textStyle: {
fontSize: 20,
color: '#fff'
},
text: ['', '就业人数:'],
// Map the score column to color
dimension: 0,
inRange: {
color: ['#65B581', '#FFCE34', '#FD665F']
}
},
series: [{
data: number,
type: 'bar',
barWidth: "50%",
label: {
show: false
},
itemStyle: {
// 修改柱子圆角
barBorderRadius: 10
}
}],
};
mCharts1.setOption(option1)
});
})();
### 环形图
(function () {
var jsonstr = document.cookie.split(‘;’)[0];
//console.log(“cookie2:” + jsonstr);
$.get(“http://127.0.0.1:8888/api/banjibili”, function (ret, status) {
console.log(ret)
console.log(ret[jsonstr])
var mCharts2 = echarts.init(document.getElementById("div2"))
option2 = {
tooltip: {
trigger: 'item',
formatter: '{b} : {c} ({d}%)'
},
color: [
"#FE642E",
"#FE9A2E",
"#F4FA58",
"#ACFA58",
"#01DFD7",
"#0096ff",
"#8258FA",
"#FE2E9A"
],
legend: {
top: "bottom",
left: "center",
//bottom: '0',
textStyle: {
color: '#fff',
fontSize: 18
}
},
series: [
{
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center',
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: ret[jsonstr]
}
]
};
mCharts2.setOption(option2);
/\*\*\*\*\*\*\*高亮显示开始\*\*\*\*\*\*\*\*\*\*/
var _this2 = this
var isSet2 = true // 为了做判断:当鼠标移动上去的时候,自动高亮就被取消
var currentIndex2 = 0
// 2、鼠标移动上去的时候的高亮动画
mCharts2.on('mouseover', function (param) {
isSet2 = false
clearInterval(_this2.startCharts)
// 取消之前高亮的图形
mCharts2.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex2
})
// 高亮当前图形
mCharts2.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: param.dataIndex
})
// 显示 tooltip
mCharts2.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: param.dataIndex
})
})
// 3、自动高亮展示
chartHover = function () {
var dataLen = mCharts2.getOption().series[0].data.length //计算总的数组长度
// 取消之前高亮的图形
mCharts2.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: currentIndex2
})
currentIndex2 = (currentIndex2 + 1) % dataLen
// 高亮当前图形
mCharts2.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: currentIndex2
})
// 显示 tooltip
mCharts2.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: currentIndex2
})
}
_this2.startCharts = setInterval(chartHover, 1000)
// 4、鼠标移出之后,恢复自动高亮
mCharts2.on('mouseout', function (param) {
if (!isSet2) {
_this2.startCharts = setInterval(chartHover, 1000)
isSet2 = true
}
})
/\*\*\*\*\*\*\*高亮显示结束\*\*\*\*\*\*\*\*\*\*/
});
})();
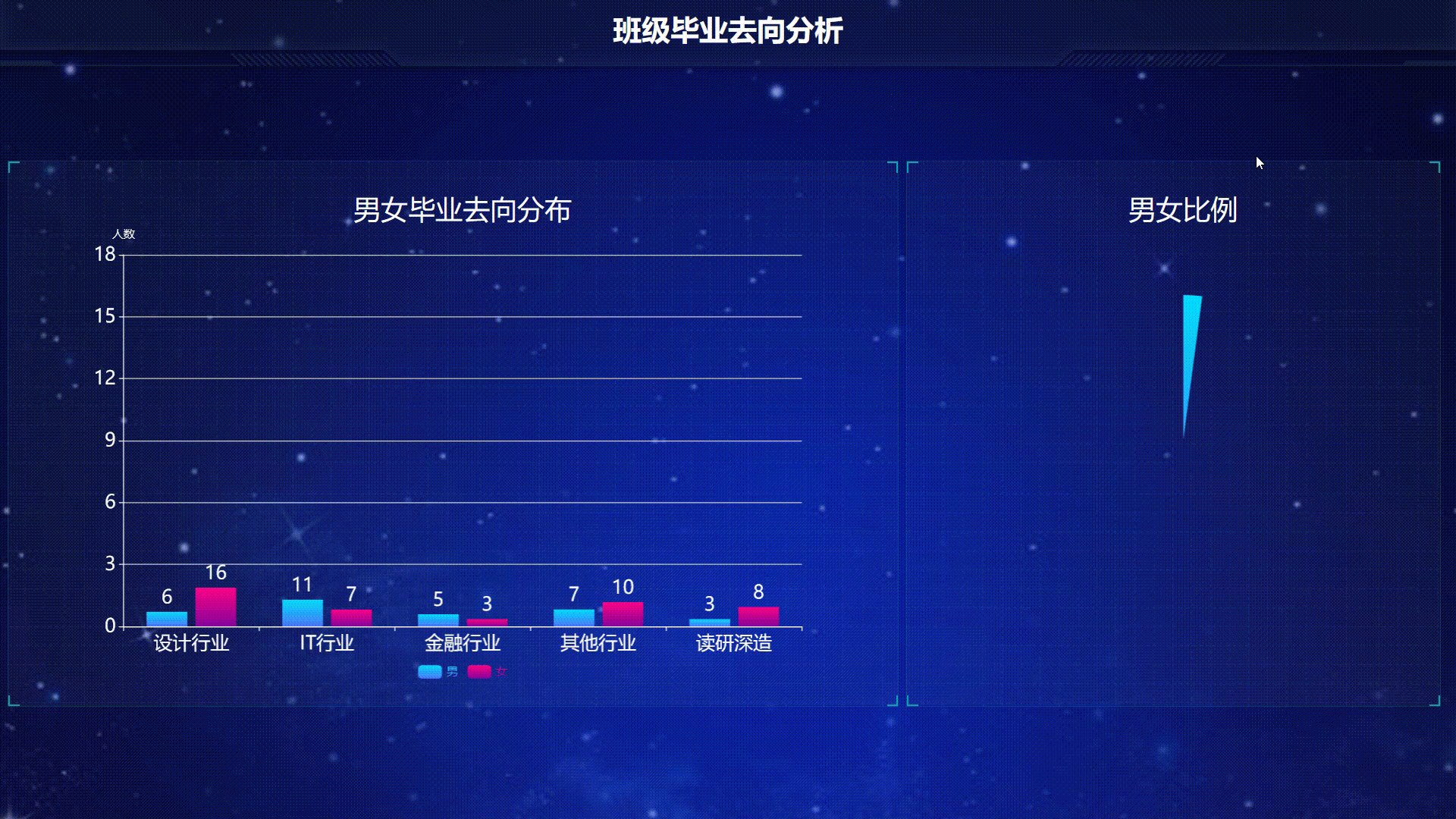
## 子页面二
**跳转动画展示**

**子页面展示**

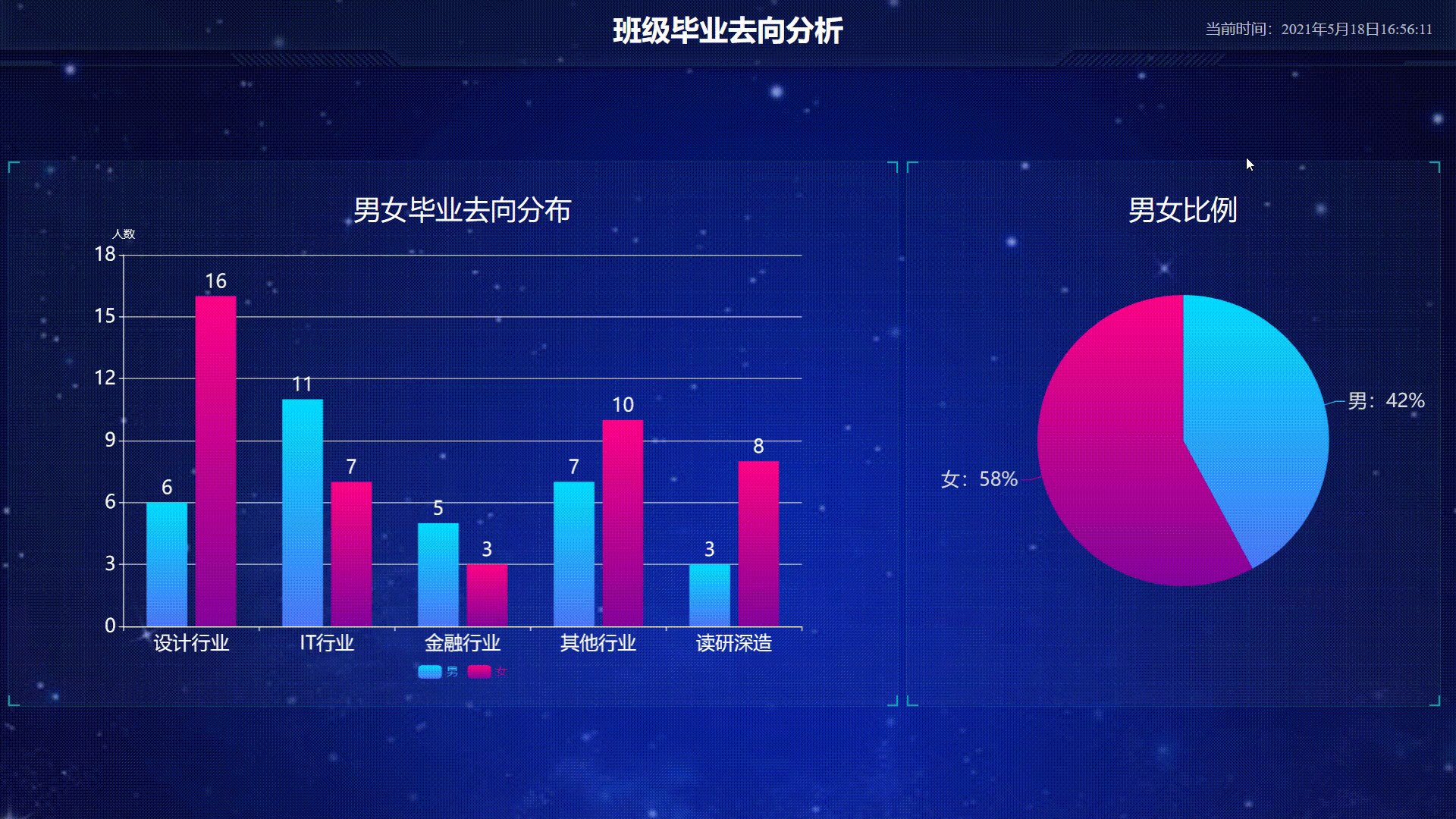
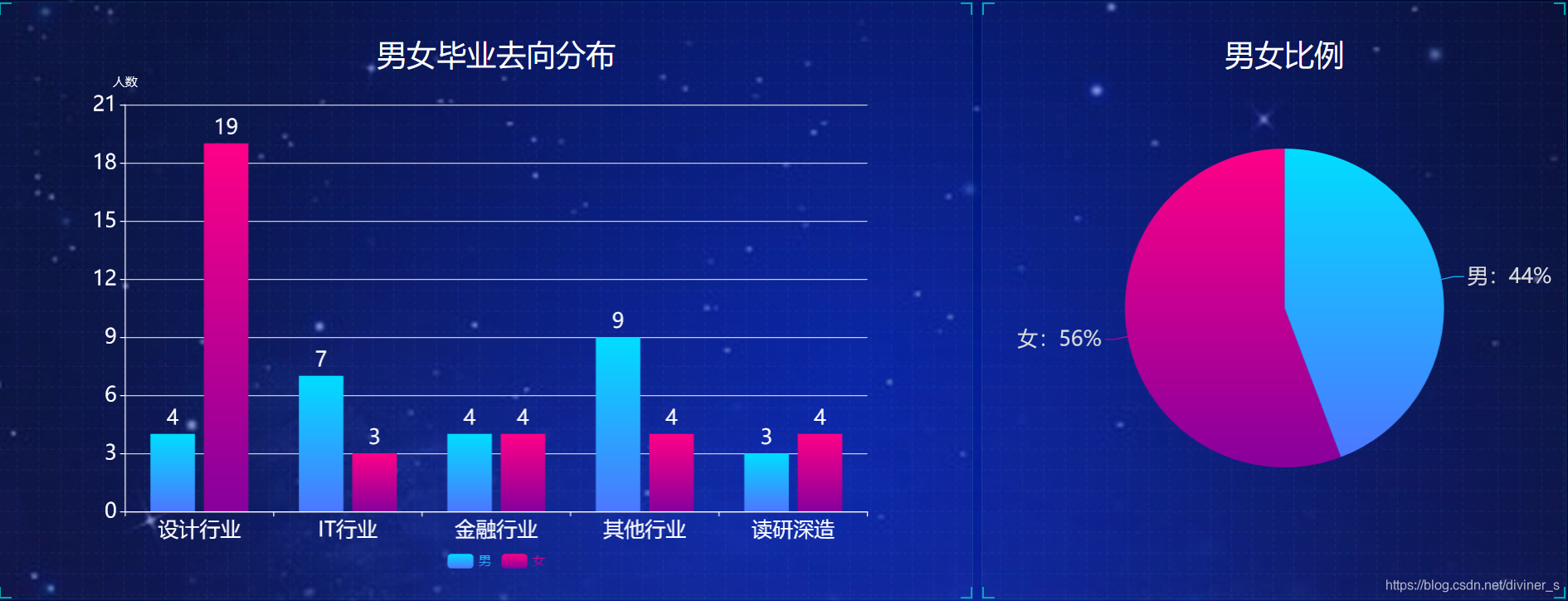
### 柱状图
(function () {
//不同就业去向
var jsonstr = document.cookie.split(‘;’)[0];
console.log(“cookie:” + jsonstr);
$.get(“http://127.0.0.1:8888/api/nannv”, function (ret, status) {
var data1 = ret[jsonstr].data;
var myChart = echarts.init(document.getElementById("div1"));
var option = {
legend: {
bottom: "0%",
textStyle: {
color: "write"
}
},
tooltip: {},
dataset: {
dimensions: ['product', '男', '女'],
source: data1
},
xAxis: {
type: 'category',
axisLabel: {
color: '#fff',
fontSize: "20"
},
axisLine: {
lineStyle: {
type: 'solid',
color: '#fff',
}
},
},
yAxis: {
name: "人数",
axisLabel: {
color: '#fff',
fontSize: "20"
},
axisLine: {
lineStyle: {
type: 'solid',
color: '#fff',
}
},
},
barWidth: "30%",
series: [
{
type: 'bar', itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 221, 255)'
}, {
offset: 1,
color: 'rgba(77, 119, 255)'
}])
},
label: {
show: true,
position: 'top',
color: "white",
fontSize: 20
},
barGap: "20%"
},
{
type: 'bar', color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255, 0, 135)'
}, {
offset: 1,
color: 'rgba(135, 0, 157)'
}]),
label: {
show: true,
position: 'top',
color: "white",
fontSize: 20
},
},
]
};
myChart.setOption(option);
})
})();
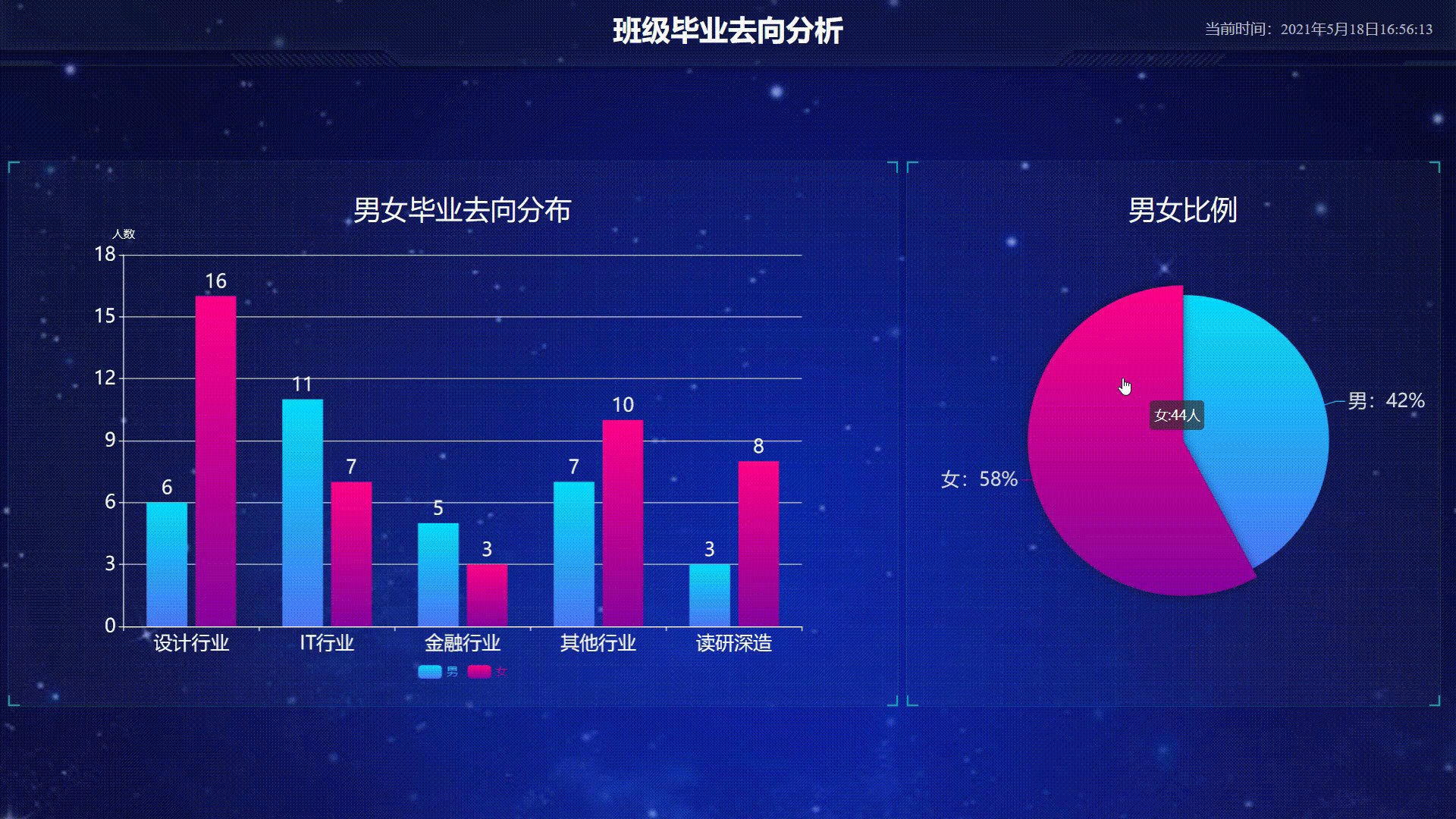
### 饼图
(function () {
//班级男生人数
var jsonstr = document.cookie.split(‘;’)[0];
$.get(“http://127.0.0.1:8888/api/nannv”, function (ret, status) {
var data1 = ret[jsonstr].nan;
//班级女生人数
var data2 = ret[jsonstr].nv;
var myChart = echarts.init(document.getElementById(‘div2’));
var option;
option = {
tooltip: {
trigger: ‘item’,
formatter: function (params) {
// do some thing
console.log(params)
return params.name + “:” + params.value + “人”
}
},
// legend: {
// orient: ‘vertical’,
// left: ‘left’,
// bottom: “0%”,
// itemWidth: 30,
// itemHeight: 30,
// textStyle: {
// color: “write”
// }
// },
series: [
{
type: ‘pie’,
radius: ‘60%’,
itemStyle: {
normal: {
label: {
fontSize: 20,
show: true,
position: [0, -20],
color: ‘#ddd’,
formatter: function (params) {
var percent = 0;
var total = 0;
total += data1 + data2;
percent = ((params.value / total) * 100).toFixed(0);
if (params.name !== ‘’) {
return params.name + ‘:’ + percent + ‘%’;
} else {
return ‘’;
}
},
},
labelLine: {
length: 15,
length2: 10,
show: true,
color: ‘#00ffff’,
},
},
},
data: [
{
value: data1, name: '男',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 221, 255)'
}, {
offset: 1,
color: 'rgba(77, 119, 255)'
}])
}
},
{
value: data2, name: '女',
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255, 0, 135)'
}, {
offset: 1,
color: 'rgba(135, 0, 157)'
}])
}
}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option)
})
})()
## CSS界面布局
两个子界面使用的同一个CSS布局
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li {
list-style: none;
}
/* 声明字体*/
@font-face {
font-family: electronicFont;
src: url(…/font/DS-DIGIT.TTF);
}
body {
background: url(…/images/bg.jpg) no-repeat top center;
line-height: 1.15;
overflow:hidden;
}
header {
position: relative;
height: 1.25rem;
background: url(…/images/head_bg.png) no-repeat;
background-size: 100% 100%;
}
header h1 {
font-size: 0.475rem;
color: #fff;
text-align: center;
line-height: 1rem;
}
header .showTime {
position: absolute;
right: 0.375rem;
top: 0;
line-height: 0.9375rem;
color: rgba(255, 255, 255, 0.7);
font-size: 0.25rem;
}
.mainbox {
display: flex;
min-width: 1024px;
max-width: 1920px;
margin: 0 auto;
padding: 1.4rem 0.125rem 0;
}
.mainbox .column {
flex: 5;
}
.mainbox .column:nth-child(2) {
flex: 3;
margin: 0 0.125rem 0.1875rem;
overflow: hidden;
}
.mainbox .panel {
position: relative;
height: 9rem;
padding: 0 0.1875rem 0.1rem 0.5rem;
border: 1px solid rgba(25, 186, 139, 0.17);
margin-bottom: 0.1875rem;
background: url(…/images/line.png) rgba(255, 255, 255, 0.03);
}
最后
俗话说,好学者临池学书,不过网络时代,对于大多数的我们来说,我倒是觉得学习意识的觉醒很重要,这是开始学习的转折点,比如看到对自己方向发展有用的信息,先收藏一波是一波,比如如果你觉得我这篇文章ok,先点赞收藏一波。这样,等真的沉下心来学习,不至于被找资料分散了心神。慢慢来,先从点赞收藏做起,加油吧!
另外,给大家安排了一波学习面试资料:


以上就是本文的全部内容,希望对大家的面试有所帮助,祝大家早日升职加薪迎娶白富美走上人生巅峰!
r: 1px solid rgba(25, 186, 139, 0.17);
margin-bottom: 0.1875rem;
background: url(…/images/line.png) rgba(255, 255, 255, 0.03);
}
最后
俗话说,好学者临池学书,不过网络时代,对于大多数的我们来说,我倒是觉得学习意识的觉醒很重要,这是开始学习的转折点,比如看到对自己方向发展有用的信息,先收藏一波是一波,比如如果你觉得我这篇文章ok,先点赞收藏一波。这样,等真的沉下心来学习,不至于被找资料分散了心神。慢慢来,先从点赞收藏做起,加油吧!
另外,给大家安排了一波学习面试资料:
[外链图片转存中…(img-eSvsVHb7-1720109523011)]
[外链图片转存中…(img-h6ZgIUKm-1720109523012)]
以上就是本文的全部内容,希望对大家的面试有所帮助,祝大家早日升职加薪迎娶白富美走上人生巅峰!





















 3111
3111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








