</div>
[]( )五、Vue.js实现简单双向绑定
===================================================================================
[]( )⏰效果图
-----------------------------------------------------------------------

[]( )✅核心源码
------------------------------------------------------------------------
<meta charset="UTF-8">
<title>Title</title>
<div id="app">
<h1>演示Vue实现双向绑定</h1>
<p>
<label>请输入内容:</label>
<input type="text" v-model="msg">
</p>
<p>
<label>显示的内容:</label>
<span>{{msg}}</span>
</p>
</div>
[]( )六、某些情况下对象或数组无法双向绑定的解决方案
==========================================================================================
[]( )♨️数组无法双向绑定的解决方案
----------------------------------------------------------------------------------
修改数组中的内容,数组中的元素发生了变化,而页面没有发生变化
### []( )✨数组双向绑定解决效果图

### []( )♻️核心源码
<meta charset="UTF-8">
<title>Title</title>
<div id="app">
<h1>修改数组的内容后,数组发生了变化,而页面没有发生变化</h1>
<div v-for="item in testArr">
{{item}}
</div>
<button @click="clk1">点击1</button>
<button @click="clk2">点击2</button>
</div>
### []( )✅问题解决
第一个按钮修改后无法显示是因为直接用下标赋值会出现数据不一致情况,可见,数组中的元素已经修改,但页面元素无法显示
**解决方案如下**
解决方案是通过$set方法来设置数组的值,该方法有三个参数,第一个是要被设置值的目标对象,第二个是设置值在数组中的索引,第三个是设置的值
this.$set(obj, index, value)
**第二个按钮就是这样实现了数组的内容修改以及双向绑定的正确显示**
[]( )♨️对象无法双向绑定的解决方案
----------------------------------------------------------------------------------
### []( )✨对象双向绑定解决效果图

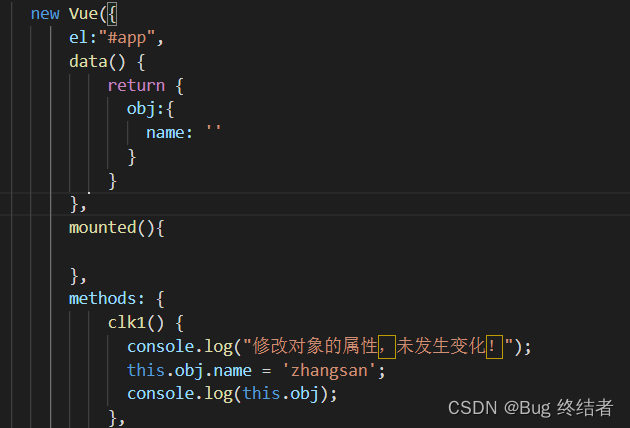
### []( )♻️核心源码
<meta charset="UTF-8">
<title>Title</title>
<div id="app">
<h1>修改对象的属性,但页面中没有发生改变</h1>
{{obj.name}}
<button @click="clk1">修改对象的属性1</button>
<button @click="clk2">修改对象的属性2</button>
</div>
### []( )✅问题解决
由于在**data**函数中未定义对象的属性,所以导致双向绑定失败!
**解决方案如下**
1. **在data函数中的对象初始化对象的属性**

2. **使用$set设置属性**
# 总结
阿里伤透我心,疯狂复习刷题,终于喜提offer 哈哈~好啦,不闲扯了

1、JAVA面试核心知识整理(PDF):包含**JVM**,**JAVA集合**,**JAVA多线程并发**,JAVA基础,**Spring原理**,**微服务**,Netty与RPC,网络,日志,**Zookeeper**,**Kafka**,**RabbitMQ**,Hbase,**MongoDB**,Cassandra,**设计模式**,**负载均衡**,**数据库**,**一致性哈希**,**JAVA算法**,**数据结构**,加密算法,**分布式缓存**,Hadoop,Spark,Storm,YARN,机器学习,云计算共30个章节。

2、Redis学习笔记及学习思维脑图

3、数据面试必备20题+数据库性能优化的21个最佳实践

链图片转存中...(img-xzgfd3Ox-1719247382692)]
1、JAVA面试核心知识整理(PDF):包含**JVM**,**JAVA集合**,**JAVA多线程并发**,JAVA基础,**Spring原理**,**微服务**,Netty与RPC,网络,日志,**Zookeeper**,**Kafka**,**RabbitMQ**,Hbase,**MongoDB**,Cassandra,**设计模式**,**负载均衡**,**数据库**,**一致性哈希**,**JAVA算法**,**数据结构**,加密算法,**分布式缓存**,Hadoop,Spark,Storm,YARN,机器学习,云计算共30个章节。
[外链图片转存中...(img-qbqtcr3V-1719247382693)]
2、Redis学习笔记及学习思维脑图
[外链图片转存中...(img-Go32fnR7-1719247382694)]
3、数据面试必备20题+数据库性能优化的21个最佳实践
[外链图片转存中...(img-Xd3DQpus-1719247382694)]





















 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








