收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
一、环境搭建
1、安装Visual Studio Code
2、安装Node.js
3、安装Git
4、安装生产插件代码的工具:Yeoman和VSCode Extension generator
- 打开cmd命令行工具,执行以下命令安装Yeoman和VSCode Extension generator
npm install -g yo generator-code
二、创建工程
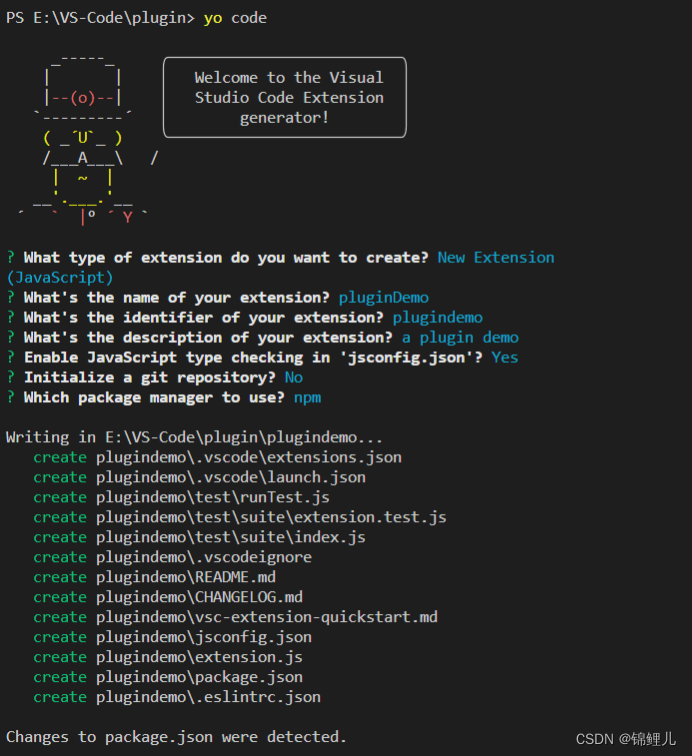
1、在cmd命令行中执行以下命令,自动生成一个工程的基本代码
yo code

2、选择项解释:
- 选择编写扩展的语言,我选择的是JavaScript
- 输入扩展名称
- 输入一个标志(我直接选择的默认)
- 输入对这个扩展的描述
- 在 jsconfig.json 中是否启用 javascript 类型检查
- 是否绑定git仓库
- 使用哪个包管理器(我选择的npm)
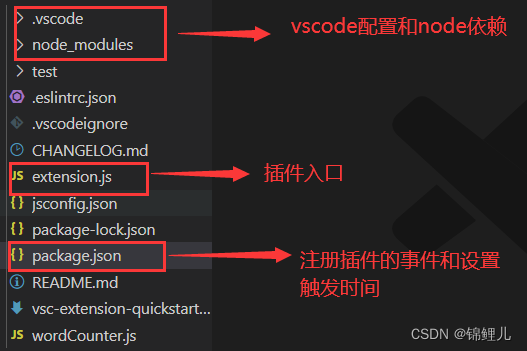
3、目录说明

4、结果展示
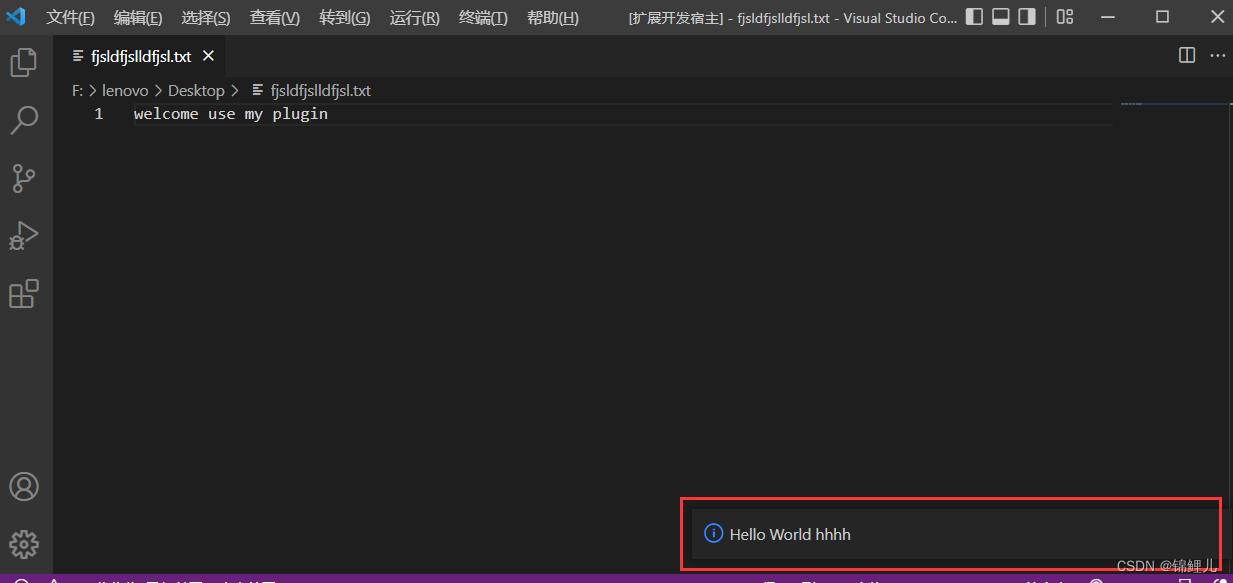
- 项目按F5或者vscode菜单栏:“运行–启动调试”,之后会开启一个新的工作区窗口
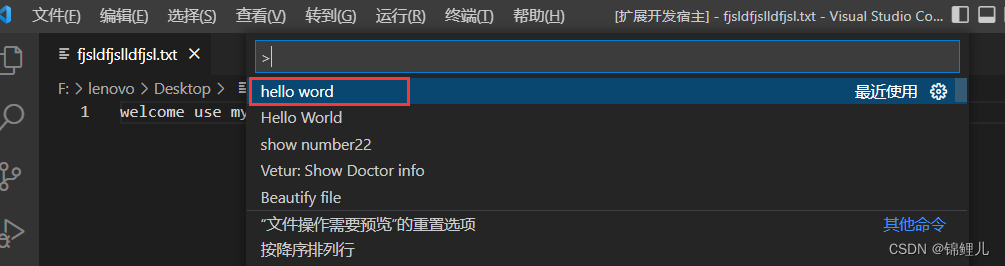
- 快捷键Ctrl+shift+p,输入hello word,就会弹出对应的内容


三、修改代码,做一个统计选择代码的字符数
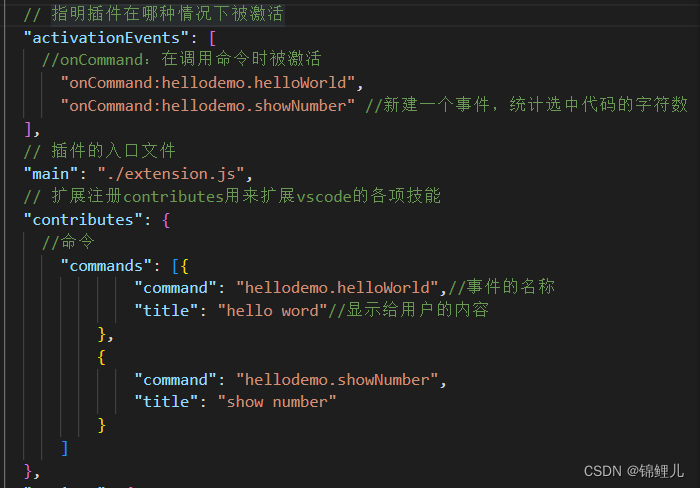
1、在package.json中添加相关代码

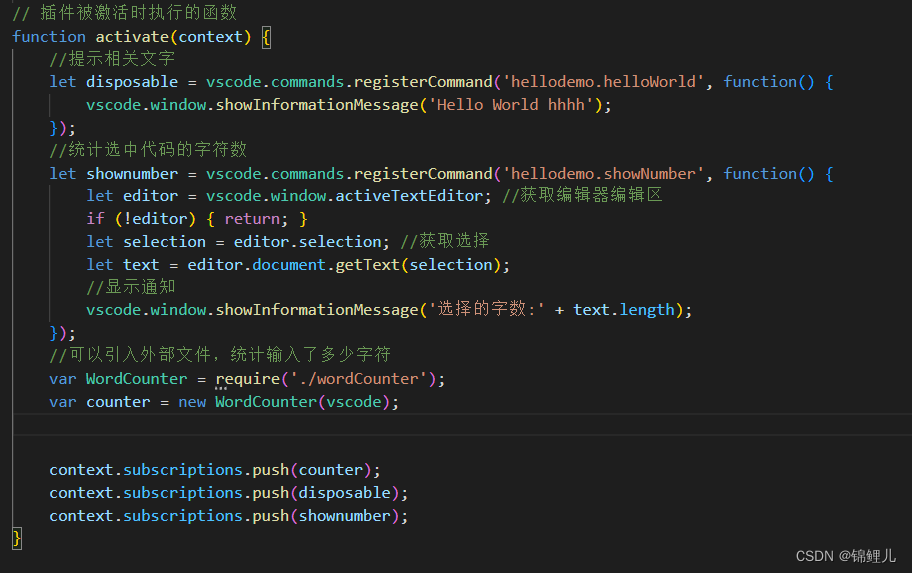
2、在extension.js文件中添加相关代码

3、外部文件wordCounter.js文件
class WordCounter {
constructor(\_vscode) {
//构造函数,传入vscode对象
this.vscode = _vscode;
this.init();
}
init() { //初始化
var vscode = this.vscode;
var StatusBarAlignment = vscode.StatusBarAlignment;
var window = this.vscode.window;
//statusBar,是需要手动释放的
this.statusBar = window.createStatusBarItem(StatusBarAlignment.Left);
//跟注册事件相配合的数组,事件的注册,也是需要释放的
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
*
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1557
1557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








