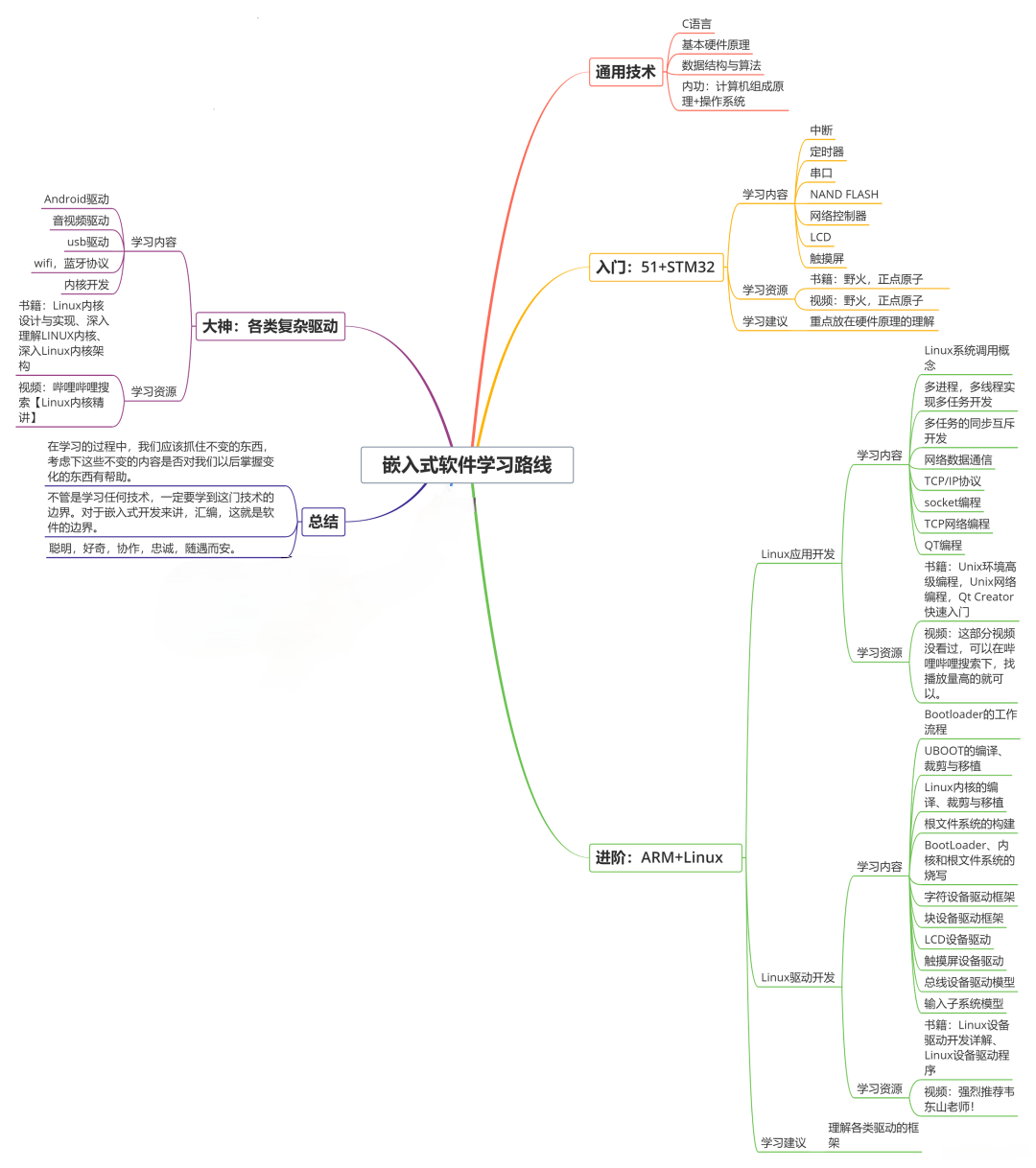
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
上期传送门:
👉初识 JavaScript(揭开javascript的神秘面纱)
👉javascript中的数据类型
👉javascript中的数据类型转换
👉javascript 基础案例(循环)
👉面试官最爱考的 javascript 预解析,你搞明白了吗?
👉“撩过”c++的对象,“拿捏”了python的对象,你还怕拿不下javascript的对象吗?
👉javascript 内置对象Math总结及其案例
👉 javascript 内置对象Date总结及案例
👉解锁前端密码框常见功能做法
👉前端实现动态生成表格,是蒸的C
目录
💥前言
我们常常会看到百度文库或者其他网站的文字无法复制,你想知道这种做法是如何实现的吗?其实很简单,今天阿牛带你们来揭开他的神秘面纱,让广大的程序员的F12大法都失效了,真的是太狠了!
💞普通版-让别人无法复制你的网站文字
💘原理分析
对于普通人来说,他们复制网页内容无非就是选中一段文字,然后鼠标右键打开菜单进行鼠标点击复制,所以我们针对这种方法的措施就是禁用鼠标右键菜单。
// 1.禁用右键菜单
document.addEventListener('contextmenu',function(e){
e.preventDefault(); // 阻止默认事件
});
上面步骤完成之后,我们再来考虑另为一种情况,有些键盘党可能会直接选中文字然后进行CRL + C 复制,这时我们只禁用鼠标右键菜单就不行了,因此我们还需要禁止鼠标选中。
// 2.禁止鼠标选中
document.addEventListener('selectstart',function(e){
e.preventDefault();
});
💘示例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
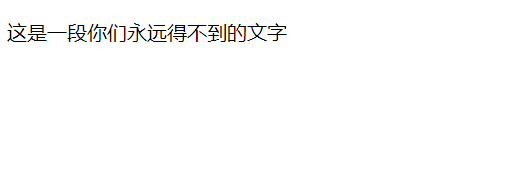
<p>这是一段你们永远得不到的文字</p>
<script>
// 1.禁用右键菜单
document.addEventListener('contextmenu',function(e){
e.preventDefault(); // 阻止默认事件
});
// 2.禁止鼠标选中
document.addEventListener('selectstart',function(e){
e.preventDefault();
});
</script>
</body>
</html>
其中addEventListener是注册事件的一种方式,function(e)中的e即event事件对象,contextmenu是右键菜单,e.preventDefault()方法阻止默认事件,即这里的阻止右键菜单,下面的禁止鼠标选中同理。
💘结果

浏览器界面的这段文字你无法选中,无法打开鼠标右键菜单,普通人已经寄了~~~
💞毁灭版-禁用F12(针对程序员)
💘原理分析
上面的四行代码拦住了普通人,但对我们的程序员无所不能的程序员是没有作用的,他们可以打开F12在源码中复制,因此还需要在上述基础上再加四行代码,这四行代码负责禁用F12。
// 3.禁止键盘F12键
document.addEventListener('keydown',function(e){
if(e.key == 'F12'){
e.preventDefault(); // 如果按下键F12,阻止事件
}
});
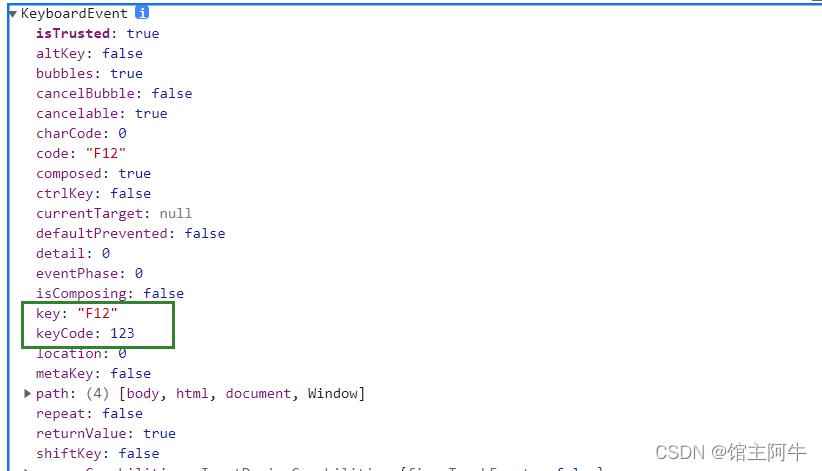
这里的keydown是键盘按下事件,e是事件对象,这里是键盘按下事件的对象,我们可以输出一下e看看keydown事件会产生那些属性

这里我们常用keyCode和key, keyCode是按下的键的字母对应的ascll码值,我们可以看到,浏览器给功能键F12给了123,而123在ascll表中对应‘{’。所以我们这里就用key属性判断,直观一点。
💘示例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这是一段你们永远得不到的文字</p>
<script>
// 1.禁用右键菜单
document.addEventListener('contextmenu',function(e){
e.preventDefault(); // 阻止默认事件
});
// 2.禁止鼠标选中
document.addEventListener('selectstart',function(e){
e.preventDefault();
});
// 3.禁止键盘F12键
document.addEventListener('keydown',function(e){
if(e.key == 'F12'){
e.preventDefault(); // 如果按下键F12,阻止事件
}
});
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
*[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








