后台登录

饭店管理员

菜品类目

excel批量导入

菜品管理

菜品批量导入与导出


订单管理

饭店收入统计和菜品库存预警

如上图,目前实现了如下功能。
小程序首页
1,扫码点餐
2,菜品浏览
3,餐厅电话
4,在线客服
5,排号等位
6,顶部轮播图
7,搜索功能

菜品分类显示

购物车编辑页

订单确认页(可以选择就餐人数)
这里新加了会员8折优惠的功能

支付系统(模拟支付,可接入微信支付)
学习版只提供模拟支付,这里的模拟是否使用用户的积分来支付。支付之前可以实时显示用户当前余额。

订单列表页(多种订单状态)

评论系统(评价列表)

个人中心页
1,可以注册用户
2,可以注册会员
3,可以查看我的订单
4,可以查看我的评价
5,可以查看我的排号
6,可以拨打饭店电话

用户注册

会员充值

排号等位系统
可以排大桌和小桌

过号后可以重新排号

排号订阅消息授权
我们每次排号时可以获取订阅消息,排到自己时可以收到微信消息

当管理员点击当前用户入座时

用户会收到如下消息


===========================================================================
-
1,安装jdk8或者jdk11
-
2,安装mysql8.0
-
3,安装IntelliJ IDEA 开发工具(java)
-
4,安装微信小程序开发者工具
-
5,注册小程序获取小程序appid
-
6,开通小程序云开发功能
jdk8和MySQL8的安装
jdk8和MySQL8的安装与使用,网上很多教程的,可以自己去网上随便找一个跟着安装即可
当然也可以参考我后面的笔记,往下翻就可以找到的

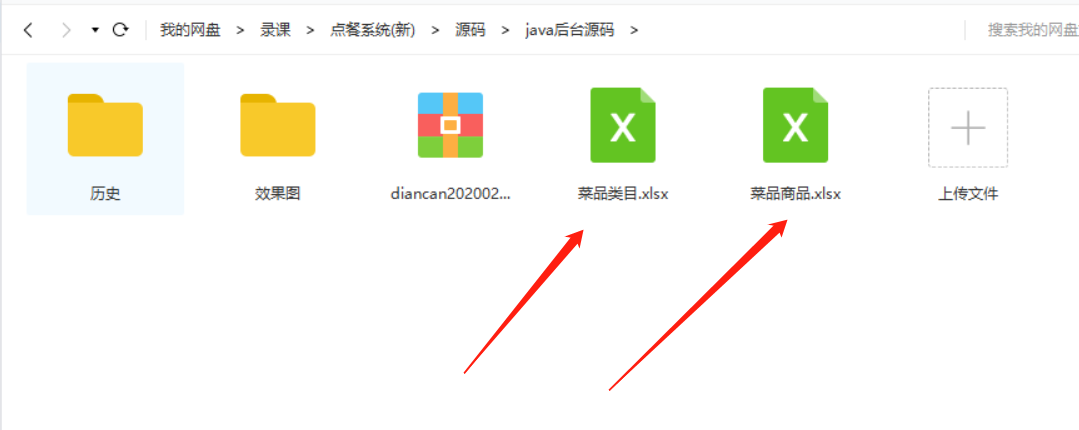
2-1,首先下载源码
这里先说明下,我的源码会不断的更新,带会员功能的是最新版的,建议大家使用带会员的。当然不带会员的源码也可以使用。

打开上图中的带会员功能源码

把上图所示的以diancan开头的源码下载到桌面并解压
-
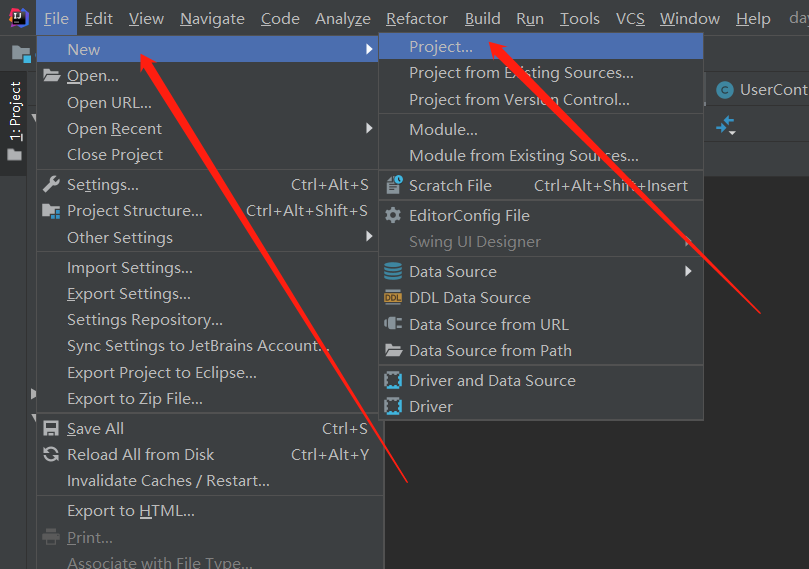
点击open导入上图的java源码,下面两种方式都可以


-
选择你解压后的源码

这里要说明下,我源码可能会更新,记得去网盘里下载最新的源码,解压后导入即可。
2-2,导入成功后如下图

2-3,git不用管
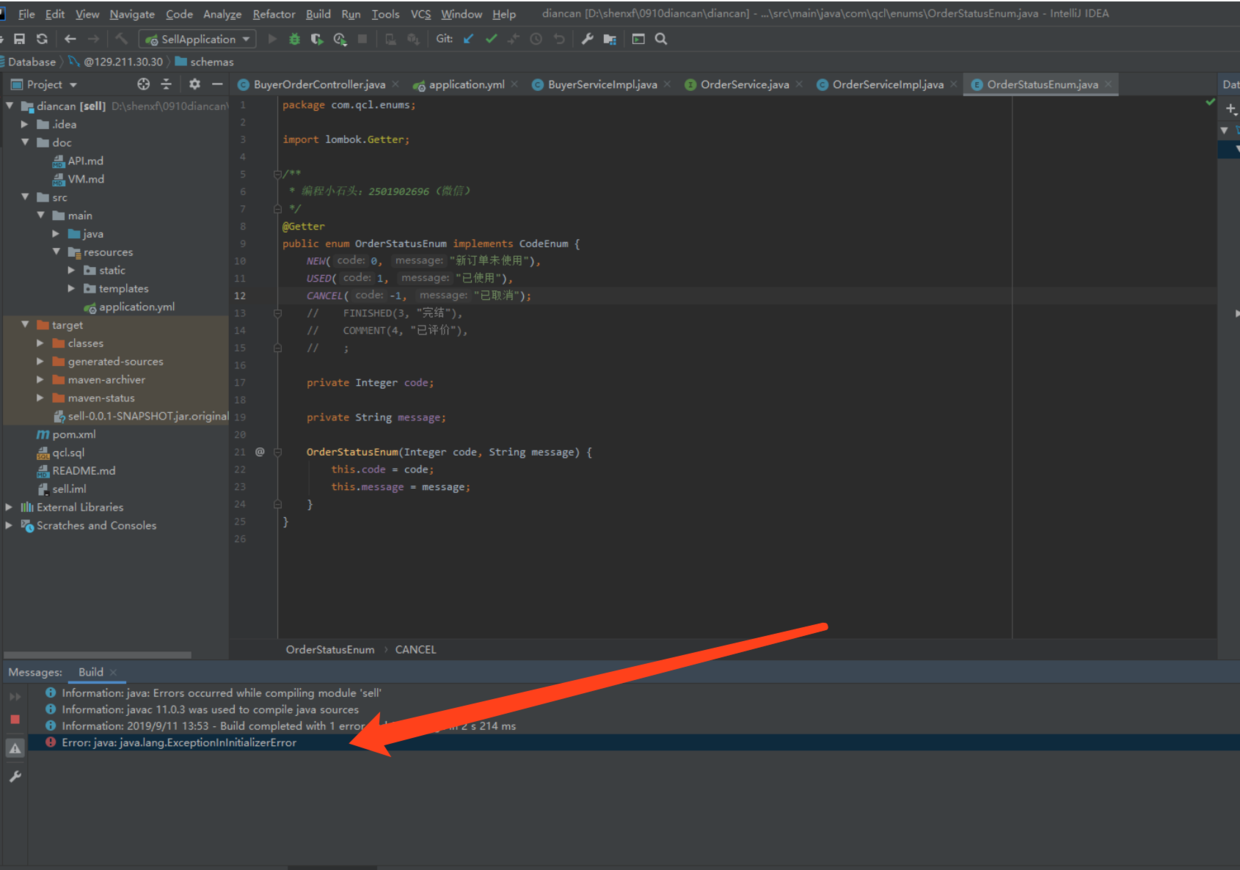
有的同学导入项目后会报下面这个错误,如果报的话,可以忽略不用管,当然没报肯定更好了。

2-4,项目启动报错解决方案
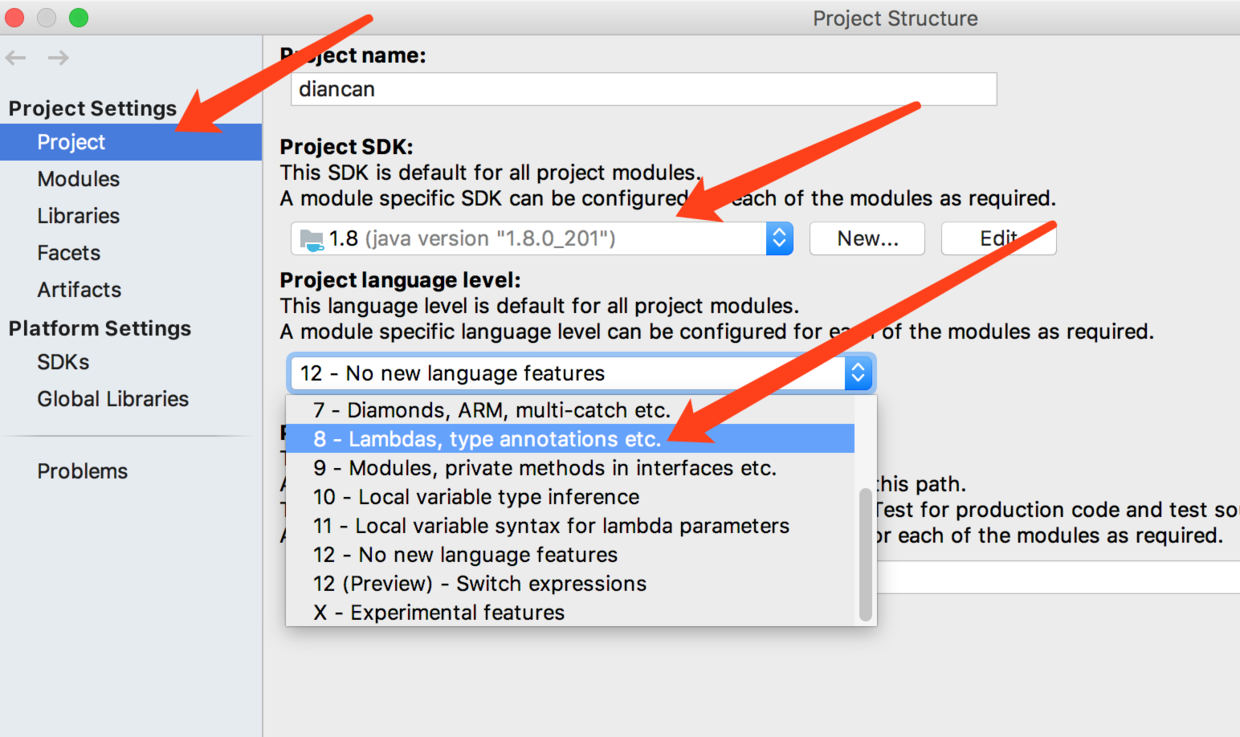
确认下项目是不是使用的jdk8,有时候不用jdk8有可能会报如下错误

解决方法如下图


我们这里要安装的是mysql8.0数据库。只要是8.0开头的,不管是8.0.11还是8.0.19都可以。
数据库的安装,我在点餐视频的第3章的2,3,4节里都有讲。

3-1,关联mysql可视化管理
接下来,我们就要关联mysql数据库了,方便后面的可视化管理

然后选择Mysql 如下图

3-2,链接数据库
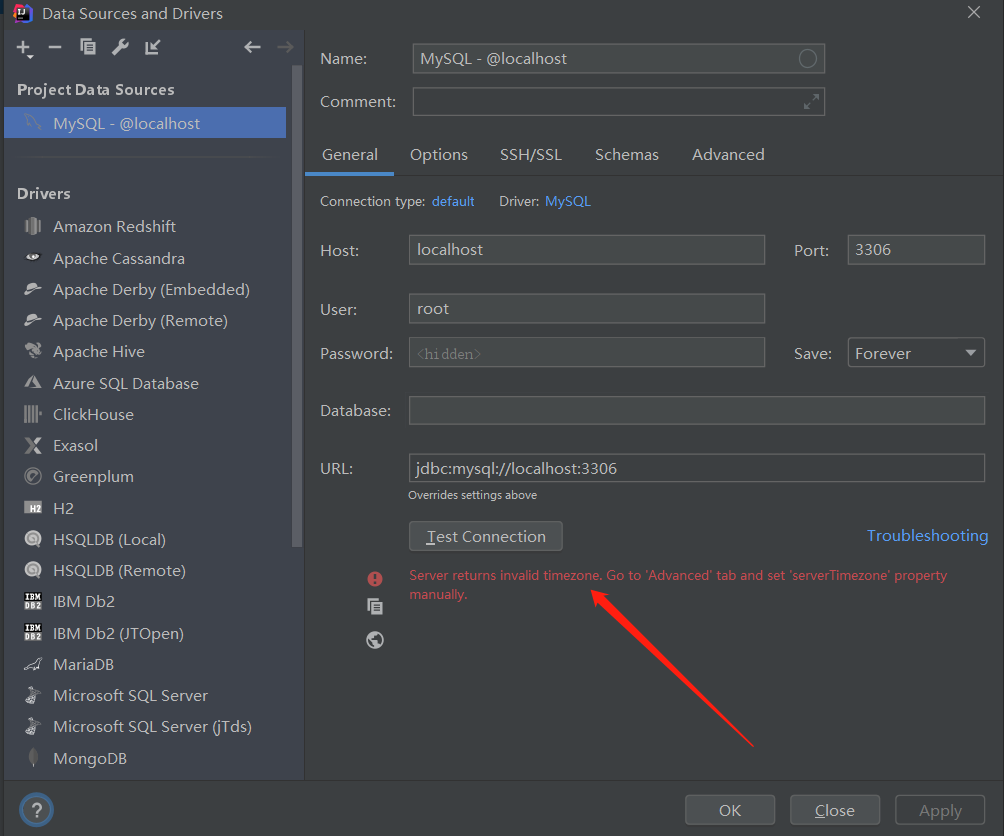
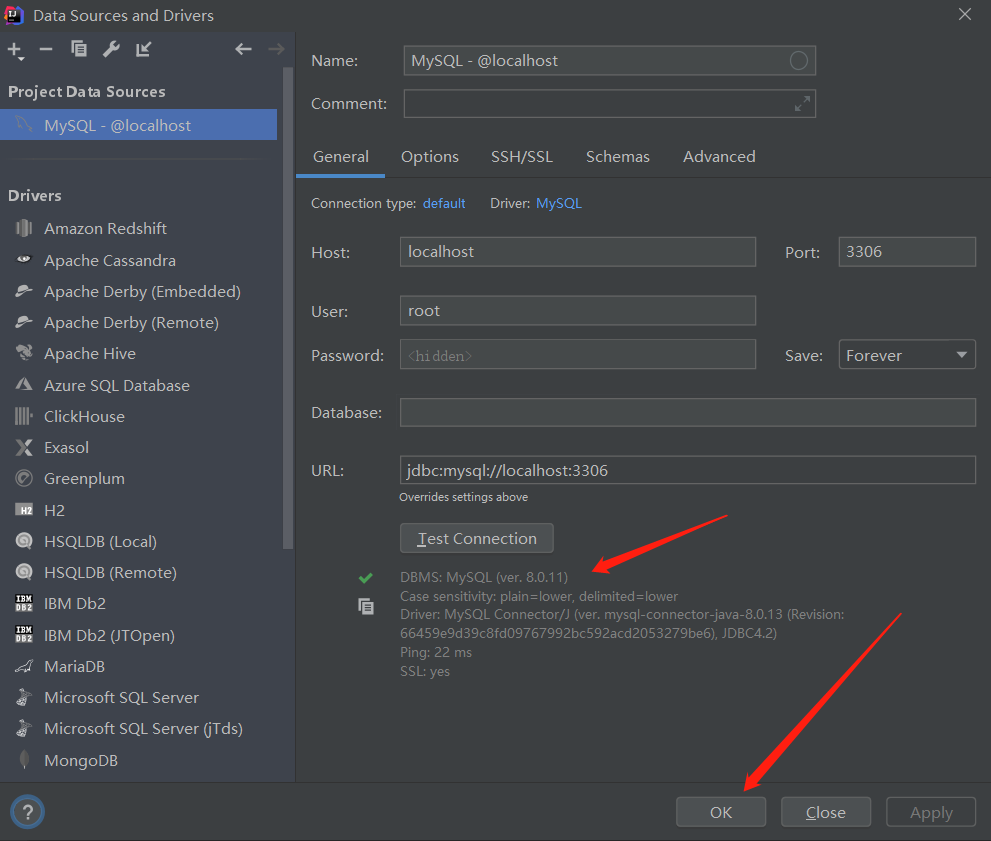
接下来就要进行数据库的配置了,这里如实的输入自己的数据库名和密码就行

这里要强调下,mysql数据库默认端口是3306,如果你有变过,记得把下面这里的端口号改为你最新的。一般不建议改变mysql的端口号的。

3-3,链接成功
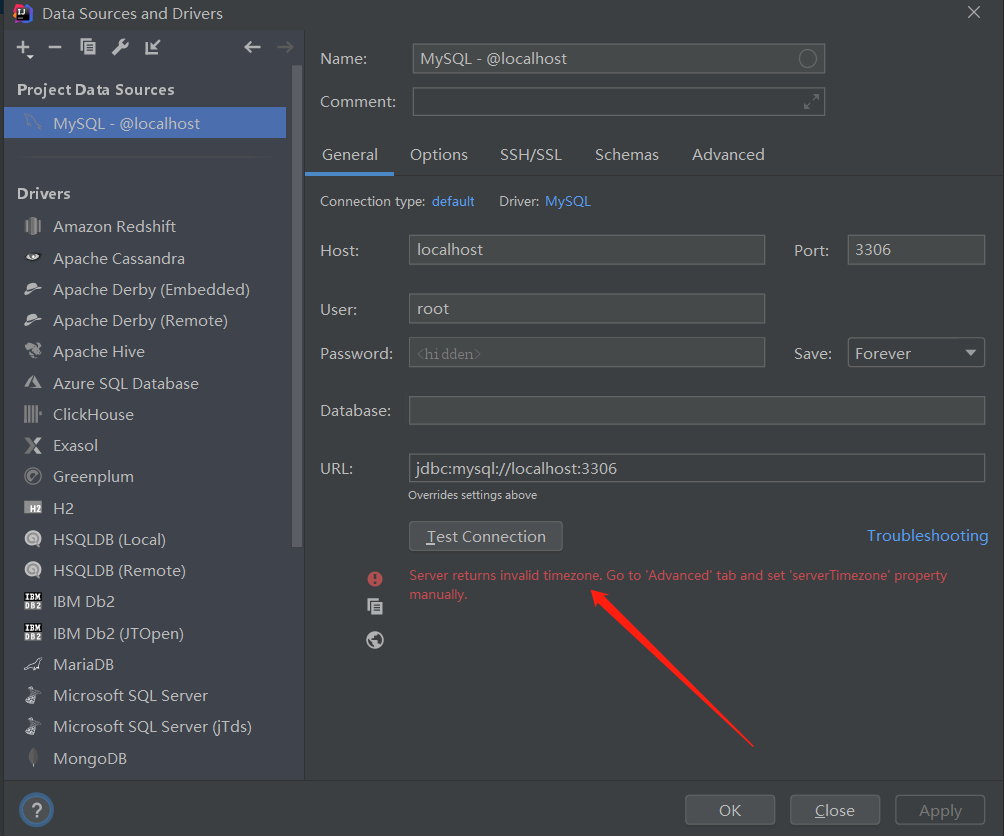
如果运气好的话,你点完Test Connection后会出现下面的绿色对勾。

链接成功后,不要忘记点ok

这就说明你关联成功了,但是好多同学会出现以下错误。
3-4,关联mysql常见错误
3-4-1,时区错误

时区错误,MySQL默认的时区是UTC时区,比北京时间晚8个小时。所以要修改mysql的时区。
解决:
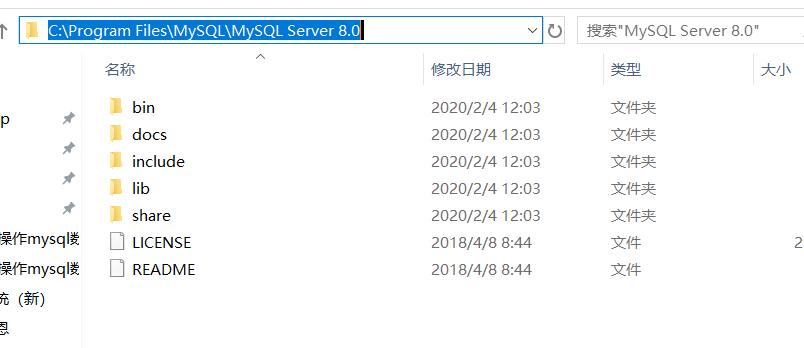
找到mysql安装目录并进入bin文件夹,我的是安装在c盘

然后输入cmd,回车

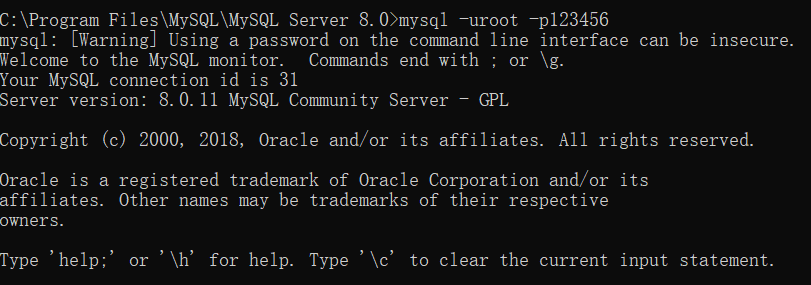
输入:mysql -uroot -p123456进入mysql命令模式

然后输入
set persist time_zone='+8:00';
再次连接成功

配置完后,点击下test,如果出现绿色对勾,即代表链接成功。然后点击ok
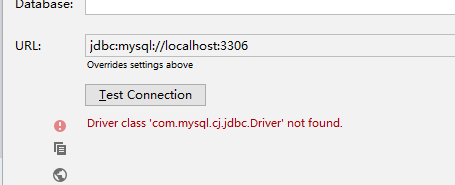
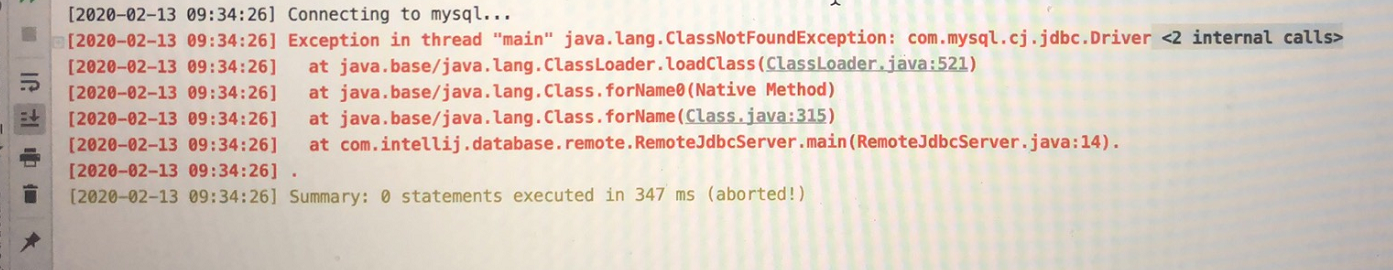
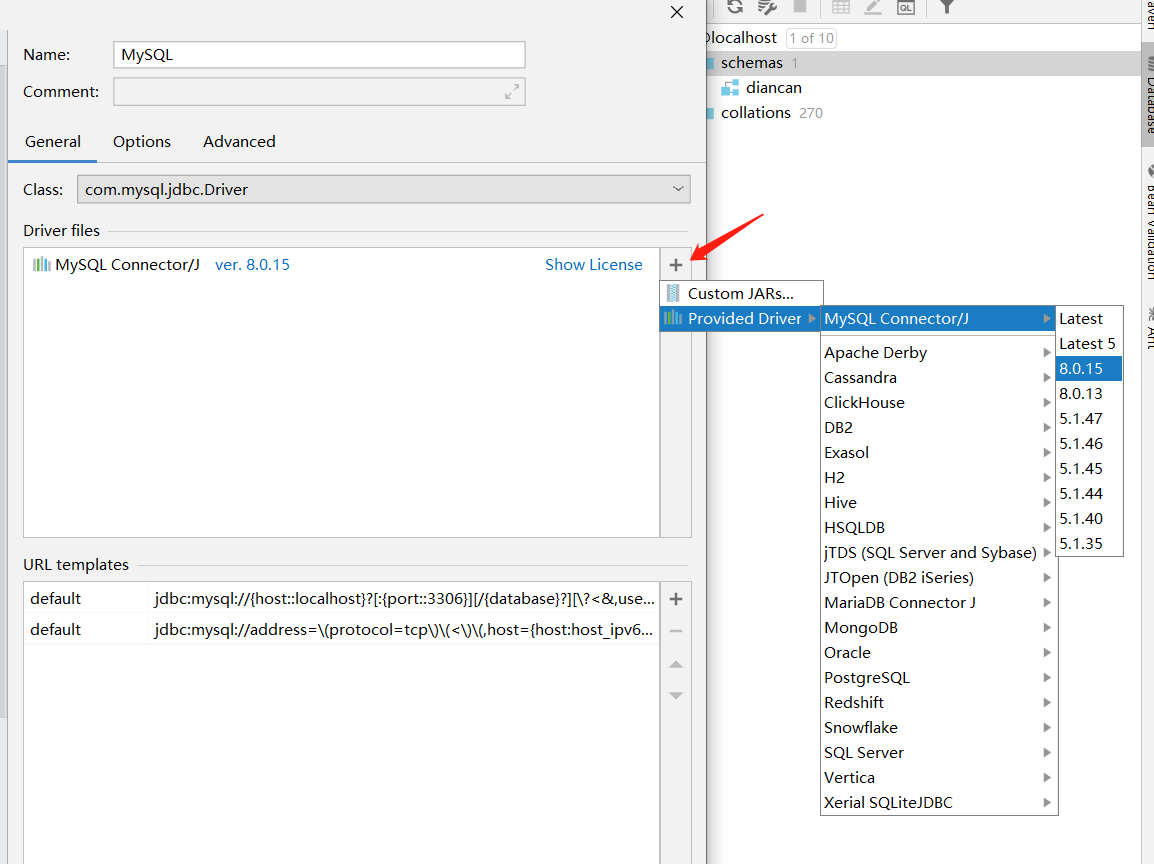
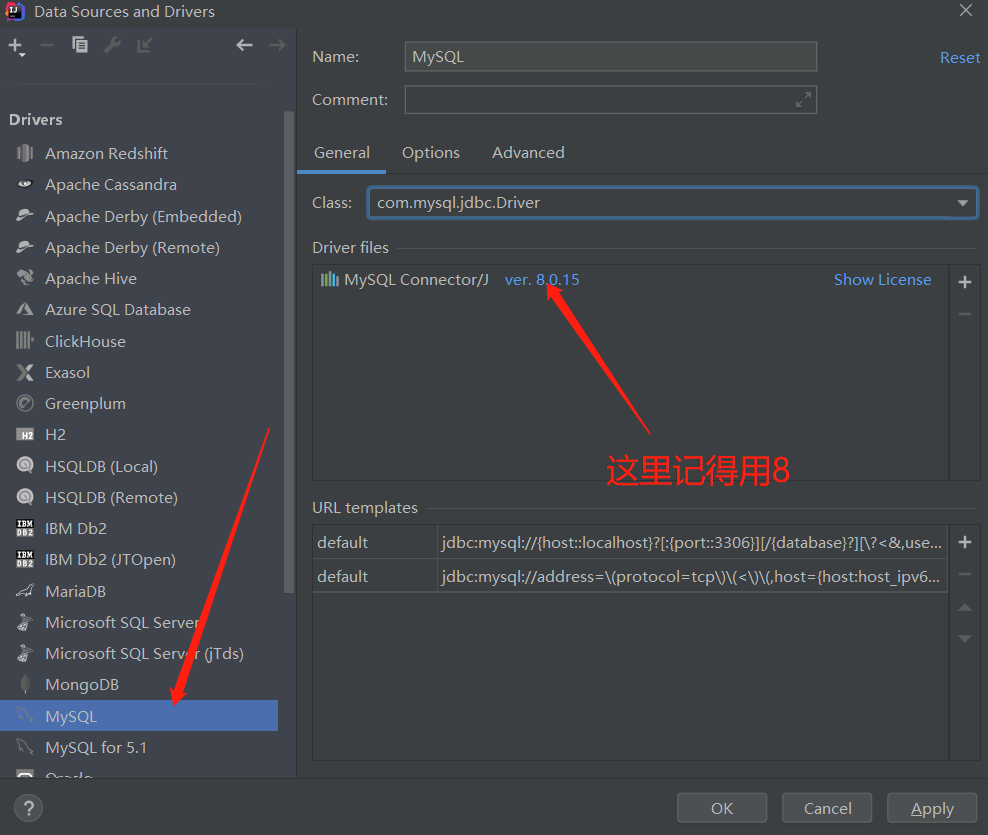
3-4-2,驱动错误



这是因为驱动没有安装的问题。
解决

问题出在了上图所示的地方。这个地方你如果有看我视频,肯定知道在哪里的。
我们下面就来说下怎么解决吧。

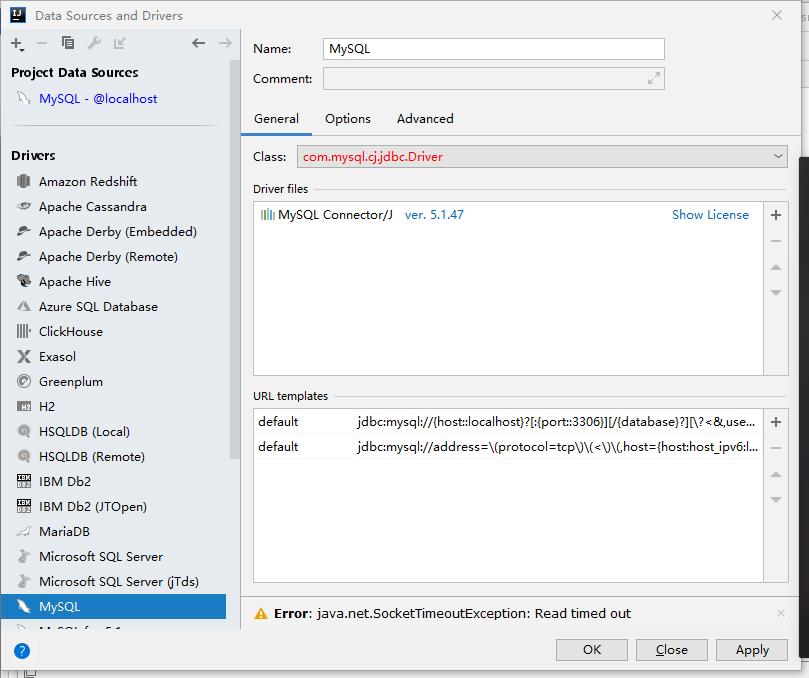
一定要注意,上图我使用的是com.mysql.jdbc.Driver这个数据库驱动。
然后下面的8.0.15的添加是先点加号,然后再如下图所示。

如果下面第3步箭头是灰色无法点击,说明你mysql数据库没有链接成功,去看下上面第三步里提到的视频。

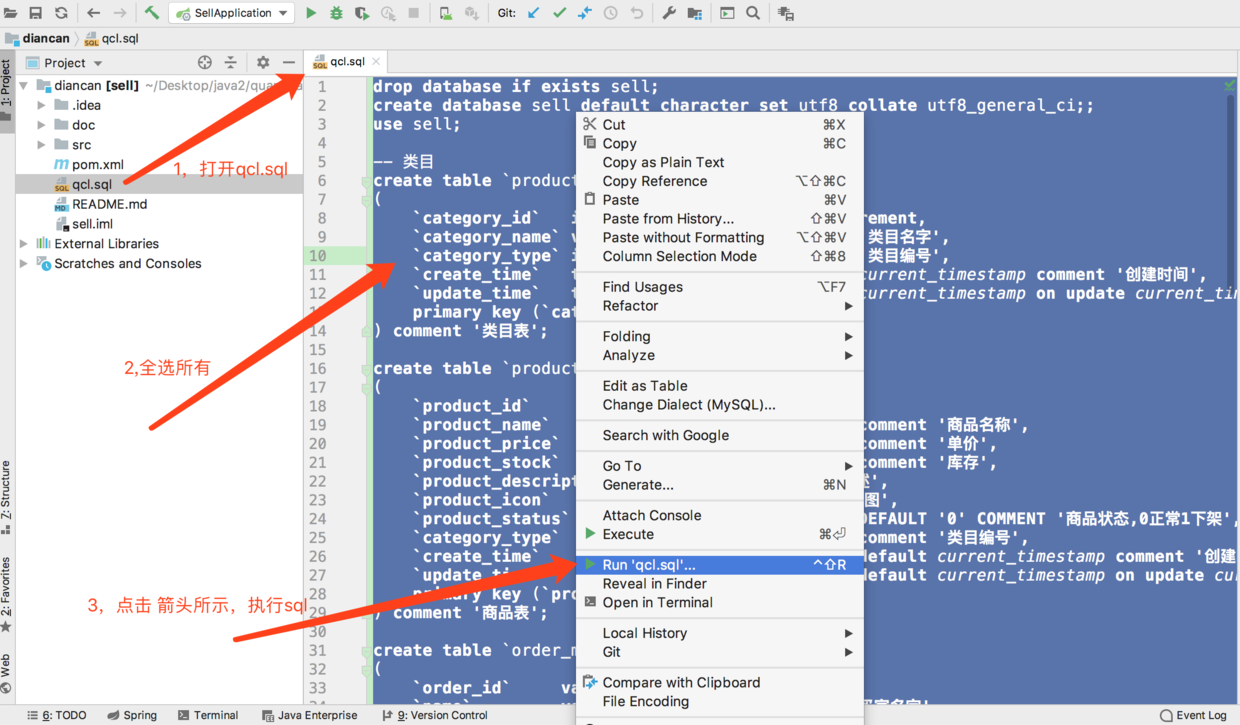
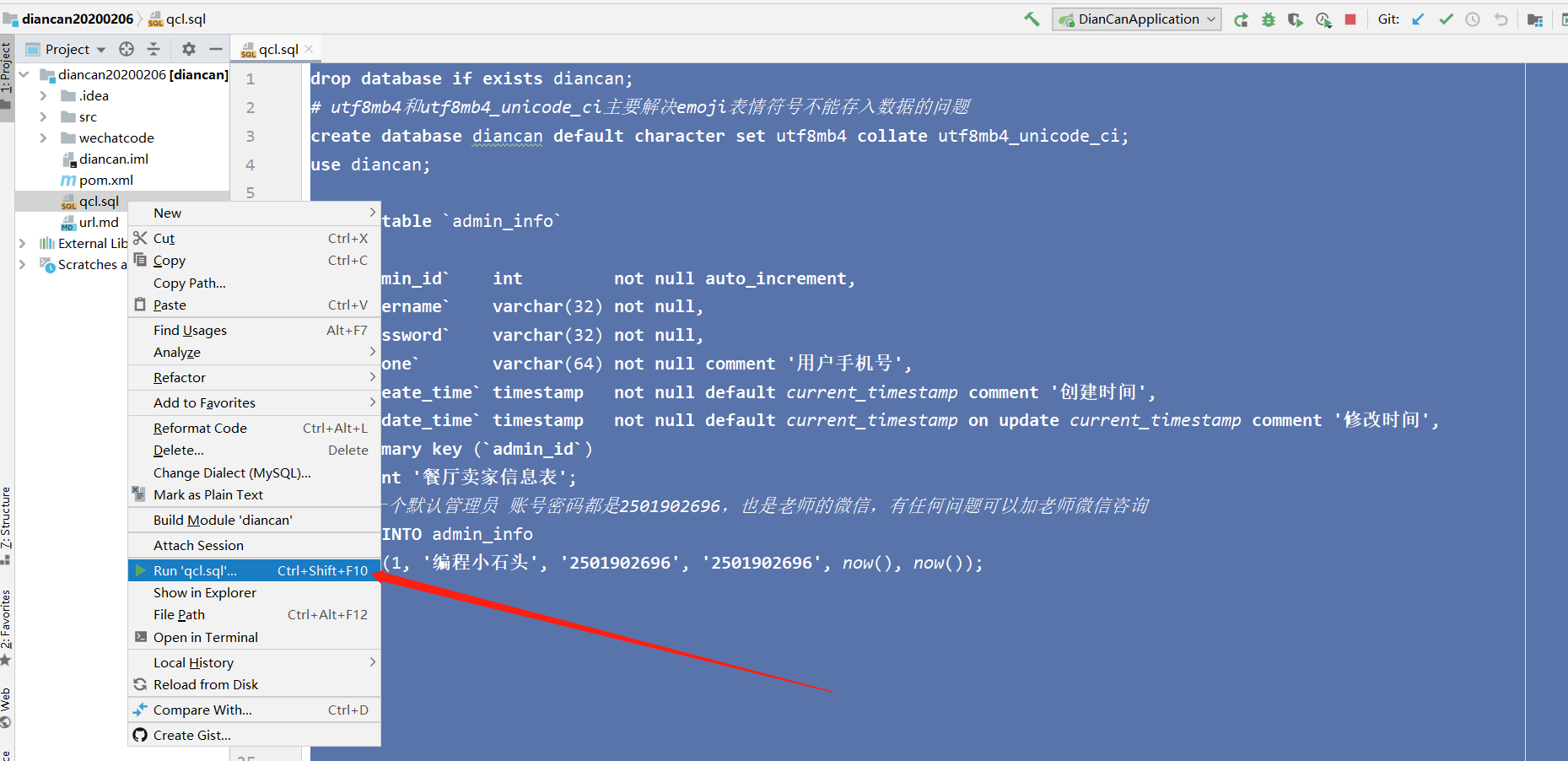
idea链接数据库成功后,我们再来执行qcl.sql文件。

正常来说,点完run就可以直接执行sql了,但是由于idea做了升级,上面直接右键可能不是直接执行,当然了,如果你是老一点版本的idea,就会直接执行,但是如果你是新版的就会变成了下面所示。

这个时候,也不用害怕,只需要简单配置即可

然后就可以看到控制台打印下面日志

到这里我们数据相关的配置就完成了。
启动项目有两种方法
5-1,通过DianCanApplication类启动
如下图所示

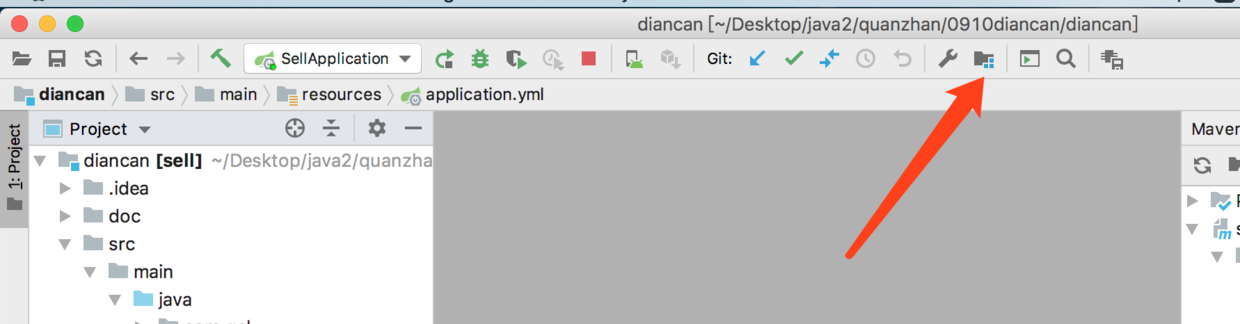
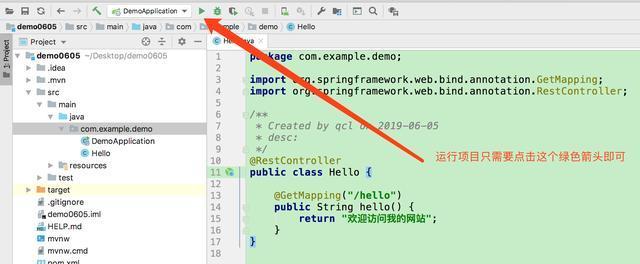
5-2,点击工具栏三角按钮
点击下图绿色箭头,运行项目

因为之前我们执行了sql,可能有的同学是这样的。

这里要记得切换成这个

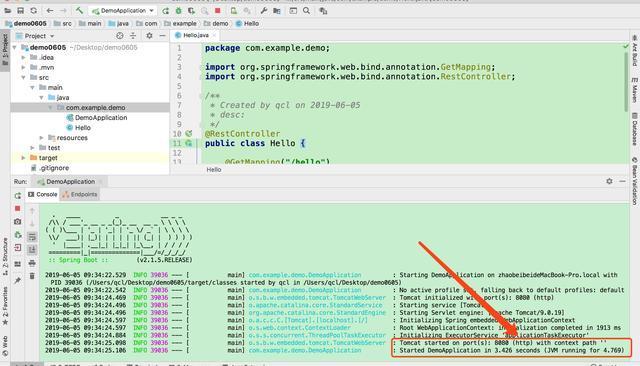
我们上面点完运行,日志台会出现下面字样,就代表启动成功了

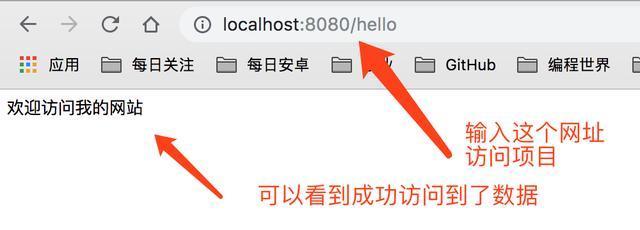
然后输入下面网址,如果返回下面文字,就代表启动成功了

也可以通过url.md里存的这个链接

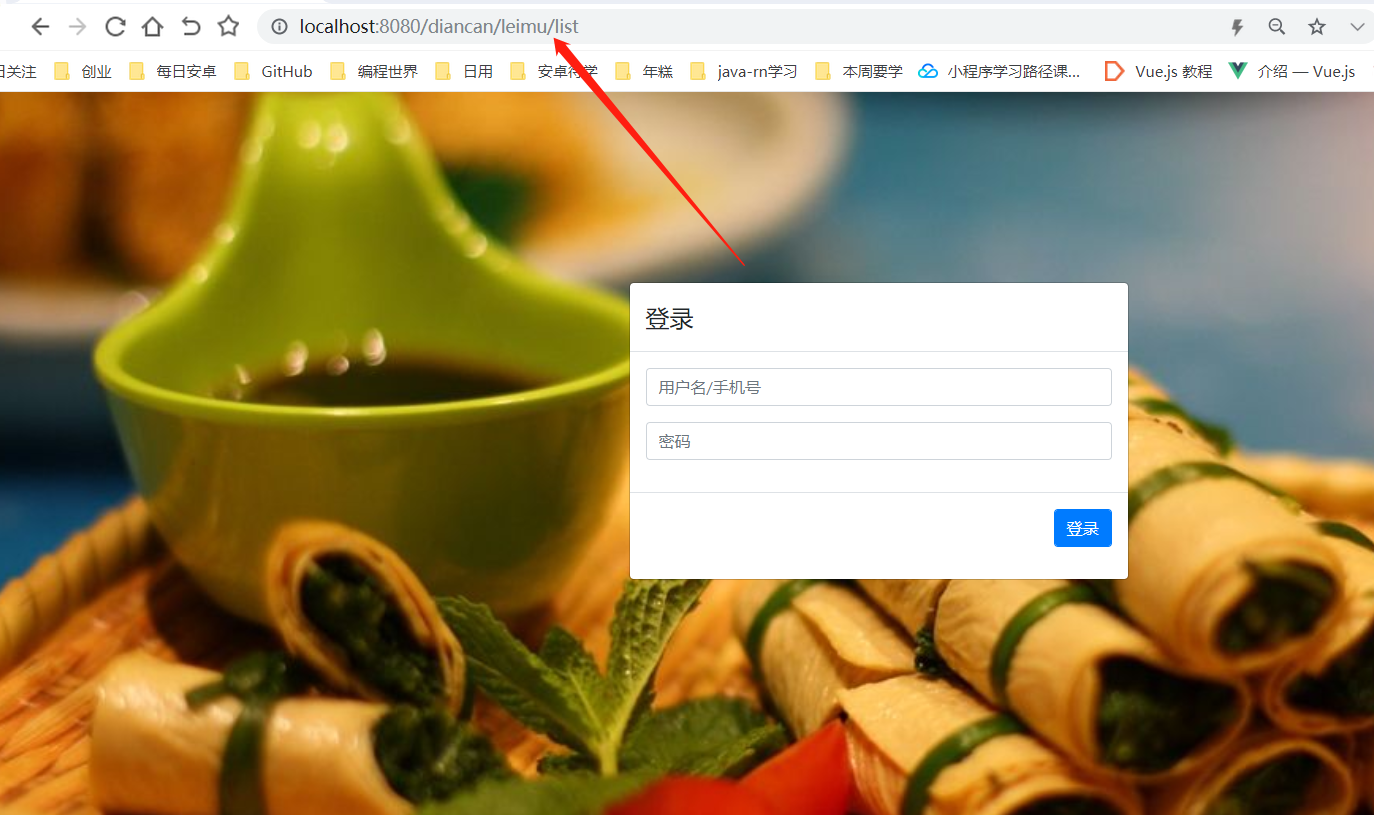
输入下面网址,即可进入登陆后台页面。

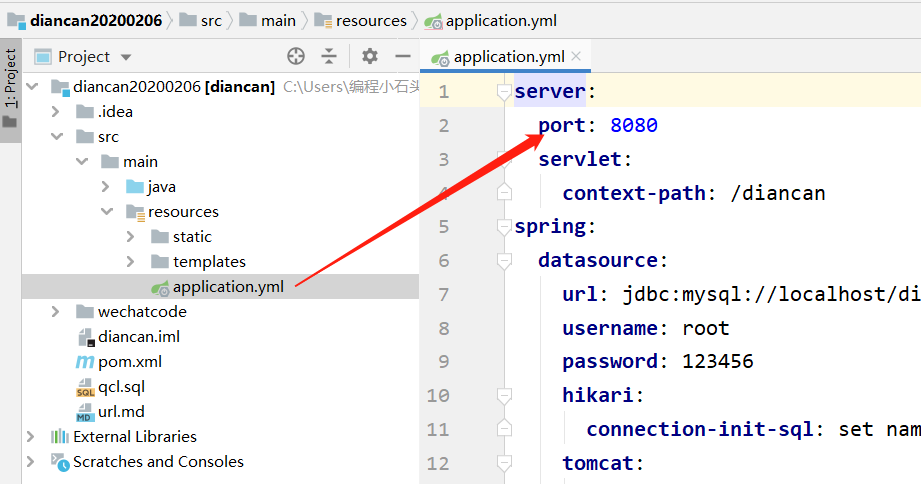
注意端口号要和你设置页里的保持一致

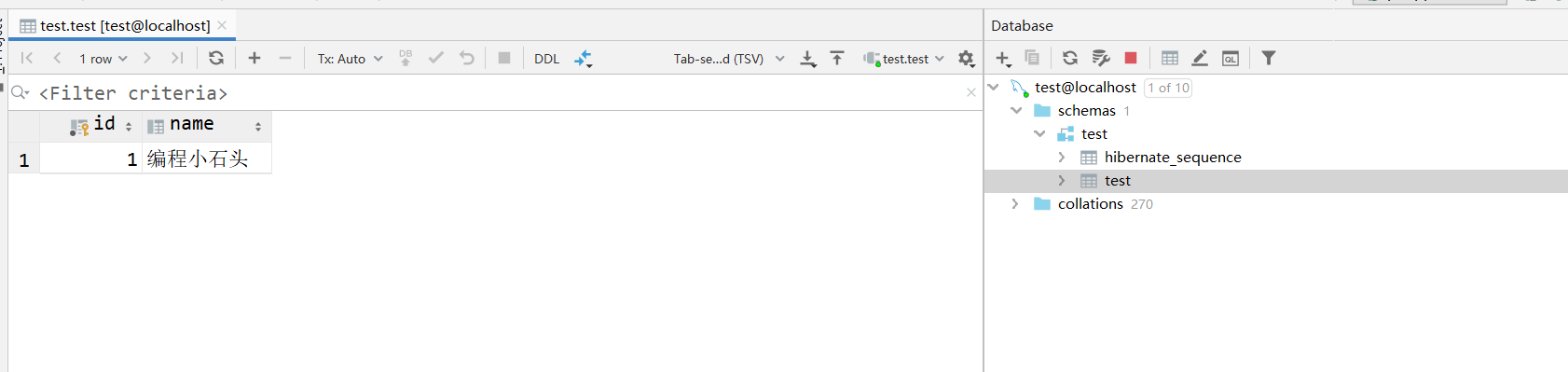
有好多同学说执行项目后为啥只有一个表,如下

这是因为我们用的是jpa,项目运行的时候,会自动建表,当然创建后的表,需要你点击一下刷新才可以看得到。

刷新后如下

==============================================================================
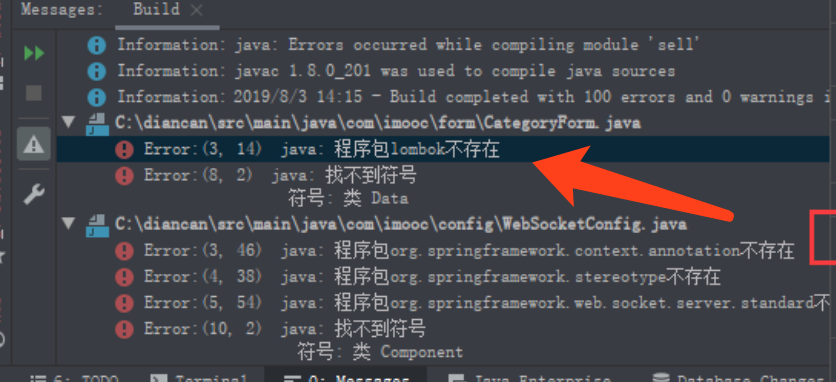
如果不存在下面错误,直接跳过即可

通常报这个错误,是因为,我们的开发者工具idea没有安装lombok库导致的
解决办法如下:
提示我们没有安装,我们就安装一个不就行了,下面来教大家如何安装。
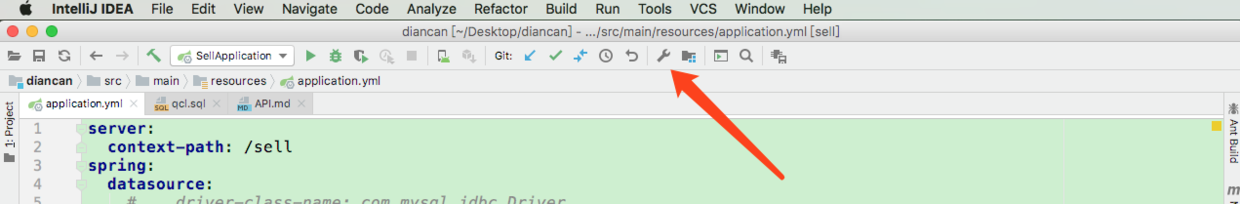
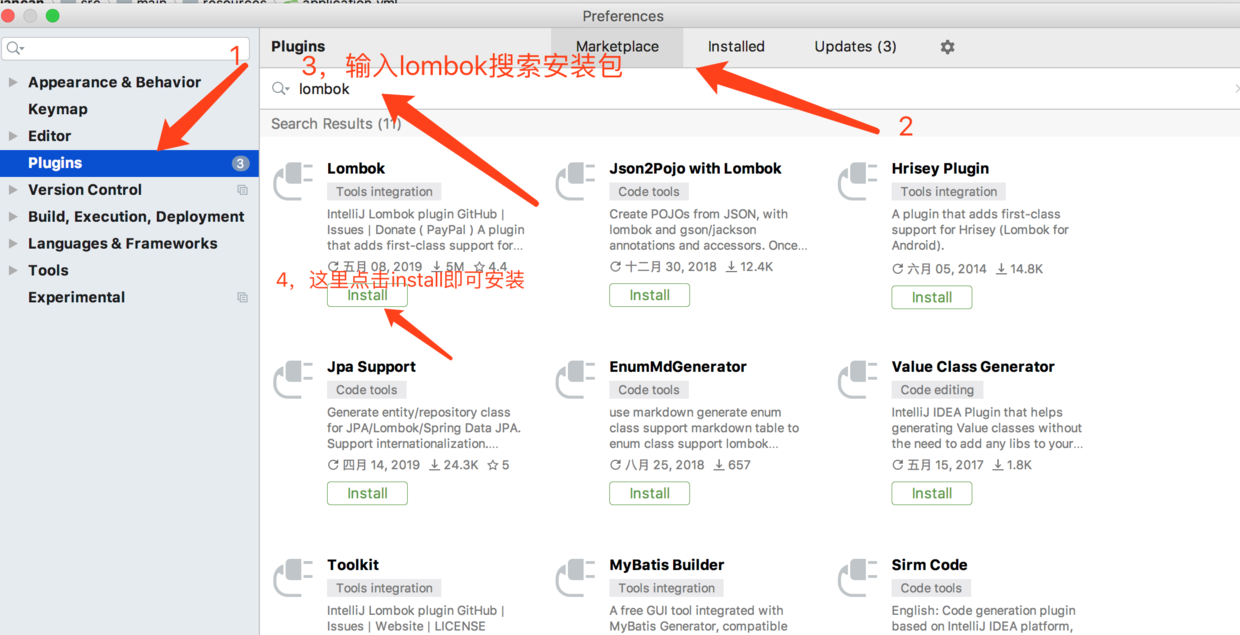
mac电脑点击扳手进入设置页

window电脑点击file----》settings

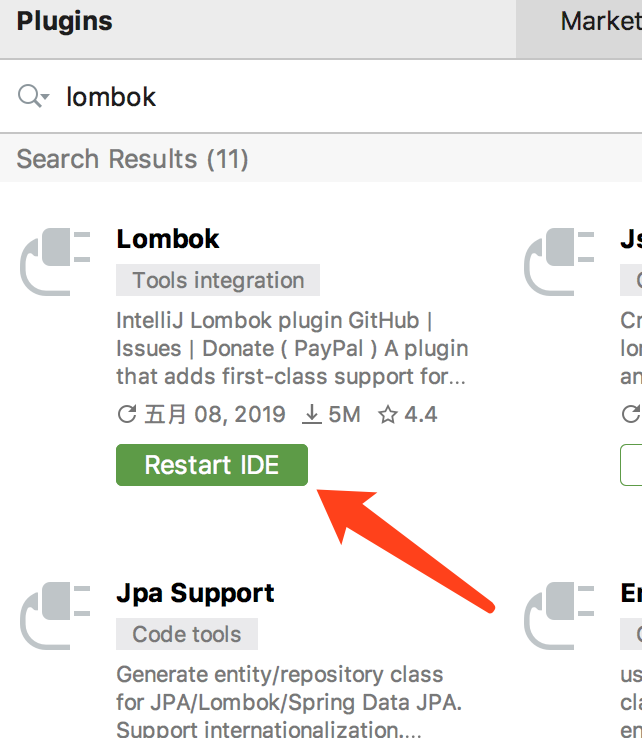
点击plugins,然后搜索lombok,点击install即可安装

安装完成后,重启idea开发工具即可

问题如下图所示:
产生这个问题的原因就是因为,你项目相关类库没有加载成功。或者说你的默认maven是国外链接,加载的比较慢,甚至没有加载下来。所以我们最好使用国内镜像的maven仓库。
2-1解决方案:
1,先去我们的网盘里下载下图这个xml文件,下载后放到桌面
2,去配置maven
然后就是静静的等待了,快的话1分钟,慢的话5-10分钟。就可以把所有类库加载完了。
视频讲解:
可以到网盘里找到下面红框里的讲解视频
2-2, 使用2-1方法不行,还是没法加载依赖
有些同学的电脑,使用1-1的解决方法还是不行,通常是因为这些同学的电脑上不能使用阿里云镜像。所以这个时候我们就要换个解决思路了。这些同学常见的问题如下
这个时候我们就要使用默认的settings.xml了,下面教大家解决思路。
解决方案
然后右键pom.xml如下
新建sttings.xml后重新导入下依赖包即可。
如果上面操作还不能加载类库,就如下图所示点击下clean
SQLException: Access denied for user ‘root’@‘localhost’ (using password: YES)
其实出现这个错误的主要原因,是因为你不细心,数据库的密码没有输入对。所以解决的方法就是数据库密码要输对。
问题原因:
时区错误,MySQL默认的时区是UTC时区,比北京时间晚8个小时。所以要修改mysql的时区。
解决方法如下
找到mysql安装目录并进入bin文件夹,我的是安装在c盘
然后输入cmd,回车
输入:mysql -uroot -p123456进入mysql命令模式
然后输入
set persist time_zone='+8:00';
注意,上面的mysql> 不用输入的。只需要输入set persist time_zone=‘+8:00’; 后面这个分号不要忘记。
- 然后再输入下
flush privileges;
做权限刷新,这样你设置的新的时区才会起效果。
再次连接成功
配置完后,点击下test,如果出现绿色对勾,即代表链接成功。然后点击ok
讲解视频:
5,Driver files are not downloaded, jdbc.Driver报红
问题截图如下


出现这种问题是因为jdbc驱动问题,解决方案就是把默认的驱动删除,重新加载一个。解决方案如下
-
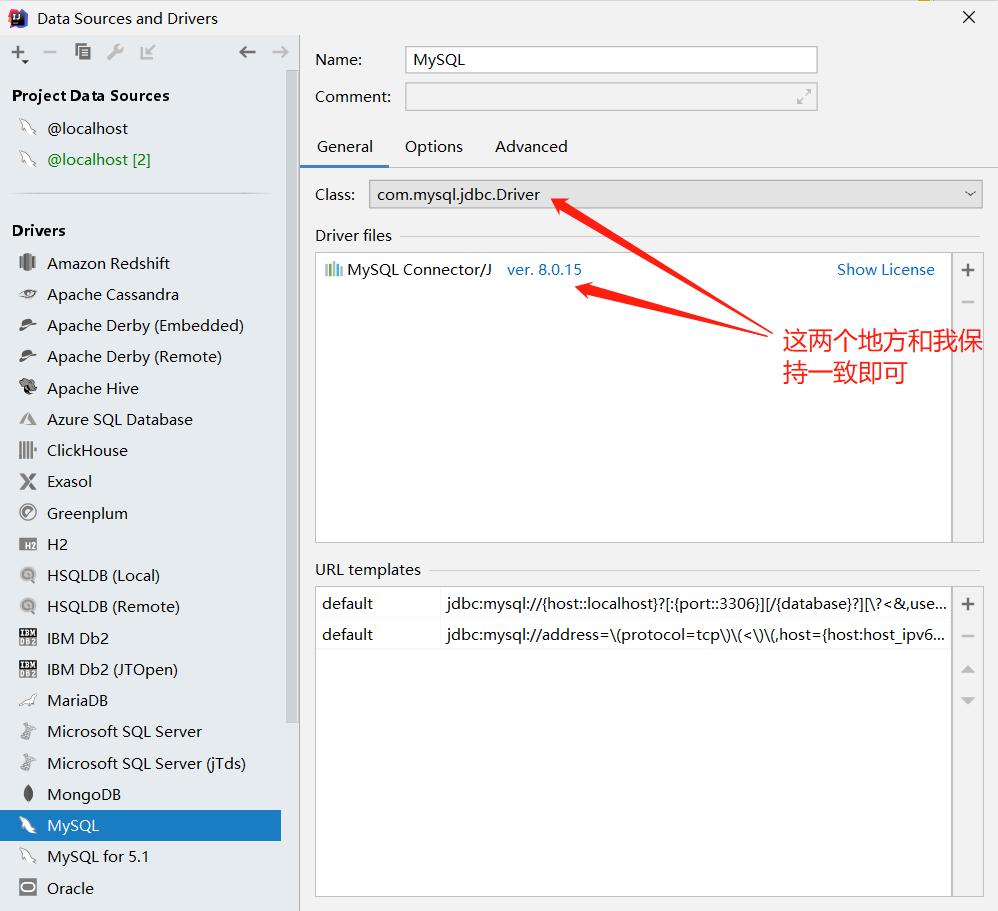
1,删除默认的驱动

-
2,重新添加jdbc驱动8.0.15
这里使用com.mysql.jdbc.Driver
6,出现Public Key Retrieval is not allowed这个问题
这个问题呢,是你重启电脑后,再来启动项目时,会报的一个错误,如下图所示。
这是mysql8才会出现的一个问题,如果你出现了这个问题,解起来也很简单,只需要在链接数据库的url后面追加一个 allowPublicKeyRetrieval=true
讲解视频:
=============================================================================
你如果没有小程序开发基础,只需要看下这个视频学习下如何导入小程序源码到开发者工具即可
https://edu.csdn.net/course/play/9531
1-1,微信开发者工具的安装与使用
我们在开发小程序之前,首先需要安装小程序开发者工具,今天就来教大家安装小程序开发者工具。
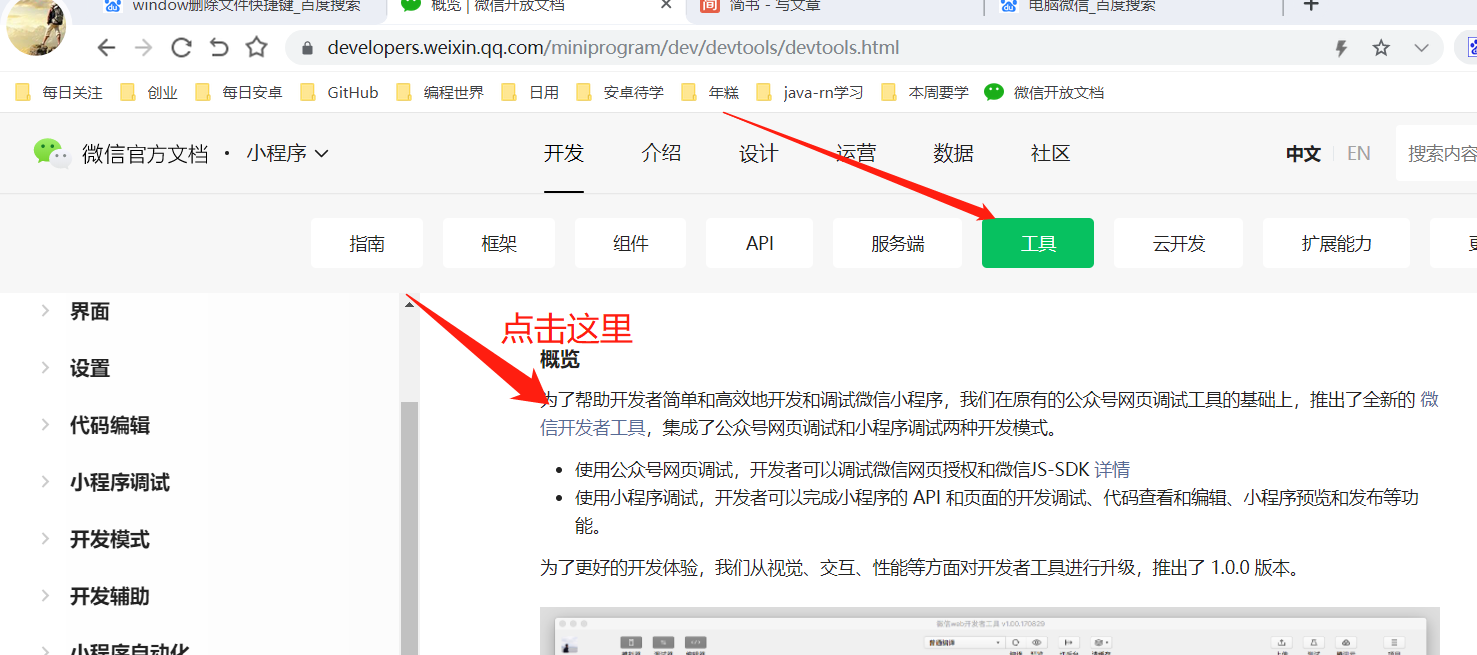
一,其实很简单,只需要进入小程序官网,然后点击工具,如下图所示。


当然了,也可以直接通过下面链接去下载
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
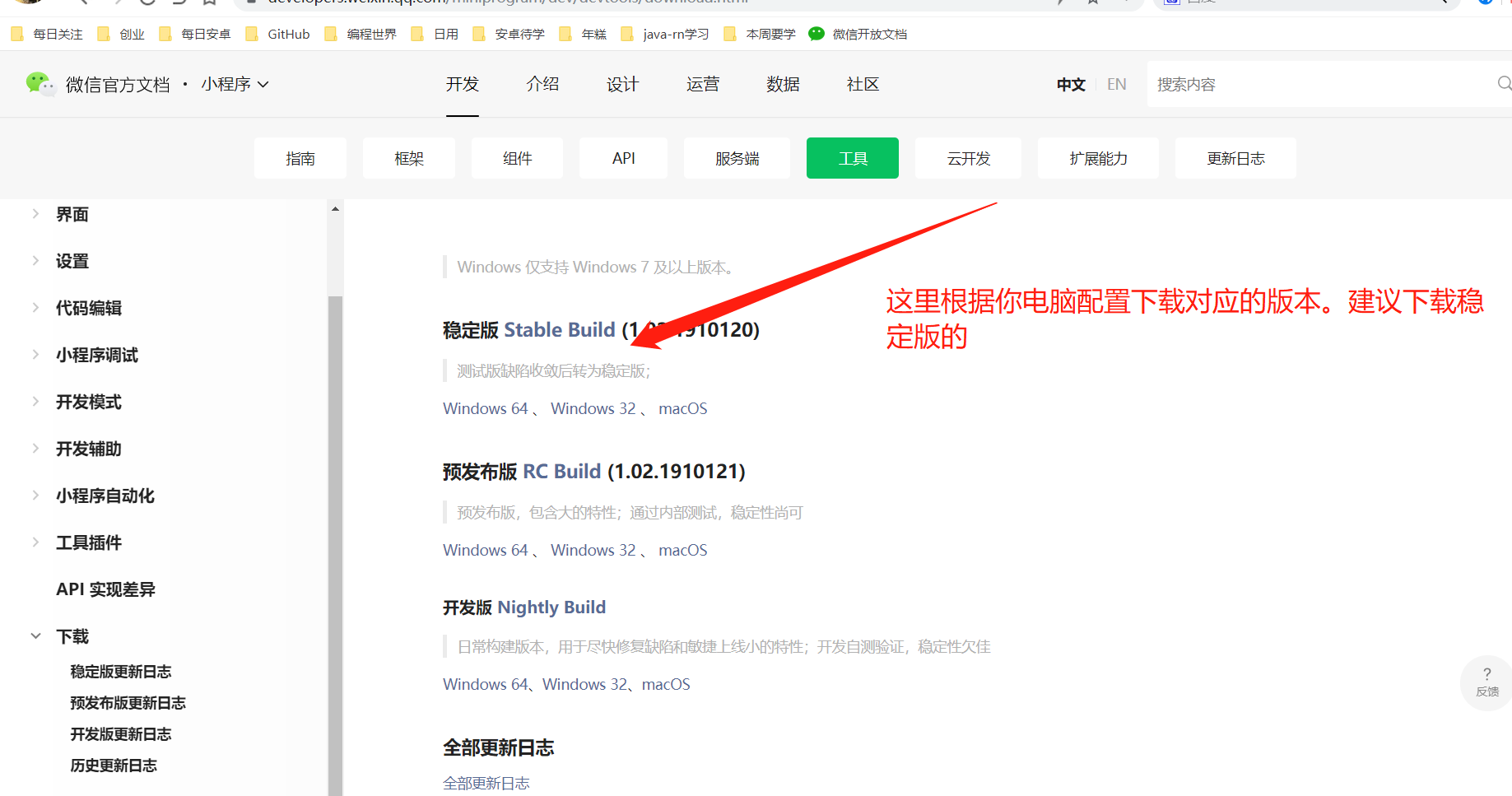
二,下载安装包如下

不管你是window还是mac电脑,只需要双击安装包实现安装即可。

等待安装即可

安装完成

三,进入开发者工具

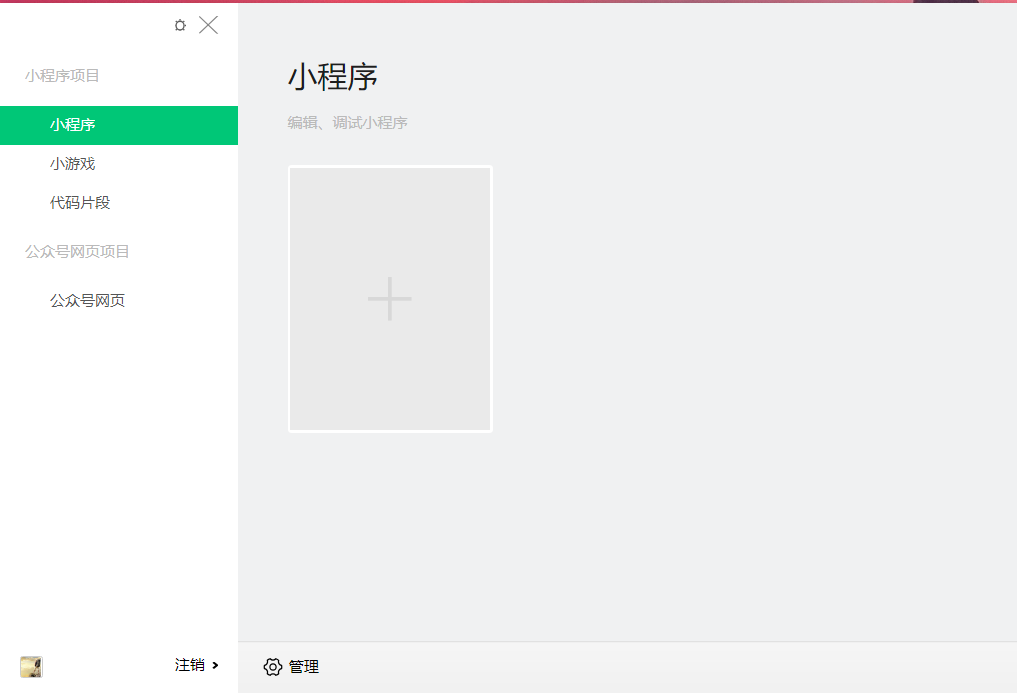
第一次进入时,如下

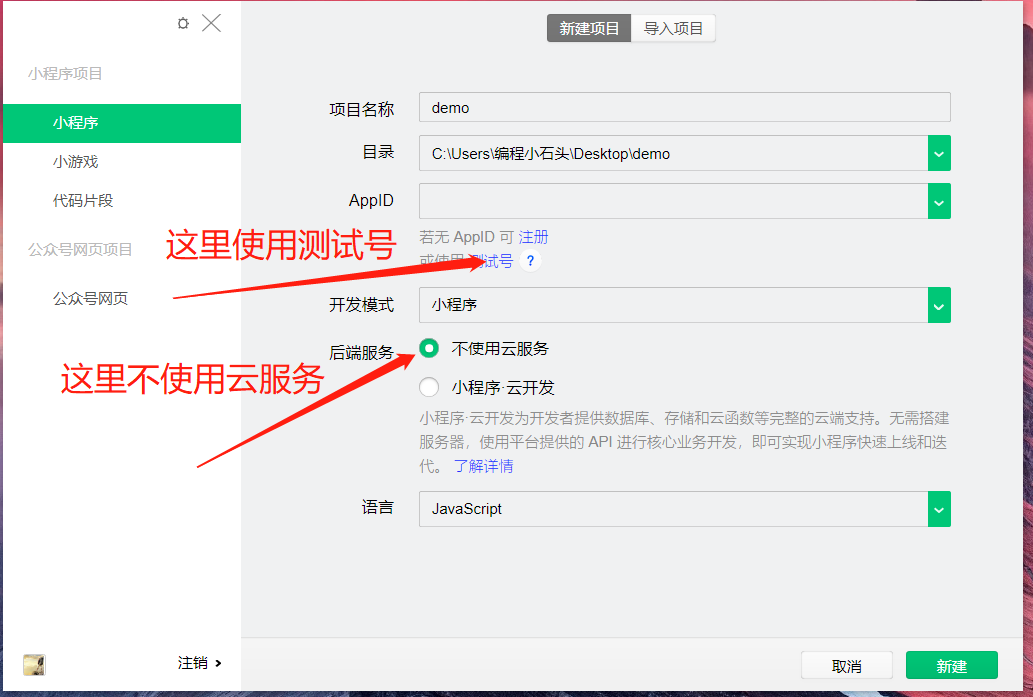
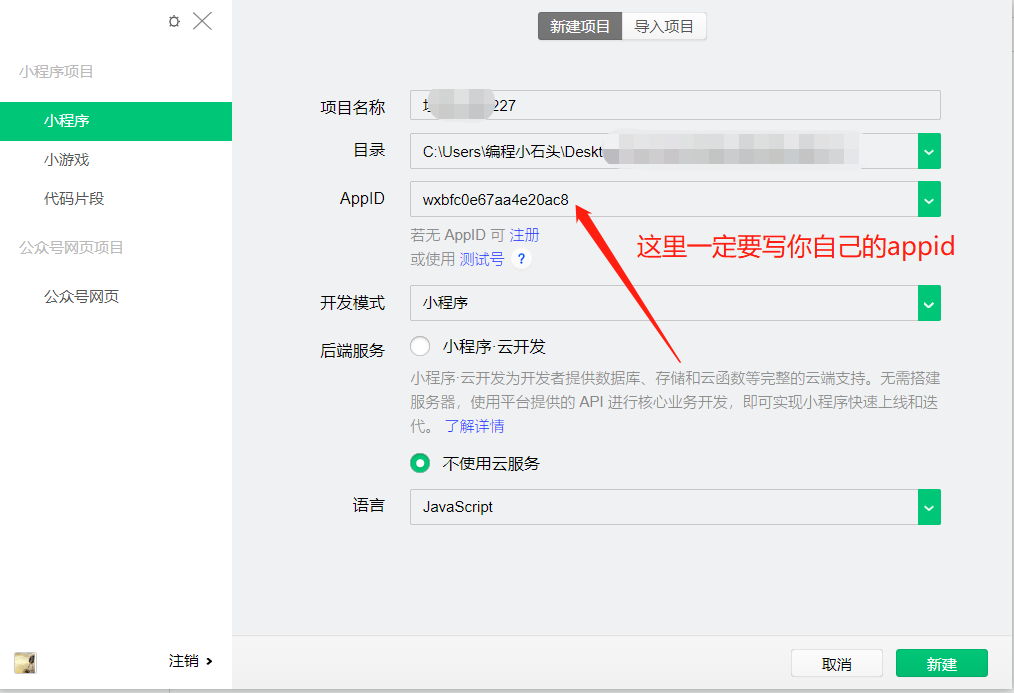
点击上图的加号,我们来创建一个新项目

完成上图的配置后,点击新建。即可创建项目。创建好以后的项目如下图所示。

这样我们就完成了小程序开发者工具的安装了,后面我们就可以开始小程序的代码编写了。
1-2,注册小程序
我们前面虽然可以用测试号创建小程序,但是测试号有很多功能会受限,比如我们后面讲的云开发,必须是注册小程序后才可以使用,所以今天我们就来讲讲小程序的注册.
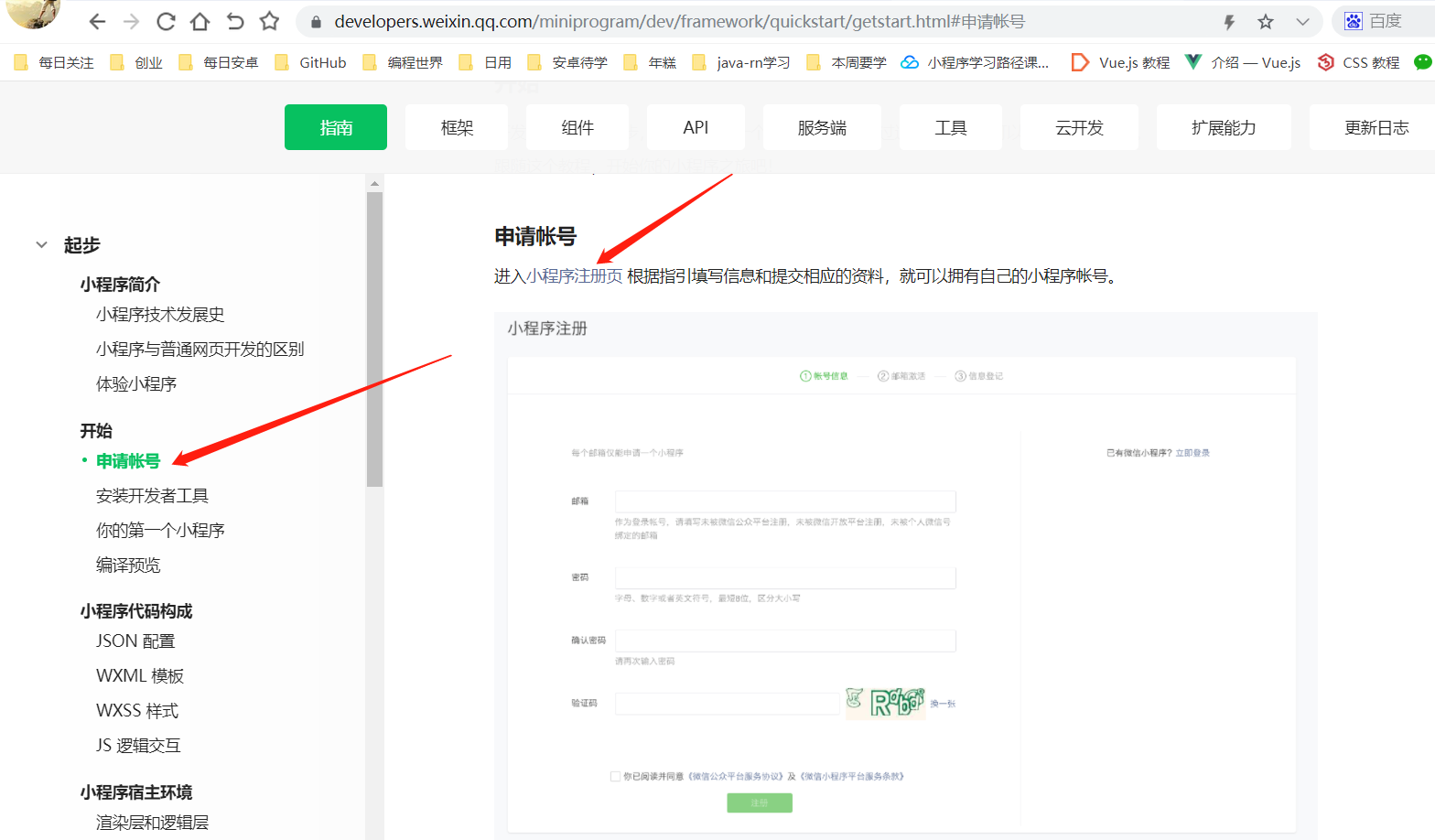
其实官方给的注册步骤很详细了

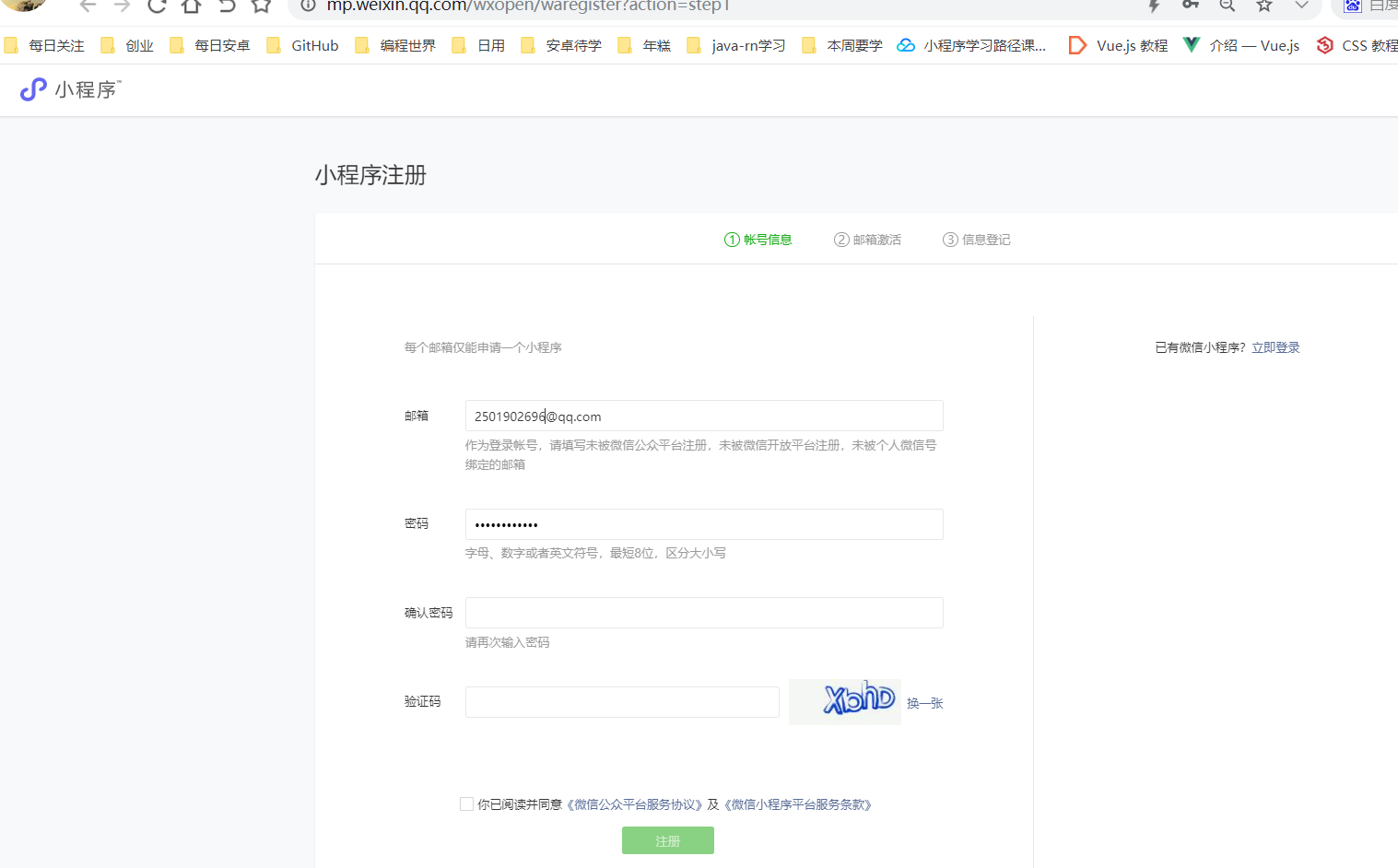
官方注册地址:https://mp.weixin.qq.com/wxopen/waregister?action=step1
进入注册页面时,跟着提示一步步来就可以了

注意点:
如果只是学习的话,注册个人小程序即可.
如果想商用,想使用微信支付,取用户手机号等复杂功能,可以注册企业小程序,不过企业小程序必须有营业执照才可以注册.
2-1,下载小程序源码并解压
大家去网盘里把对应的代码下载下来即可。

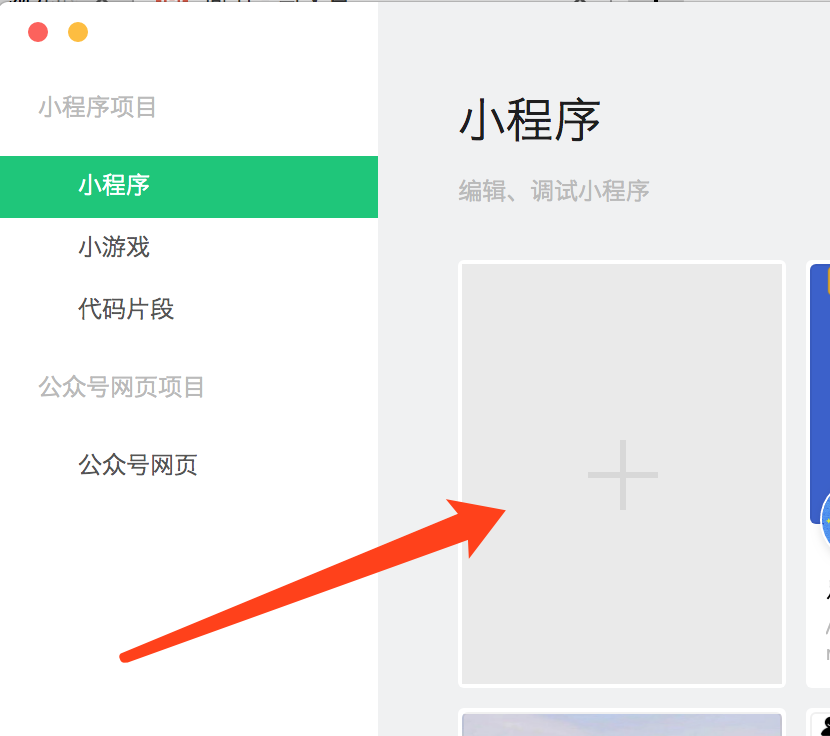
2-2,打开小程序开发者工具,并导入小程序源码
1,点击加号创建小程序项目

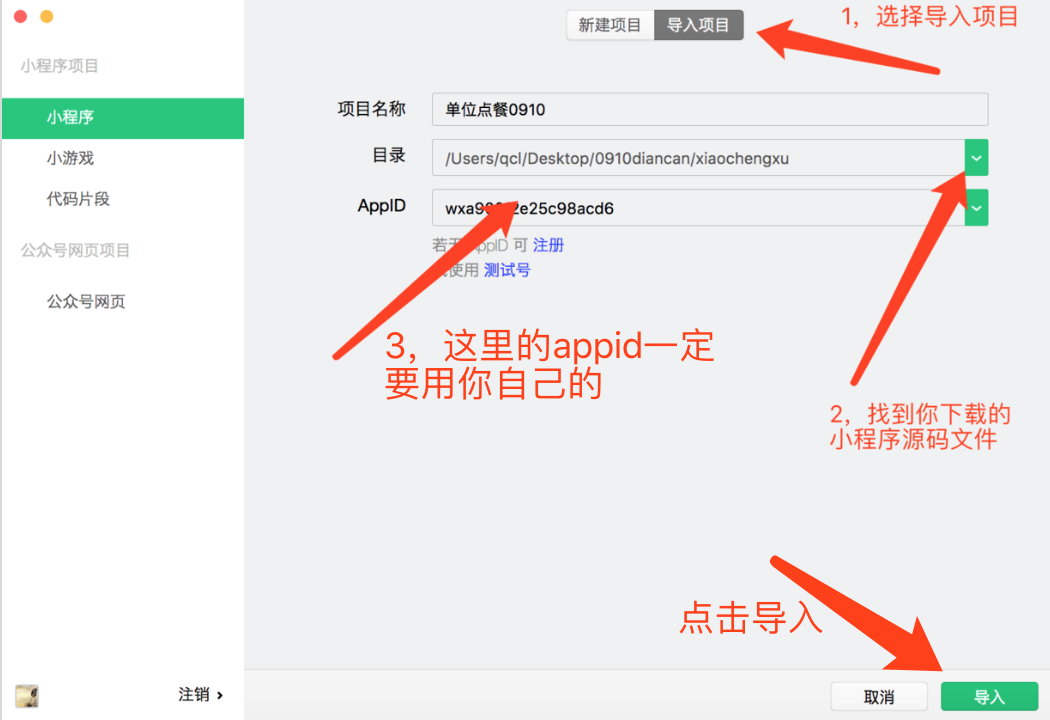
2,导入源码,填写自己的appid

至于appid如何获取,我这里不做讲解了,我零基础入门小程序的视频里都有讲解的:https://edu.csdn.net/course/detail/25749
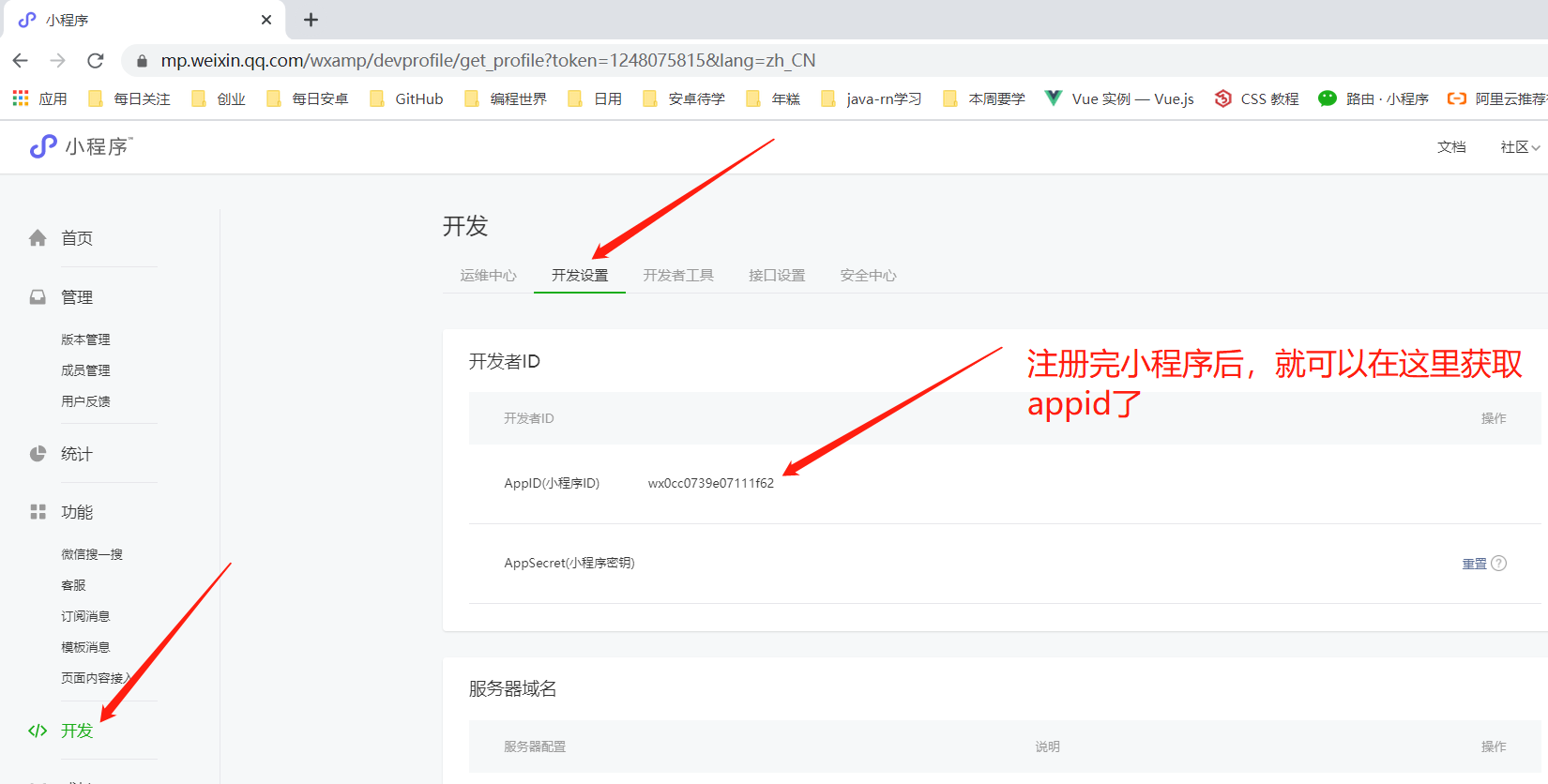
2-3,注册小程序获取appid

和创建普通小程序一样,如上图所示,需要注意的就是这里必须要填写自己的appid,不可以用测试号. appid的获取如下图所示.

今天我们就来正式的创建自己的第一个云开发项目,在创建云开发之前,有下面几个注意事项
-
1,必须注册小程序后才可以开通云开发
-
2,一个小程序可以创建两个云开发环境
3-1,开通云开发
3-1-1,开通小程序云开发
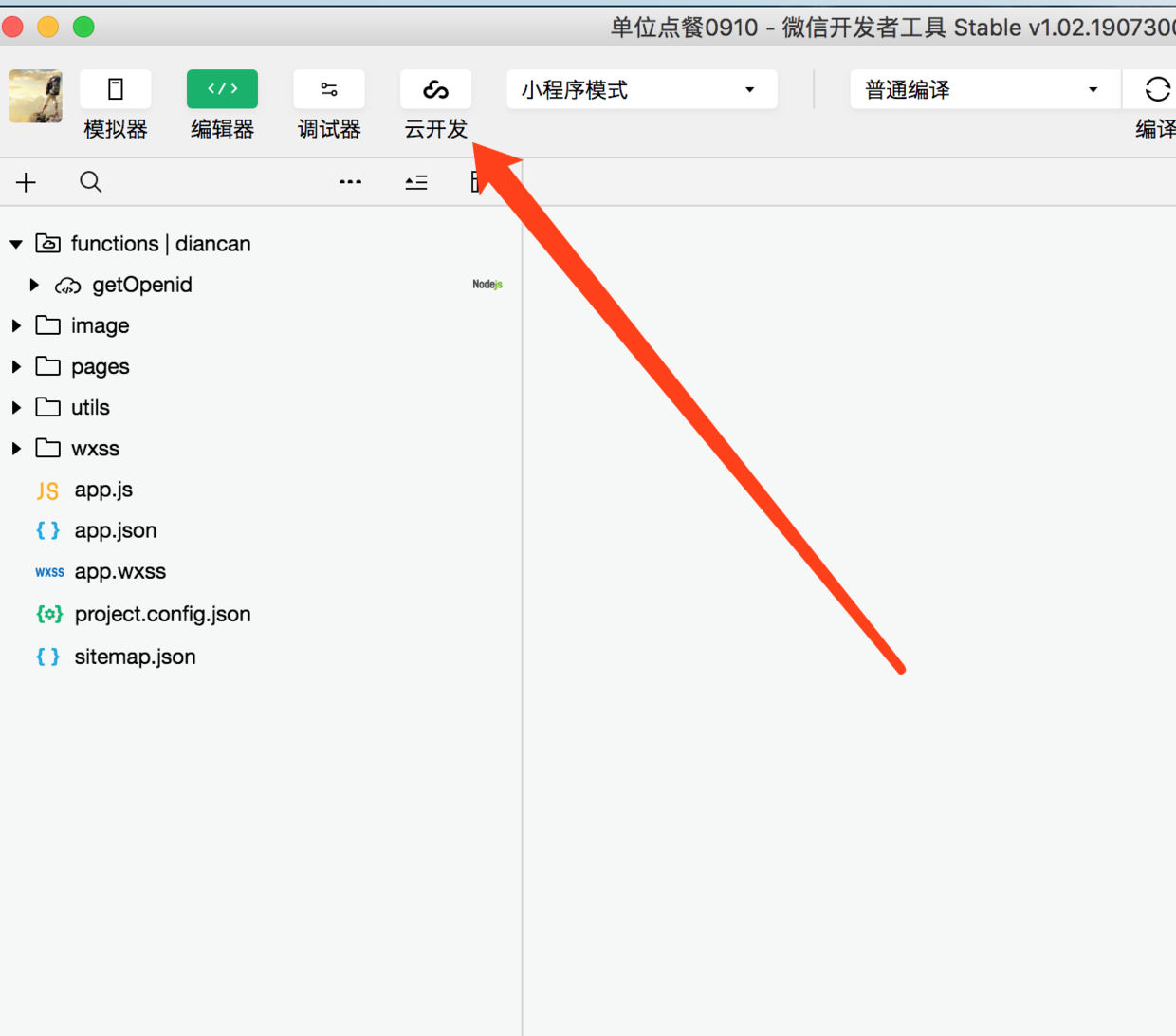
-点击下图箭头所示,如果你第一步创建项目时,没有使用自己的appid,这里不会有下图箭头所示的云朵.

这里云开发用免费版就可以了。
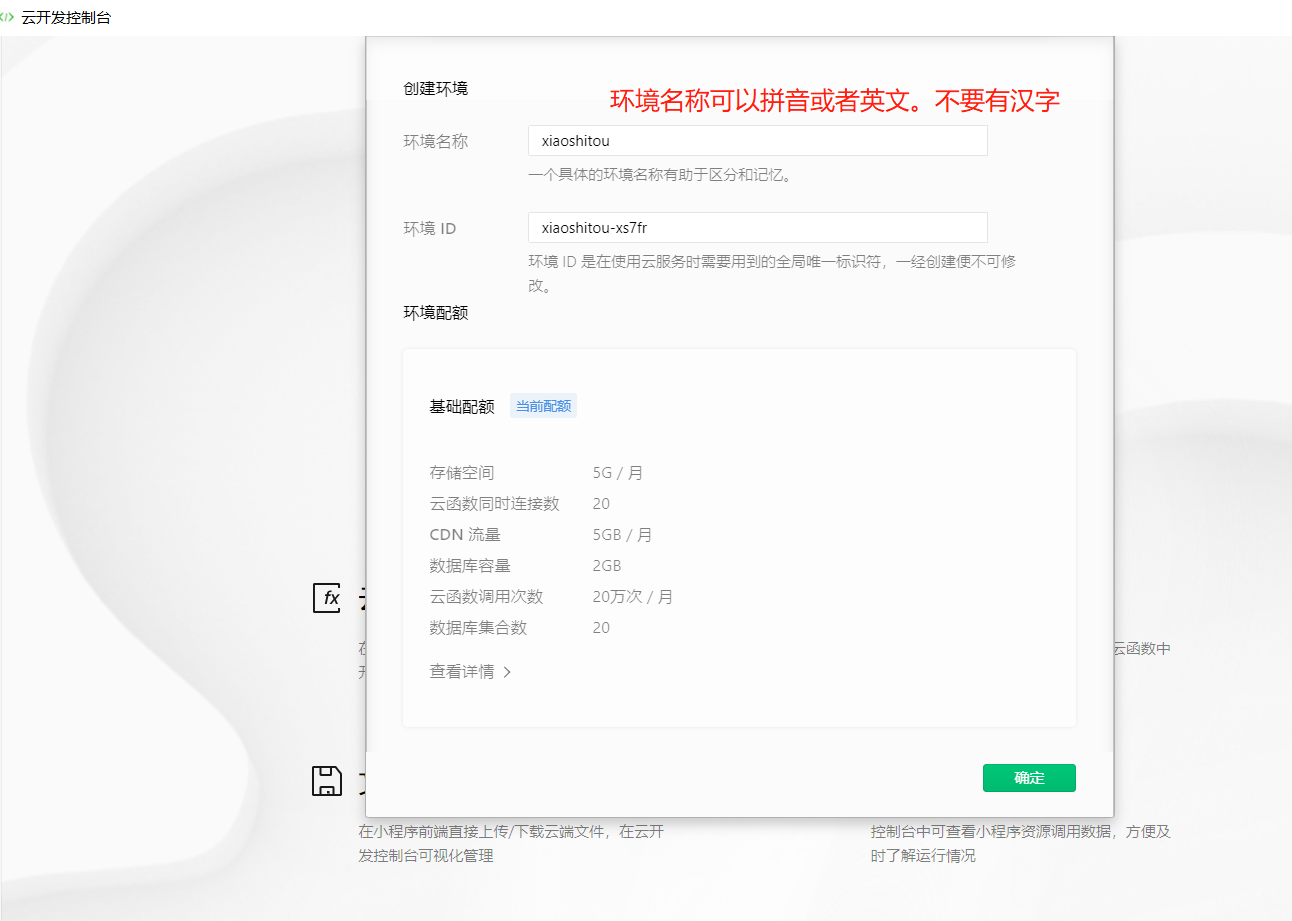
3-1-2,给云开发环境取名

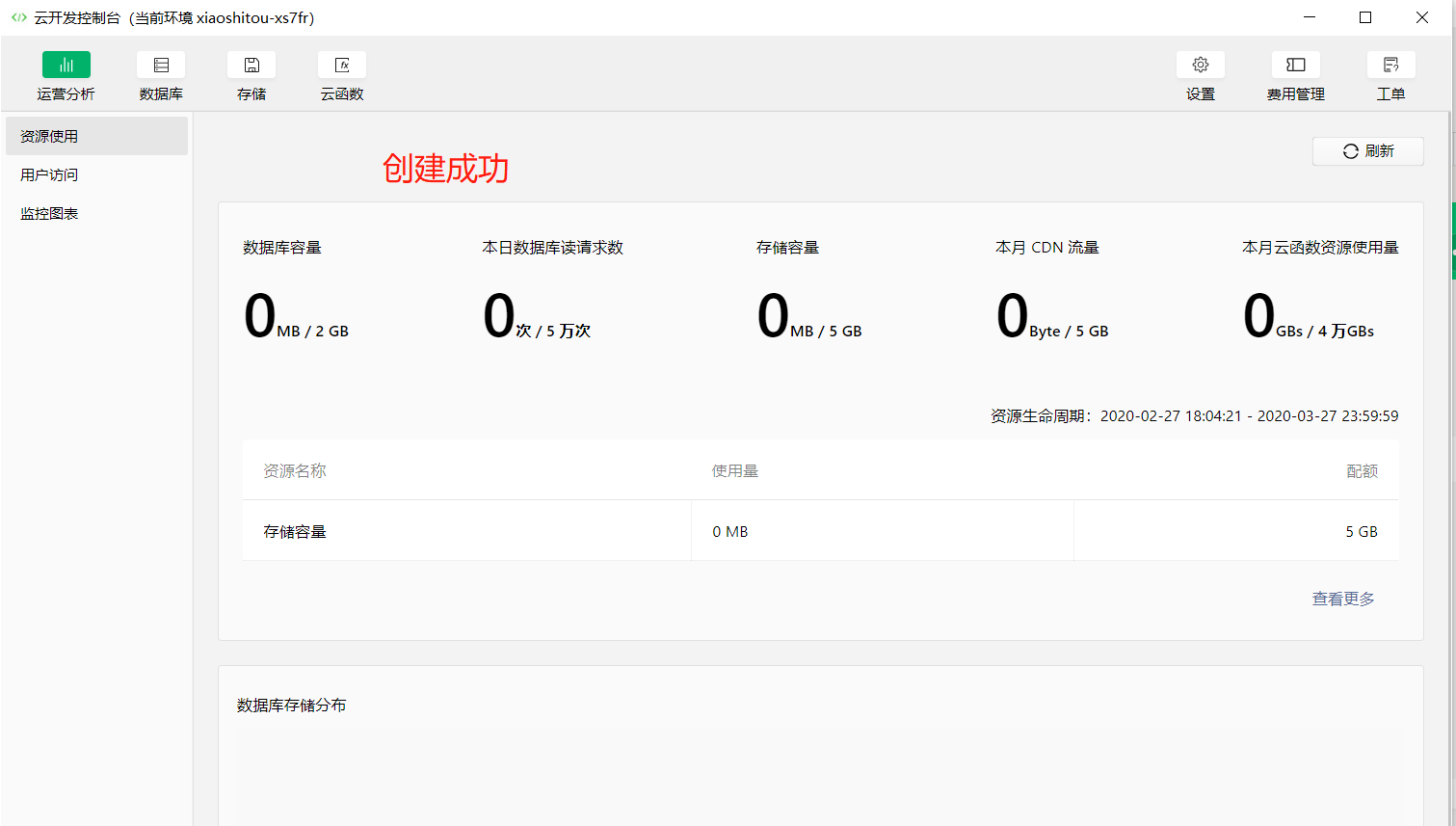
等待创建

创建成功

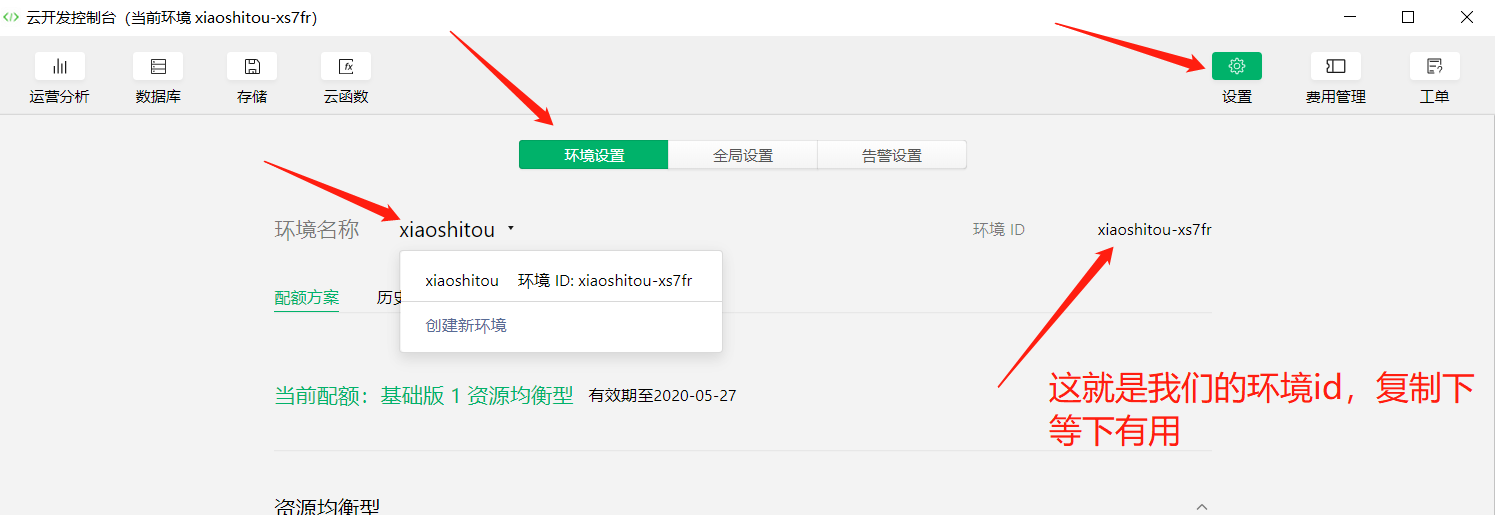
3-1-3,获取云开发环境id

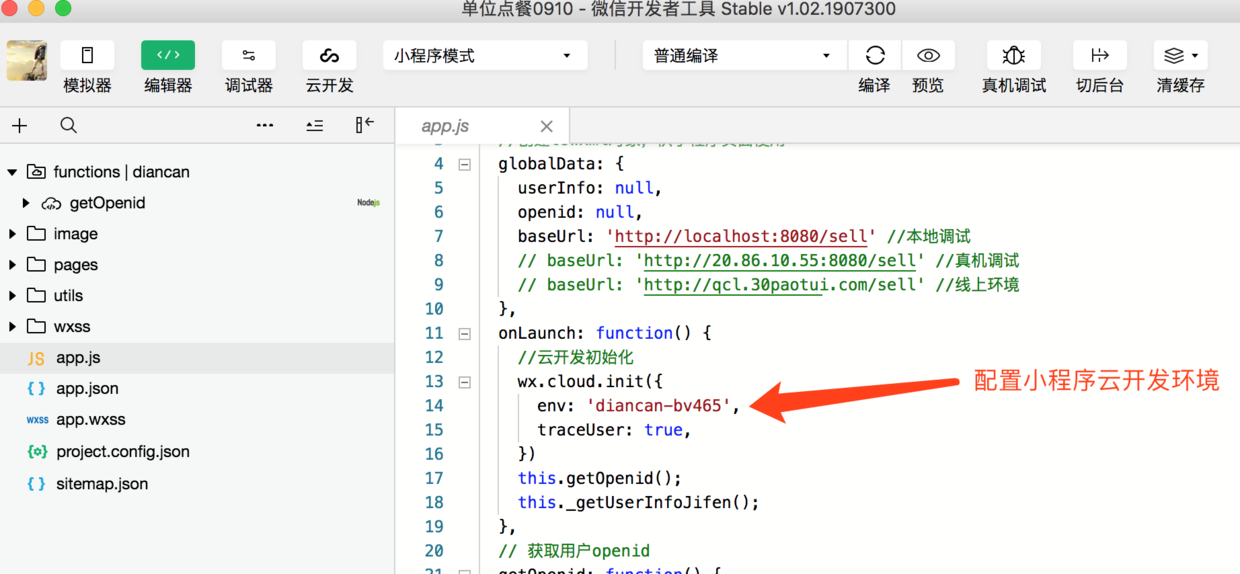
3-2,初始化云开发环境id
把app.js里的云开发环境id换成你自己的

至于云开发的一些基础知识,本节不做讲解,有不懂的可以去看下我们的零基础入门小程序云开发视频:https://edu.csdn.net/course/detail/26572
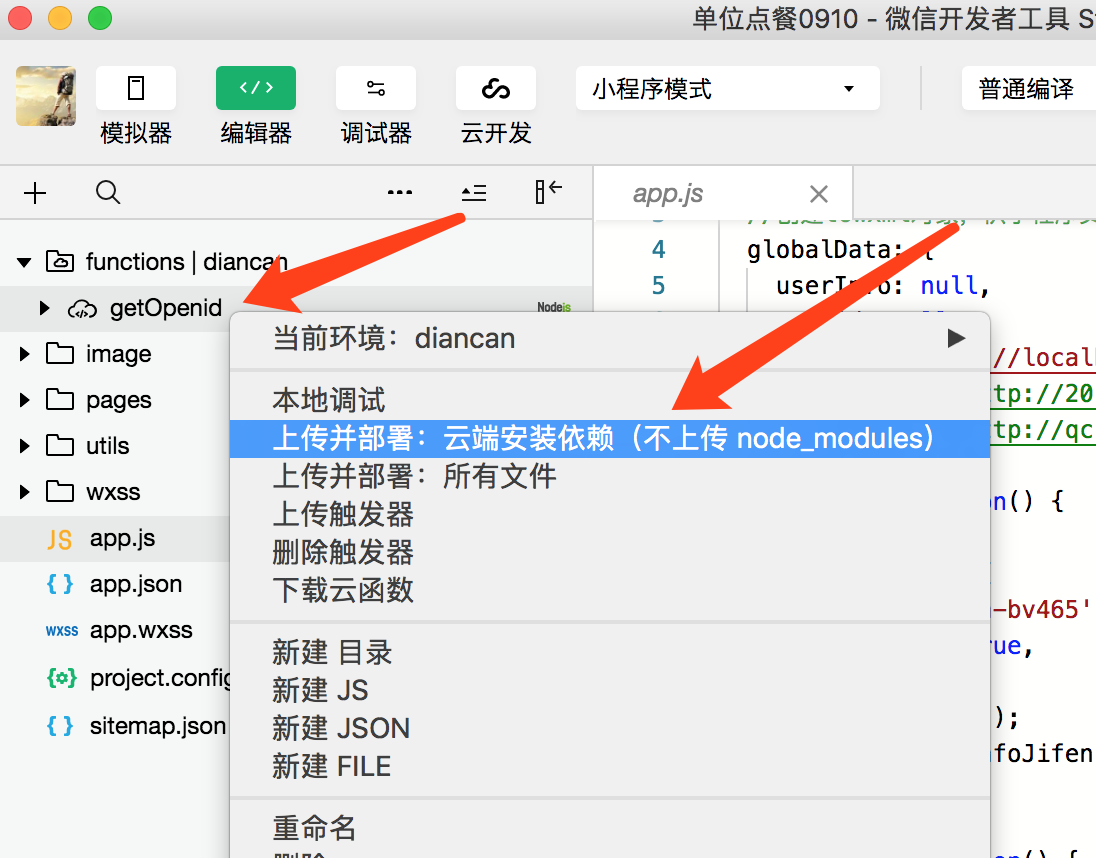
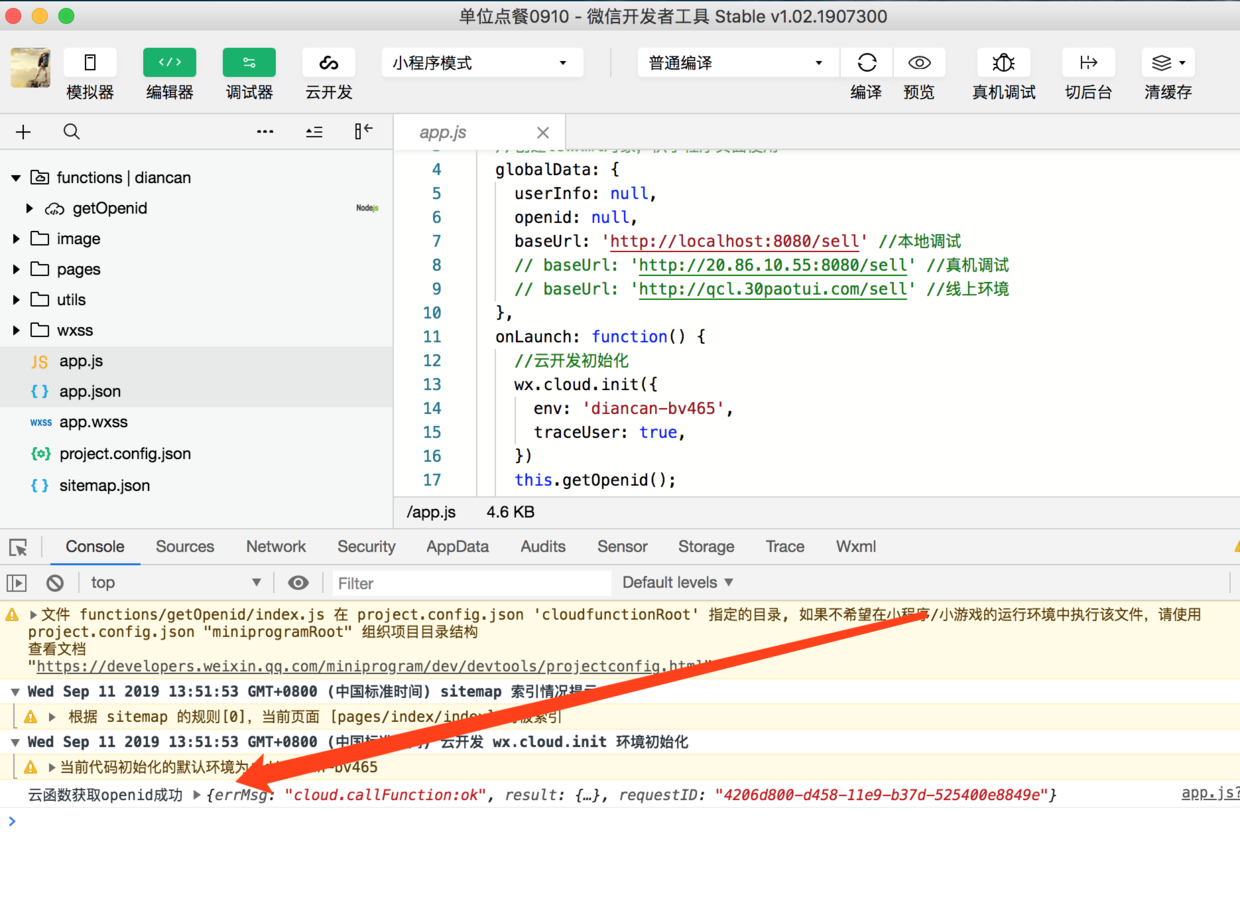
3-3,部署getopenid云函数

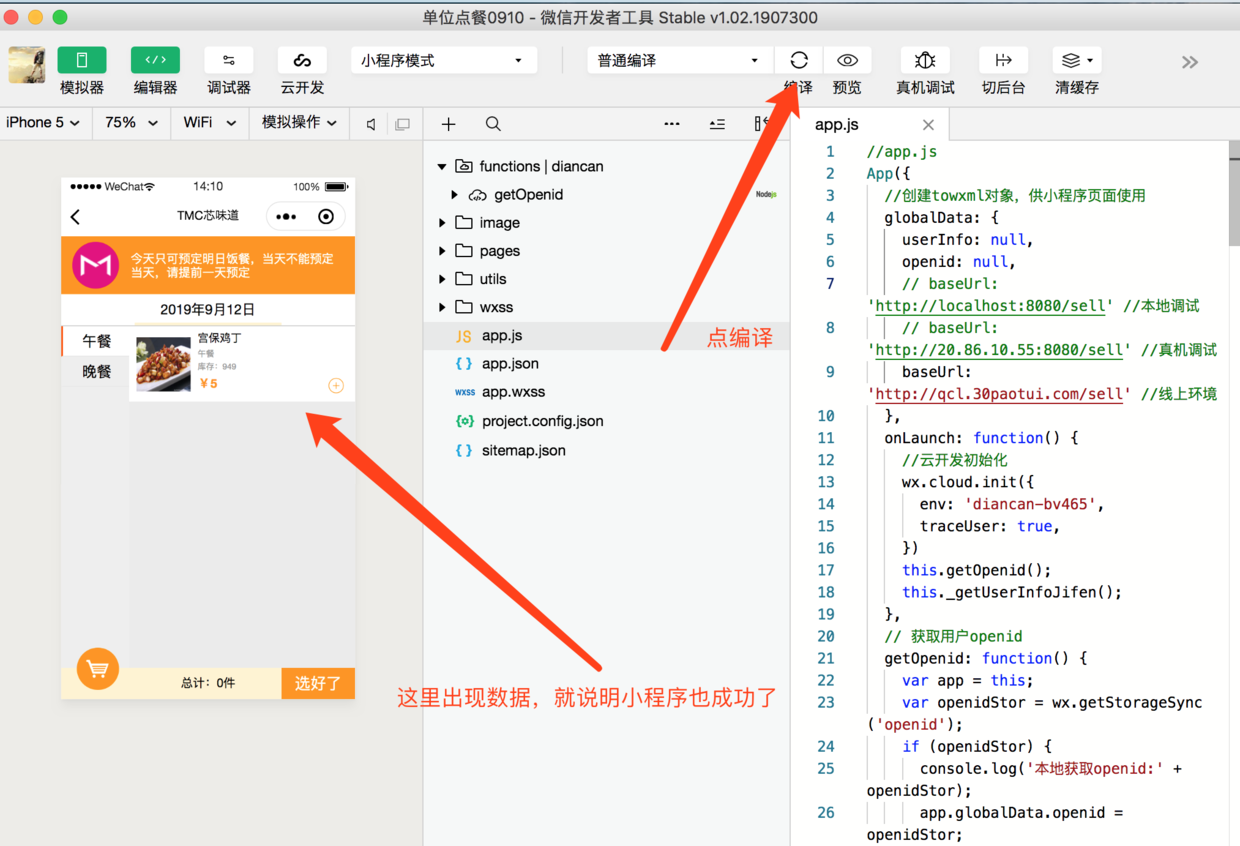
编译项目,如果能请求到openid即代表云函数部署成功了

这和你上面java的运行要保持一致,如果是本地的java项目运行你就用 localhost

如果你是真机调试就用下面这个。


如果上述菜品栏没有数据,记得去自己的管理后台,先添加类目,再添加菜品


上面两步操作,可以批量导入,相应的数据,我也再网盘里给大家准备好了。

到这里我们点餐系统的java后台和微信小程序就完整的部署了。后面再有问题,我也会持续在这里给大家更新出来的。
正常情况下,我们的本地模拟器运行小程序是没问题的。如果想在手机上运行小程序。就只有两种方式了
1,部署Java后台到线上服务器(比较麻烦后面讲解)
2,运用真机调试
所以我们接下来重点讲解下真机调试
7-1,真机调试的准备工作
1,手机和电脑必须在同一个wifi下(也可以手机开热点)电脑链接热点
2,电脑防火墙要关掉
3,小程序代码app.js里要做如下处理

7-2,获取电脑ip
下面教大家如何获取自己的电脑ip
首先随便打开自己电脑的一个文件

输入cmd然后按回车键

然后就会出现下图所示的命令行窗口

然后输入ipconfig

这样就拿到我们需要的电脑ip了,然后去app.js里把ip换成你自己电脑的ip就行了。

记得把本地调试注释掉,把真机调试解开注释

7-3,真机调试
真机调试前,一定记得把Java后台运行起来,然后点击真机调试

点完真机调试会出现一个二维码,然后用手机微信去扫描即可。
这里再次强调下
1,手机和电脑必须在同一个wifi下(也可以手机开热点)电脑链接热点
2,电脑防火墙要关掉
3,小程序代码app.js里要用你自己电脑的ip
========================================================================
IntelliJ IDEA是我们使用的Java开发者工具,后面简称idea,我们先教大家如何下载并破解idea,由于官方是收费的,只能免费试用30天,所以今天我会教大家如何破解。我们破解的话必须和我的版本一致,我用的是2019.2或者2019.3 最新的版本基本上很难破解的,所以不建议用最新版
我们这里以2019.2为例

一,IntelliJ IDEA软件的下载
-
1,找石头哥获取,石头哥已经把安装包放到了网盘里。

mac和window的都有为大家准备好,如果大家有买我Java课,或者有办我的年卡,都可以获取到。
-
2,借助万能的百度了

直接百度 IntelliJ IDEA 2019.2下载 ,然后去找对应的安装包即可。记得一定要下载2019.2版本,否则没法破解
二,软件下载好,我们就来安装了
不同电脑上安装步骤可能有些差异,下面步骤仅供参考。
-
1,双击安装

-
2,点击next

-
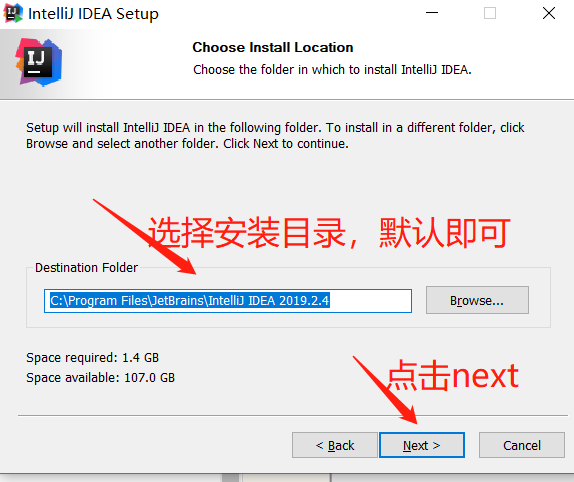
3,选择安装目录

-
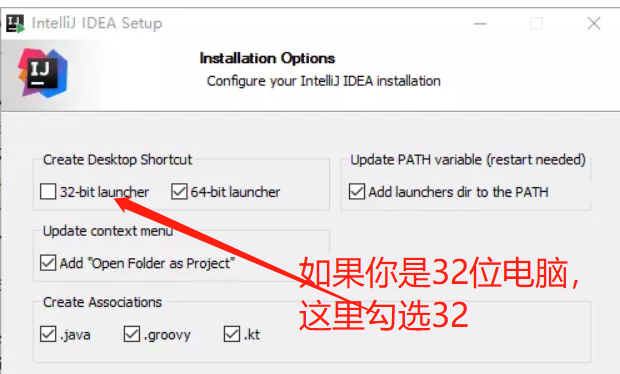
4,勾选

如果你是32位的电脑,就勾选32

-
5,安装

-
6,等待安装

-
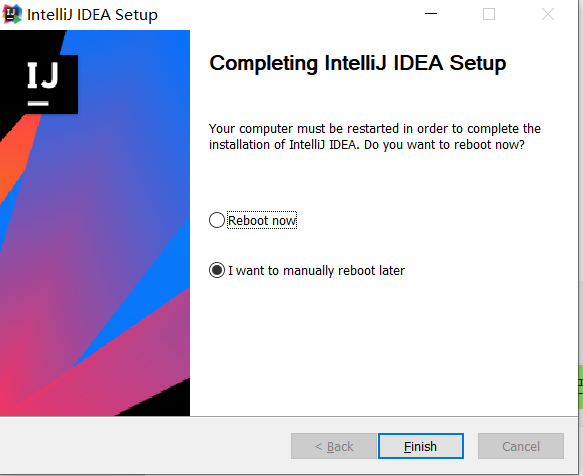
7,点击finish

三, 安装完成,打开软件。
-
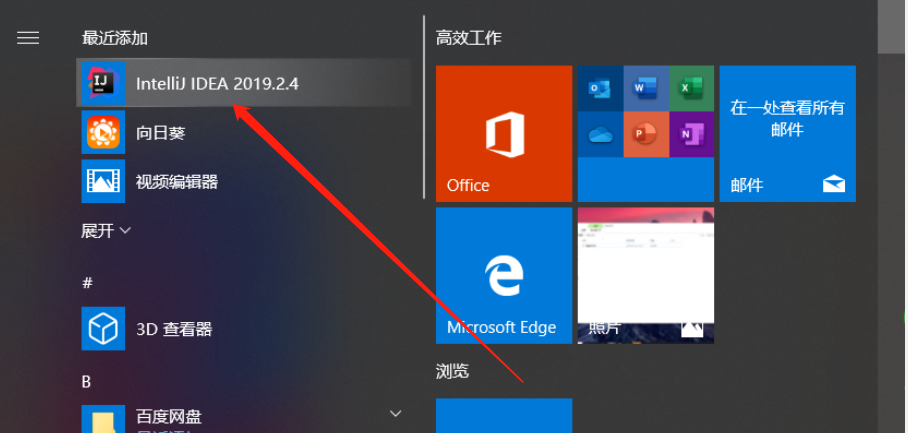
1,点击打开软件

如果找不到图标,就可以去常用软件找图标即可。

-
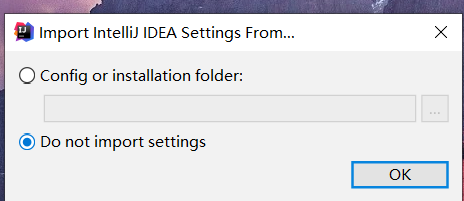
2,选择do not import settings,然后点击ok

-
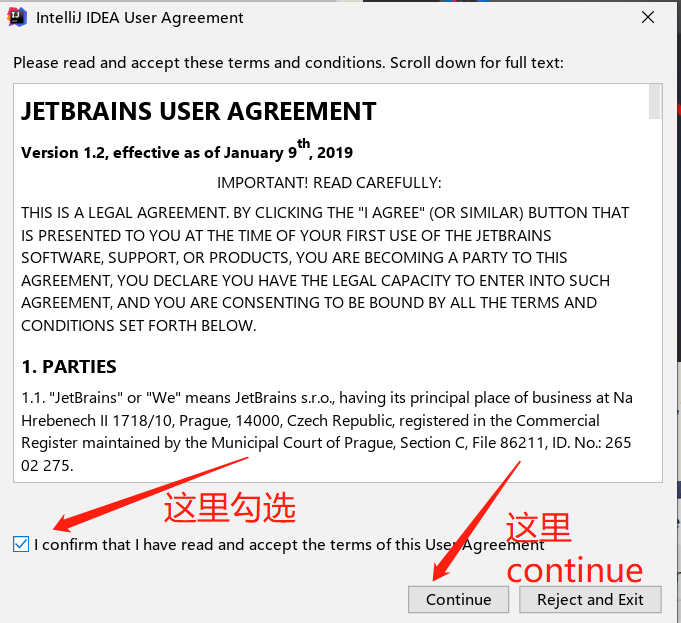
3,同意协议,点击continue

-
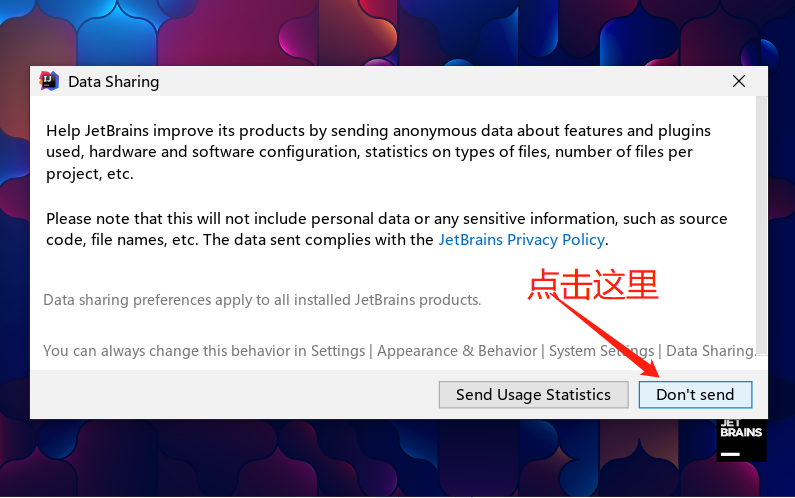
4,点击Dont send

-
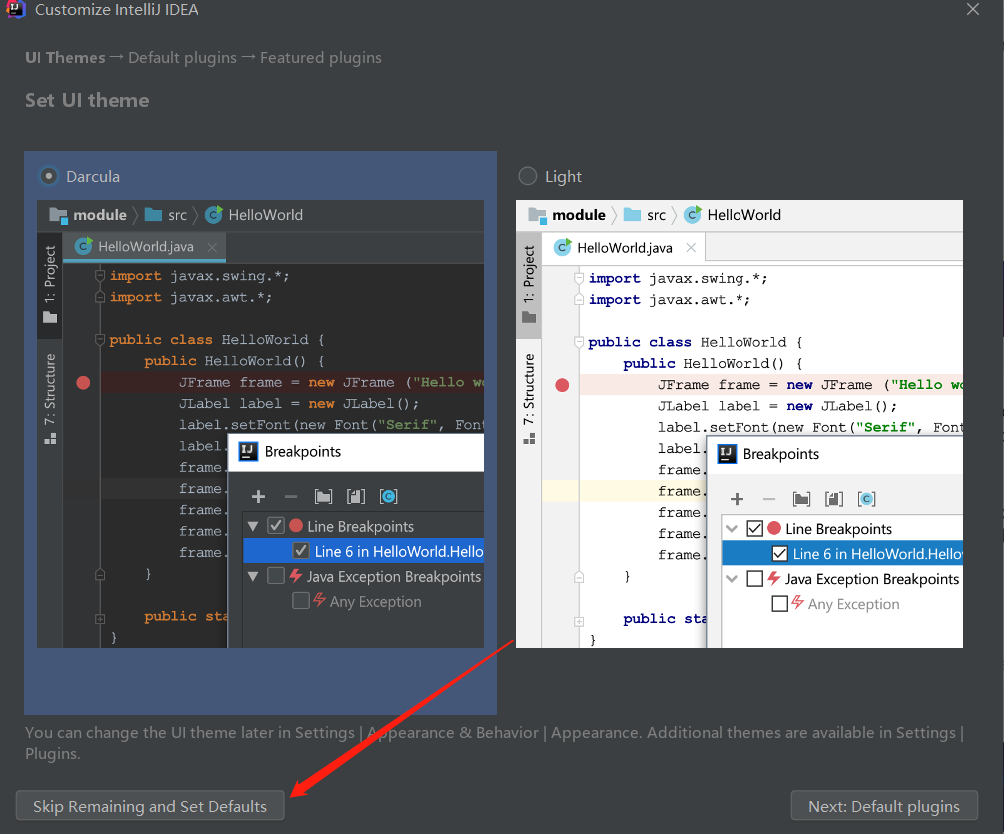
5,设置主题,直接跳过即可

四,idea的破解
由于这里存在法律风险,我这里不再教大家如何破解,大家去网上搜索即可,网上很多破解教程的。
========================================================================
今天来教大家如何安装Java开发环境jdk,我们这里以jdk8为例。
目前有3种方式
-
1,Java官网下载
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html

因为Java官网是国外的,有些地方的同学可能下载有点慢。
-
2,直接百度搜索jdk8安装包,如下图

缺点就是网上东西太多太乱,不一定能找到合适的。
-
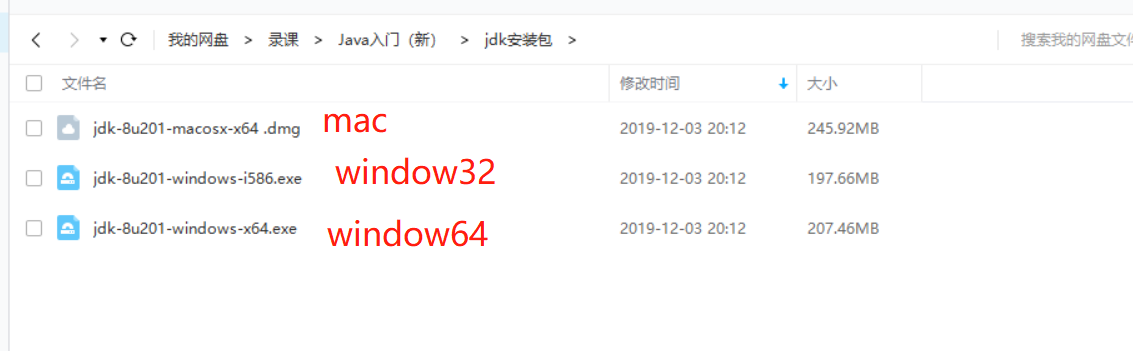
3,石头哥在网盘里帮大家准备好了,对应的安装包

对应的mac电脑,window电脑的32位和64位的安装包都有。
下载链接我也发给大家
链接:https://pan.baidu.com/s/1GvmSRJx72vSZi3l71kr2SQ
提取码:mj3o
-
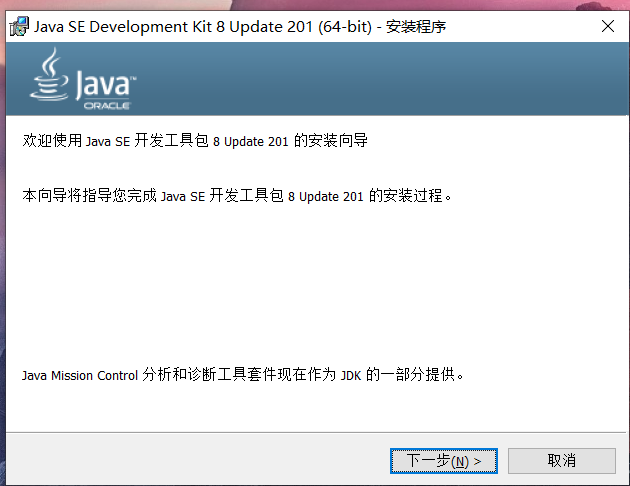
1,双击安装包

-
2,点击下一步

-
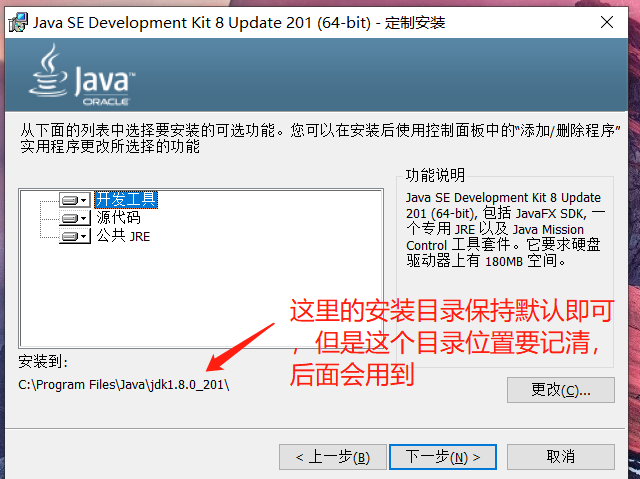
3,设置安装目录,保持默认即可,然后点击下一步

-
4,然后等待安装

-
5,安装完成,点击确定

-
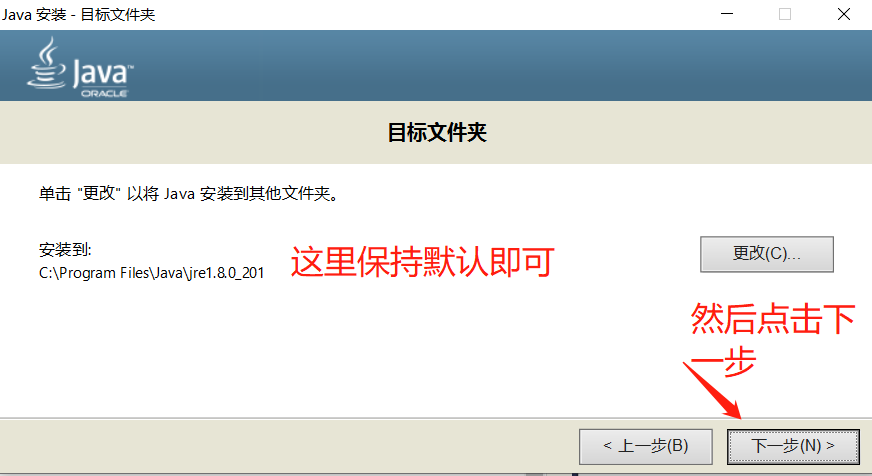
6,接着点击下一步

-
7,接着等待进度

-
8,安装完成

-
1,这里点击搜索框,然后输入cmd打开命令提示符

-
2,命令行输入javac如果提示下面,就说明需要配置全局环境变量

-
3,拿到自己的jdk安装目录

-
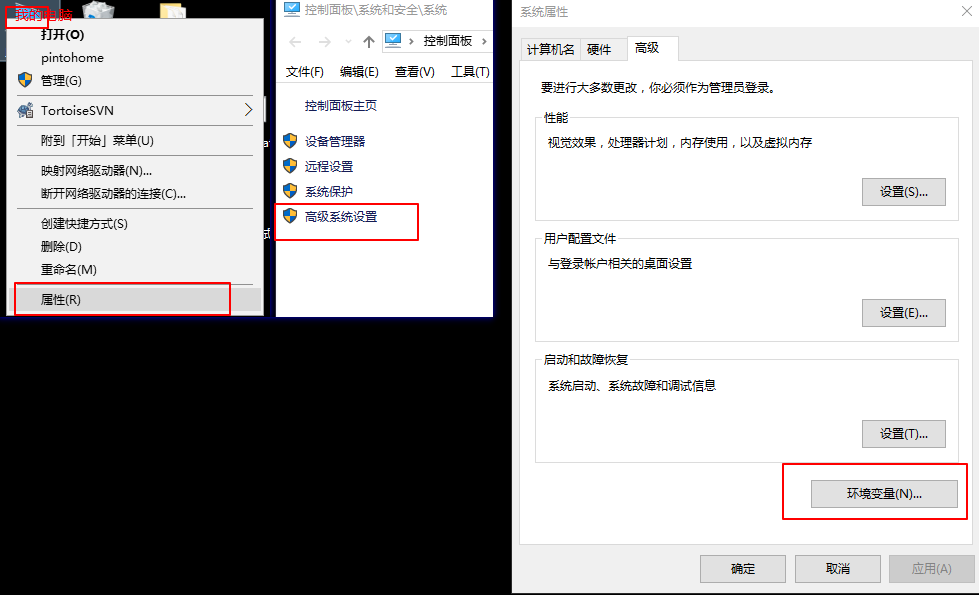
4,打开控制面板

-
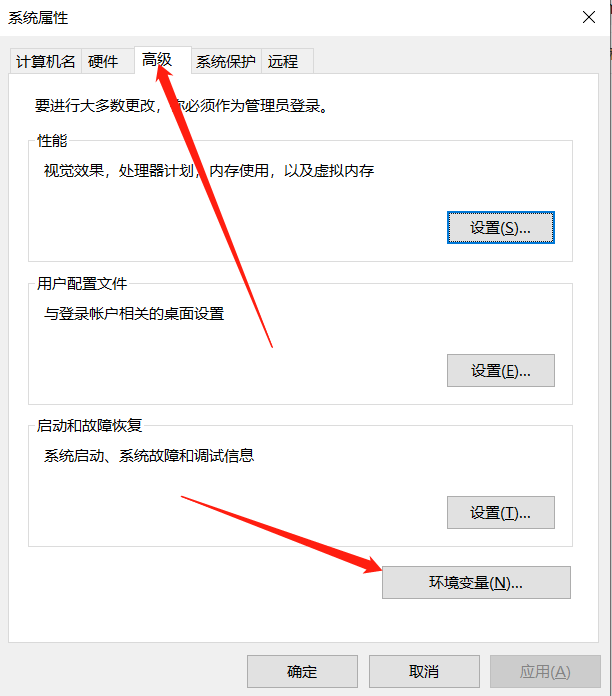
5,然后点击高级系统配置

-
6,点击高级,然后点击环境变量


-
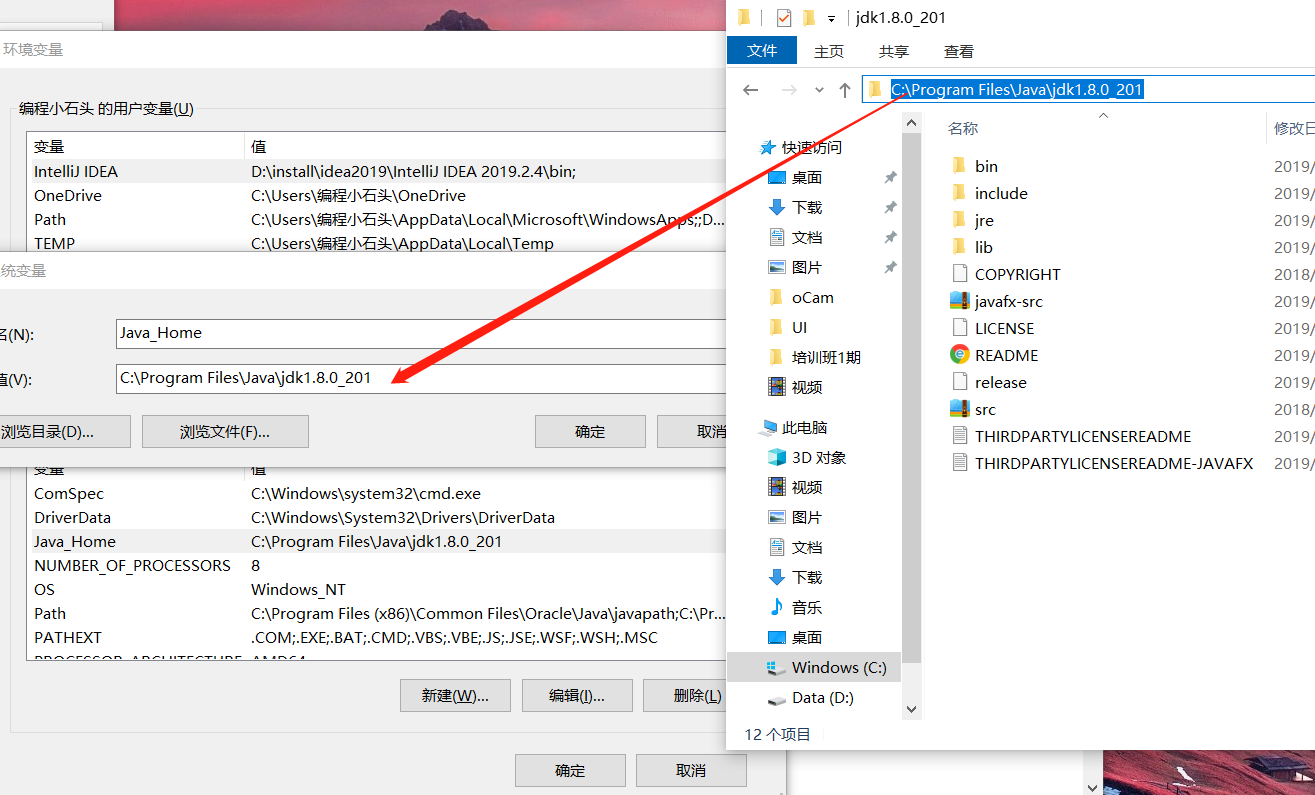
7,新建JAVA_HOME,把我们上面第3步的jdk安装目录设置到下面


-
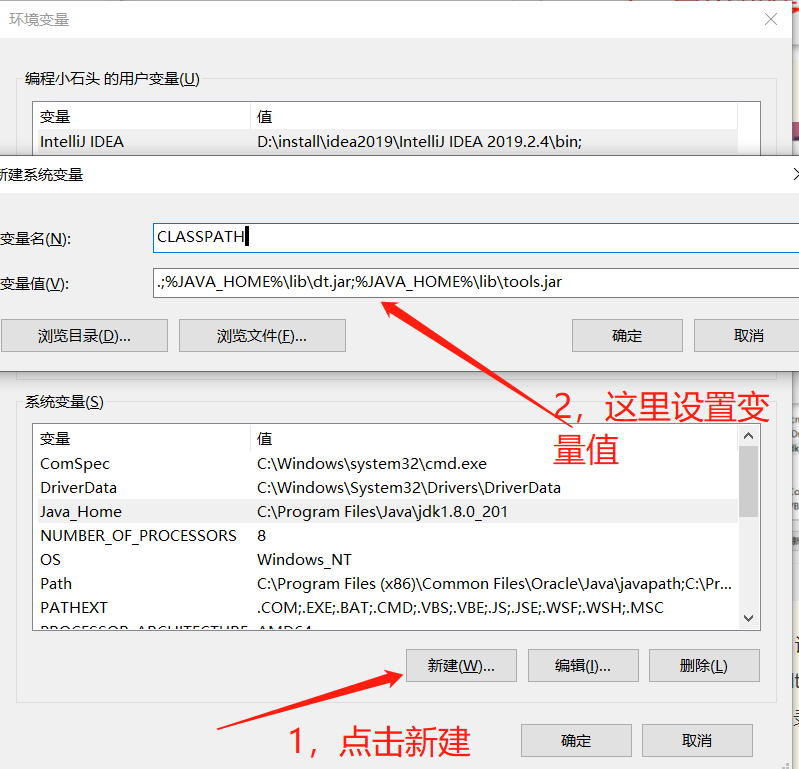
8,新建CLASSPATH,设置变量值,
.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
注意前面的.表示当前目录。然后点击“确定”按钮。

-
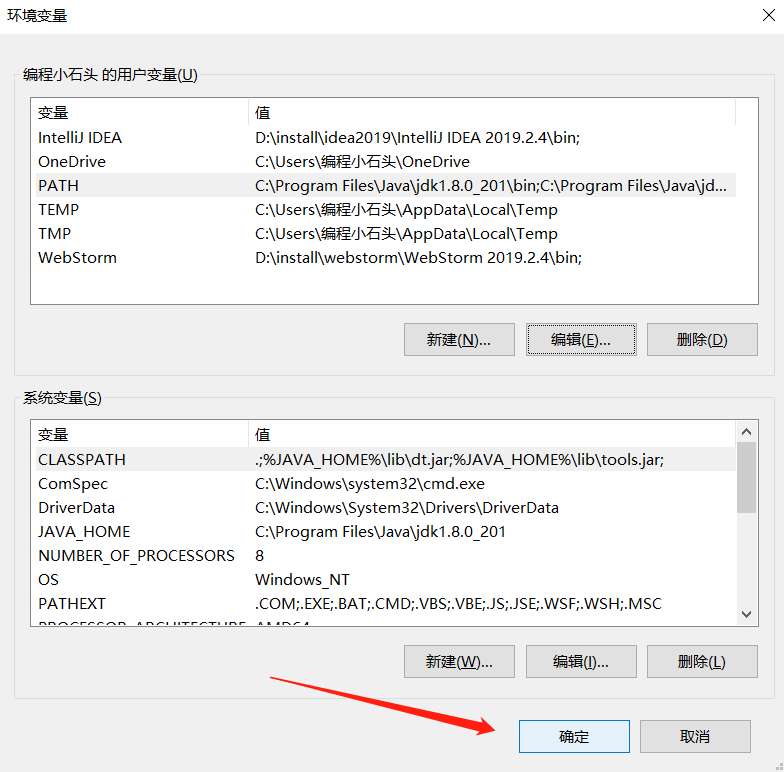
9,新建PATH,设置变量值,%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;

然后点击确定即可

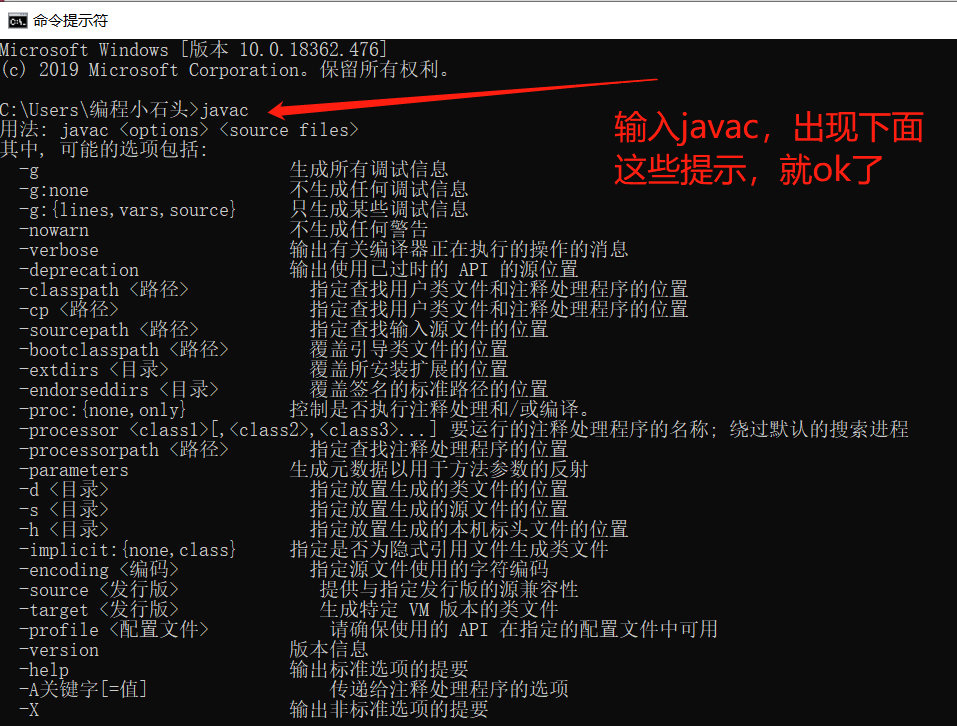
重新打开cmd命令行,输入javac,如果出现下面一大串提示就代表Java环境变量配置成功了。

================================================================================
上一节带领大家成功安装的java开发工具IntelliJ IDEA,这一节就来教大家如何创建自己的第一个java项目。
所用技术
-
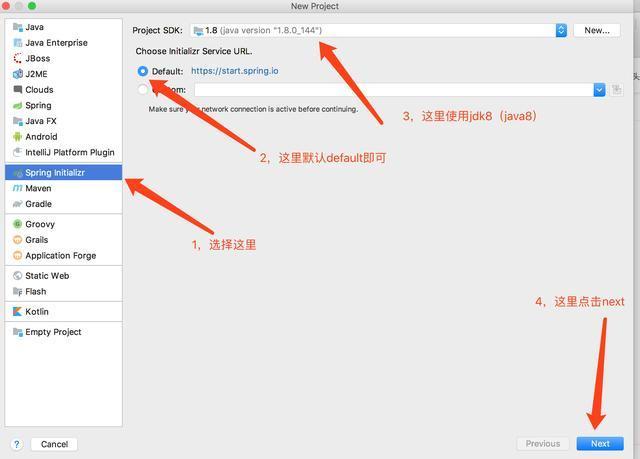
jdk8(java8)
-
springboot2.2.2
同样本节课程会配套一个视频讲解。我们每节图文教程后面都会配套一个视频讲解,方便大家更直观的学习。
话不多说,我们就来教大家如何快速创建我们的第一个java项目。

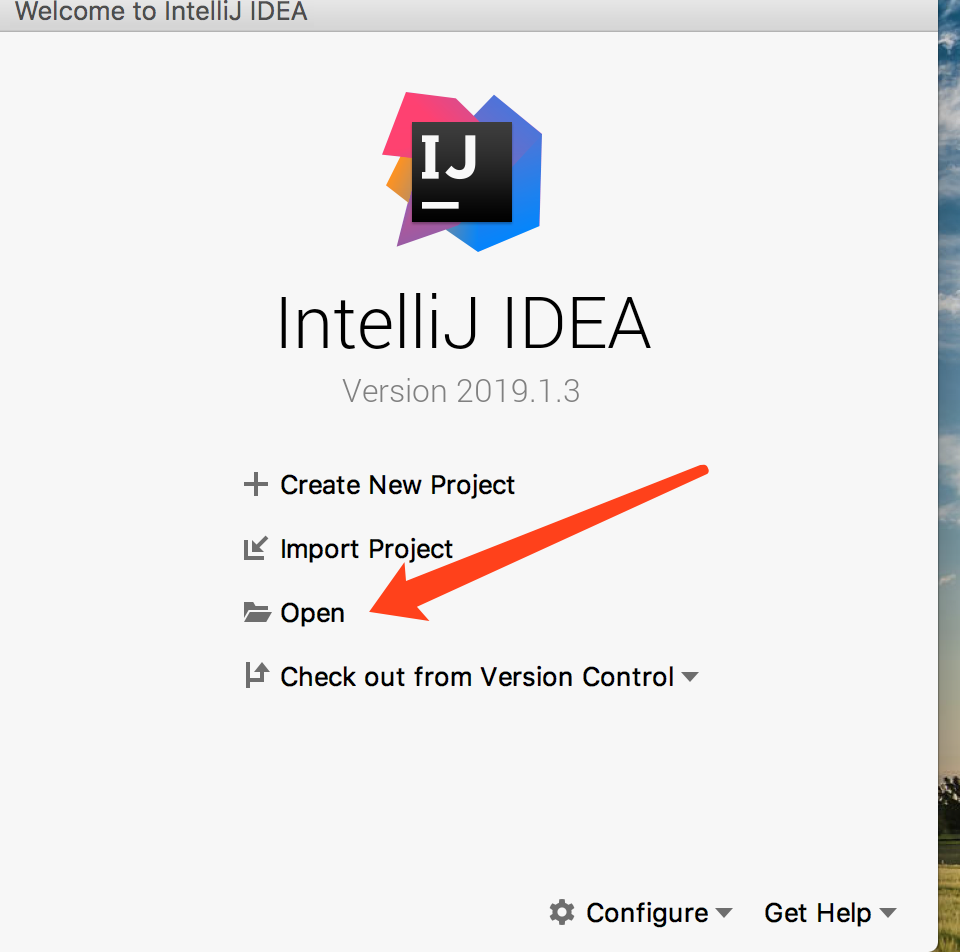
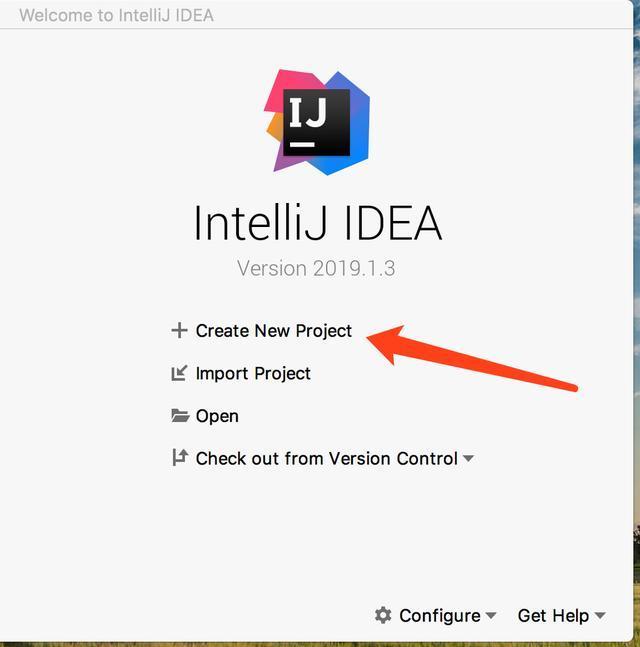
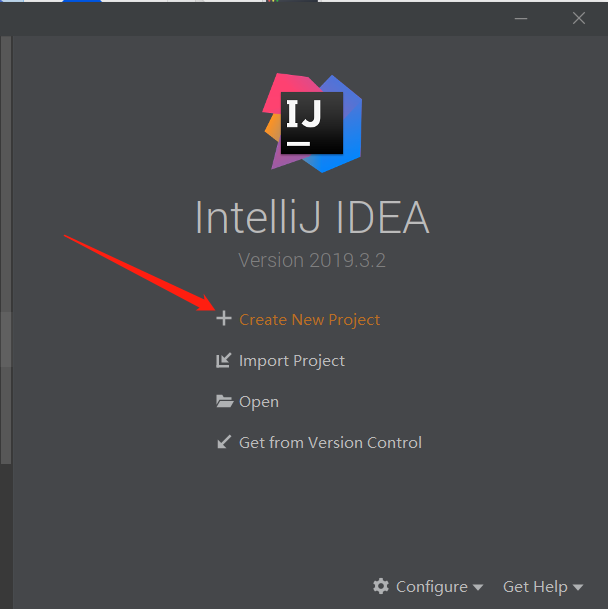
我们工具第一次打开,可能会等待几分钟。

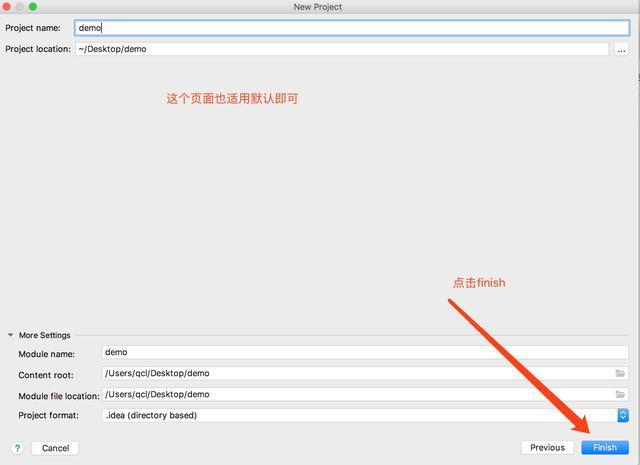
就是点击 我们上图箭头所指的 Create New Project
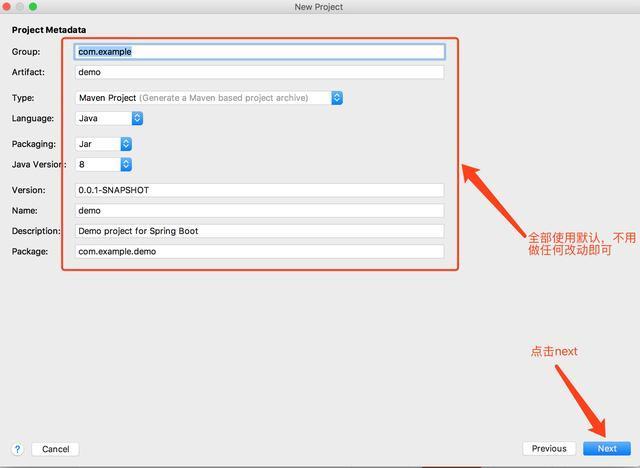
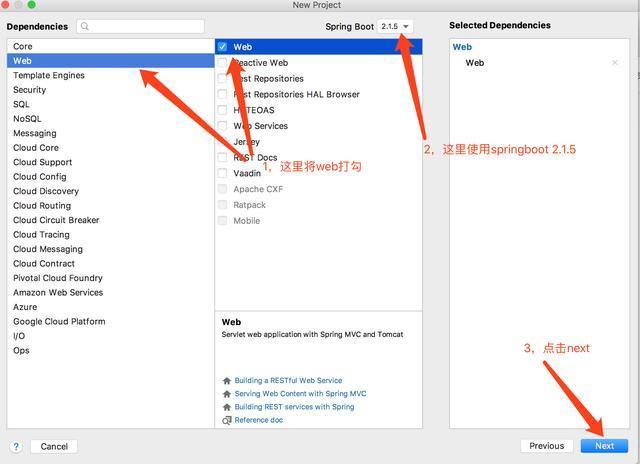
跟着下面图片一步一步来就行





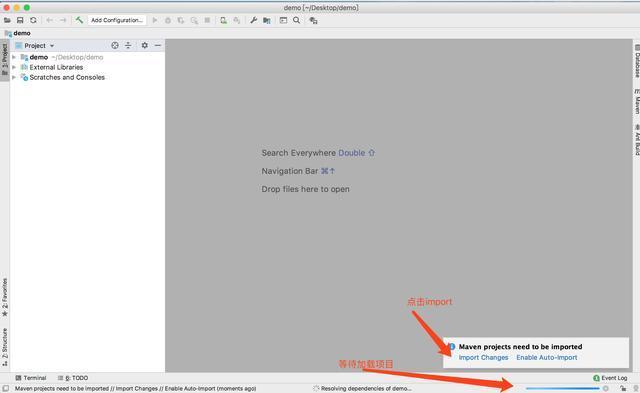
到这里我们项目就创建完成了

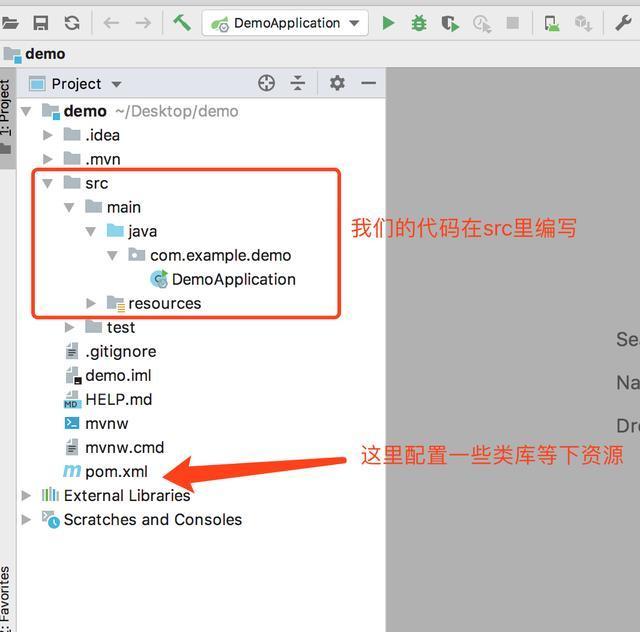
我们开发java项目的时候,只需要关心src目录和pom.xml文件即可,别的都可以先不用管。


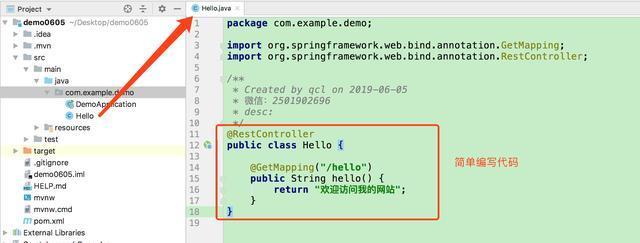
名字这里你可以随便取,但是有两点要求
-
必须是英文或者拼音
-
第一个字母要大写

代码如下
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* Created by qcl on 2019-06-05
* desc:
*/
@RestController
public class Hello {
@GetMapping("/hello")
public String hello() {
return "欢迎访问我的网站";
}
}
到这里我们的第一个java项目就成功创建了,接下来我们运行项目看下效果


这里如果出现 Started DemoApplication in 3.426 seconds (JVM running for 4.769)
就代表项目成功运行起来了。
我们这里在浏览器里输入下面网址

到这里我们就完整的实现了自己的第一个可以访问的java项目。
如果觉得图文不太好理解,请查看本专栏下一节。老师下一节会用录制视频来讲解本节课程。
本节课是《手把手带你零基础入门java开发》系列课程的一节,如果你想快速入门java开发,想开发一款属于自己的java项目,想学习springboot,想了解小程序,想了解全栈开发,想开发自己的网站,可以跟着石头哥来零基础入门。
==============================================================================
上一节给大家讲了mysql5.7的安装,有好多同学反应,在使用5.7安装包时,最终系统却安装成了mysql8.0。这是因为现在官方也提倡我们用最新版本的,所以今天我们就再来教下大家8.0的安装。在安装8.0之前,建议大家先把之前安装的5.7卸载了。
-
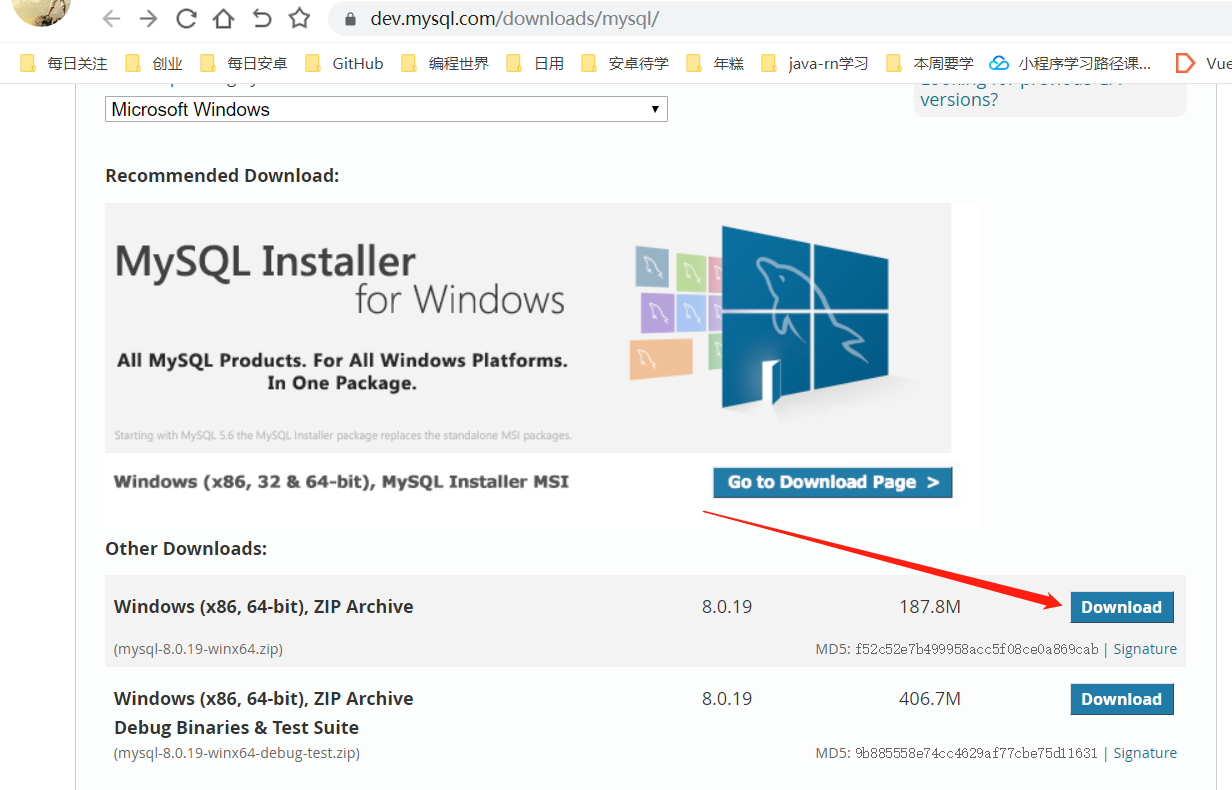
1,官网下载
https://dev.mysql.com/downloads/mysql/
下载这个187M的即可

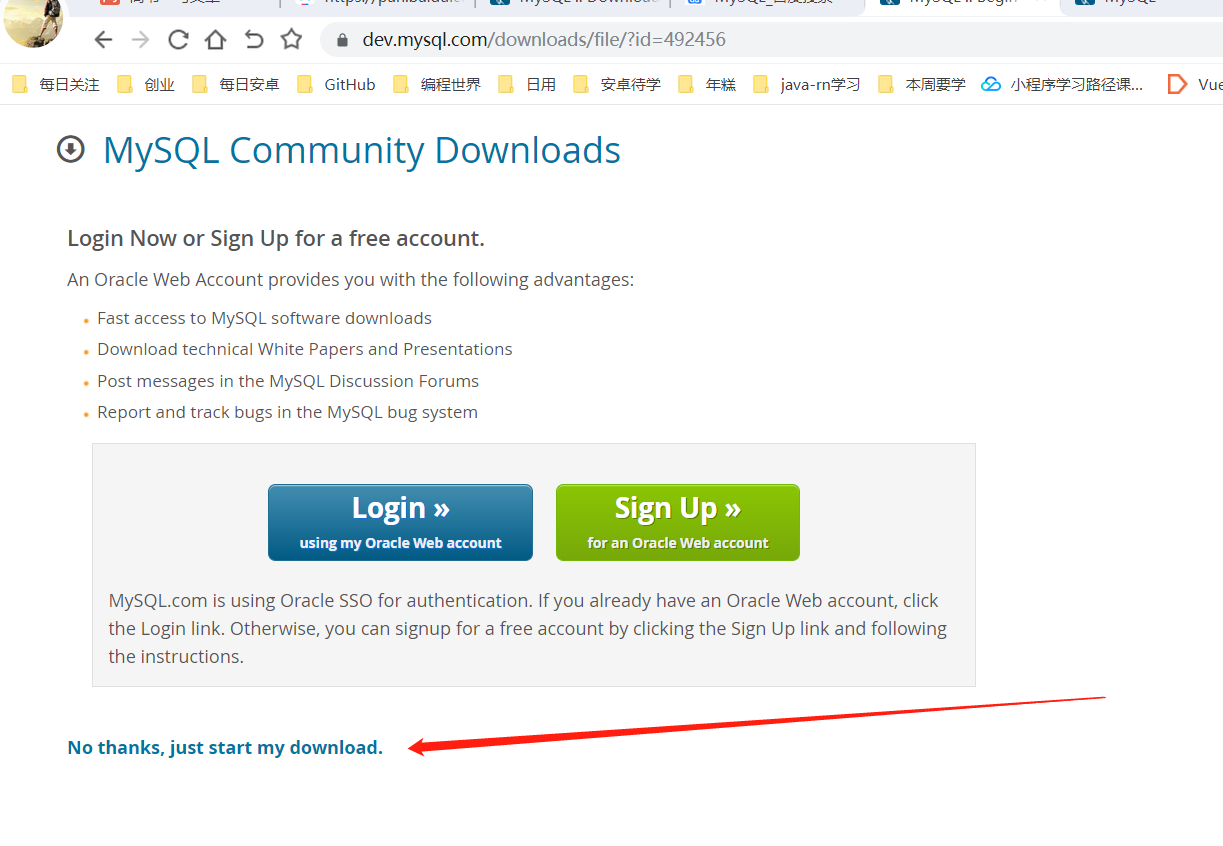
点击 No thanks

如果觉得官网下载有点慢,可以去我网盘里下载
-
2,网盘下载,安装包我已经给大家放到网盘

有买我点餐系统或者Java基础入门课程的同学,都可以获取到这个网盘链接。
-
3,当然你也可以去百度下 mysql8安装包,去下载
注意:这里只要是8.0开头的就可以了,不管是8.0.11,8.0.18,8.0.19都可以的。
我这里以mysql8.0.11为例,如果你电脑上有安装过mysql,记得卸载干净。
-
1,双击安装

-
2,勾选协议,然后点击next

-
3,保持默认,直接点击next

-
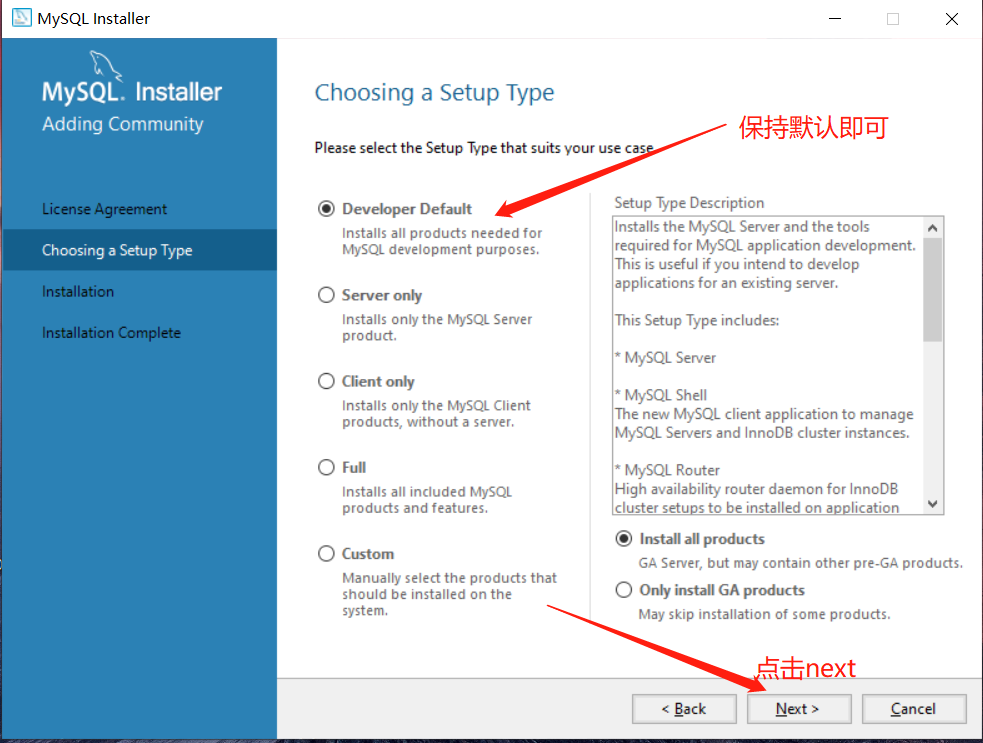
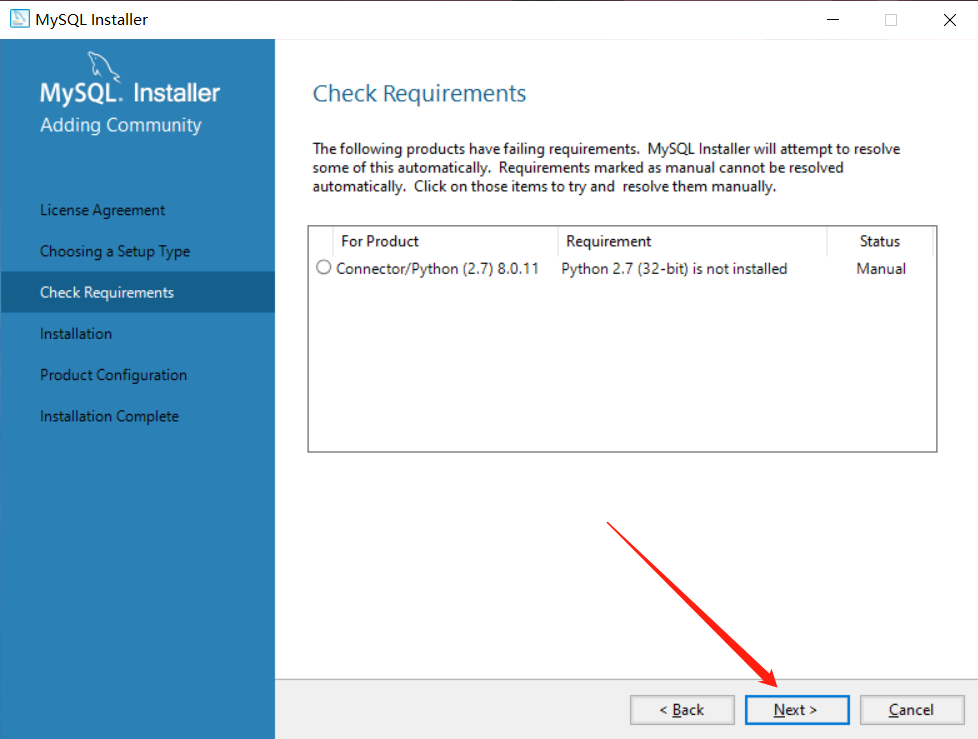
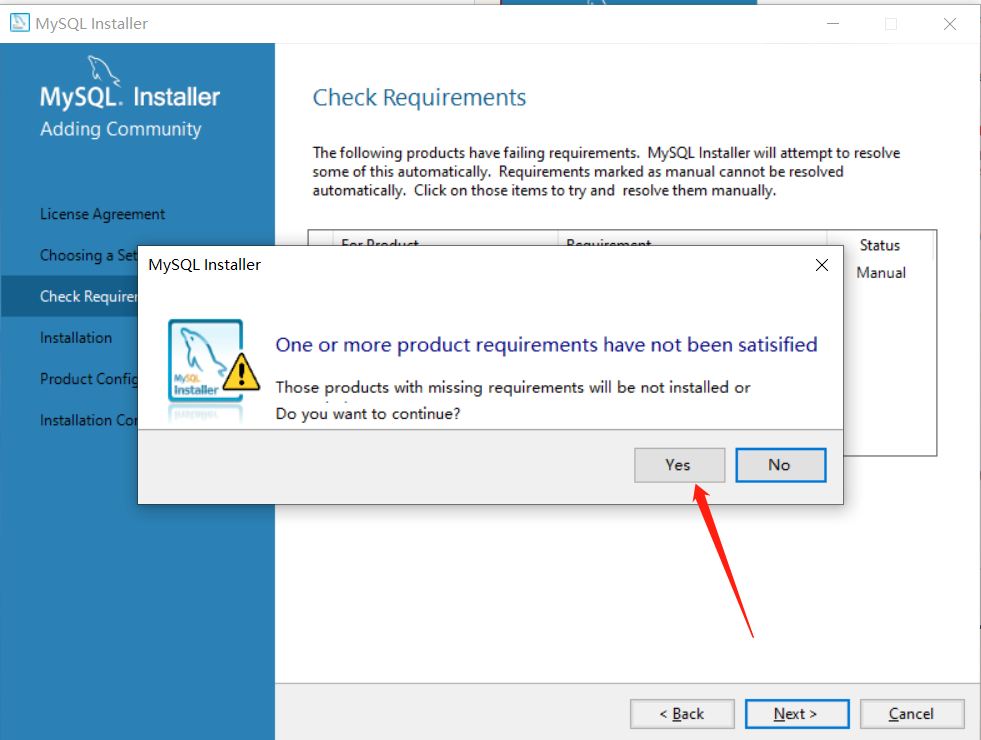
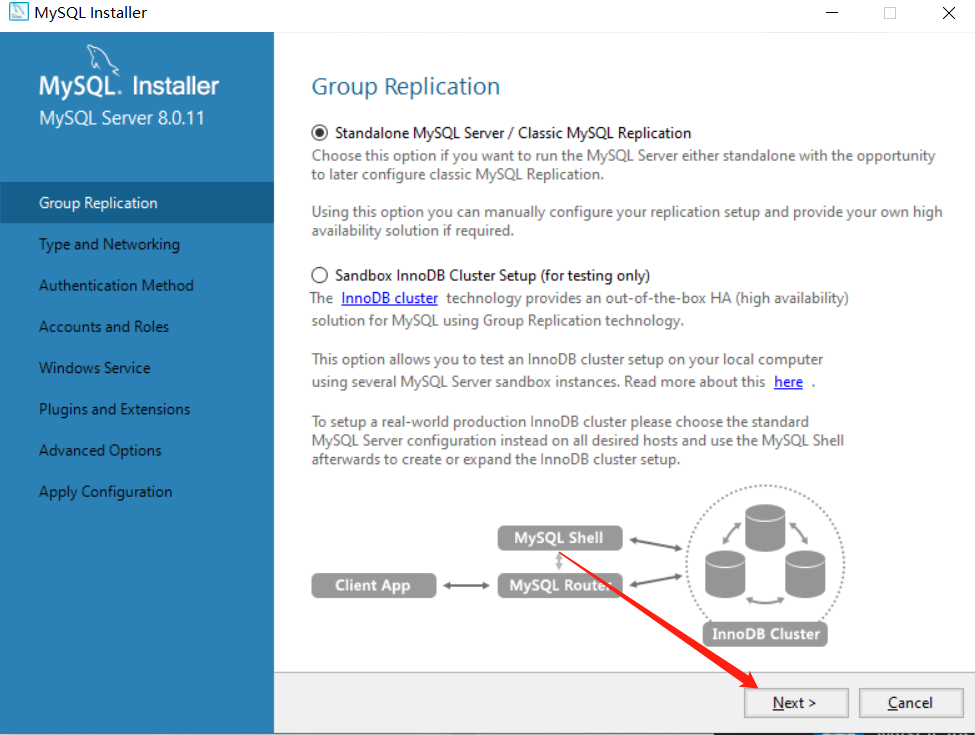
4,点击next,然后点击yes


-
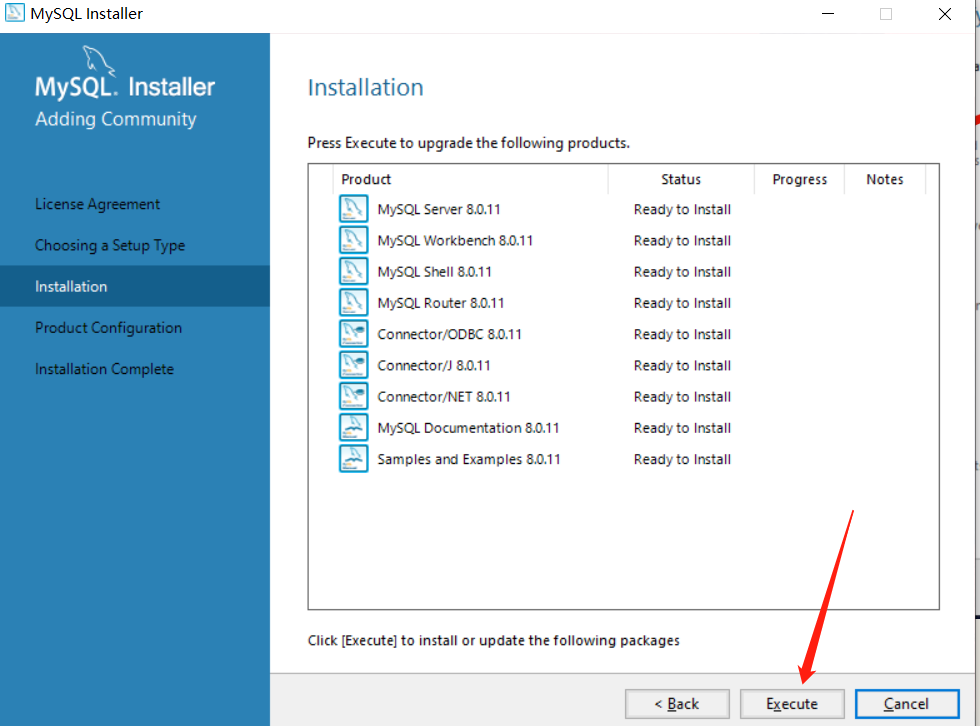
5,点击Execute

等待所有的安装成功

-
6,全部安装通过后,点击next

继续点击next

-
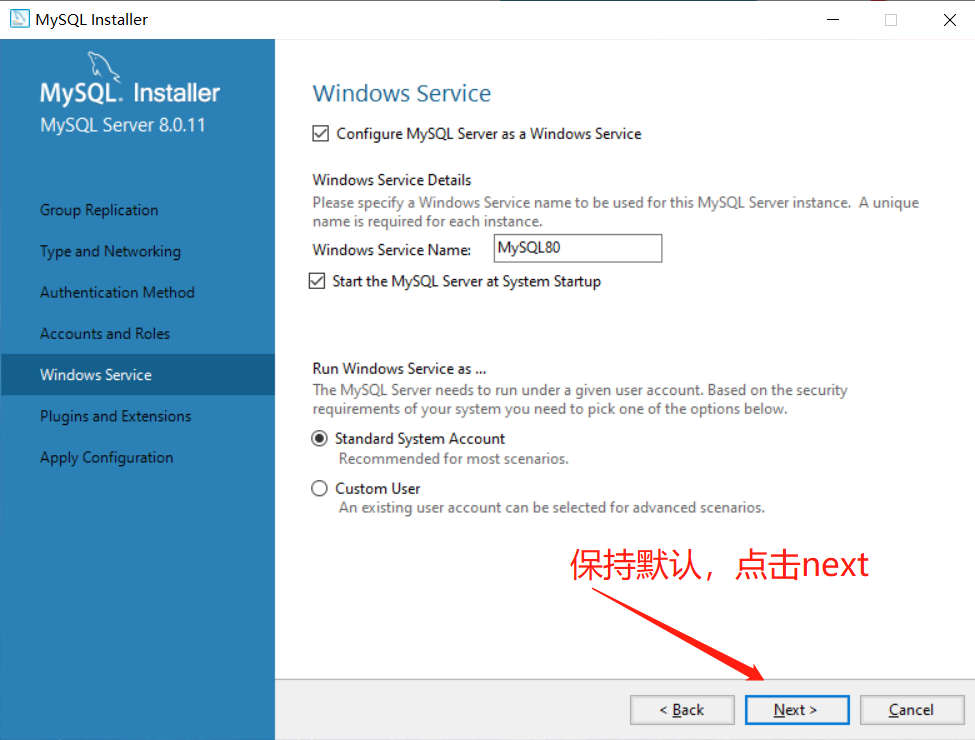
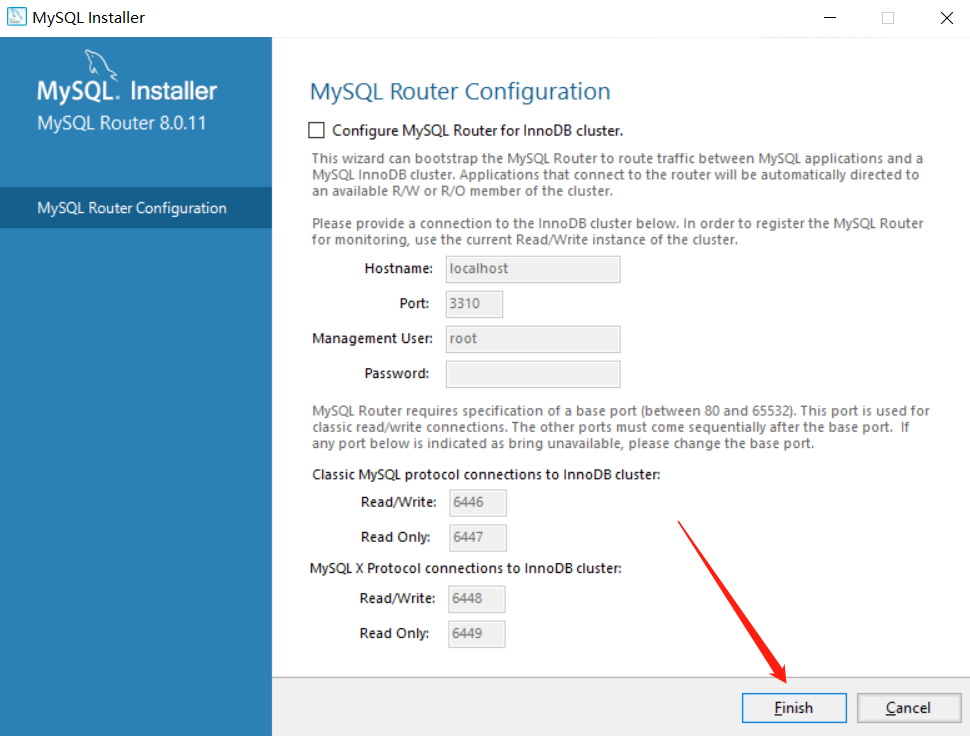
7,保持默认,点击next

-
8,保持默认端口号

-
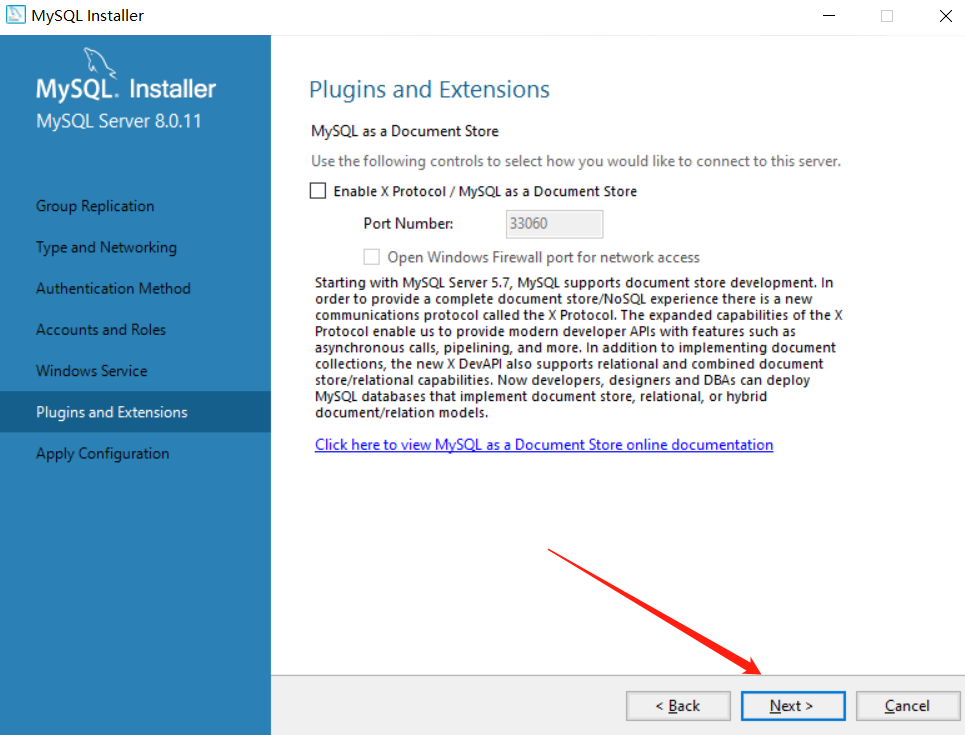
9.保持默认,点击next

-
10,设置密码,学习用的,尽量简单,设置好以后要牢牢记住,后面还会用到。

-
11,保持默认,点击next


-
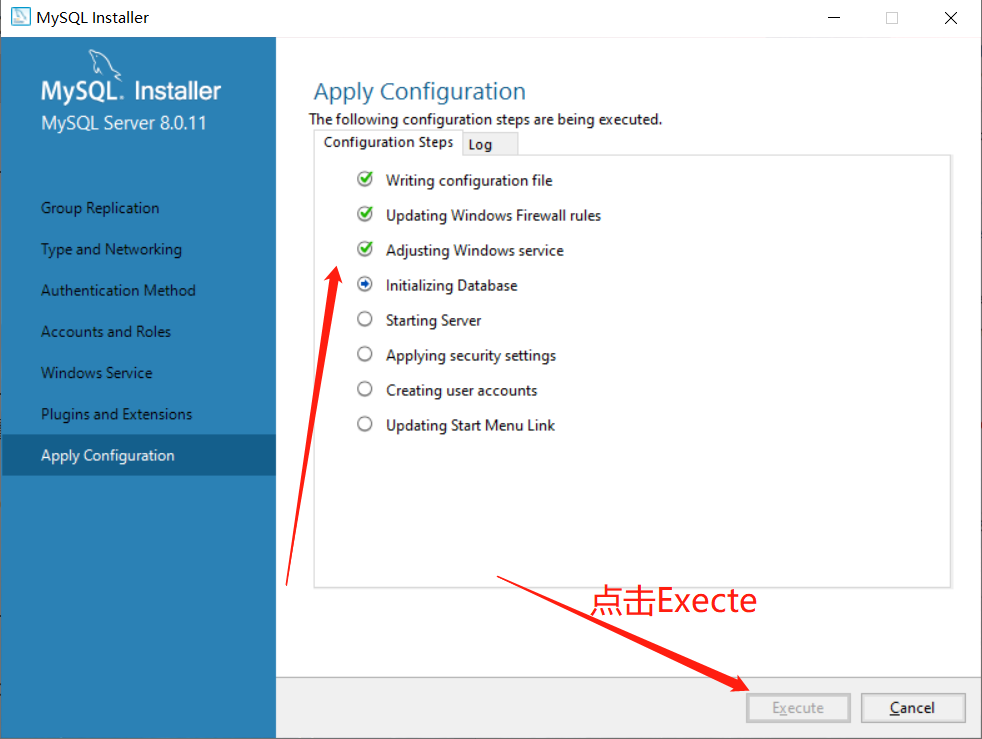
12,点击Execute,等待校验

校验通过,点击Finish

-
13,点击next

-
14,点击Finish

点击next

-
15,验证密码,默认的用户名是root

验证通过,点击next

-
16,点击Execute

成功后点击Finish

-
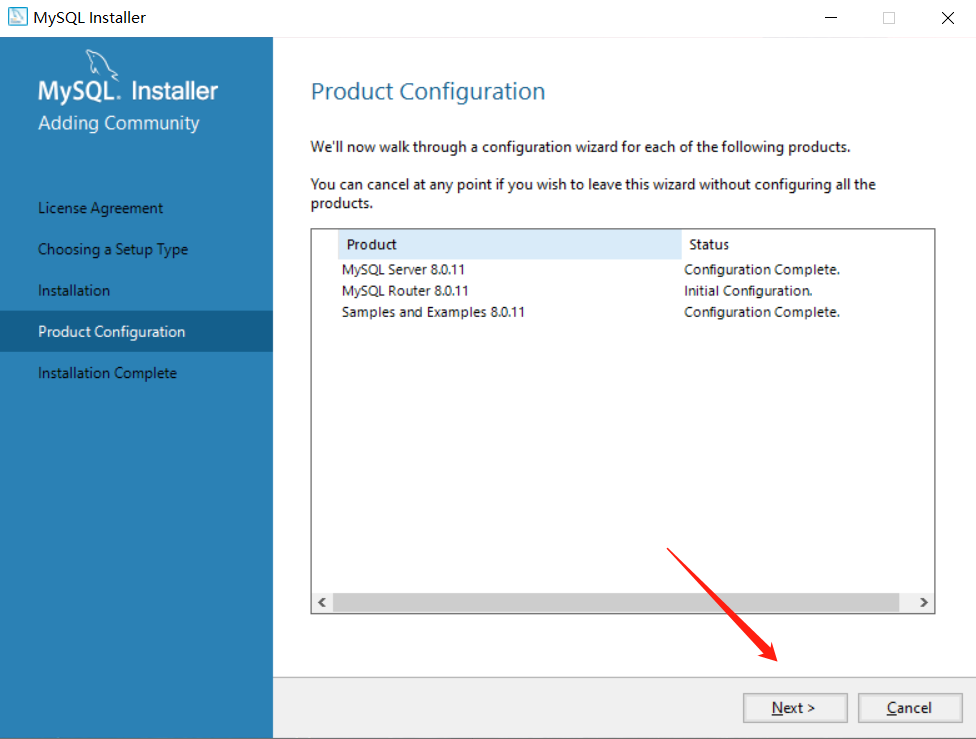
17,点击next

-
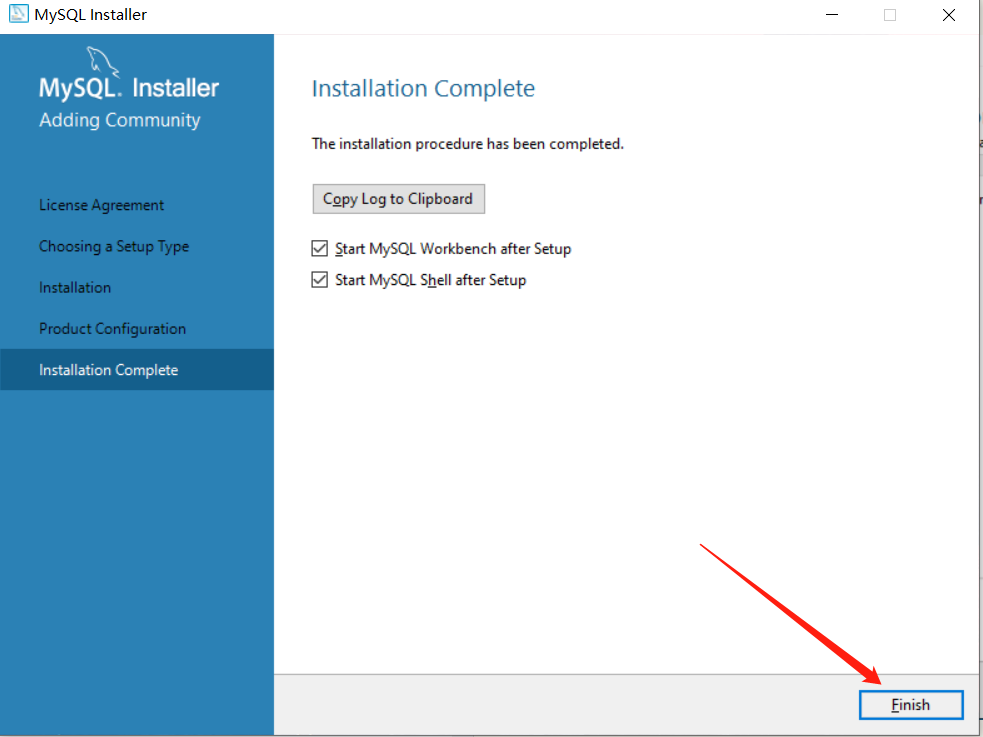
18,点击Finish

到这里就安装成功了,步骤有点多,可能不同电脑上会有出入,但是大体都是一样的。
两种方式,建议用第一种方式即可。如果第一种不行,再用第二种。
-
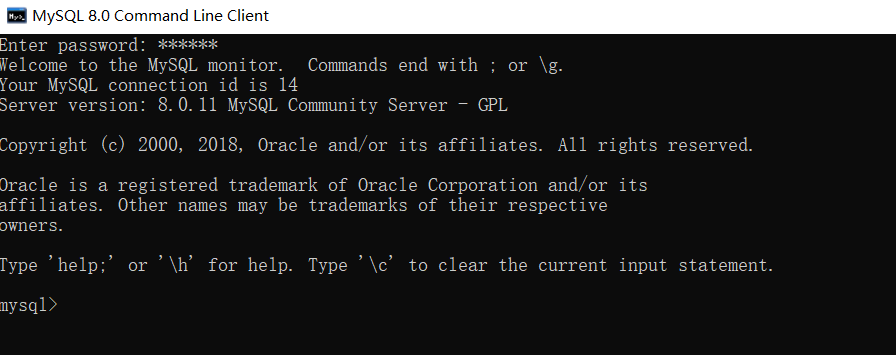
1,mysql自带客户端。

输入密码,成功进入

-
2,用cmd命令行

但是这里提示mysql不是内部或外部命令,所以我们接下来要配置mysql全局环境变量。
-
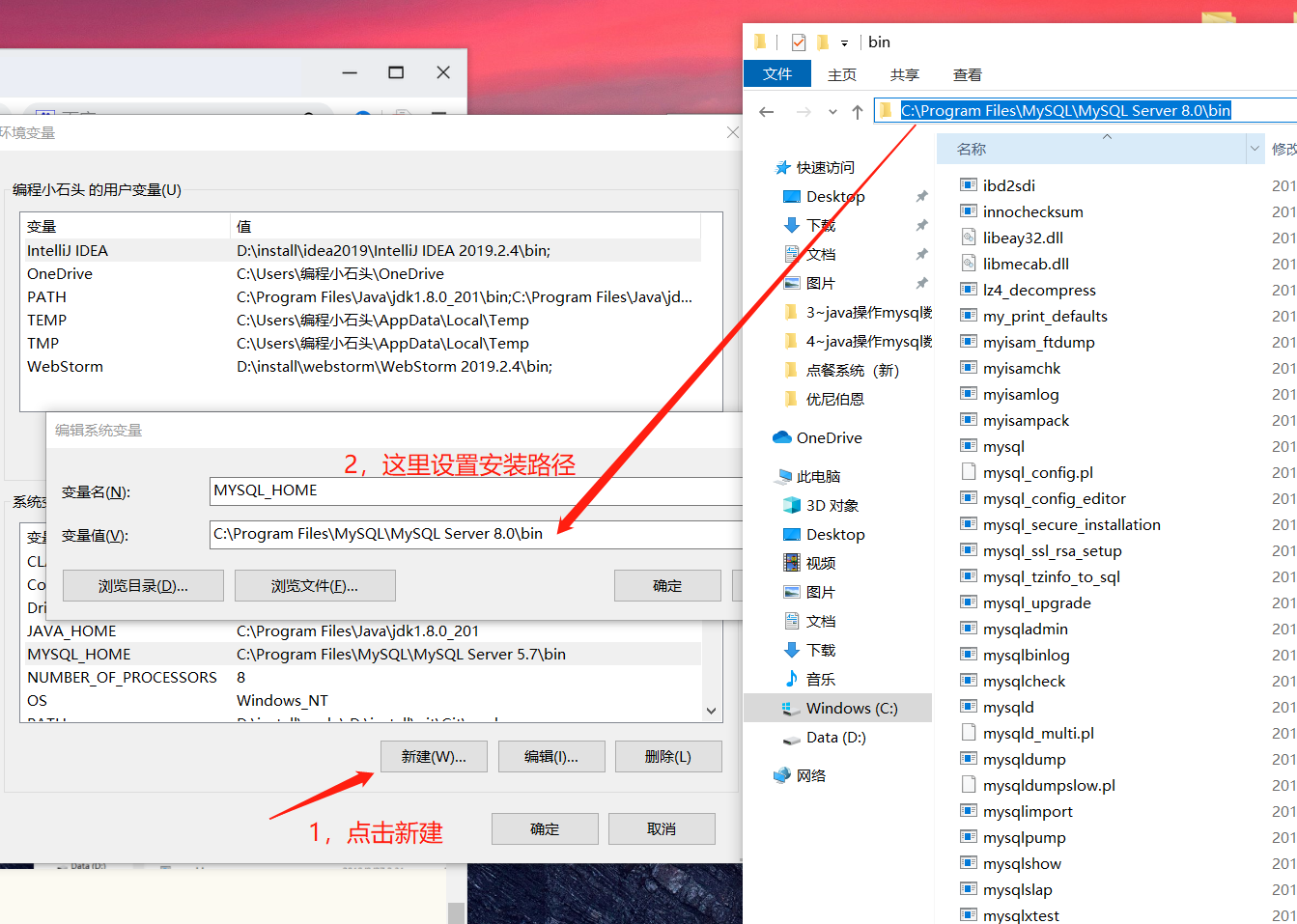
1,进入高级设置

-
2,设置MYSQL_HOME
把你mysql的安装目录,如我的是下面这个
C:\Program Files\MySQL\MySQL Server 8.0\bin

-
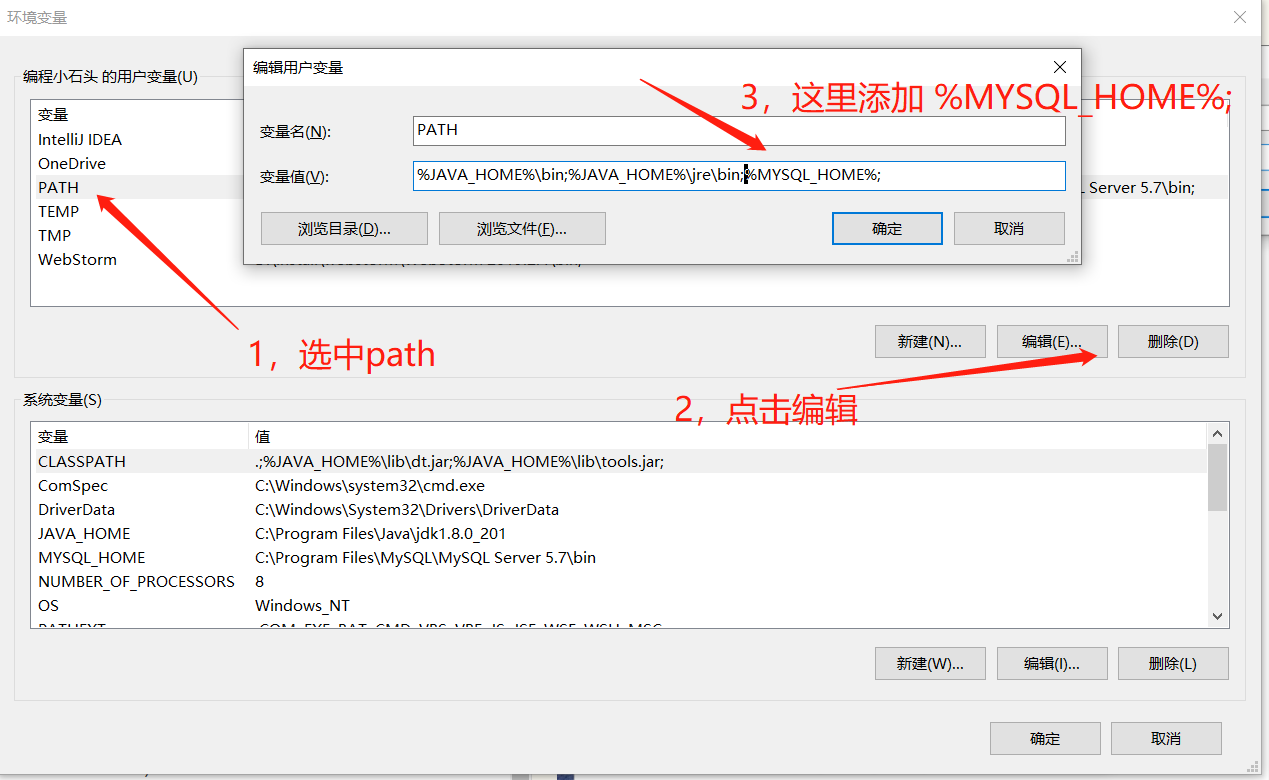
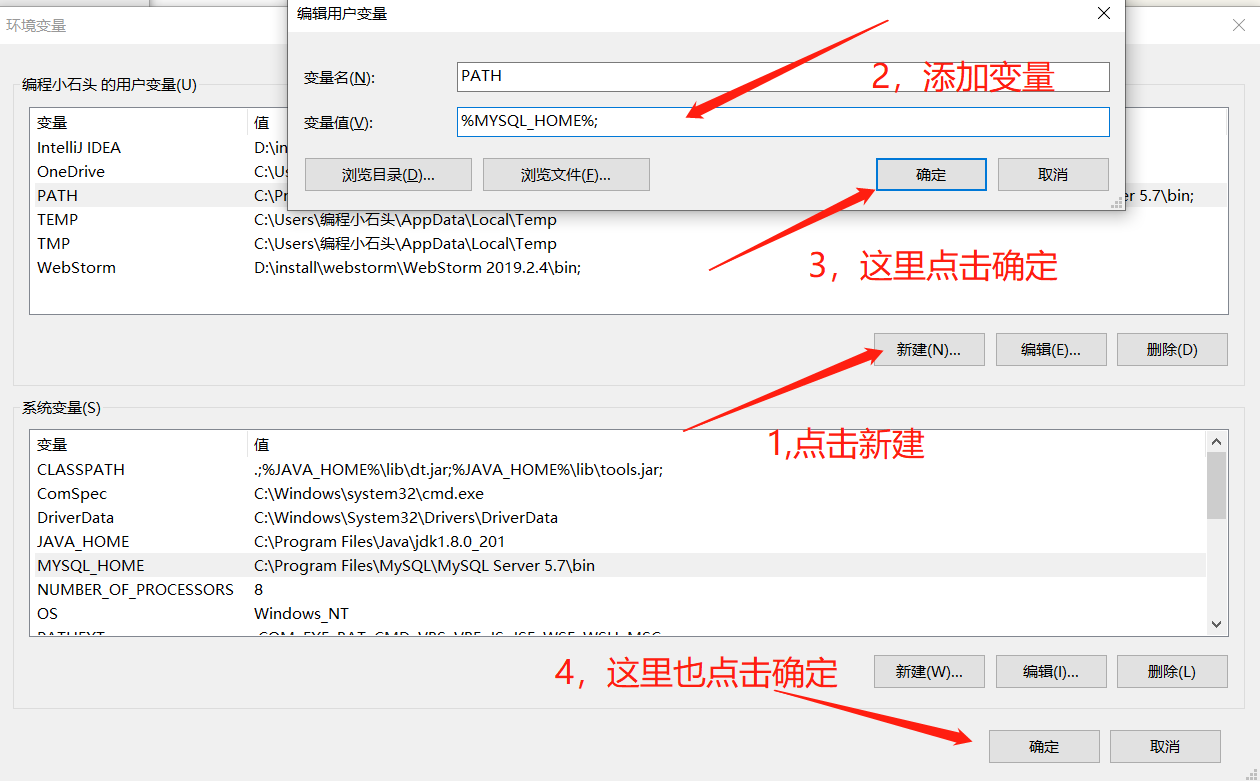
3,设置PATH
在PATH里添加 %MYSQL_HOME%
如果PATH 里已有内容,就把%MYSQL_HOME%追加进去

如果PATH里没有内容,就新建添加,如下图

-
4,打开cmd命令行输入mysql -V

如果能出现版本号,就代表环境变量配置完成。
mysql -uroot -p123456
这里的root是mysql的用户名,123456是密码

=================================================================================
上一节,我们讲了mysql5.7可视化操作,今天再来讲下mysql8的可视化操作,后面我们的课程,都用mysql8来讲,所以这一节很重要,一定要跟着老师一步步配置。
-
1,新建项目

如果你是第一次打开的话,应该是这样的

-
2,创建springboot项目




1,如下图所示,点击最右侧的DataBase,然后点击Data Source
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NhHNb1o9-1616120369963)(https://upload-images.jianshu.io/upload_images/6273713-1d5f493478fbe870.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
然后选择mysql

2,配置数据库


如果出现下面错误

时区错误,MySQL默认的时区是UTC时区,比北京时间晚8个小时。所以要修改mysql的时区。
解决:
找到mysql安装目录并进入bin文件夹,我的是安装在c盘

然后输入cmd,回车

输入:mysql -uroot -p123456进入mysql命令模式

然后输入
set persist time_zone='+8:00';
再次连接成功

配置完后,点击下test,如果出现绿色对勾,即代表链接成功。然后点击ok
-
1,上面第二步链接成功后,我们这里就可以添加数据库,添加数据表了。

我们执行下面sql语句,创建一个test数据库
create database test default character set utf8 collate utf8_general_ci;
-
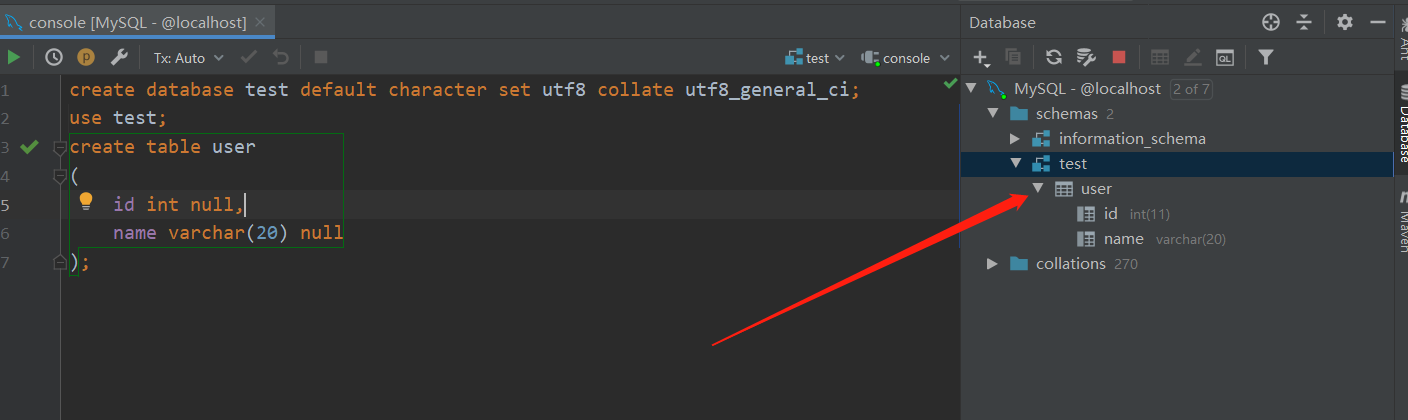
2,创建一个user表
同样的执行下面sql语句,来创建一个user表
use test;
create table user
(
id int null,
name varchar(20) null
);
创建好以后的user表,如下图。

-
3,添加数据

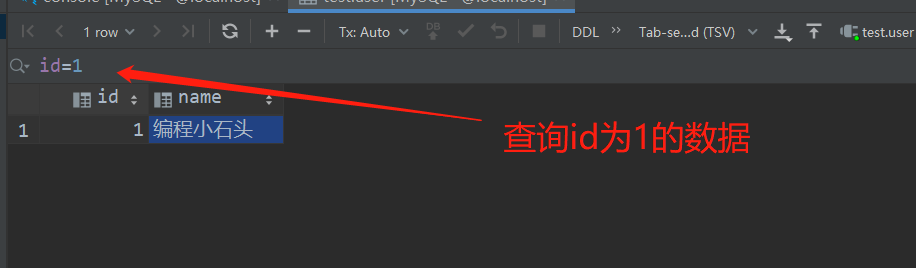
-
4,查询数据

到这里我们就可以成功的借助idea来可视化的操作mysql8了。后面我会讲解更多Java和小程序的知识,敬请关注。
==========================================================================
我们经过前面的学习,已经可以正式操作mysql数据库,进行增删改查了。今天就来讲讲通过JPA来操作mysql数据库。学完本节,你会感慨springboot结合jpa操作数据库是如此的简单。好了,话不多说,我们开始在springboot中使用jpa。
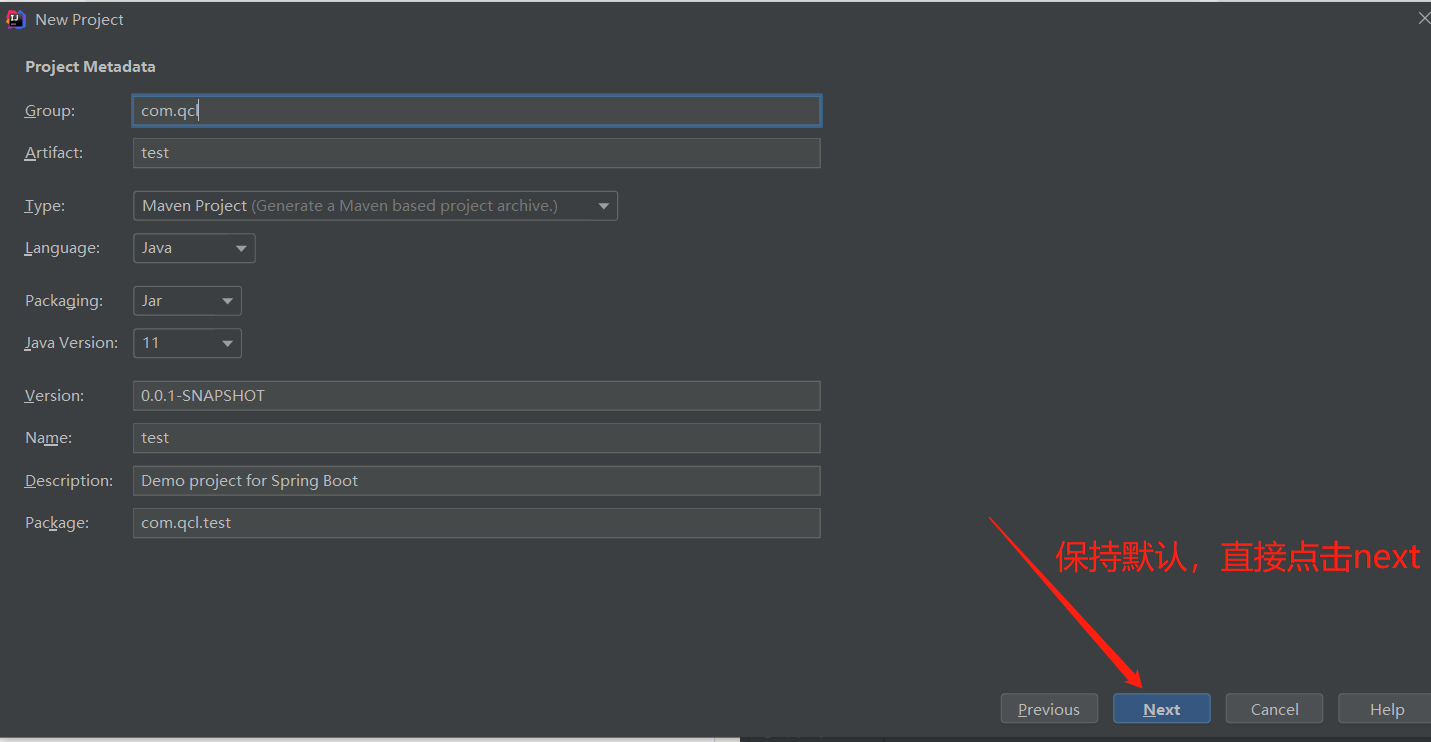
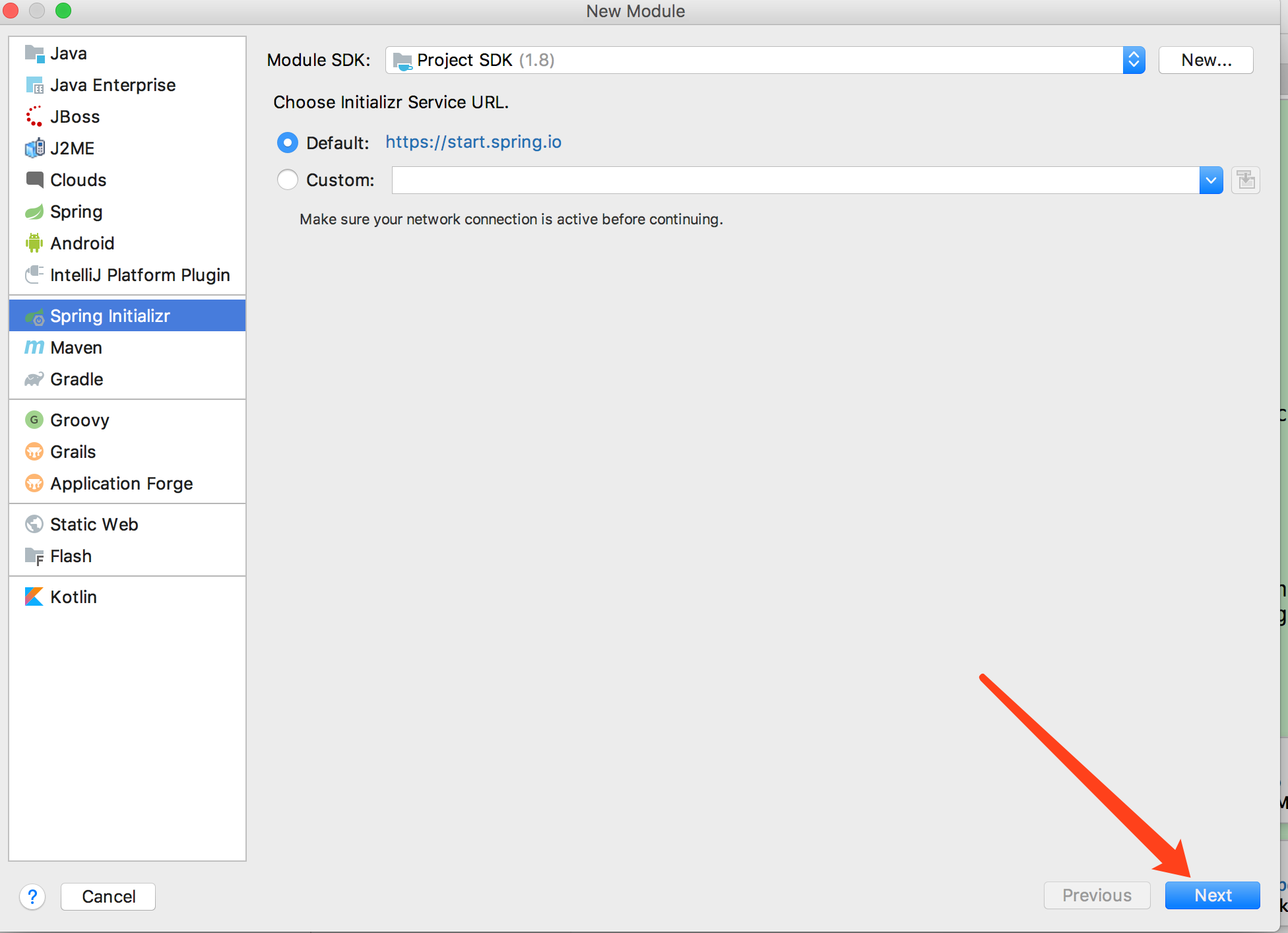
1,创建一个新项目

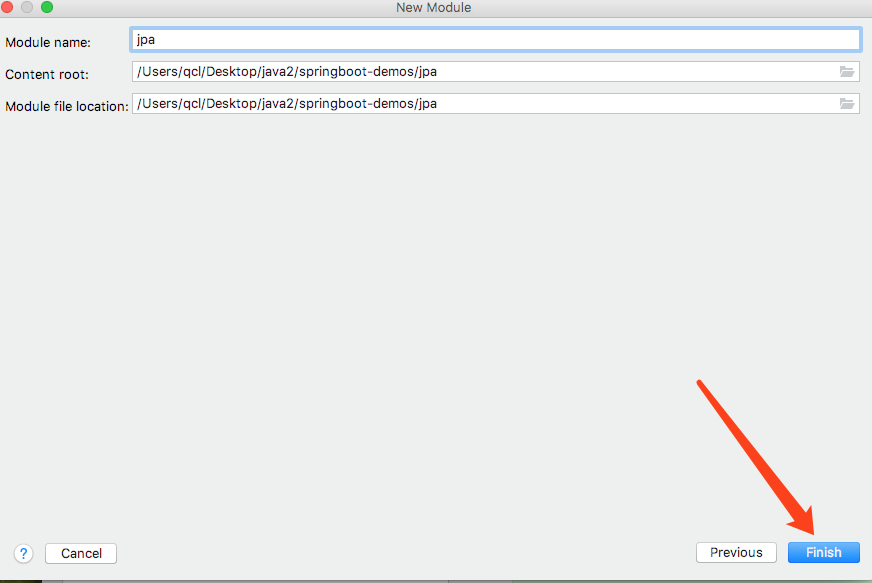
2,定义项目名称,点击next

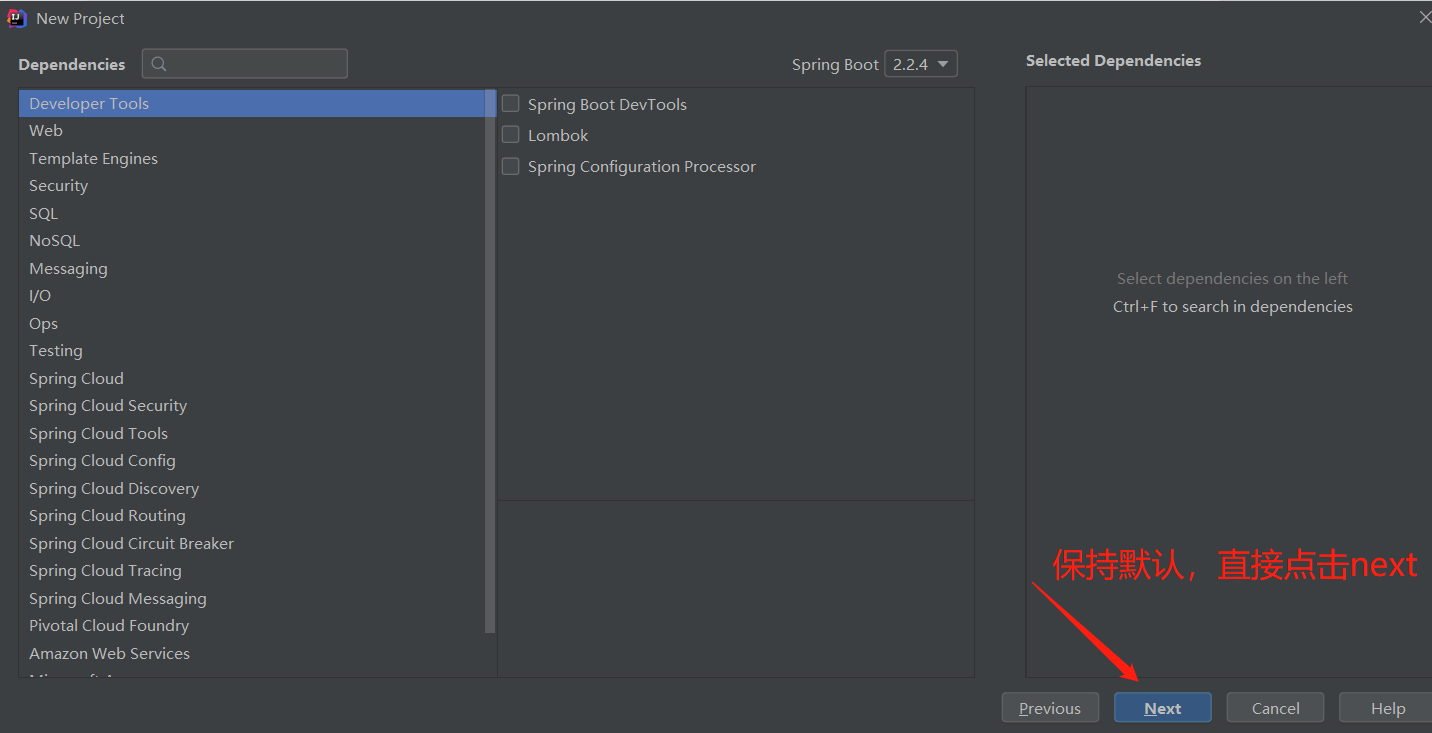
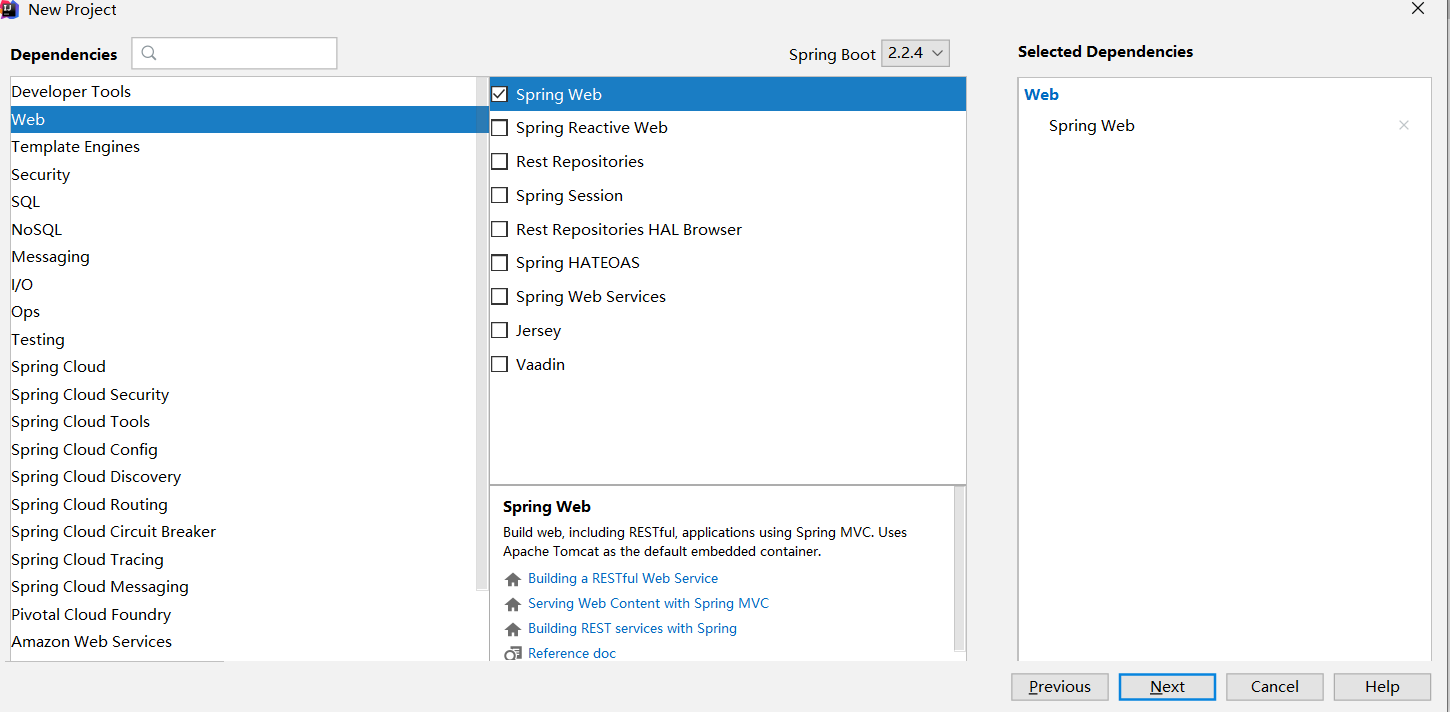
3,勾选Spring Web

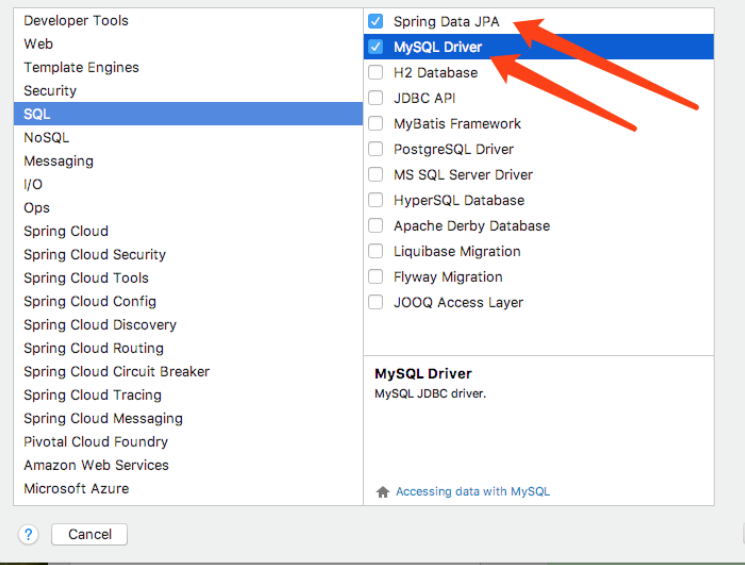
4,勾选jpa和mysql驱动

5,点击finish

到这里我们就成功的创建springboot项目,并在项目里引入jpa了。下面我们就来讲解下怎么使用jpa操作数据库。
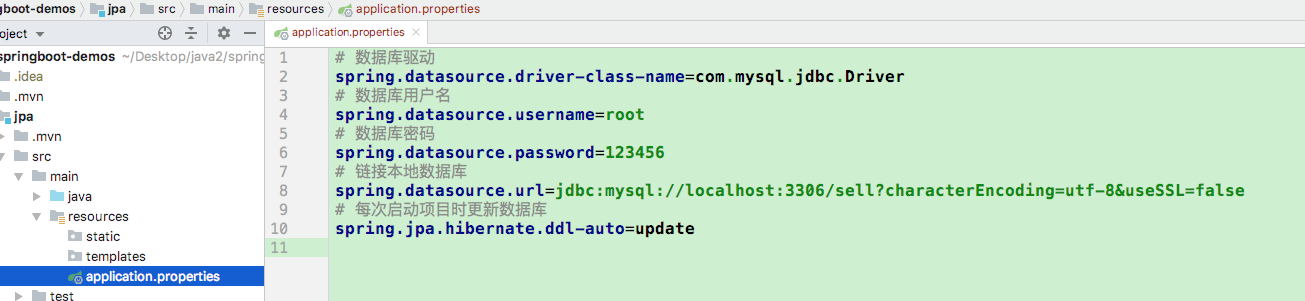
我们需要在配置文件里配置数据相关的信息。

完整配置代码如下
# 数据库驱动
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
# 数据库用户名
spring.datasource.username=root
# 数据库密码
spring.datasource.password=123456
# 链接本地数据库
spring.datasource.url=jdbc:mysql://localhost:3306/test?characterEncoding=utf-8&useSSL=false
# 每次启动项目时更新数据库
spring.jpa.hibernate.ddl-auto=update
我们这里用到了test数据库,所以我们要先新建一个test数据库。
创建test数据库的sql语句。如果你还不知道怎么使用idea链接mysql并创建数据库,可以去看下我前面的文章或者看下配套视频。
create database test default character set utf8 collate utf8_general_ci;
如下图所示,即代表我们创建test数据库成功

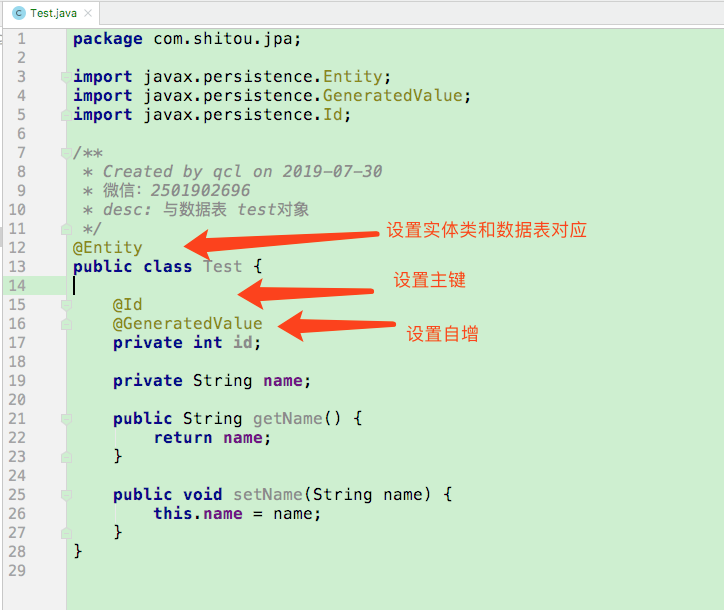
我们这里编写一个 Test类,这个test类会和我们的数据表test一一对应。然后表里有一个自增的id字段,和一个name字段。

/**
* 作者:编程小石头
*/
@Entity
public class Test {
@Id
@GeneratedValue
private int id;
private String name;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}

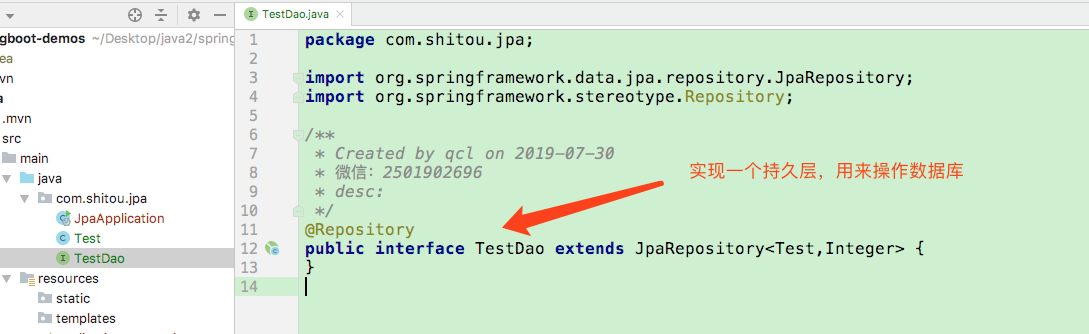
@Repository
public interface TestDao extends JpaRepository<Test,Integer> {
}
@RestController
public class TestController {
@Resource
TestDao dao;
@GetMapping("/add")
public Test add() {
Test test = new Test();
test.setName("编程小石头");
Test save = dao.save(test);
return save;
}
@GetMapping("/list")
public List<Test> list() {
List<Test> all = dao.findAll();
return all;
}
}
执行下面操作之前,别忘记先启动项目
-
1,增加一条数据

-
2,看下我们的数据表里,有成功添加这条数据

-
3,查询所有数据

到这里我们就成功的在springboot引入jpa,成功的实现的数据的增加和查询了,是不是很简单。spingboot结合jpa对mysql数据库进行增删改查的操作,可以去看下配套视频。
========================================================================================
今天我就要正式学习Java后台页面编写了,通常我们应该用html直接编写,也可以用前后端分离的方式,比如vue来编写后台网页,但是呢,作为Java后端开发来所,有一个很方便的模板,可以快速实现Java后台页面的开发,这就是我们今天要讲的freemarker.
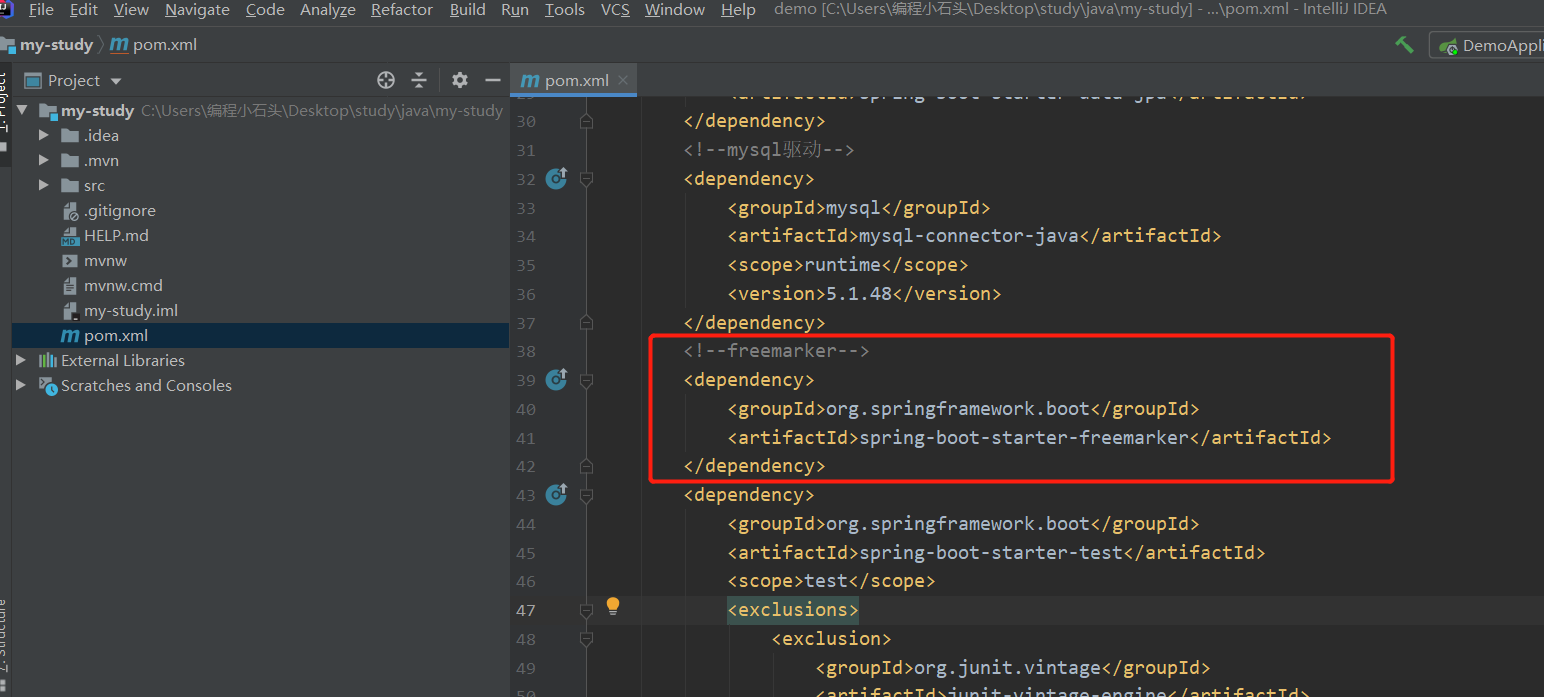
这里默认你已经新建了一个spingboot项目,我们这里直接引入类库.

<!--freemarker-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
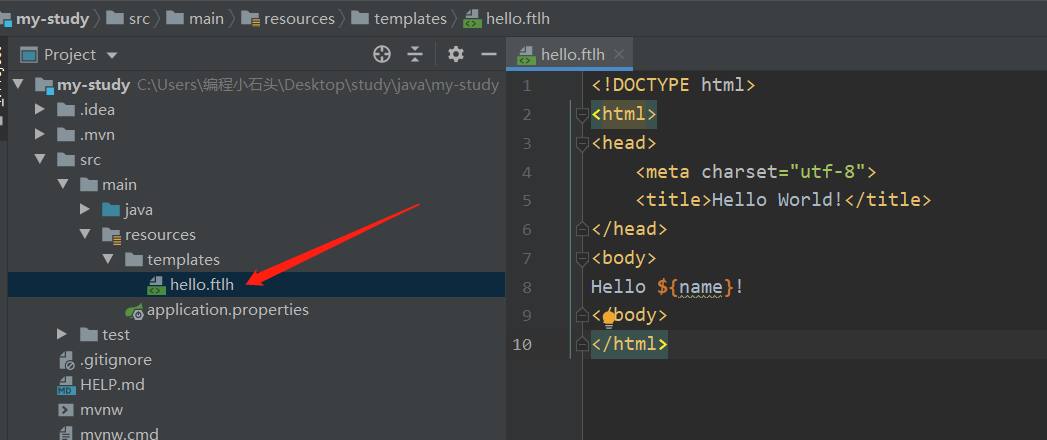
在resources里新建templates文件,默认freemarker页面都是放在templates里.

如果又同学学过freemarker,肯定会问,这里为什么是ftlh结尾,而不是ftl结尾呢,因为spingboot2.2以后默认使用ftlh来表示freemarker文件了,所以我们以后都用.ftlh结尾

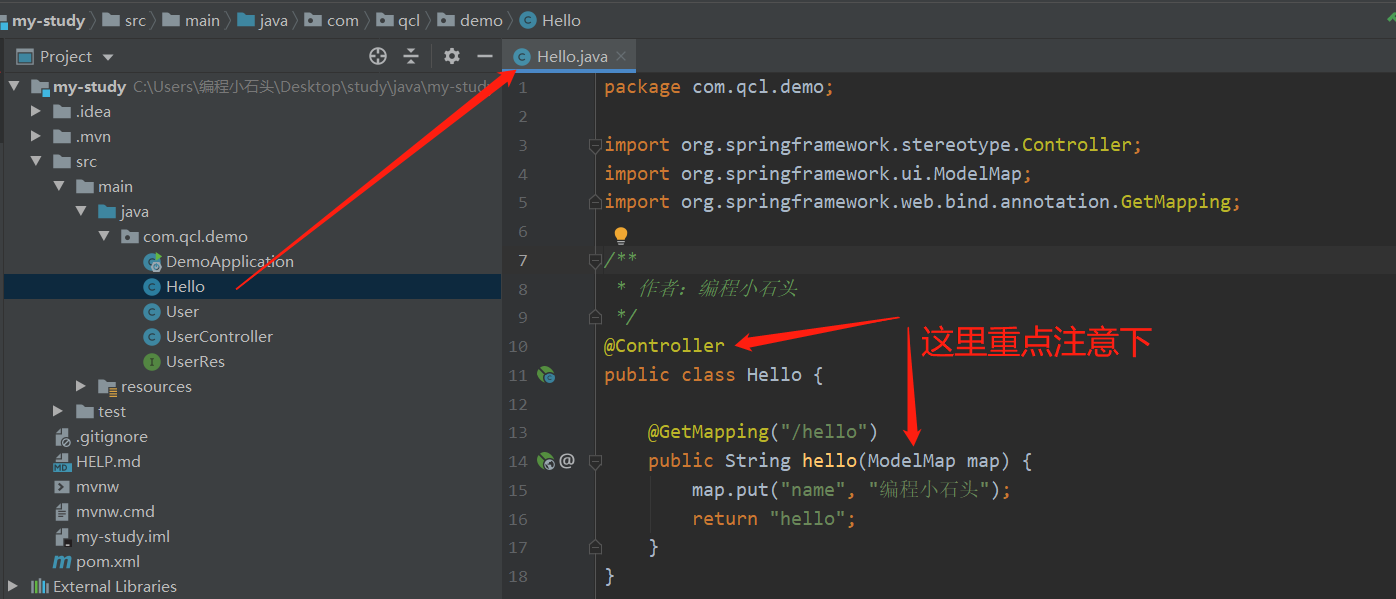
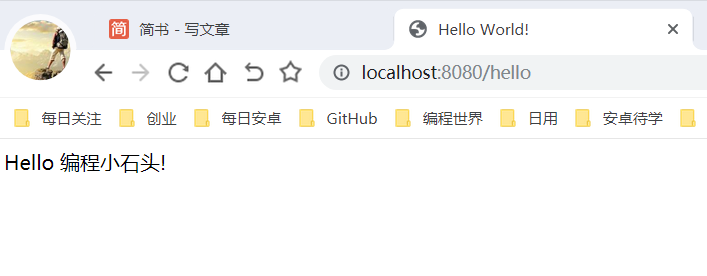
这样我们运行项目,然后访问效果如下

到这里我们就成功的在springboot里引入freemarker里,后面我们就可以愉快的编写后台网页了.
- 1,列表<#list>
<#list nameList as names>
${names}
</#list>
- 2,if语句
<#if (age>=18)>
成年人
</#if>
- 3,if else语句
<#if (age>=18)>
成年人
<#else>
未成年人
</#if>
- 4,elseif语句
<#if (age>=18)>
年龄大于等于18
<#elseif (age>12)>
年龄大于12
<#else>
年龄小于12
</#if>
-
5,导入文件
可以导入ftlh,也可以导入html文件.
<#include "left.ftlh">
==============================================================
第8节~freemarker+bootstrap实现管理后台
============================================================================================
我们做后台开发时,难免会要开发管理后台。如下面这样的管理后台,我们完全可以不用h5同学,自己快速开发管理web后台的。
所以接下来我会用几节来教大家如何快速实现管理后台。
本节知识点
-
springboot2.2.2
-
freemarker
-
bootstrap4
-
maven
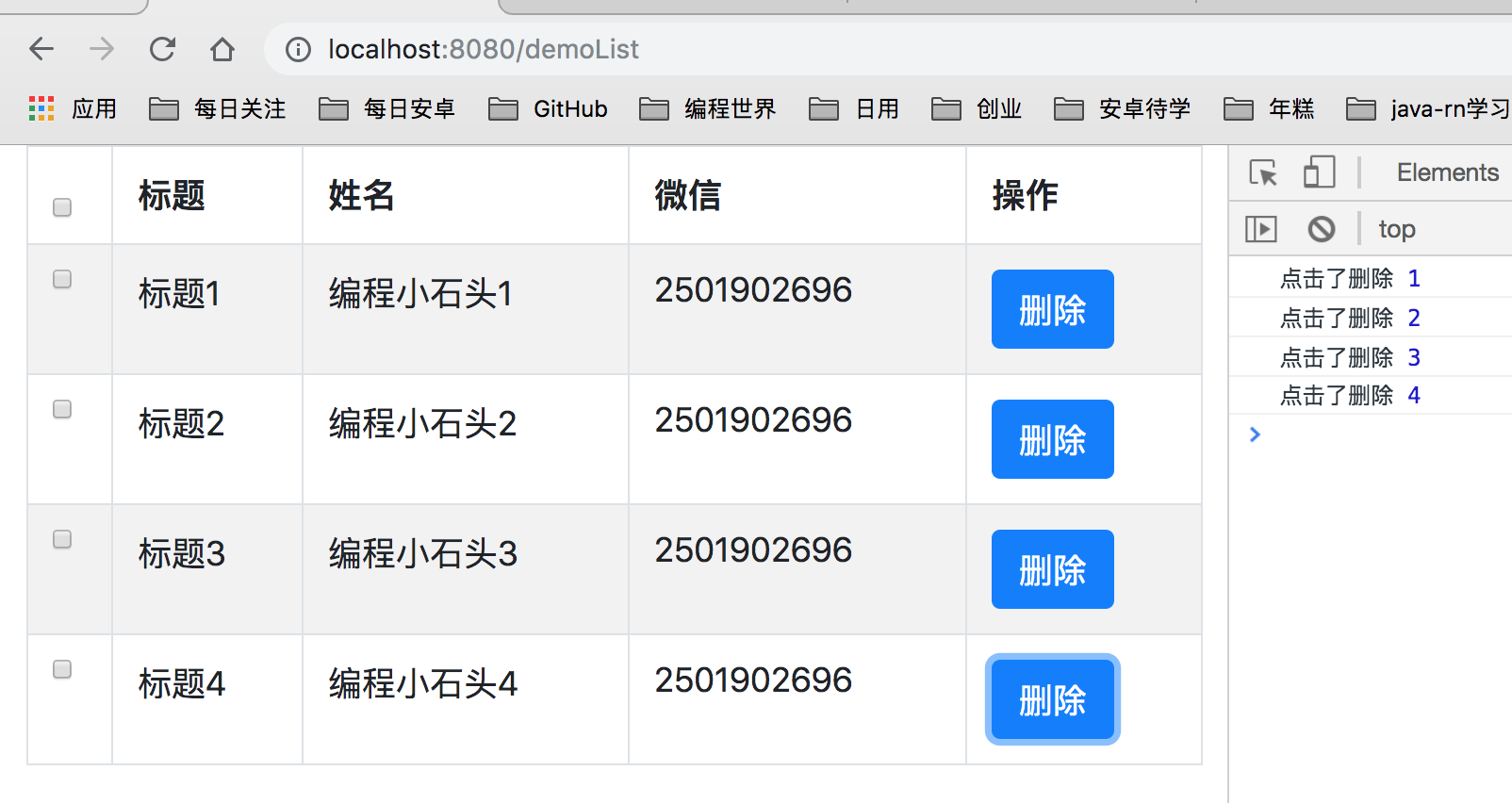
老规矩,先看效果图

所以本节就来教大家如何快速实现管理后台表格数据的展示与操作。
这节课是建立在你已经会创建springboot项目的基础上,如果你还不知道怎么创建一个springboot项目请异步到这里:https://edu.csdn.net/course/detail/23443
好了,下面就来讲解,如何使用springboot+freemarker+bootstrap快速实现管理后台表格数据的展示。
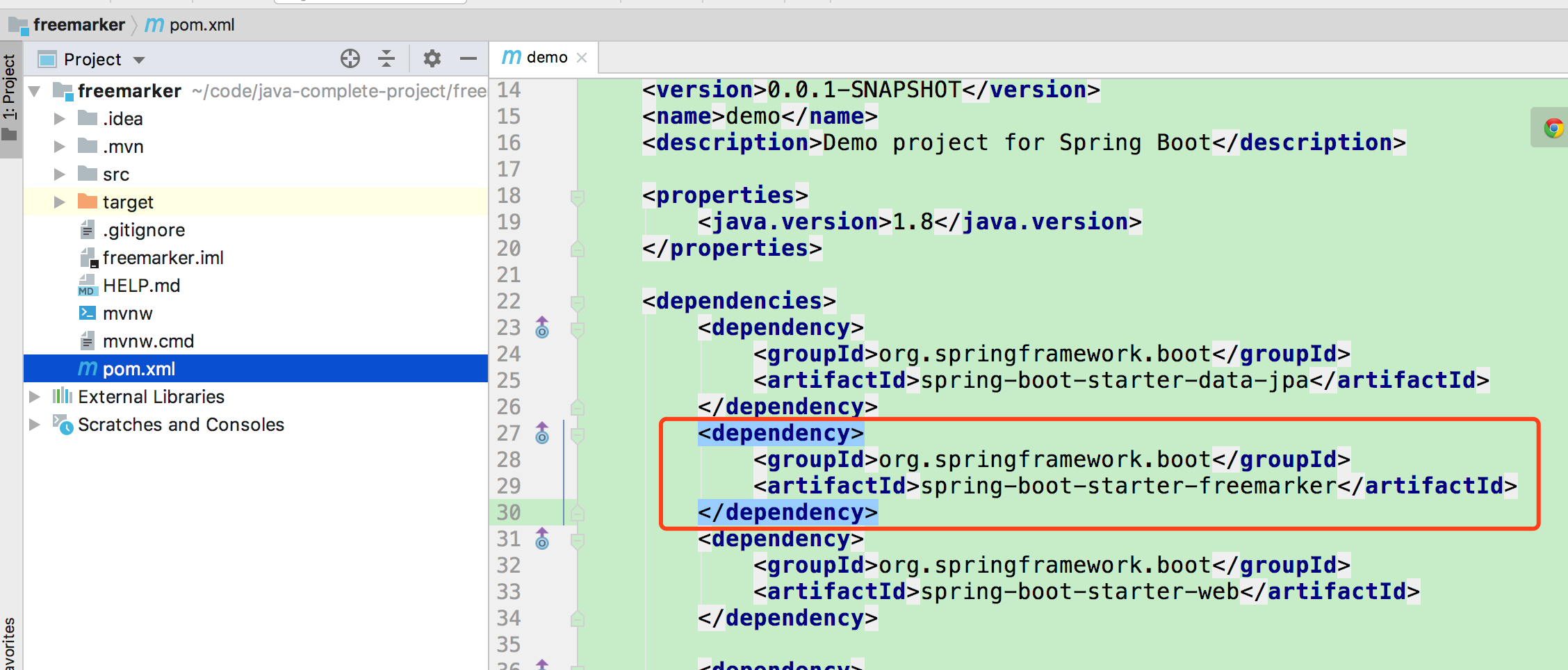
一,首先要在你的pom.xml 加入freemarker仓库

<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
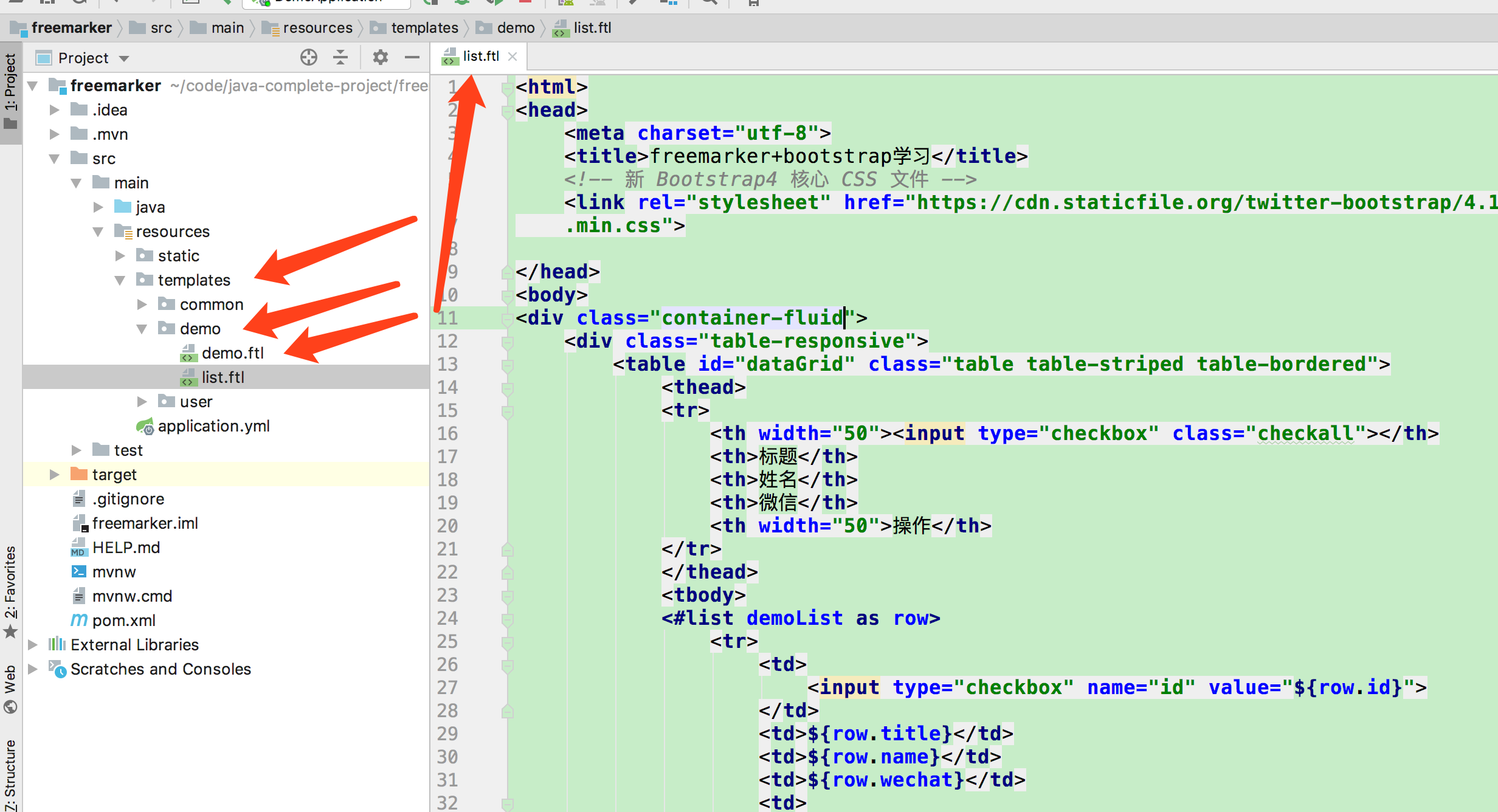
二,在项目的templates目录下创建demo目录,然后创建list.ftl文件
我们freemarker使用的是 .ftl结尾的模版文件

list.ftl完整代码如下
<html>
<head>
<meta charset="utf-8">
<title>freemarker+bootstrap学习</title>
<#--本地引入-->
<#--<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">-->
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap
.min.css">
</head>
<body>
<div class="container-fluid">
<div class="table-responsive">
<table id="dataGrid" class="table table-striped table-bordered">
<thead>
<tr>
<th width="50"><input type="checkbox" class="checkall"></th>
<th>标题</th>
<th>姓名</th>
<th>微信</th>
<th width="50">操作</th>
</tr>
</thead>
<tbody>
<#list demoList as row>
<tr>
<td>
<input type="checkbox" name="id" value="${row.id}">
</td>
<td>${row.title}</td>
<td>${row.name}</td>
<td>${row.wechat}</td>
<td>
<button class="btn btn-xs btn-primary"
onclick="deleteRow(${row.id})">删除
</button>
</td>
</tr>
</#list>
</tbody>
</table>
</div>
</div>
<script type="text/javascript">
function deleteRow(rowId) {
console.log("点击了删除", rowId);
}
</script>
</body>
</html>
这里需要讲下,我们引入bootstrap有两种方式,大家学习阶段推荐用第一种方式。
- 1,直接引入网上资源(推荐)
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap
.min.css">
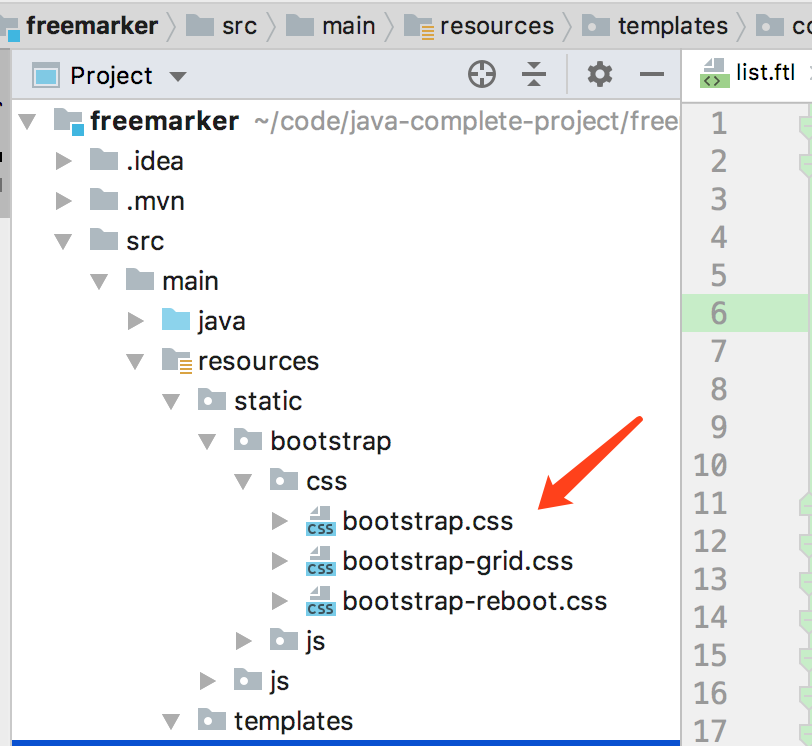
- 2,把bootstrap下载到本地,然后再引入本地
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">

这里我们定义一个DemoController如下
package com.qcl.demo.controller;
import com.qcl.demo.bean.Demo;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
* Created by qcl on 2019-04-29
* weixin:2501902696
* desc:freemarker学习
*/
@RestController
public class DemoController {
@GetMapping("/demoList")
public ModelAndView list(Map<String, Object> map) {
List<Demo> demoList = new ArrayList<>(4);
demoList.add(new Demo(1, "标题1", "编程小石头1", "2501902696"));
demoList.add(new Demo(2, "标题2", "编程小石头2", "2501902696"));
demoList.add(new Demo(3, "标题3", "编程小石头3", "2501902696"));
demoList.add(new Demo(4, "标题4", "编程小石头4", "2501902696"));
map.put("demoList", demoList);
return new ModelAndView("demo/list", map);
}
}
这里我们先模拟4条数据,然后把数据传到我们的list.ftl页面,正常数据都应该是从数据库里取的,后面会做讲解。
这就是用freemarker模版的好处。可以直接在页面里使用我们的java数据。
<table id="dataGrid" class="table table-striped table-bordered">
<thead>
<tr>
<th width="50"><input type="checkbox" class="checkall"></th>
<th>标题</th>
<th>姓名</th>
<th>微信</th>
<th width="50">操作</th>
</tr>
</thead>
<tbody>
<#list demoList as row>
<tr>
<td>
<input type="checkbox" name="id" value="${row.id}">
</td>
<td>${row.title}</td>
<td>${row.name}</td>
<td>${row.wechat}</td>
<td>
<button class="btn btn-xs btn-primary"
onclick="deleteRow(${row.id})">删除
</button>
</td>
</tr>
</#list>
</tbody>
</table>
这样我们运行项目,然后进入web后台,就可以看到了,我们这里点击删除时,是可以拿到每行的id的,这样我们就可以根据id删除具体数据,然后再重新刷新下页面就可以了。后面会给大家讲解通过web后台操作数据库的。

到这里我们就实现了管理后台表格数据的展示与操作了,是不是很简单啊。
我会把10小时实战入门java系列课程录制成视频,如果你看文章不能很好的理解,可以去看下视频:https://edu.csdn.net/course/detail/23443
编程小石头,码农一枚,非著名全栈开发人员。分享自己的一些经验,学习心得,希望后来人少走弯路,少填坑。
第9节~freemarker+bootstrap实现分页功能
============================================================================================
本节是建立在上节的基础上,上一节给大家讲了管理后台表格如何展示数据,但是当我们的数据比较多的时候我们就需要做分页处理了。这一节给大家讲解如何实现表格数据的分页显示。
准备工作
-
1,项目要引入freemarker和bootstrap,如果不知道怎么引入的,请查看
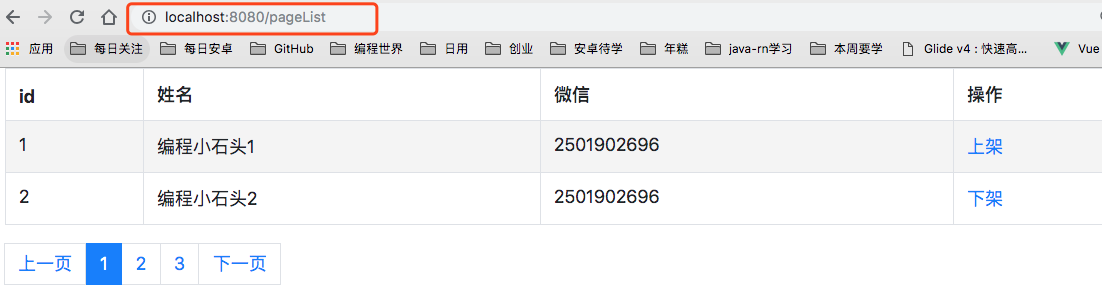
还是老规矩,看效果图

可以看出我们实现了如下功能
-
1,表格数据的展示
-
2,分页效果的实现
-
3,上一页和下一页的实现
-
4,当前选中页码加重颜色
下面来看实现步骤
简单说说代码
-
head里面是引入bootstrap的样式库
-
table定义表格来展示数据
-
ul里定义分页
代码如下:
<html>
<head>
<meta charset="utf-8">
<title>freemarker+bootstrap学习</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet"
href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-bordered table-condensed table-striped">
<thead>
<tr>
<th>id</th>
<th>姓名</th>
<th>微信</th>
<th colspan="2">操作</th>
</tr>
</thead>
<tbody>
<#list productInfoPage as productInfo>
<tr>
<td>${productInfo.id}</td>
<td>${productInfo.name}</td>
<td>${productInfo.wechat}</td>
<td>
<#if productInfo.id%2 == 0>
<a href="#">下架</a>
<#else>
<a href="">上架</a>
</#if>
</td>
</tr>
</#list>
</tbody>
</table>
</div>
<#--分页-->
<div class="col-md-12 column">
<ul class="pagination ">
<#if currentPage lte 1>
<li class="disabled "><a class="page-link" href="#">上一页</a></li>
<#else>
<li>
<a class="page-link" href="/pageList?page=${currentPage -
1}&size=${size}">上一页</a>
</li>
</#if>
<#list 1..totalPage as index>
<#if currentPage == index>
<li class="page-item active "><a class="page-link" href="#">${index}</a>
</li>
<#else>
<li>
<a class="page-link" href="/pageList?page=${index}&size=${size}">
${index}</a>
</li>
</#if>
</#list>
<#if currentPage gte totalPage>
<li class="disabled "><a class="page-link" href="#">下一页</a></li>
<#else>
<li>
<a class="page-link" href="/pageList?page=${currentPage + 1}&size=${size}">下一页</a>
</li>
</#if>
</ul>
</div>
</div>
</div>
</body>
</html>
同样这里的数据我们先用模拟数据,后面会用数据库里的数据。
看下面代码可以看出来,我们模拟了6条数据,然后每页显示2条数据。
package com.qcl.demo.controller;
import com.qcl.demo.bean.Demo;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
/**
* Created by qcl on 2019-04-29
* weixin:2501902696
* desc:freemarker学习
*/
@RestController
public class DemoController {
/*
* 分页效果的实现
* */
@GetMapping("/pageList")
public ModelAndView list(@RequestParam(value = "page", defaultValue = "1") Integer page,
@RequestParam(value = "size", defaultValue = "2") Integer size,
Map<String, Object> map) {
List<Demo> demoList = new ArrayList<>(4);
demoList.add(new Demo(1, "标题1", "编程小石头1", "2501902696"));
demoList.add(new Demo(2, "标题2", "编程小石头2", "2501902696"));
demoList.add(new Demo(3, "标题3", "编程小石头3", "2501902696"));
demoList.add(new Demo(4, "标题4", "编程小石头4", "2501902696"));
demoList.add(new Demo(5, "标题5", "编程小石头4", "2501902696"));
demoList.add(new Demo(6, "标题6", "编程小石头4", "2501902696"));
demoList.add(new Demo(7, "标题7", "编程小石头7", "2501902696"));
int start = (page - 1) * 2;
int end = start + size;
List<Demo> subList = demoList.subList(start, end);
int totalPage = (int) Math.ceil(demoList.size() / size);
map.put("productInfoPage", subList);
map.put("totalPage", totalPage);
map.put("currentPage", page);
map.put("size", size);
return new ModelAndView("demo/list", map);
}
}
注意每一页地址栏的url



可以看出,我们第一次访问时,默认显示第一页,url里没有page和size字段。
访问第2页和第3页时,url里就有了page和size。page是显示那一页,size是每页显示多少条数据。
到这里我们就实现的管理后台的分页效果。
我会把10小时实战入门java系列课程录制成视频,如果你看文章不能很好的理解,可以去看下视频:https://edu.csdn.net/course/detail/23443
===============================================================================
最近忙着创业,好久没有写文章了。今天就抽空给点餐系统加一个排号等位功能,想加这个功能很久了,一直没有瞅到时间写。今天就把这个功能实现了,顺便写个文章出来。





只顾实现功能了,ui没怎么美化,后面有时间再做下ui美化吧。下面就来给大家讲解下。
讲之前,先给大家看一个简单的流程图。

流程其实很简单,就是客户端(小程序端)操作,点击排位。

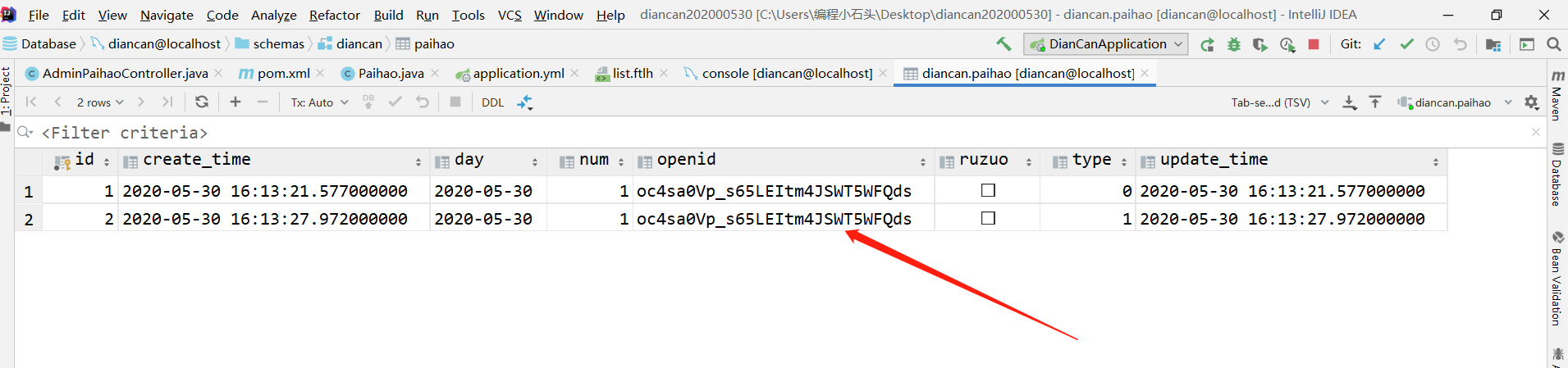
然后Java后台,入库,并生成排位的号码,用户端可以看到自己当前排在第几号。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cZLe34d2-1616120369987)(https://upload-images.jianshu.io/upload_images/6273713-f5a1d2cbcbb46bdc.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
然后管理员在后台操作,排到位的客户可以入座。

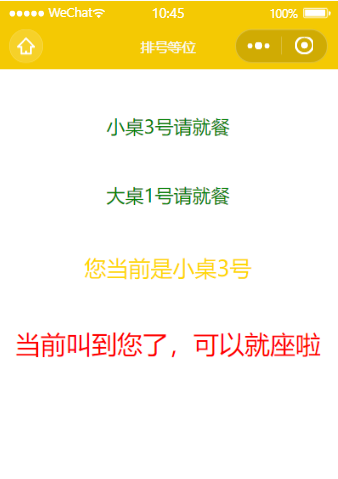
等到号的用户,就会出现可入座的标识。后面会增加排到号的用户接受微信订阅消息通知的功能。敬请期待。

流程基本上讲完了,接下来就给大家讲解代码部分。这里只把重要的代码贴出来给到大家,顺便给大家讲下思路。后面也会录制完整的讲解视频:《点餐系统,java后台+点餐小程序》
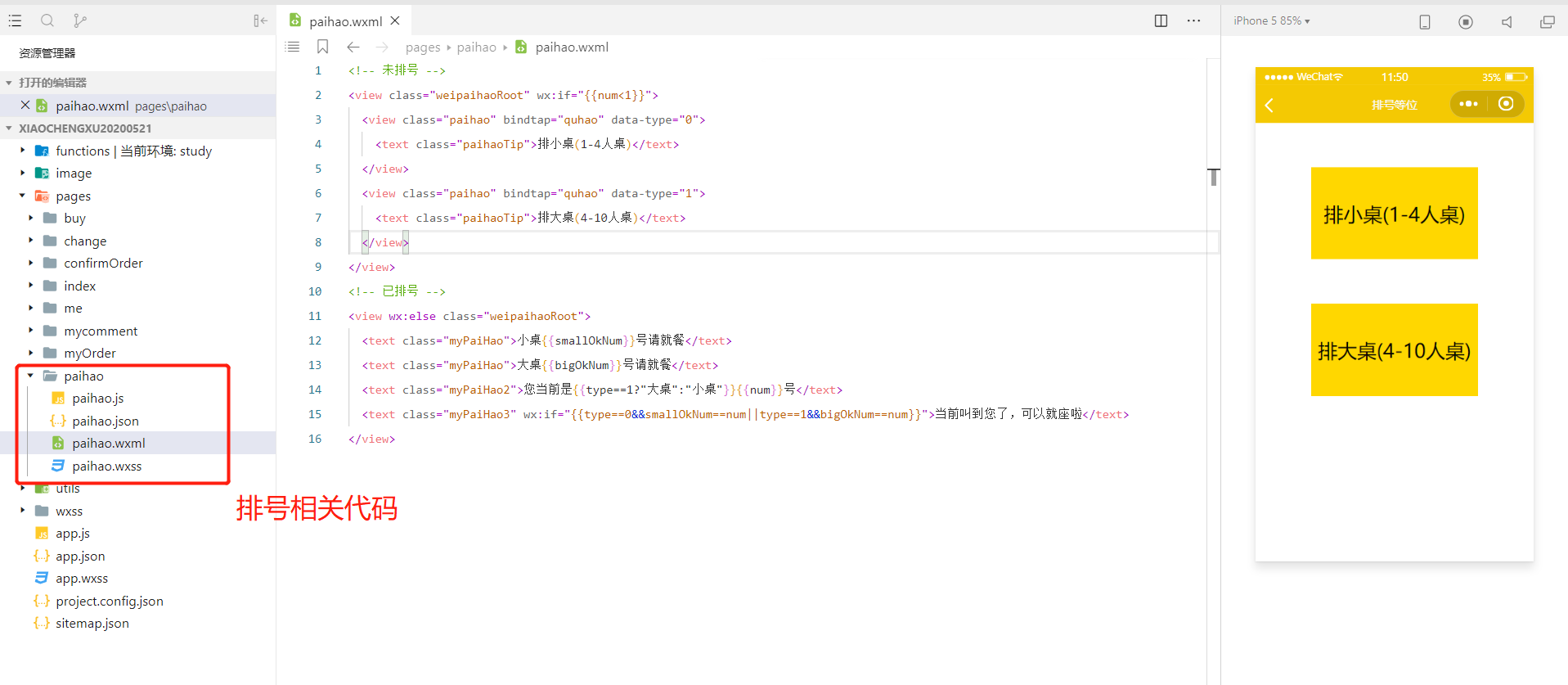
1,排号相关代码

我们先来讲讲排号相关的代码,从上图可以看出,我们排号的wxml文件里可以显示两种状态,未排号和已排号。上图展示的是未排号的状态,用户点击完取号以后,就可以展示已排号状态了。

其实排号的小程序端代码很简单。下面再把paihao.js的代码贴出来给到大家。
let app = getApp()
Page({
data: {
num: 1111, //当前排号
type: 1,
currentSmall: -1,
currentBig: -1
},
onShow: function () {
this.getNum()
},
//取号
quhao(event) {
let type = event.currentTarget.dataset.type
let that = this;
//如果openid不存在,就重新请求接口获取openid
var openid = app.globalData.openid;
if (openid === null || openid === undefined) {
app.getOpenid();
wx.showToast({ //这里提示失败原因
title: 'openid为空!',
duration: 1500
})
return;
}
wx.request({
url: app.globalData.baseUrl + '/paihao/quhao',
method: "POST",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data: {
openid: openid,
type: type,
},
success(res) {
if (res && res.data && res.data.data) {
wx.showToast({
title: '排号成功',
})
console.log(res)
that.setData({
type: res.data.data.type,
num: res.data.data.num
})
}
},
fail(res) {
console.log("排号失败", res)
}
})
},
//查询我的排号
getNum() {
let that = this;
//如果openid不存在,就重新请求接口获取openid
var openid = app.globalData.openid;
if (openid === null || openid === undefined) {
app.getOpenid();
wx.showToast({ //这里提示失败原因
title: 'openid为空!',
duration: 1500
})
return;
}
wx.request({
url: app.globalData.baseUrl + '/paihao/getNum',
data: {
openid: openid
},
success: function (res) {
if (res && res.data && res.data.data) {
let dataList = res.data.data;
console.log("请求到的排号情况", dataList)
that.setData({
type: dataList.type,
num: dataList.num,
smallOkNum: dataList.smallOkNum,
bigOkNum: dataList.bigOkNum,
})
} else {
that.setData({
num: -1
})
}
},
fail(res) {
console.log("查询排号失败", res)
}
})
}
})
这里需要注意一点,就是一定要先获取用户的openid,因为openid是用户的唯一标识。每人每天只能排一次号。买我点餐系统这门课的同学,都知道如何获取openid,我课程配套的视频也有讲。
如果有仔细看上面第一步小程序端代码,应该可以看到wx.request网络请求部分,其实这个网络请求就是请求的我们Java后台。下面先把Java后台源码贴出来。
/**
* 小程序端排号相关接口
*/
@RestController
@RequestMapping("/paihao")
@Slf4j
public class WxPaihaoController {
@Autowired
PaihaoRepository repository;
/*
* 取号
* */
@PostMapping("/quhao")
public ResultVO quhao(@RequestParam(value = "type") Integer type,
@RequestParam("openid") String openid) {
int size = repository.findByDayAndType(TimeUtils.getYMD(), type).size();
log.info("当前排号数={}", size);
Paihao paihao = new Paihao();
paihao.setDay(TimeUtils.getYMD());
paihao.setNum(size + 1);
paihao.setType(type);
paihao.setOpenid(openid);
paihao.setRuzuo(false);
return ApiUtil.success(repository.save(paihao));
}
/*
* 查询当前排号
* */
@GetMapping("/getNum")
public ResultVO getNum(@RequestParam("openid") String openid) {
//获取当前小桌入座情况
List<Paihao> listSmall = repository.findByDayAndRuzuoAndTypeOrderByNum(TimeUtils.getYMD(), true, 0);
//获取当前大桌入座情况
List<Paihao> listBig = repository.findByDayAndRuzuoAndTypeOrderByNum(TimeUtils.getYMD(), true, 1);
//查询当前客户的排号情况
List<Paihao> listKeHu = repository.findByOpenidAndDay(openid,TimeUtils.getYMD());
//组装数据返回给小程序端
PaihaoVO paihao = new PaihaoVO();
if (listSmall != null && listSmall.size() > 0) {
paihao.setSmallOkNum(listSmall.get(listSmall.size() - 1).getNum());
} else {
paihao.setSmallOkNum(0);
}
if (listBig != null && listBig.size() > 0) {
paihao.setBigOkNum(listBig.get(listBig.size() - 1).getNum());
} else {
paihao.setBigOkNum(0);
}
if (listKeHu != null && listKeHu.size() > 0) {
paihao.setNum(listKeHu.get(listKeHu.size() - 1).getNum());
paihao.setType(listKeHu.get(listKeHu.size() - 1).getType());
} else {
paihao.setNum(0);
paihao.setType(0);
}
return ApiUtil.success(paihao);
}
}
可以看到我们一共给小程序前端提供两个接口,一个是取号,一个是查询当前排号状态。
1,先给大家讲讲取号
/*
* 取号
* */
@PostMapping("/quhao")
public ResultVO quhao(@RequestParam(value = "type") Integer type,
@RequestParam("openid") String openid) {
int size = repository.findByDayAndType(TimeUtils.getYMD(), type).size();
log.info("当前排号数={}", size);
Paihao paihao = new Paihao();
paihao.setDay(TimeUtils.getYMD());
paihao.setNum(size + 1);
paihao.setType(type);
paihao.setOpenid(openid);
paihao.setRuzuo(false);
return ApiUtil.success(repository.save(paihao));
}
取号其实很简单,就是先查询当前已经排到第几号,然后新排号的客户号码再前面排号的基础上加一。然后数据入库就可以了。
2,再给大家讲下排号状态查询。
@GetMapping("/getNum")
public ResultVO getNum(@RequestParam("openid") String openid) {
//获取当前小桌入座情况
List<Paihao> listSmall = repository.findByDayAndRuzuoAndTypeOrderByNum(TimeUtils.getYMD(), true, 0);
//获取当前大桌入座情况
List<Paihao> listBig = repository.findByDayAndRuzuoAndTypeOrderByNum(TimeUtils.getYMD(), true, 1);
//查询当前客户的排号情况
List<Paihao> listKeHu = repository.findByOpenidAndDay(openid,TimeUtils.getYMD());
//组装数据返回给小程序端
PaihaoVO paihao = new PaihaoVO();
if (listSmall != null && listSmall.size() > 0) {
paihao.setSmallOkNum(listSmall.get(listSmall.size() - 1).getNum());
} else {
paihao.setSmallOkNum(0);
}
if (listBig != null && listBig.size() > 0) {
paihao.setBigOkNum(listBig.get(listBig.size() - 1).getNum());
} else {
paihao.setBigOkNum(0);
}
if (listKeHu != null && listKeHu.size() > 0) {
paihao.setNum(listKeHu.get(listKeHu.size() - 1).getNum());
paihao.setType(listKeHu.get(listKeHu.size() - 1).getType());
} else {
paihao.setNum(0);
paihao.setType(0);
}
return ApiUtil.success(paihao);
}
这一步稍微复杂一点。这一步的主要就是给小程序端返回所需的数据,比如当前大桌排到了第几号,小桌排到了第几号,当前用户的排号,当前用户是否被叫到。代码里注释都很清楚了,感兴趣的同学仔细看下上面代码即可。
3,管理员端
管理员就是用来操作谁可以入座的。

这个页面主要是用freemarker写的前端页面。代码如下图。

对应的后台接口。
/**
* 排号相关
*/
@Controller
@RequestMapping("/adminPaihao")
@Slf4j
public class AdminPaihaoController {
@Autowired
PaihaoRepository repository;
/*
* 页面相关
* */
@GetMapping("/list")
public String list(ModelMap map) {
//获取小桌未入座的用户
List<Paihao> listSmall = repository.findByDayAndRuzuoAndTypeOrderByNum(TimeUtils.getYMD(), false, 0);
//获取大桌未入座的用户
List<Paihao> listBig = repository.findByDayAndRuzuoAndTypeOrderByNum(TimeUtils.getYMD(), false, 1);
map.put("listSmall", listSmall);
map.put("listBig", listBig);
return "paihao/list";
}
@GetMapping("/ruzhuo")
public String ruzhuo(@RequestParam("id") int id, ModelMap map) {
try {
Paihao paihao = repository.findById(id).orElse(null);
if (paihao == null) {
throw new DianCanException(ResultEnum.PAIHAO_NOT_EXIST);
}
if (paihao.getRuzuo()) {
throw new DianCanException(ResultEnum.PAIHAO_STATUS_ERROR);
}
paihao.setRuzuo(true);
repository.save(paihao);
} catch (DianCanException e) {
map.put("msg", e.getMessage());
map.put("url", "/diancan/adminPaihao/list");
return "zujian/error";
}
map.put("url", "/diancan/adminPaihao/list");
return "zujian/success";
}
}
管理页对应的代码很简单,就是一个显示当前排号数据列表,另外一个就是操作到号用户入座,后面还会添加到号后微信订阅消息通知相应用户的功能。
到这里完整的点餐排号等位功能就差不多实现了,相应的讲解视频和源码我会放到网盘,感兴趣的同学可以联系石头哥vx: 2501902696

==============================================================================
其实想给点餐系统加推送很久了,之前也有单门写过Java版的微信消息推送和云开发版的微信消息推送。之所以一直没有加,也是考虑到大家的学习接受度,因为做订阅消息推送是一个综合性的开发工作。
需要你既要会小程序端开发,又要会Java端开发,还要会web网页端开发。还要懂得小程序公众号后台操作,还要自己去申请消息模板,自己配置appid,模板id,模板内容。就是因为怕大家一上来被这么多问题吓到,所以一直没有搞点餐系统的消息推送。
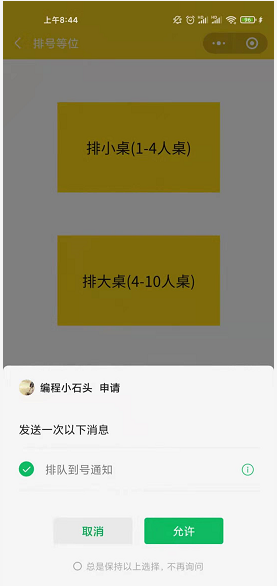
我们今天就以排号入座为例,当排号等位的用户被叫号时,会给用户发送一条微信订阅消息。就是在管理点击下图的可入座时,发送订阅消息给用户。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QHdft1kj-1616120369993)(https://upload-images.jianshu.io/upload_images/6273713-8bd91ecb9666ba7a.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]

至于如何创建模板消息,如果获取模板id我这节就不再讲解,不知道的同学可以查看我上篇文章《借助云开发实现小程序订阅消息和模板消息的推送功能》里面有详细的讲解。
今天呢就来重点讲下如何在Java后台编写小程序订阅消息推送的知识。
其实我很早之前有写过一篇Java实现模板消息推送的,但是小程序后面用订阅消息替换了模板推送,所以我也会根据最新的知识点不定期的更新文章的。
发送订阅消息三步走
1,拿到用户的openid
2,获取access_token
3,调用小程序消息推送的接口
关于用户openid的获取,我写过很多篇文章了,也有录过视频出来的,还不知道怎么获取的同学,可以取翻看下我之前的文章,或者看下我录制的零基础入门小程序的视频:《5小时零基础入门小程序云开发》 所以这一步不是今天的重点。
我们点餐系统里前面的排号功能讲解里也已经成功的存入了我们的openid到数据库了。

官方文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/access-token/auth.getAccessToken.html
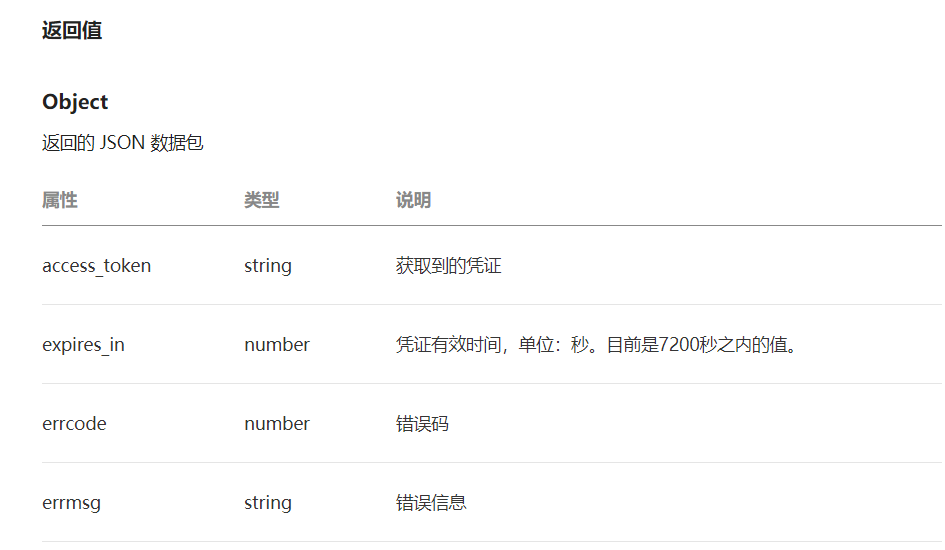
首先来看下access_token是什么,下图是官方给出的

其实通俗的讲,access_token就是小程序官方给我们提供的一个凭证,你要调用小程序官方的接口,就必须先拿到access_token。所以下面先讲下如果获取access_token
-
看下官方文档,可以知道我们需要用到下面的几个参数

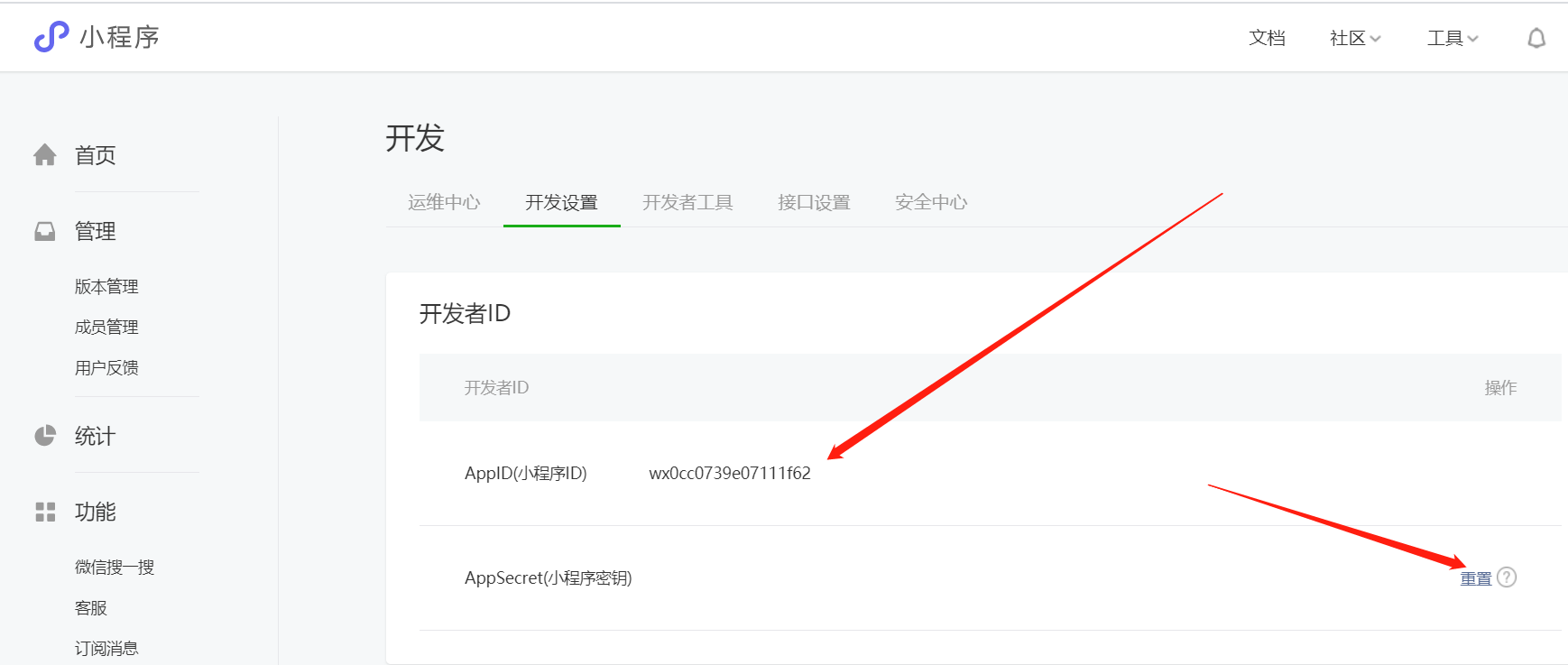
grant_type是一个固定的值,只有appid和secret是需要我们填入的,这两个值在我们的小程序后台就可以拿到,我也有录视频教大家如何拿到,如果不知道怎么获取的同学可以去看下我的视频。

这里需要注意的是,AppSectet一定要记好,要不然每次都要重置。
下面就是Java代码的编写了
我们这里用的是springboot,这里涉及到一个请求小程序官方接口,所以我们这里用了springboot自带的RestTemplate来做网络请求。具体代码如下。

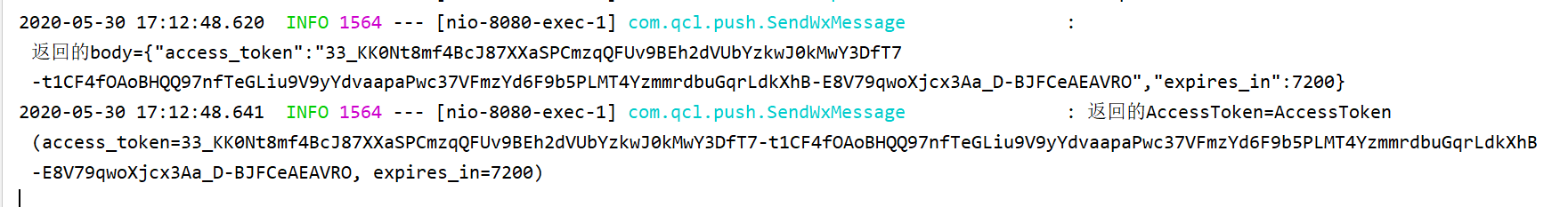
可以看出代码很简单,就是用RestTemplate来实现一个get请求,这样我们就可以轻松的获取到了access_token。获取到的access_token返回数据如下图。

请求上面代码,返回的数据如下。

注意点
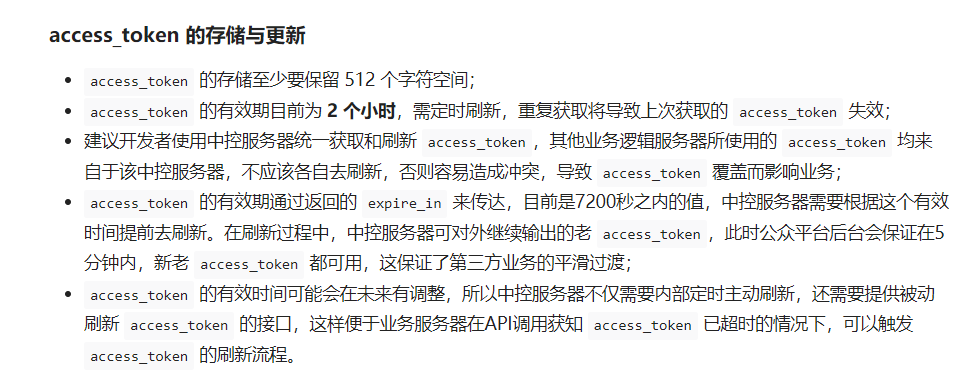
关于这个access_token,是存在有效期的,来看下官方给出的提示

所以我要在获取到access_token的时候,把access_token存到数据库,或者存到本地缓存,并且还要记录当前时间,后面再用的时候先判断这个access_token有没有超过2个小时,如果超过2个小时的话,就要重新获取了。由于这里不是本节的重点,我这里只给大家说下原理。
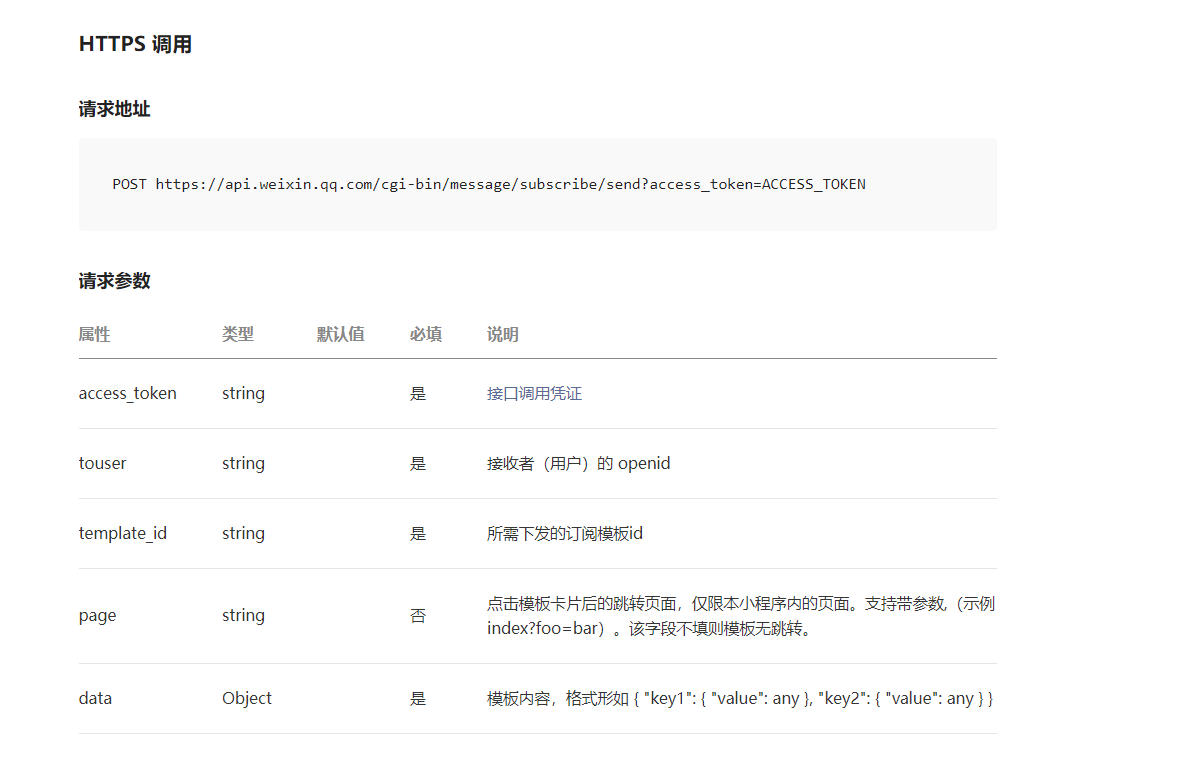
我们通过上面第二步,成功的获取到了access_token。下面就要调用小程序官方为我们提供的发送消息的接口了。先看下官方文档。

上面的参数都是我们发送消息时需要的。这些参数的定义和设置我在前面的文章里也都讲过了,不知道的同学可以去看下我前面写的这篇文章 《借助云开发实现小程序订阅消息和模板消息的推送功能》
这里需要注意的一点是,我们要给用户发送消息,就必须引导用户授权,就是下面这个图

因为用户不点击允许,你是没有办法给用户推送消息的。每一次授权只允许发送一条消息,所以如果你想尽量多的发送消息,就得尽量多的引导用户授权。
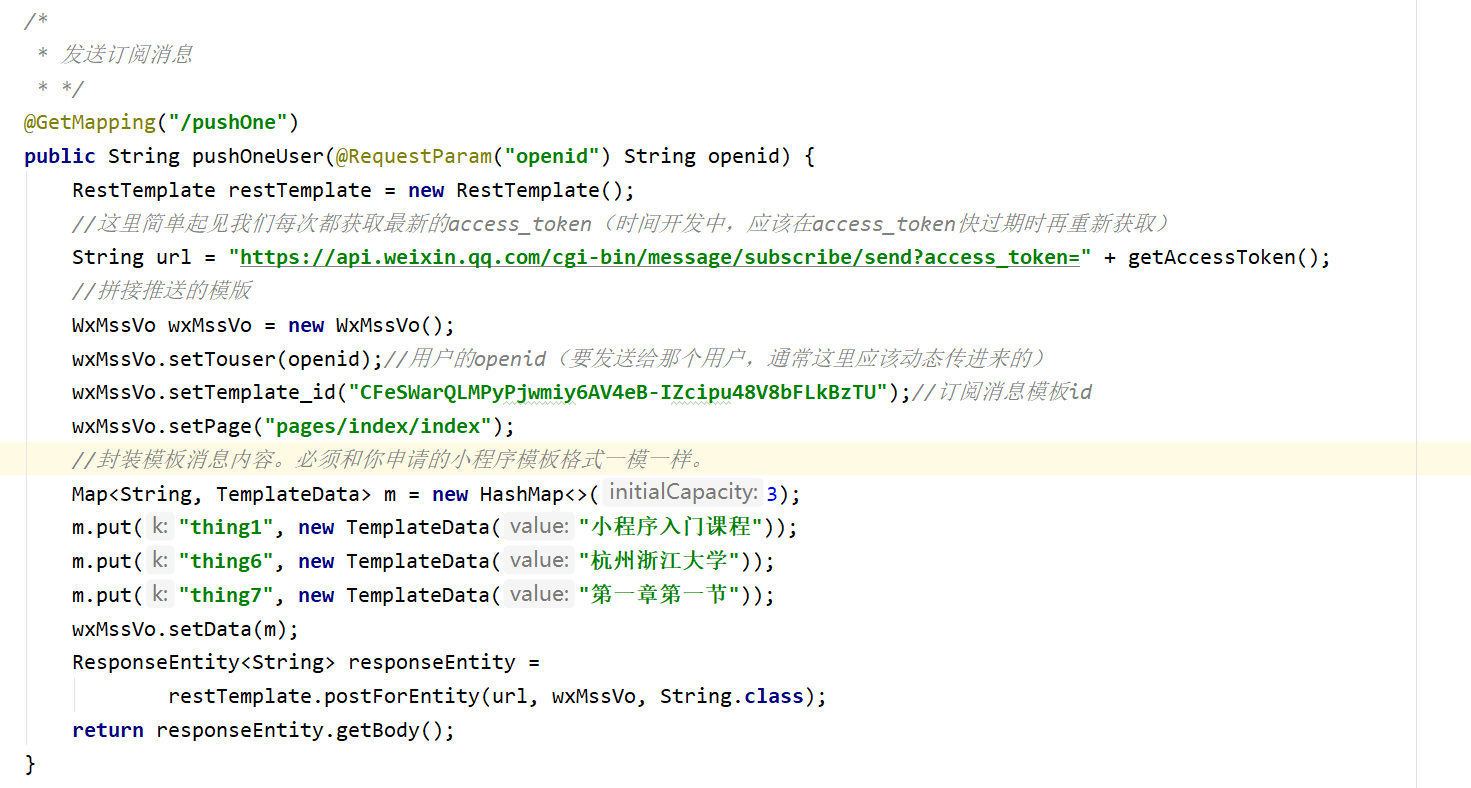
推送的Java代码如下

可以看到,我们这里需要定义用户的openid,模板id,跳转路径,模板消息内容。。。
这些都定义好以后,我们就可以提供一个服务给到Java的其他代码调用,或者提供一个接口供外界传入openid,然后给对应的用户推送消息了。
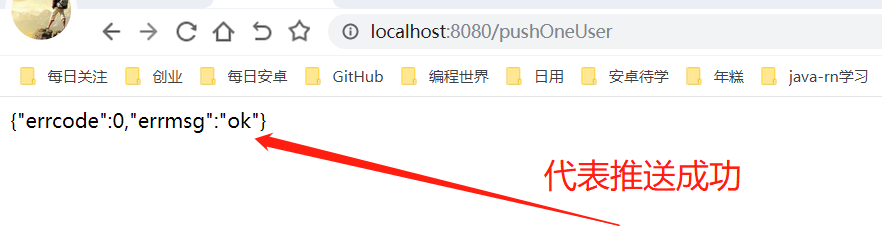
我们在浏览器里调用上面接口,可以看到下图所示,这样就代表我们消息推送成功了。

这里要注意,我们要把openid和一些参数动态的获取到,然后封装到模板里。
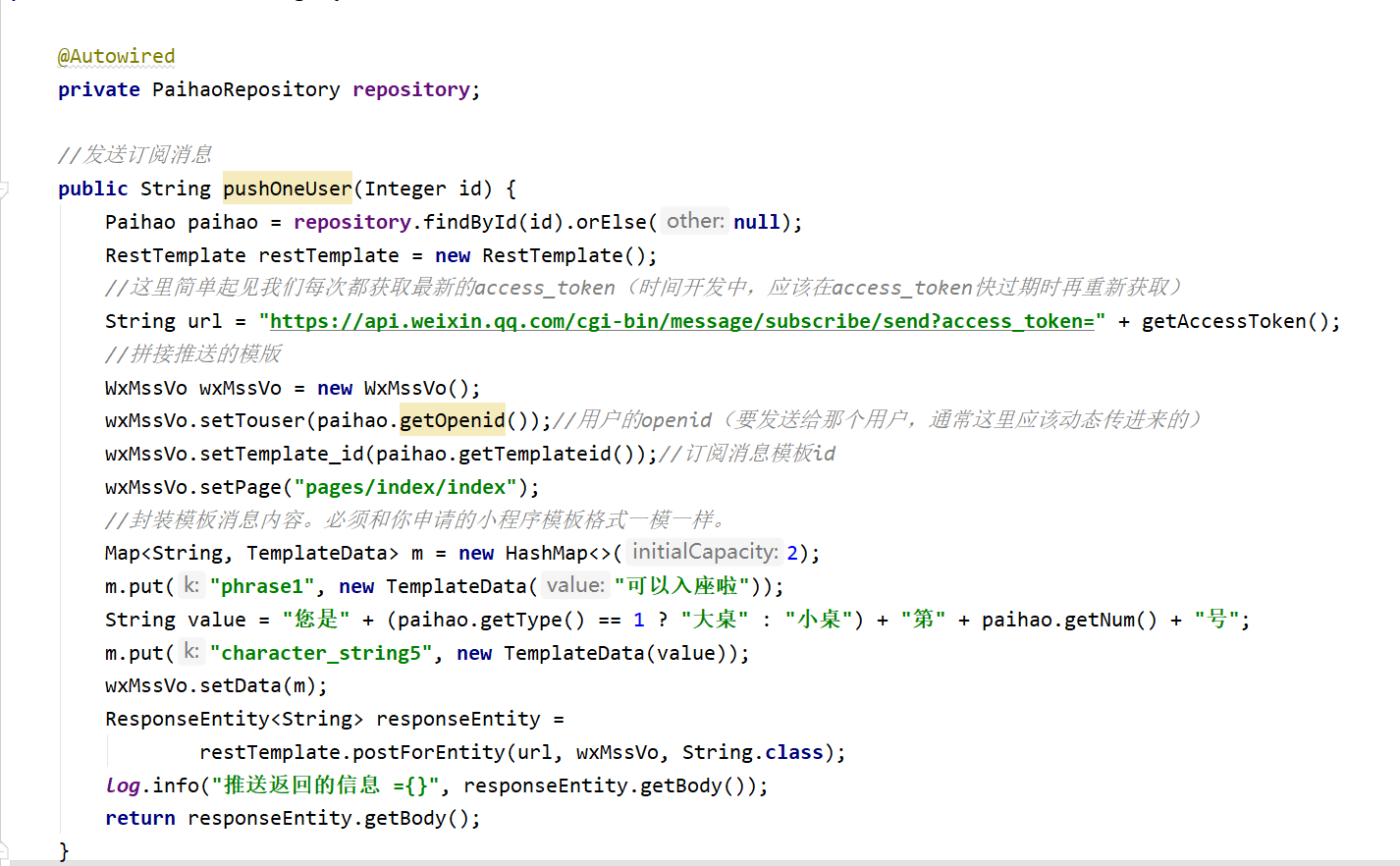
所以接下来继续改造我们的推送代码
我们既然要获取一些用户的信息,比如openid,桌号,排队开始时间等,我们一个个传进来就有些太麻烦了,所以最简单的方式,就是把排号表里对应的id拿过来。所以我们只需要知道用户当前排号的id,就可以拿到所有需要的信息。
改造后的发送订阅消息的方法如下:

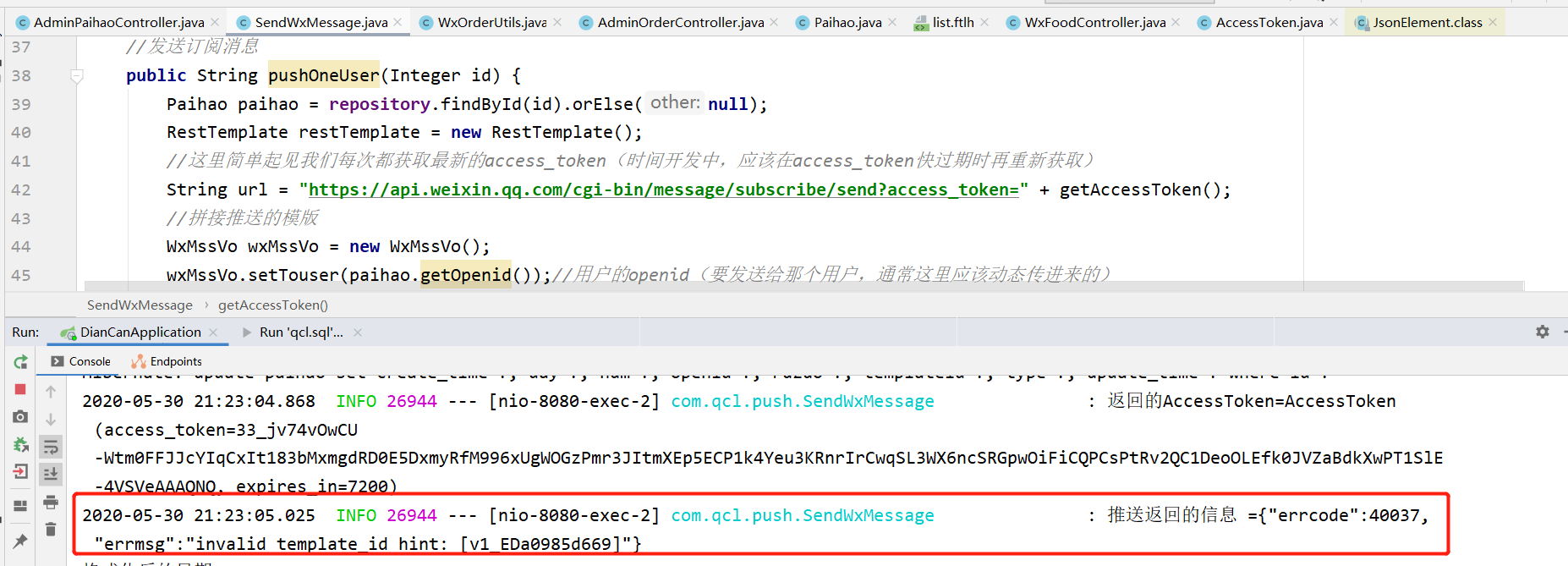
这个时候,如果我们直接调用发送,会报下面这个错误。

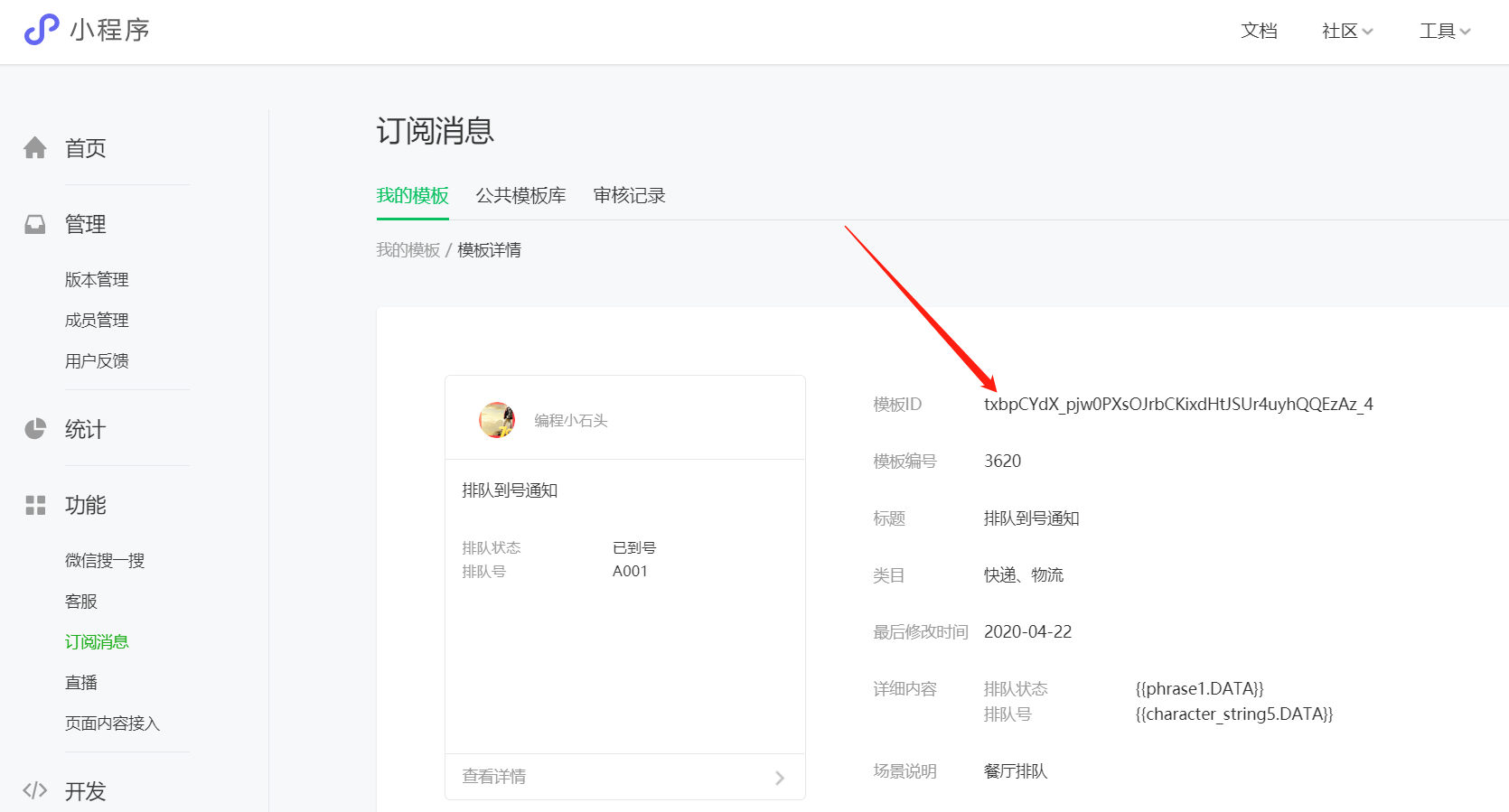
仔细看下错误,就可以知道,我们的模板id不正确,所以,我们要配置我们自己的模板id。我们可以去小程序后台获取到我们自己的模板id。

填入我们的模板id后,还会报下面的错误。

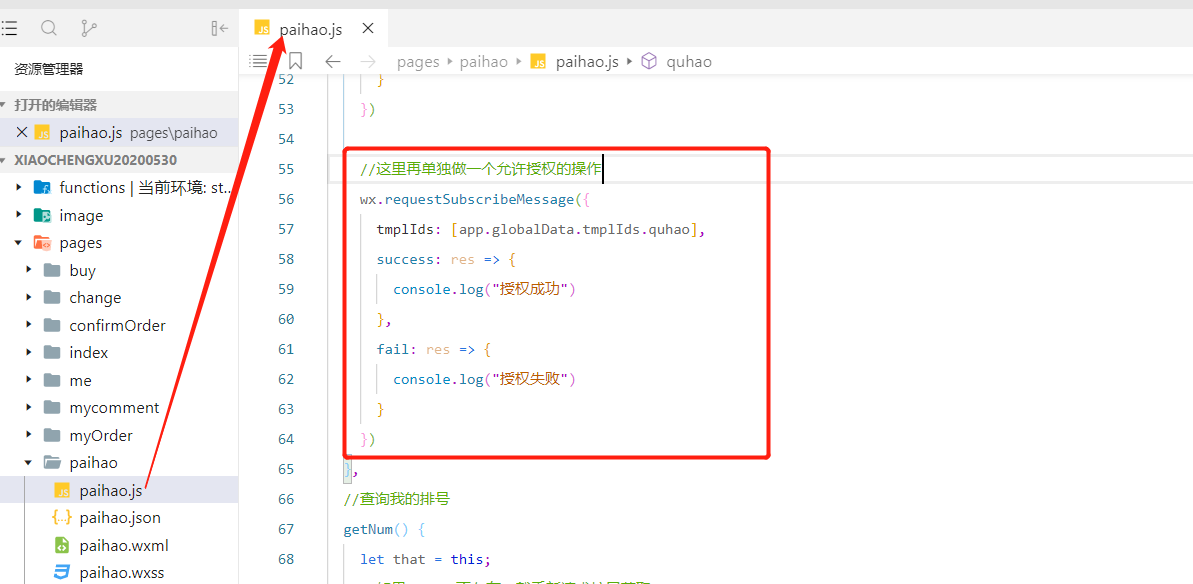
上面的这个错误,就是因为我们在小程序端没有做授权。所以授权这一步也必不可少的。而这个授权应该在用户点击取号的时候,就应该弹出来询问用户授权的。
授权代码的官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/subscribe-message/wx.requestSubscribeMessage.html

下面我把小程序端的代码和注意事项也和大家说下
我们在用户取号时,不仅要请求取号接口,还要获取用户授权。

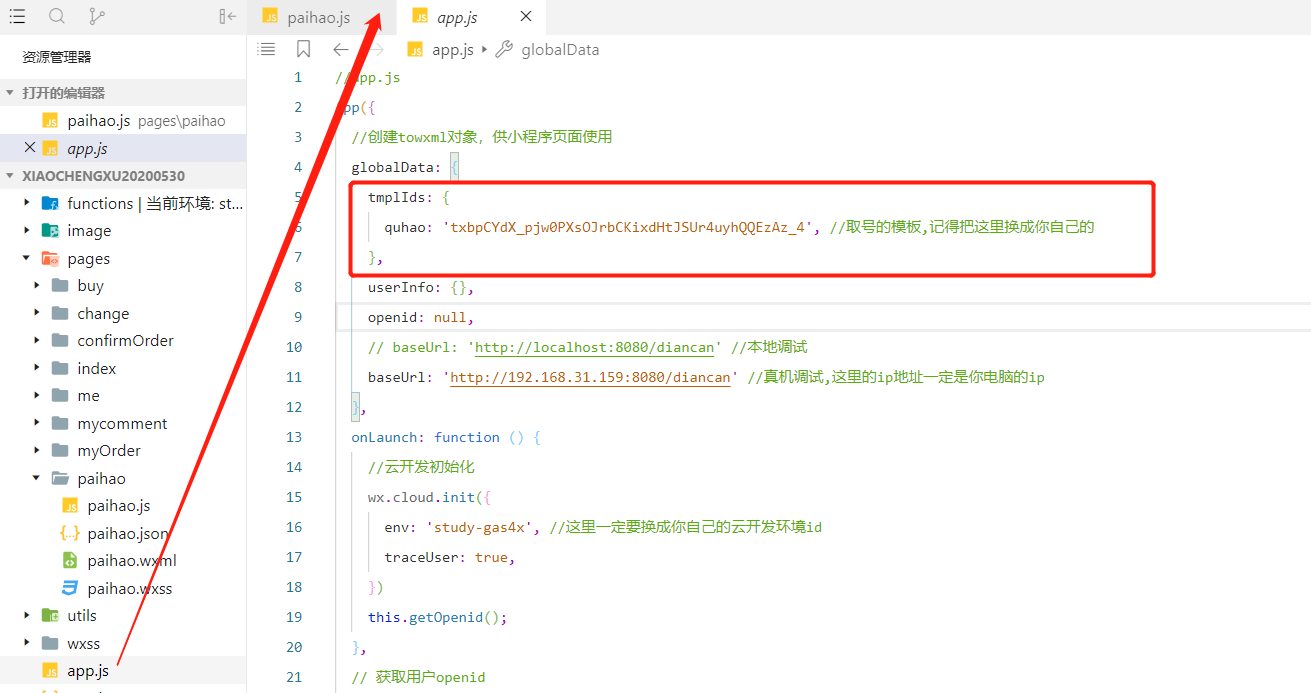
这个模板id为了方便管理,我写在了app.js里了,方便全局使用。

其实小程序端只需要做这些就可以了,无非在取号时,我们要把模板id传给后台,存到数据库,方便后台Java后台调用消息发送时使用。

1,获取AccessToken
//获取AccessToken
public String getAccessToken() {
RestTemplate restTemplate = new RestTemplate();
Map<String, String> params = new HashMap<>();
params.put("APPID", GlobalConst.APPID); //这里替换成你的appid
params.put("APPSECRET", GlobalConst.APPSECRET); //这里替换成你的appsecret
ResponseEntity<String> responseEntity = restTemplate.getForEntity(
"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={APPID}&secret={APPSECRET}", String.class, params);
String body = responseEntity.getBody();
AccessToken object = new Gson().fromJson(body, AccessToken.class);
log.info("返回的AccessToken={}", object);
String Access_Token = object.getAccess_token();
return Access_Token;
}
2,Java调用订阅消息推送
package com.qcl.push;
import com.google.gson.Gson;
import com.google.gson.JsonArray;
import com.google.gson.JsonElement;
import com.google.gson.JsonObject;
import com.qcl.bean.Paihao;
import com.qcl.global.GlobalConst;
import com.qcl.repository.PaihaoRepository;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Service;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.client.RestClientException;
import org.springframework.web.client.RestTemplate;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 作者:编程小石头
* 发送小程序订阅消息
*/






















 3751
3751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








