWidth - 2);
int y = ((float)m_markAllData[i][j].y)/m_image.height()\*(currentHeight - 40);
x += 2;
y += 40;
m_scene->addLine(startX, startY, x, y, m_pen);
startX = x;
startY = y;
}
}
m_Sizemutex.unlock();
}
//窗口大小变化触发事件
void Widget::resizeEvent(QResizeEvent \*event)
{
//同步将画布大小变化
m_graphicsView->setGeometry(2, 40, width(), height());
m_scene->setSceneRect(2, 40, width(), height());
m_graphicsView->setScene(m_scene);
//并根据记录的位置重新图画保持与图片位置的一致性
repaint();
QWidget::resizeEvent(event);
}
//鼠标按下事件 表示图画开始
void Widget::mousePressEvent(QMouseEvent \*event)
{
if ((event->button() == Qt::LeftButton) && (m_bIsMark == true))
{
m_bValild = true;
Position curPoint;
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
。**
[外链图片转存中...(img-sQAnYqKm-1715682531973)]
[外链图片转存中...(img-M5kXaU8l-1715682531974)]
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 3005
3005

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








