收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
painter.setRenderHint(QPainter::Antialiasing); //使绘制时边缘平滑,qt反走样默认关闭
painter.setPen(Qt::NoPen);//画笔样式,这里无
if(ison){
painter.save();//保存当前画笔的状态,与下面的restore();成对出现
painter.setBrush(Qt::green);
QRectF greenRect=QRectF(0,0,widthSize,heightSize);
painter.drawRoundedRect(greenRect,0.5\*heightSize,0.5\*heightSize);
painter.restore();
painter.save();
painter.setBrush(Qt::white);
painter.drawEllipse(currentValue,0.05\*heightSize,0.9\*heightSize,0.9\*heightSize);
painter.restore();//恢复画笔
//save() 用于保存 QPainter 的状态,restore() 用于恢复 QPainter 的状态,save() 和 restore() 一般都是成对使用的,
//如果只调用了 save() 而不调用 restore(),那么保存就没有意义了,保存是为了能恢复被保存的状态而使用的。
}else{
//边框
painter.save();
QColor grayColor(199,199,199);//灰色
painter.setBrush(grayColor);//画笔颜色
QRectF roundRect=QRectF(0,0,widthSize,heightSize);
painter.drawRoundedRect(roundRect,0.5\*heightSize,0.5\*heightSize);
//绘制椭圆边框
painter.restore();
//背景
painter.save();
painter.setBrush(Qt::red);
QRectF redRect=QRectF(heightSize\*0.05,heightSize\*0.05,widthSize-heightSize\*0.1,heightSize\*0.9);
painter.drawRoundedRect(redRect,0.45\*heightSize,0.45\*heightSize);
//第1、2个参数制定矩形的左上角起点,第3个参数制定矩形的长度,第4个参数指定矩形的宽度
//最后两个参数决定角的圆度。它可以为0到99之间的任意值(99代表最圆)。
//绘制圆形矩形
painter.restore();
//按钮
painter.save();
painter.setBrush(Qt::white);
painter.drawEllipse(currentValue,0.05\*heightSize,0.9\*heightSize,0.9\*heightSize);
//第1,2个参数表示圆/椭圆距屏幕左上角的像素数。第3,4个参数表示圆/椭圆的宽度和高度,两者相同时为圆。
//绘制圆按钮
painter.restore();
}
}
鼠标点击进行绘制,按钮从左边滑到右边应该有一个运动状态。这就是定时器。
在窗体构造函数中进行信号绑定:
timer=new QTimer(this);
timer->setInterval(50);
connect(timer,SIGNAL(timeout()),this,SLOT(begainAnimation()));
//下面是绘制参数相关
if(ison){
currentValue=widthSize-0.95\*heightSize;
}else{
currentValue=0.05\*heightSize;
}
然后编写begainAnimation函数:
void MainWindow::begainAnimation(){
int i=0.05*heightSize;
int n=widthSize-0.95*heightSize;
if(ison){
currentValue+=1;
if(currentValue>n-i){
timer->stop();
}
}else{
currentValue-=1;
if(currentValue<i){
timer->stop();
}
}
update();
//每1ms调用一次updata。
}
---
>
> 绘制矩形:paint->drawRect(20,20,160,160);
> 第1、2个参数制定矩形的左上角起点,第3个参数制定矩形的长度,第4个参数指定矩形的宽度
>
>
>
>
> 绘制圆和椭圆:paint->drawEllipse(20,20,210,160);
> 第1,2个参数表示圆/椭圆距屏幕左上角的像素数。第3,4个参数表示圆/椭圆的宽度和高度,两者相同时为圆。
>
>
>
>


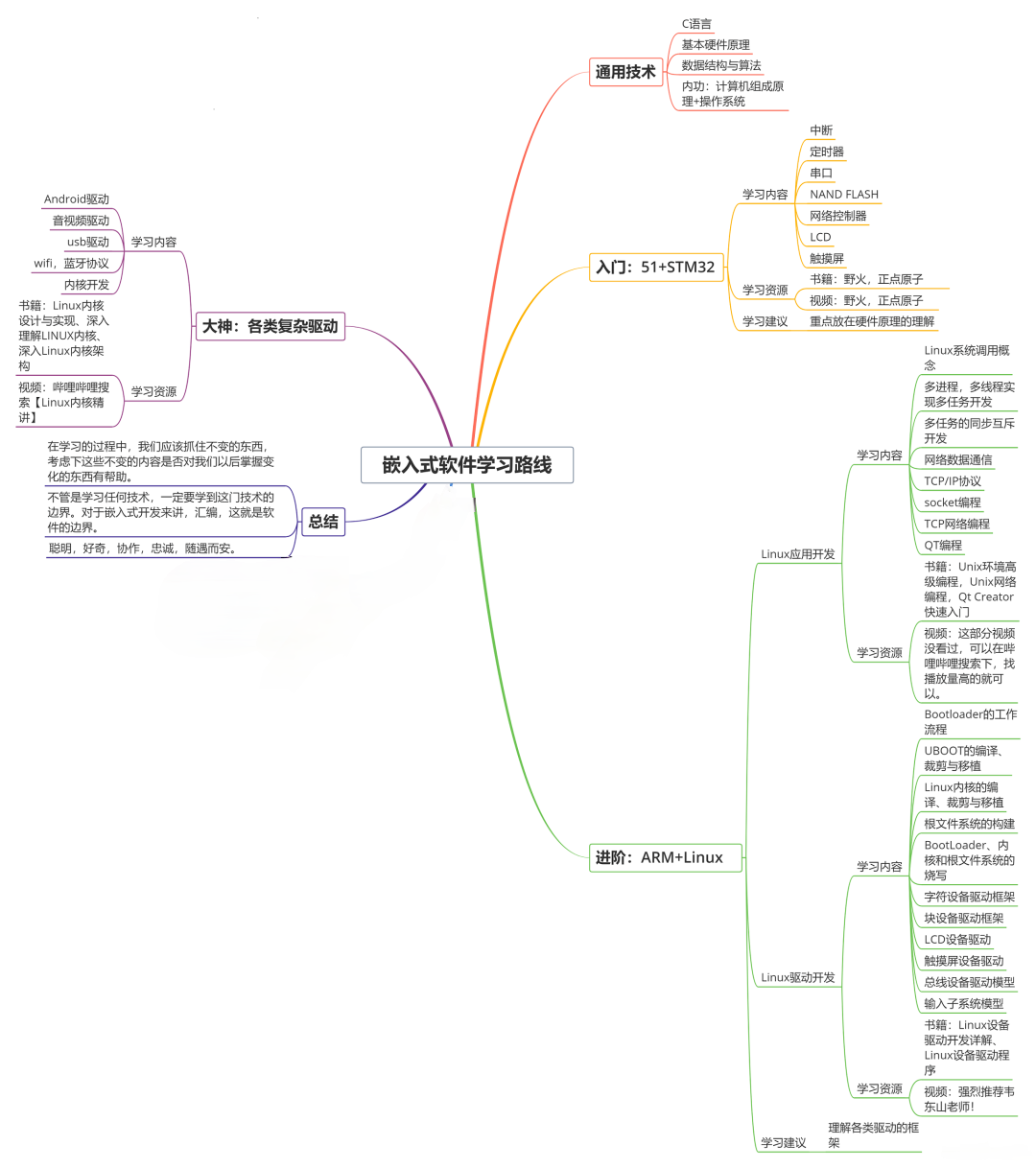
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








