

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
// 定义全局分享
// 1.发送给朋友
onShareAppMessage(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
}
},
//2.分享到朋友圈
onShareTimeline(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
}
},
}
### 引入并全局注册该文件
2.在**项目的 main.js 文件中引入该 share.js 文件并使用 Vue.mixin() 方法将之全局混入**:
// 导入并挂载全局的分享方法
import share from ‘@/common/share.js’
Vue.mixin(share)
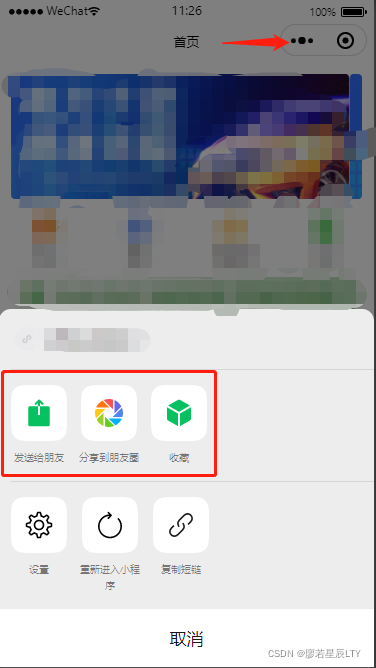
下面来看一下全局的分享效果:

### 自定义页面分享内容
3.如果在特定**页面需要自定义分享内容**,也仍旧可以使用页面的 **onShareAppMessage()** 和 **onShareTimeline()** 方法自定义分享的内容,**全局的分享会被页面定义的分享内容覆盖**。示例如下:
onLoad() {},
// 自定义此页面的转发给好友(已经有全局的分享方法,此处会覆盖全局)
onShareAppMessage(res) {
return {
title: '页面分享的标题',
path: '/pages/my/my',
imageUrl: '/static/imgs/mylogo.png'
}
},
// 自定义页面的分享到朋友圈
onShareTimeline(res) {
return {
title: '页面分享的标题',
path: '/pages/my/my',
imageUrl: '/static/imgs/mylogo.png'
}
},
注:**onShareAppMessage() 和 onShareTimeline() 方法是和 onLoad , methods 等方法同级**的。
### 实现自定义分享按钮样式的效果
效果展示:

解析:以上两种风格都是比较常见的微信小程序分享按钮自定义样式,然而实际我们并非是对 <button></button> 按钮进行这样的自定义样式,而是将这样的样式做到 <view></view> 上或者直接是一个 image 图片,而要实现点击它触发分享,我们只需要在它的上面盖一个 <button id="shareBtn" open-type="share" ></button> 按钮,这个按钮当然就是用来触发我们的分享功能的,而我们只需要让它的透明度为完全透明就好了,这样一搭配起来,我们效果上就好像实现了对分享按钮的自定义一般。示例代码如下:
1.HTML 代码如下


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**






















 2406
2406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








