

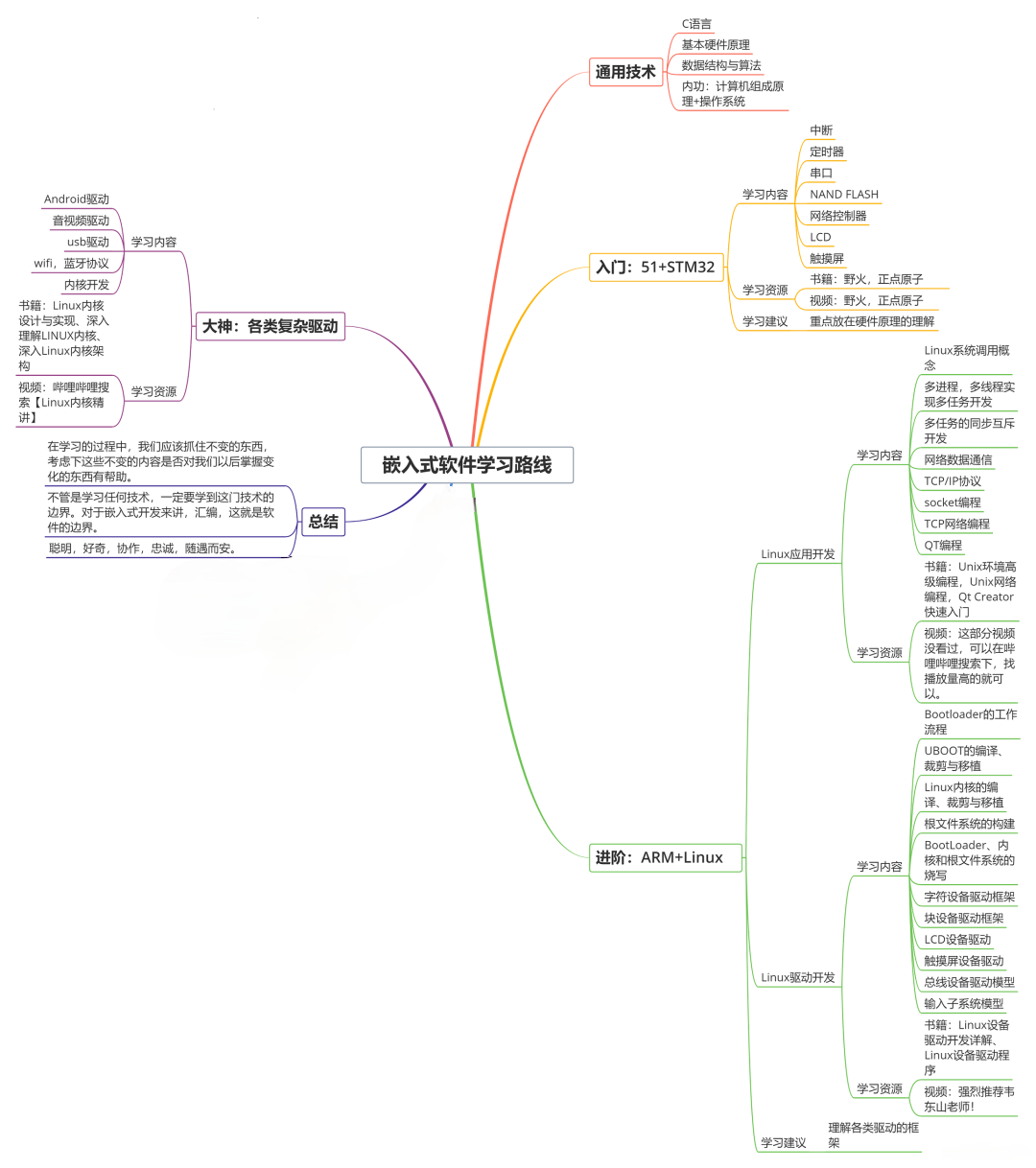
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
myDate.getFullYear(); //获取完整的年份(4位,1970-???)
myDate.getMonth(); //获取当前月份(0-11,0代表1月) // 所以获取当前月份是myDate.getMonth()+1;
myDate.getDate(); //获取当前日(1-31)
myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
myDate.getHours(); //获取当前小时数(0-23)
myDate.getMinutes(); //获取当前分钟数(0-59)
myDate.getSeconds(); //获取当前秒数(0-59)
myDate.getMilliseconds(); //获取当前毫秒数(0-999)
myDate.toLocaleDateString(); //获取当前日期
var mytime=myDate.toLocaleTimeString(); //获取当前时间
myDate.toLocaleString( ); //获取日期与时间
#### JS获取当前时间戳的方法-JavaScript 获取当前毫秒时间戳有以下三种方法:
var timestamp =Date.parse(new Date()); 结果:1280977330000 //不推荐; 毫秒改成了000显示
var timestamp =(new Date()).valueOf(); 结果:1280977330748 //推荐;
var timestamp=new Date().getTime(); 结果:1280977330748 //推荐;
`注:js中单独调用new Date(); 显示这种格式 Mar 31 10:10:43 UTC+0800 2012;但是用new Date() 参与计算会自动转换为从1970.1.1开始的毫秒数`
#### 将字符串形式的日期转换成日期对象
var strTime=“2011-04-16”; //字符串日期格式
var date= new Date(Date.parse(strTime.replace(/-/g, “/”))); //转换成Data();
new Date() ; //参数可以为整数; 也可以为字符串; 但格式必须正确
new Date(2009,1,1); //正确
new Date("2009/1/1"); //正确
new Date("2009-1-1"); //错误
new Date( year, month, date, hrs, min, sec) 按给定的参数创建一日期对象
**参数说明:**
year的值为:需设定的年份-1900。例如需设定的年份是1997则year的值应为97,即1997-1900的结果。所以Date中可设定 的年份最小为1900;
month的值域为0~11,0代表1月,11表代表12月;
date的值域在1~31之间;
hrs的值域在0~23之间。从午夜到次日凌晨1点间hrs=0,从中午到下午1点间hrs=12;
min和sec的值域在0~59之间。
例 Date day=new Date(11,3,4);
//day中的时间为:04-Apr-11 12:00:00 AM
另外,还可以给出不正确的参数。
例 设定时间为1910年2月30日,它将被解释成3月2日。
Date day=new Date(10,1,30,10,12,34);
System.out.println("Day's date is:"+day);
//打印结果为:Day's date is:Web Mar 02 10:13:34 GMT+08:00 1910
--------------------------------------------------------------------------------------------------
#### 1.日期格式转为日期标准字符串:2015-03-19
var formatDate = function (date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ‘0’ + m : m;
var d = date.getDate();
d = d < 10 ? (‘0’ + d) : d;
return y + ‘-’ + m + ‘-’ + d;
};
#### 2.js方法返回值:2015-03-19 12:00:00
var formatDateTime = function (date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? (‘0’ + m) : m;
var d = date.getDate();
d = d < 10 ? (‘0’ + d) : d;
var h = date.getHours();
h=h < 10 ? (‘0’ + h) : h;
var minute = date.getMinutes();
minute = minute < 10 ? (‘0’ + minute) : minute;
var second=date.getSeconds();
second=second < 10 ? (‘0’ + second) : second;
return y + ‘-’ + m + ‘-’ + d+’ ‘+h+’:‘+minute+’:'+second;
};
调用:formatDate(Date()) formatDate(Date())
#### 3.时间戳转为日期格式
//时间戳转日期格式
var formatDateTime3 = function(time, format){
var t = new Date(time);
var tf = function(i){return (i < 10 ? ‘0’ : ‘’) + i};
return format.replace(/yyyy|MM|dd|HH|mm|ss/g, function(a){
switch(a){
case ‘yyyy’:
return tf(t.getFullYear());
break;
case ‘MM’:
return tf(t.getMonth() + 1);
break;
case ‘mm’:
return tf(t.getMinutes());
break;
case ‘dd’:
return tf(t.getDate());
break;
case ‘HH’:
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 5014
5014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








