

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
var fn4 = (a, b, …args) => {}
**箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种只包含一个表达式,省略掉了{ ... }和return。还有一种可以包含多条语句,这时候就不能省略{ ... }和return**
() => return ‘hello’
(a, b) => a + b
(a) => {
a = a + 1
return a
}
**如果返回一个对象,需要特别注意,如果是单表达式要**返回自定义对象**,不写括号会报错,因为和函数体的{ ... }有语法冲突。**
**注意,用小括号包含大括号则是对象的定义,而非函数主体**
x => {key: x} // 报错
x => ({key: x}) // 正确
箭头函数看上去是匿名函数的一种简写,但实际上,箭头函数和匿名函数有个明显的区别:**箭头函数内部的this是词法作用域,由上下文确定**。(词法作用域就是定义在词法阶段的作用域。换句话说,**词法作用域是由你在写代码时将变量和块作用域写在哪里来决定的**,因此当词法分析器处理代码时会保持作用域不变 。)
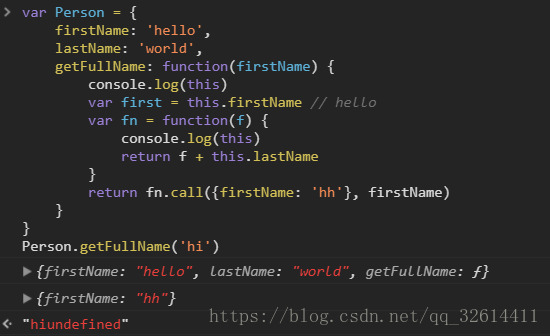
**非箭头函数**

**现在,箭头函数完全修复了this的指向,this总是指向词法作用域,也就是外层调用者Person**

**由于this在箭头函数中已经按照词法作用域绑定了,所以,用call()或者apply()调用箭头函数时,无法对this进行绑定,即传入的第一个参数被忽略**
>
> JavaScript中的每一个Function对象都有一个apply()方法和一个call()方法
>
>
> apply调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象调用B对象的方法。func.apply(thisArg, [argsArray])
> call调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.call(A, args1,args2);即A对象调用B对象的方法。func.call(thisArg, arg1, arg2, ...)
>
>
> 详见[《JavaScript中apply()和call()的区别和应用》](https://bbs.csdn.net/topics/618679757)
>
>
>

**非箭头函数,调用call()时打印的数据**

使用箭头函数之后,不再需要以前**hack**的写法,var that = this。但不能盲目的使用ES6箭头函数,请看下一节[《正确使用箭头函数——什么时候不该用ES6箭头函数》](https://bbs.csdn.net/topics/618679757)。
## 总结
1. 类似于匿名函数,在某些情况下使用,可减少代码量
2. 代码简洁,this提前定义
3. 代码太过简洁,导致不好阅读
4. this提前定义,导致无法使用js进行一些在ES5里面看起来非常正常的操作(若使用箭头函数,在监听点击事件的回调函数中,就无法获取到当前点击的元素咯,详见[《正确使用箭头函数——什么时候不该用ES6箭头函数》](https://bbs.csdn.net/topics/618679757))
5. 总的来说,箭头函数只是一种函数的简写,有其利弊,可用可不用,看大家心情,当然也得用的正确
>
> 与君共勉:再牛逼的梦想,也抵不住傻逼般的坚持!
>


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
续更新**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**






















 2428
2428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








