原型分类
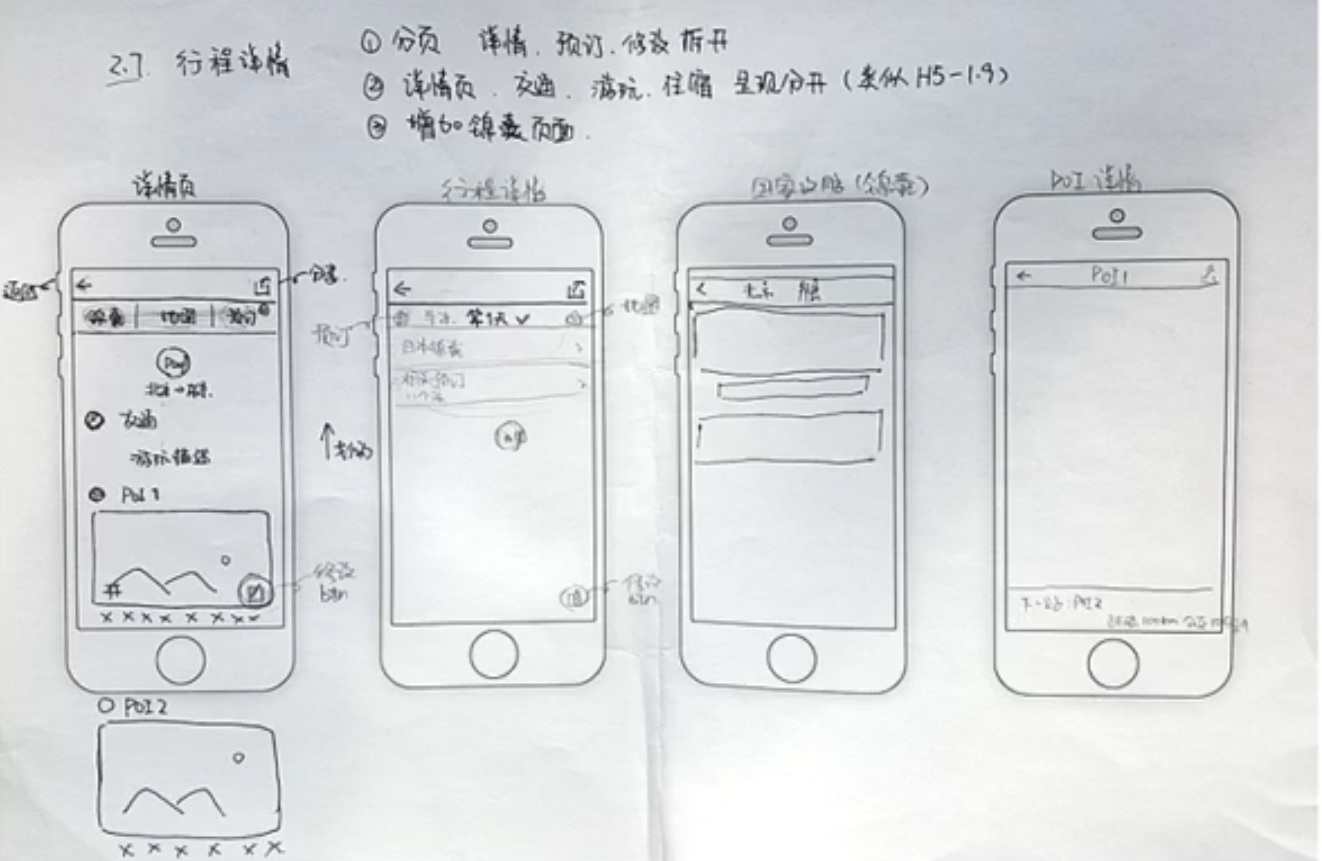
1.草图原型

手绘图稿, 规划的早期,整理思路会使用
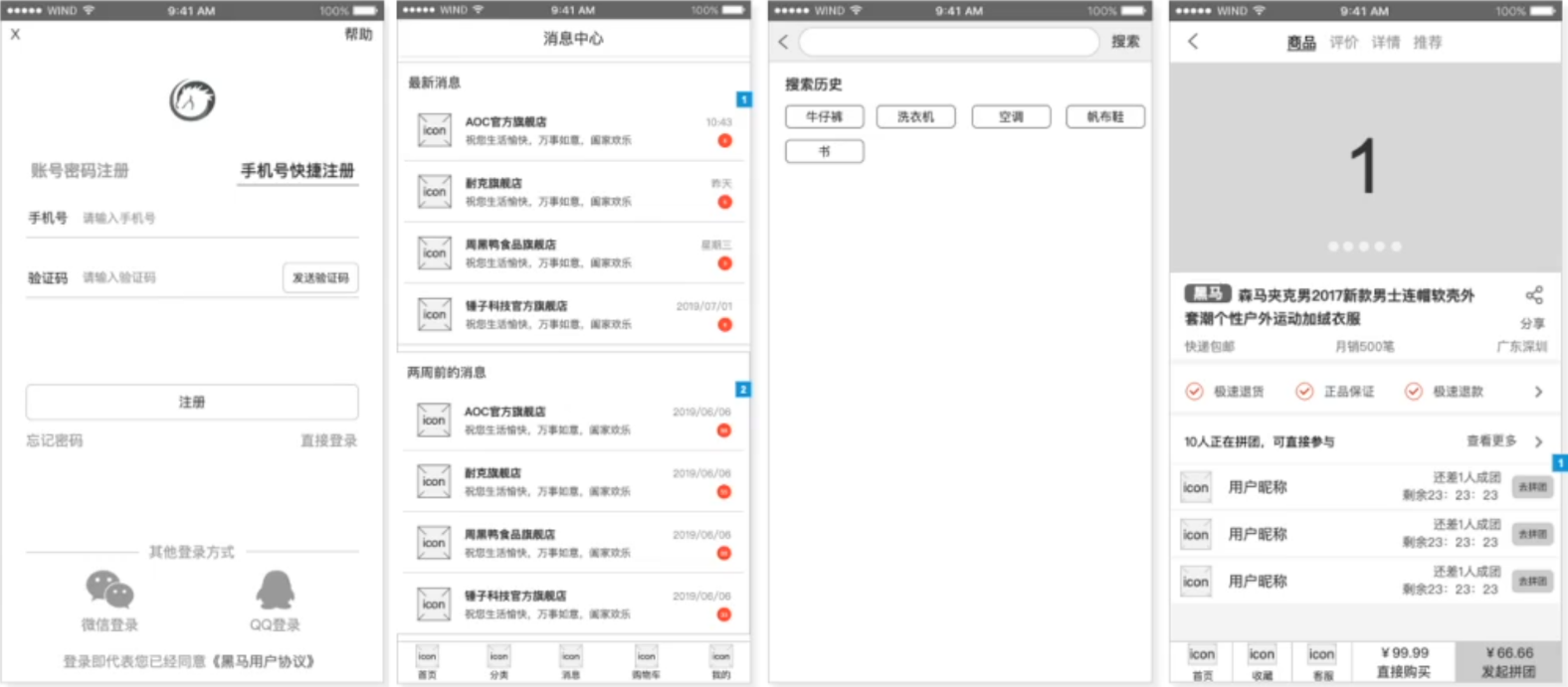
2.低保真原型

简单交互, 无需配色, 黑白灰为主, 产品规划和评审阶段使用
标准化的低保真原型是高保真原型的基础
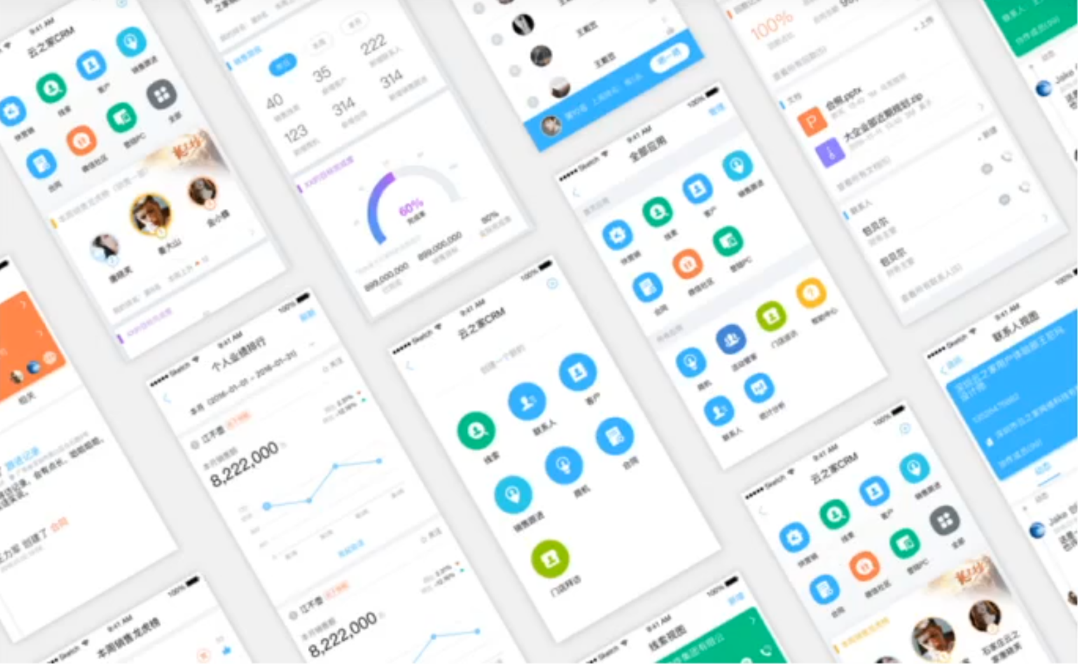
3.高保真原型

复杂交互, 一般用于公开演示,
产品先产出低保真原型, 设计师根据原型产出设计稿
低保真原型+设计稿=高保真原型
Axure
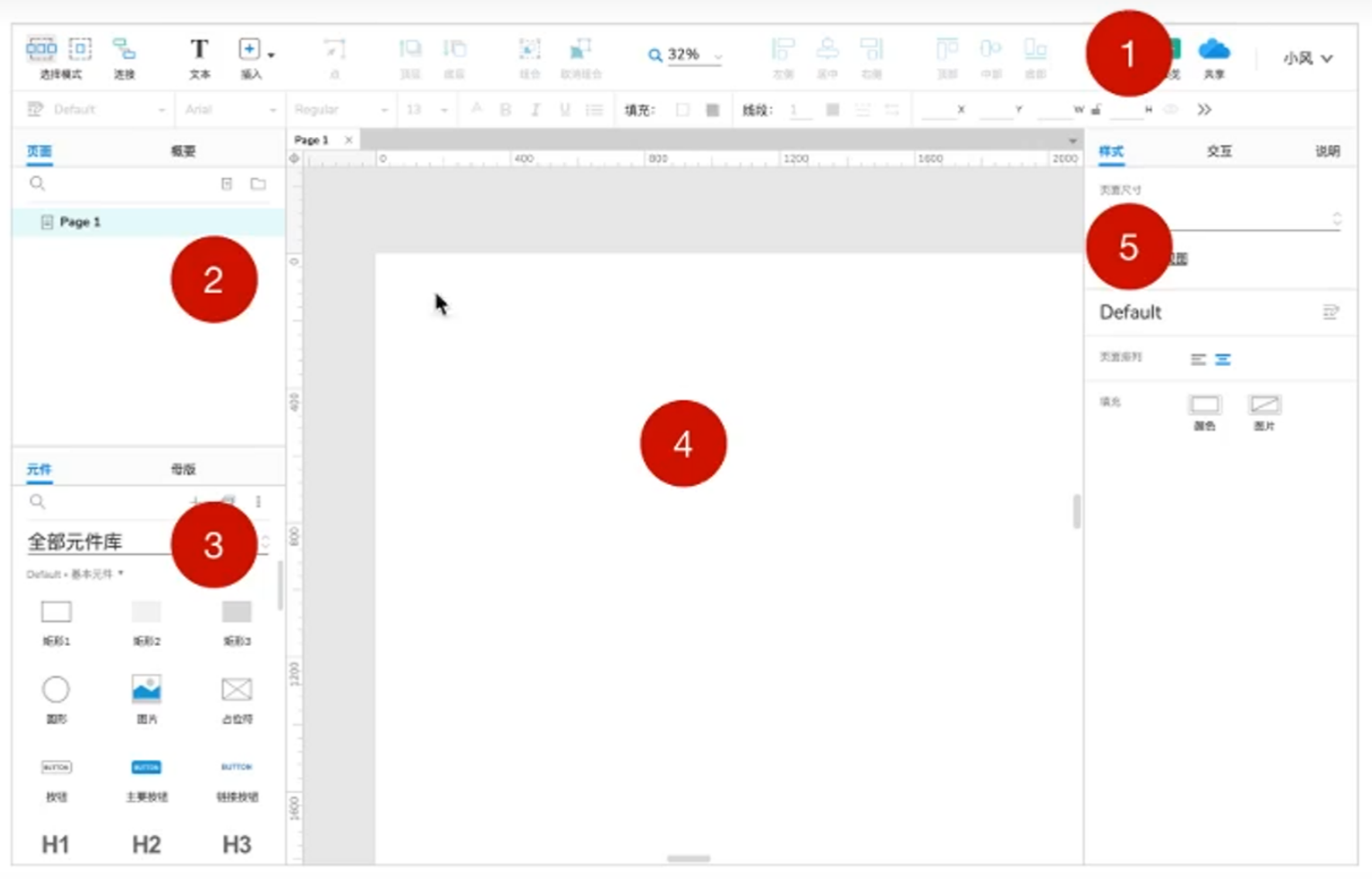
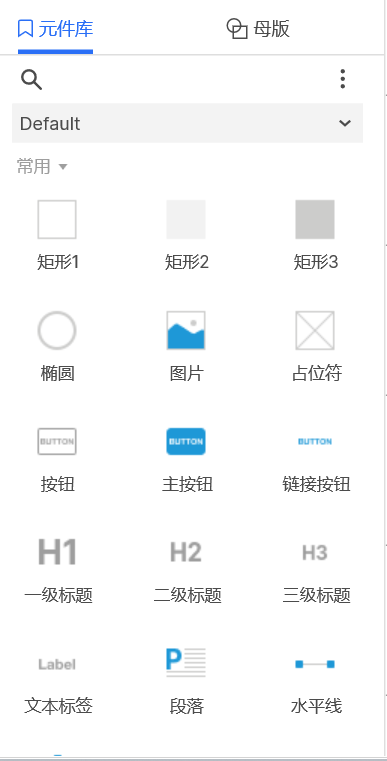
1.操作界面

①菜单区 ②图层区 ③组件区 ④绘图区 ⑤样式区
2.常用操作
- 新建文件: 文件->新建
- 打开文件: 文件->打开
- 保存文件: 文件->保存
- 主要文件类型
- .rp: 原型文件
- .rplib: 元件库文件
- .rpteam 团队项目文件
- .html 网页文件
- 自动保存: 偏好设置->启用备份
- 组合: Ctrl+G
- 发布: 将原型生成HTML文件 -> 建议先新建文件夹
- 帮助: 关于Axure ->查看版本
- 帮助: 管理授权->破解软件
- 添加原件库: 元件库 + 号
- 移除元件库: 打开元件库->更多->移除元件库
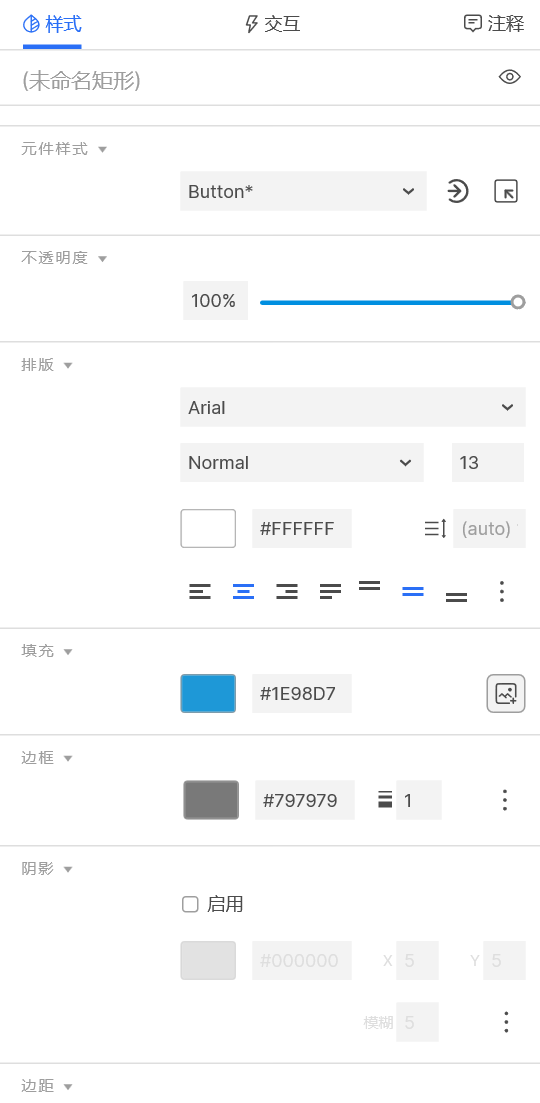
3.样式设计
把元件拖至画布, 修改样式



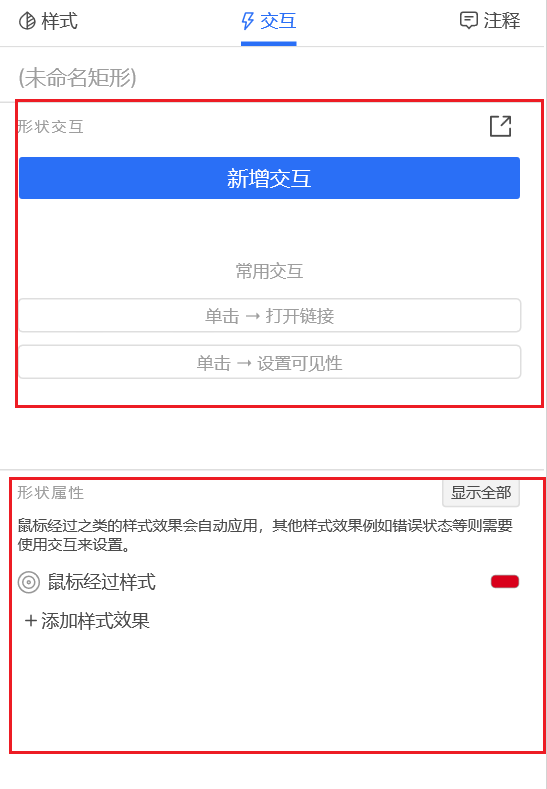
4.交互设计
交互就是人机的互动过程, 交互设计就是对交互的规则和表现进行设计

在Axure中, 交互分为交互样式和交互逻辑
1.交互样式内置了常见的样式变化, 使用方便但是无法设置逻辑
2.交互逻辑的设置更加灵活, 通过给元素添加事件和添加动作, 完成个性的样式和逻辑交互
3.设置好的交互效果需要再预览中查看
5.中继器
中继器的作用是实现结构的复用, 无需一直复制粘贴
- 创建一个中继器, 双击中继器进入编辑模式
- 给元件都做好命名, 方便后续绑定数据
- 退出编辑, 填充表格数据 (列名只支持英文)
- 视图->遮罩->关闭中继器遮罩

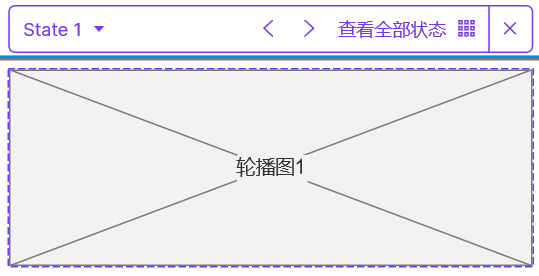
6.动态面板
利用动态面板实现内容切换效果
- 添加左侧导航栏
- 添加右侧动态面板
- 双击动态面板进入编辑模式
- 不同状态设置不同元素

- 给导航添加点击事件, 并设置动态板面状态

- 预览效果

原型规范
手机和电脑App的区别:
- 屏幕适配 (屏幕尺寸, 分辨率)
- 交互方式 (鼠标比手指控制精准)
PC端
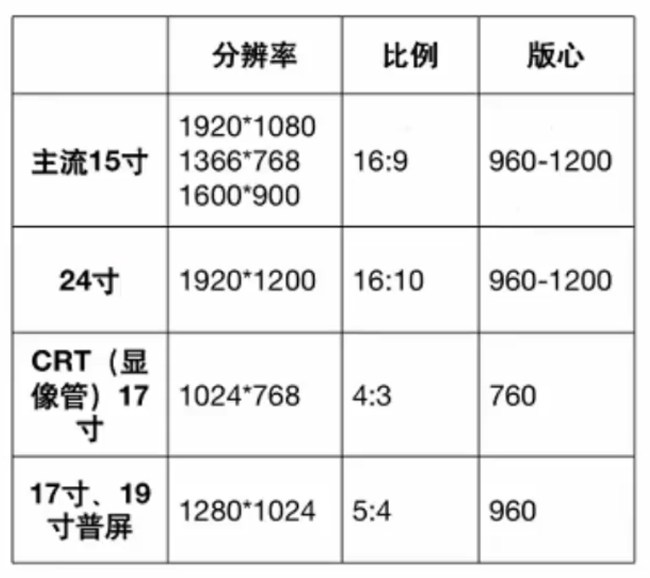
1.版心
现在主流分辨率是 1920 * 1080, 所以版心一般在 960-1200之间, 一般建议为1200
2012年以前, 主流分辨率是 1024 * 768, 所以版心为760


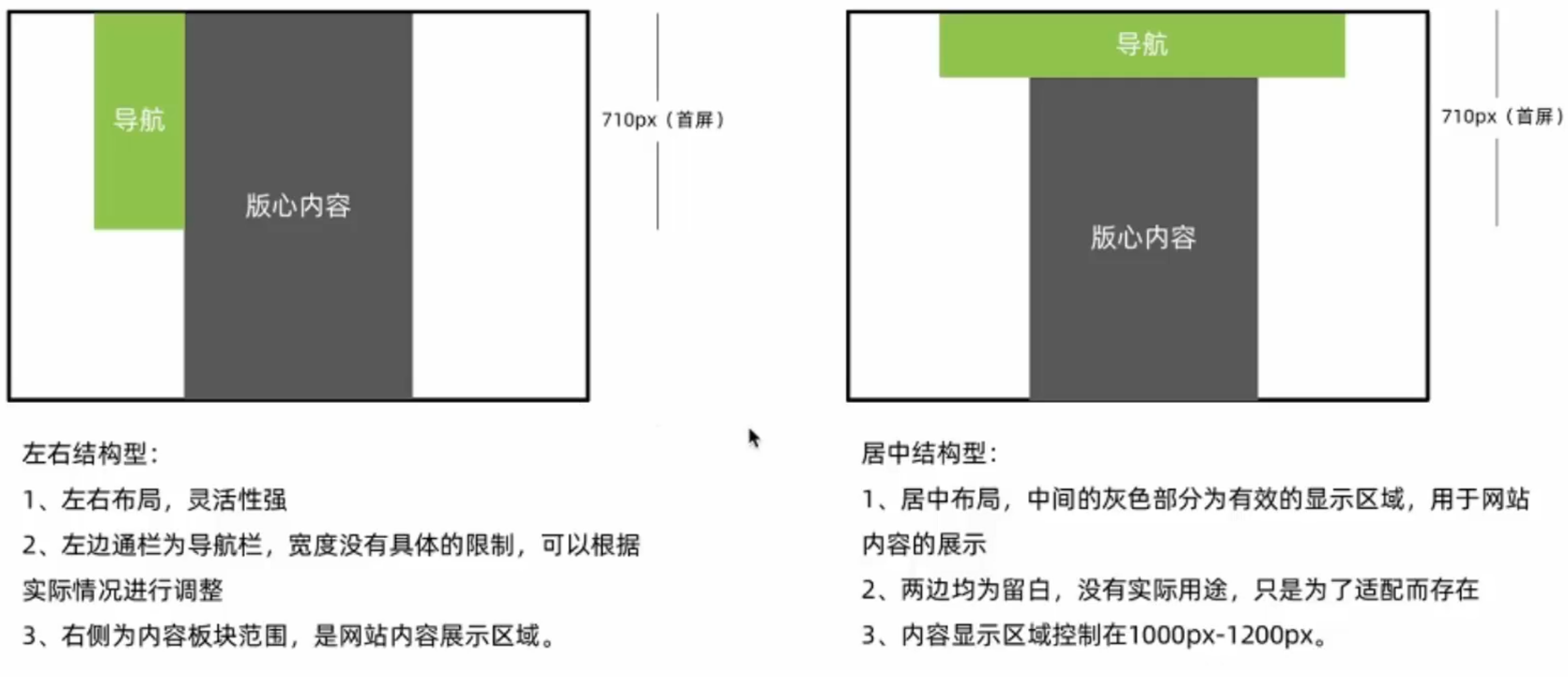
2.导航

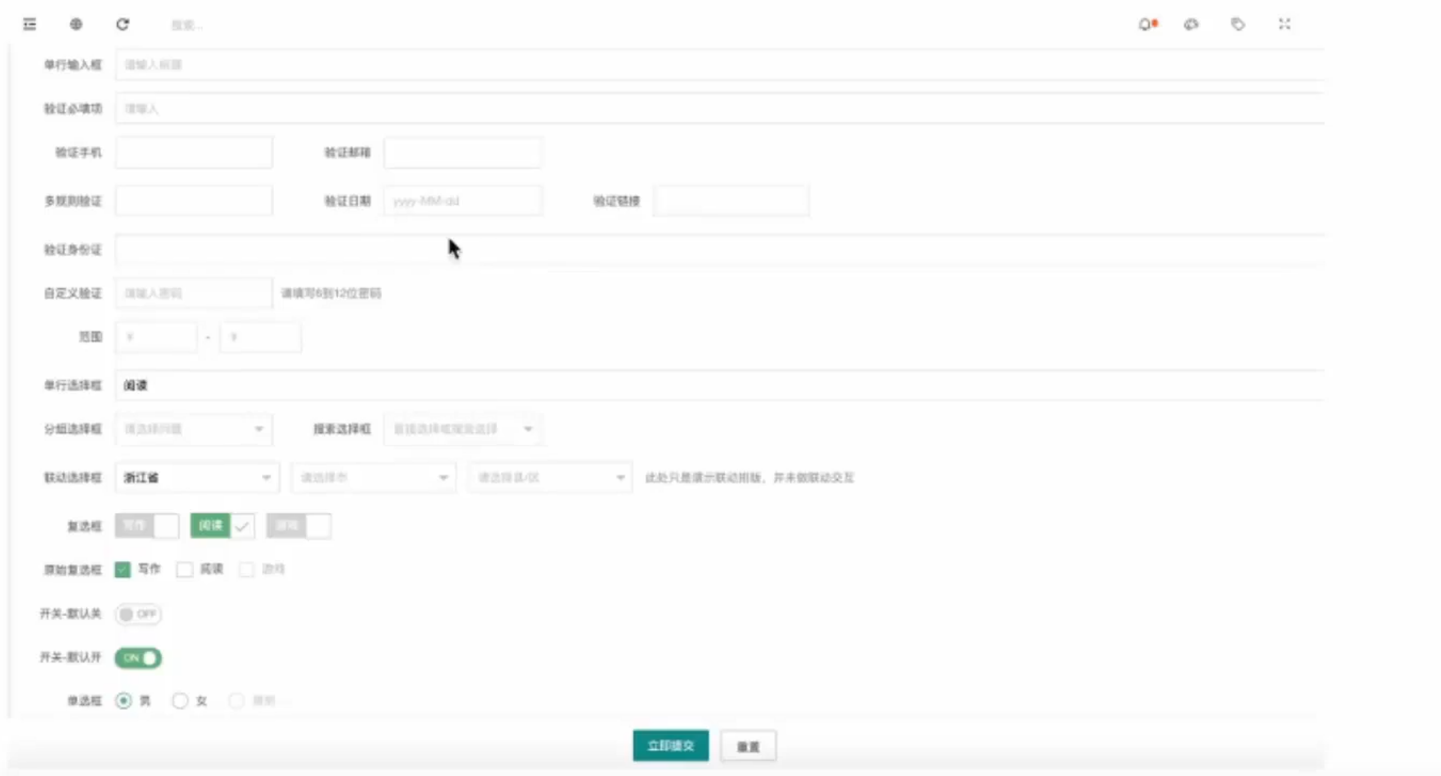
3.表单

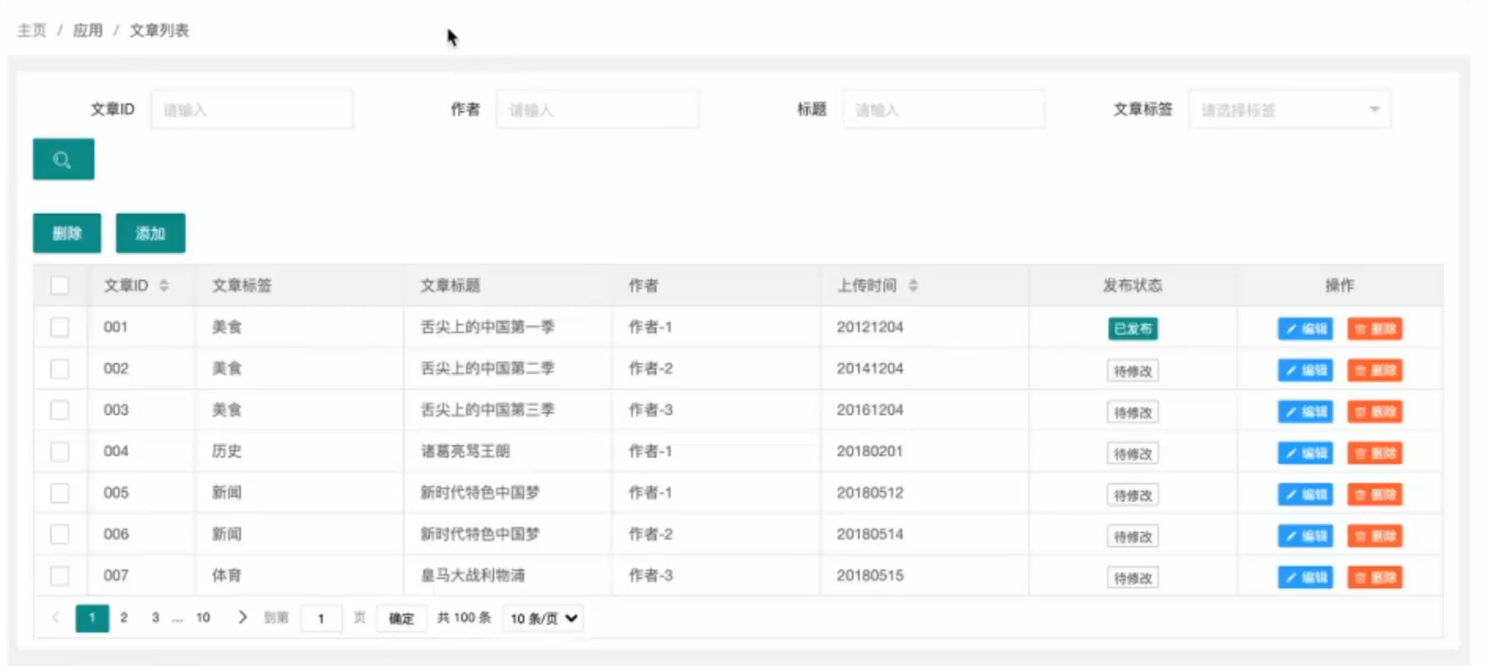
4.列表

M端
移动端没有固定的尺寸规范, 通过根据适配机型的尺寸制作原型, 如 iphone6 的尺寸为 375 * 667
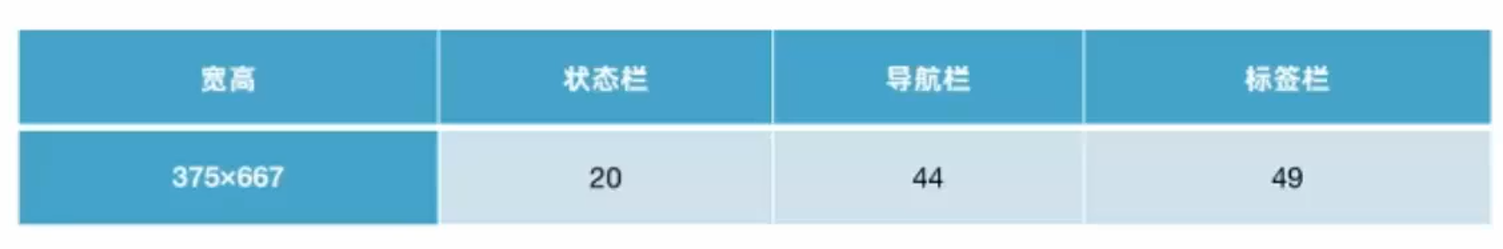
1.固定元素的尺寸

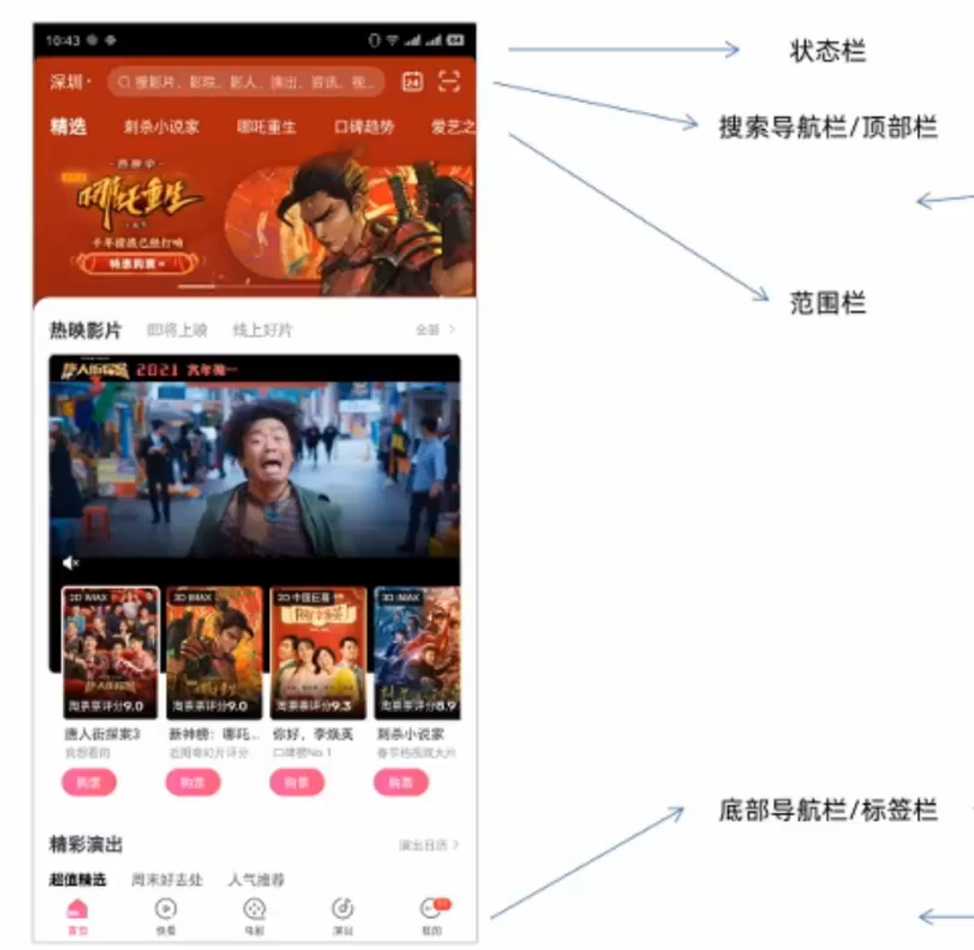
2.常见区域

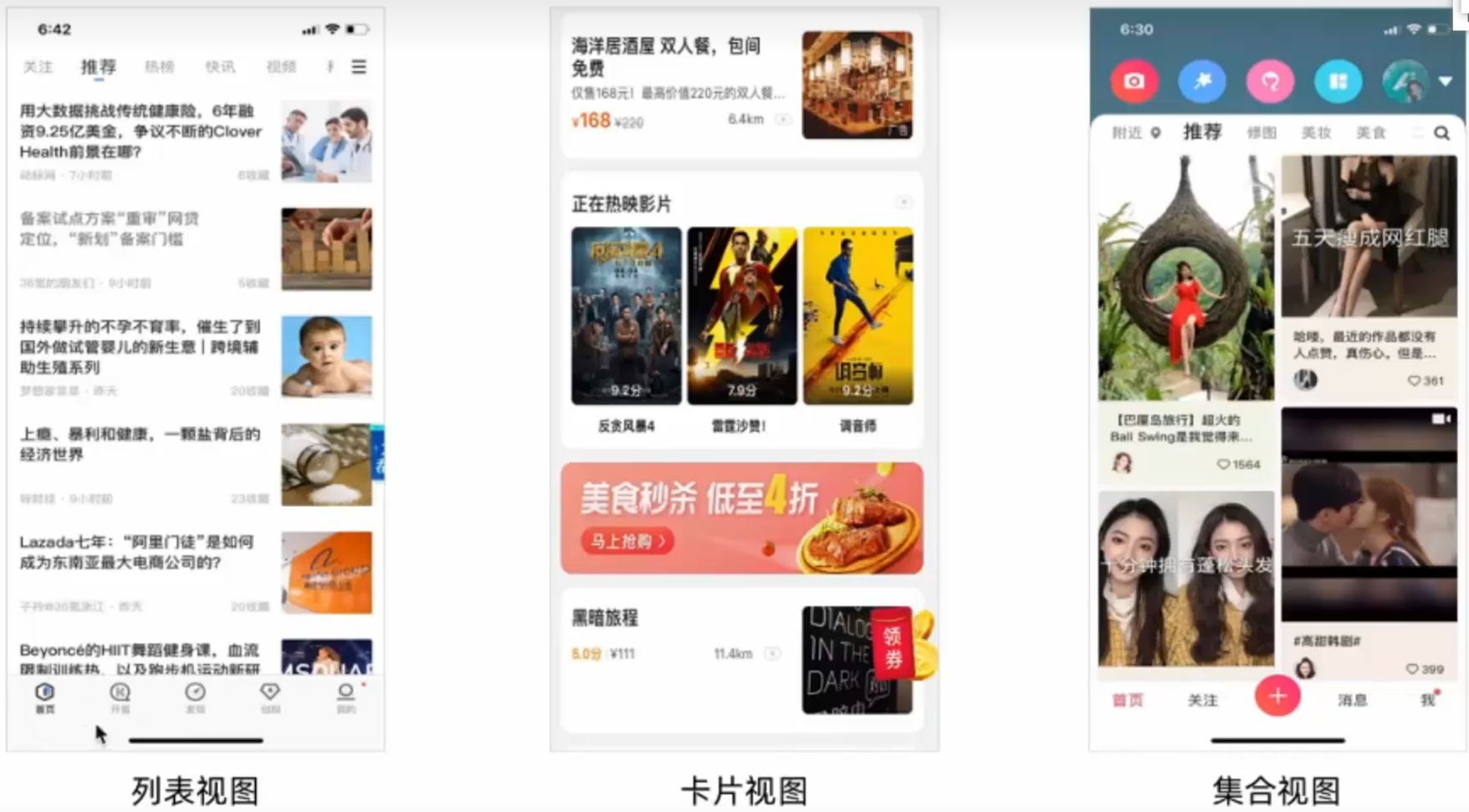
3.常见展现形式























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








