
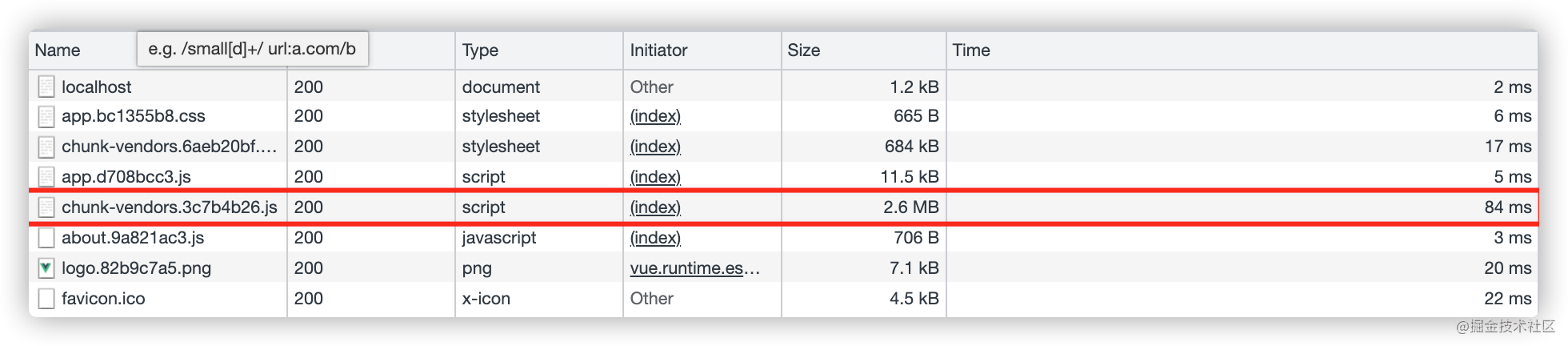
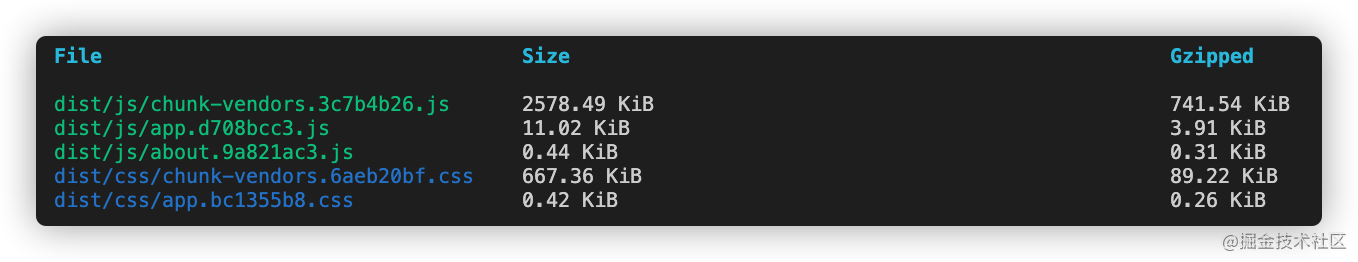
npm i element-ui -S,安装完打包后瞬间到了2.6 MB!
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;
Vue.use(ElementUI);

-
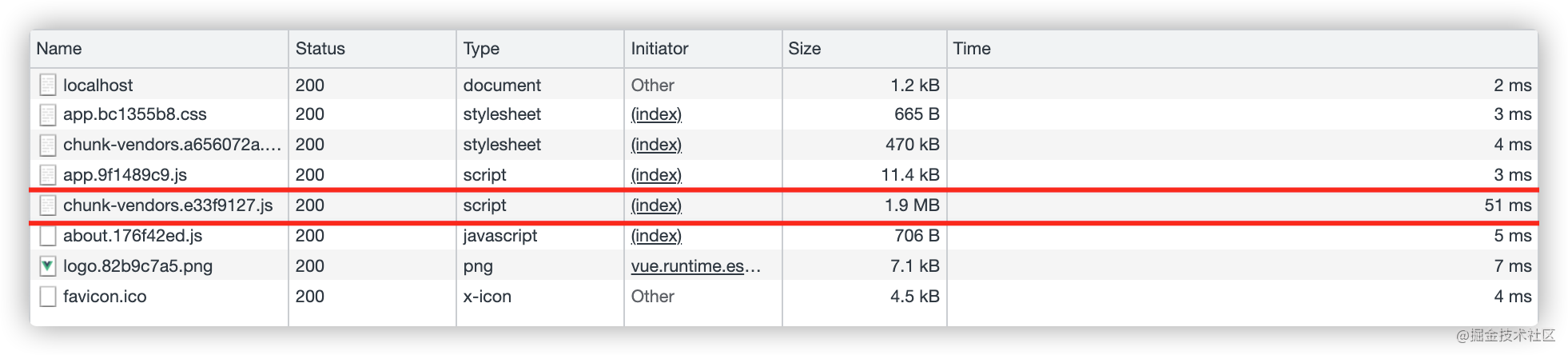
不要看后面的
Time时间那么短,因为这是内网本机访问快,如果到了外网就跟服务器带宽、性能有关了,但是文件这么大,加载慢,那就需要拆开来进行分块加载,不是一味升级服务器解决问题,毕竟要钱的! -
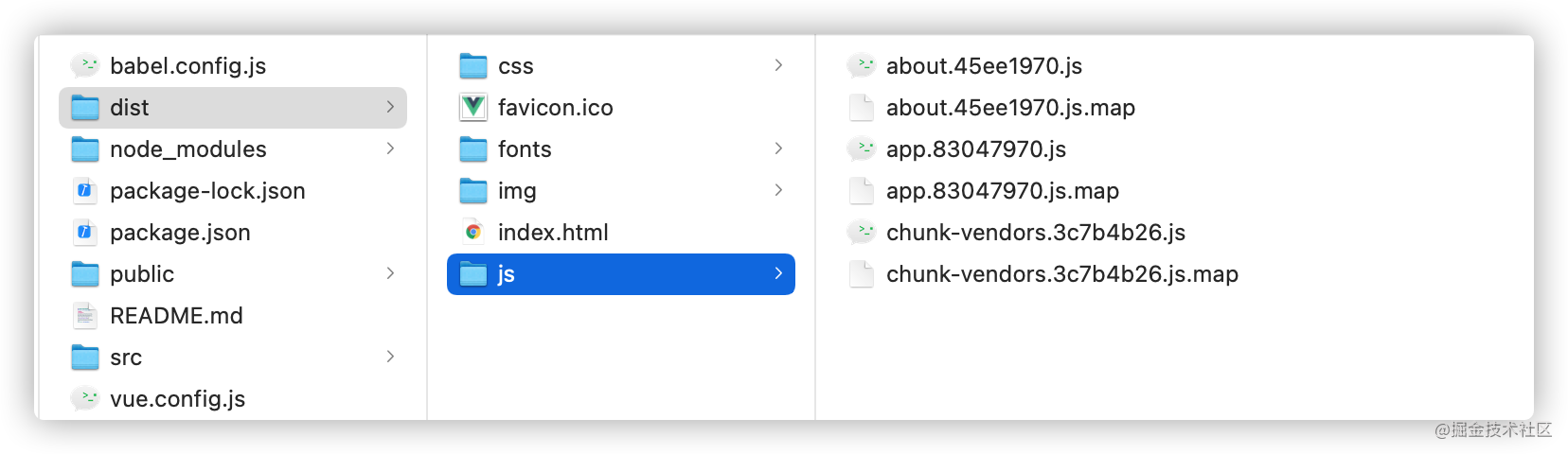
附带还未进行分块分包加载时,打包得到的文件目录(
js、css)



三、方式一:compression-webpack-plugin 插件解决方案
四、方式二
-
还有种是通过
webpack前端配置,将第三方包分开打包,这样不会将所有第三方包都打包到chunk-vendors.js文件,如果第三方包中存在过大的文件,那也会很大。 -
所以可以两者一起使用也是可以的,选择其中一种使用也可以,下面是两种一起使用,可以根据情况剔除选一种,或者都使用。
const path = require(‘path’);
const webpack = require(‘webpack’)
const CompressionPlugin = require(‘compression-webpack-plugin’)
const zlib = require(‘zlib’)
const isProduction = process.env.NODE_ENV === ‘production’
module.exports = {
devServer: {
disableHostCheck: true
},
configureWebpack: {
resolve: {
alias: {
‘@’: path.resolve(__dirname, ‘./src’),
‘@i’: path.resolve(__dirname, ‘./src/assets’),
}
},
plugins: [
new webpack.IgnorePlugin(/^./locale / , / m o m e n t /, /moment /,/moment/),
// 下面两项配置才是 compression-webpack-plugin 压缩配置
// 压缩成 .gz 文件
new CompressionPlugin({
filename: ‘[path][base].gz’,
algorithm: ‘gzip’,
test: /.js ∣ c ˙ s s |\.css ∣c˙ss|.html$/,
threshold: 10240,
minRatio: 0.8
}),
// 压缩成 .br 文件,如果 zlib 报错无法解决,可以注释这段使用代码,一般本地没问题,需要注意线上服务器会可能发生找不到 zlib 的情况。
new CompressionPlugin({
filename: ‘[path][base].br’,
algorithm: ‘brotliCompress’,
test: /.(js|css|html|svg)$/,
compressionOptions: {
params: {
}
},
threshold: 10240,
minRatio: 0.8
})
],
前端资料汇总

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。





















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








