当以上的一些列判断都成功时,说明已经获取到了服务器的值,我们可以使用responseText属性来接收我们从服务器上获取的值。
GET请求
- get请求也是可以传值的,get请求传的值一般都是直接在url中能够体现,例如:
http://127.0.0.1:8080/name?name=jimmy&age=22,这种类型的就是get传值,ajax发送get请求的时候按照上面的步骤正常的操作就行了。
POST请求
- 利用ajax发送post请求时如果不传值,则按照如上的5步操作就行,只是因为post请求传递参数时数据实在请求体中的,所以需要在open()方法和send()方法之间多加一条语句
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"),之后send()方法中传递参数例如xml.open({JSON.stringify(name:'Jimmy',age:22}))。
跨域问题
在前后端之间的数据交互上,经常会发生跨域问题,原因时前后端之间遵循的原则是同源原则,意思是两个点之间必须是在同一个源下,也就是说协议,域名,端口必须都保持一致的情况下,两者之间才可以进行交互,两者之间只要有一点不一样,就会发生跨域问题。
为了避开这个问题,现在常常有三种解决方案,分别是:
-
jsonp结局跨域:jsonp请求的实质是利用我们前端的script标签进行访问数据,script标签是不会触发跨域的,这个方法使用的很多,但是步推荐使用。
-
前端j解决跨域:创建proxy代理的方式解决跨域,这个方法只需要处理前端,后端的代码可以不动。
-
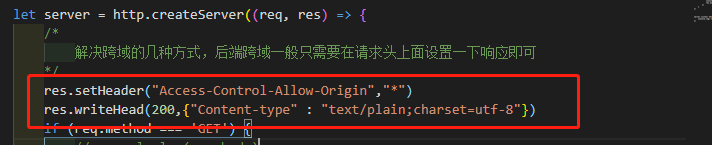
后端解决跨域:在node.js中通过类似使用中间键的概念,在路由之前对本身进行处理,因为我demo中使用的是原生的http模块来写的,所以我展示一个http模块解决跨域的方法。

细节知识点
-
url中是不能够传递中文的,可能我们在浏览器写的时候可以写中文,是因为浏览器默认会将所有文字转码,在JS中也是很容易就可以操作,JS自带两个个工具方法
encodeURI()和decodeURI()两个方法是分别对中文进行转码和解码的操作 -
当想要手动的终止请求,可以使用
xml.absort()方法其中xml就是我们创建的异步对象。 -
做为程序员,始终都要考虑到用户的体验,当用户因为网络的原因,访问时间过长的时候,我们就应该终止访问的进行,这点就是我们封装自己的ajax请求中需要做的事情了。
自己封装的ajax图如下:


现在想想如今流行的ajax方法库其实我们也可以自己封装,比如axios这个库,他是在promise的基础上进行的封装,在使用上更加的人性化。明天就自己封装一个axios方法。
计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法






















 1133
1133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








