下面先介绍事件冒泡:
1. 事件冒泡
事件冒泡(dubbed bubbling):当一个元素接收到事件的时候,会把他接收到的事件传给自己的父级,一直到 window (注意这里传递的仅仅是事件,例如click、focus等等这些事件, 并不传递所绑定的事件函数。)
事件源 =>根节点(由内到外)进行事件传播。
举例说明:

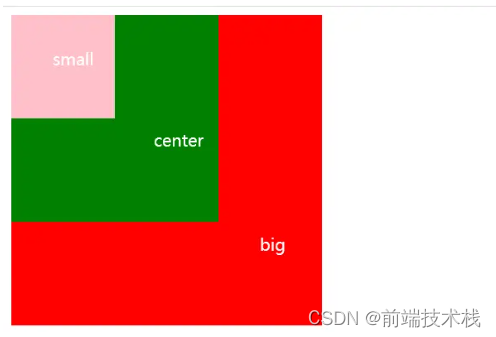
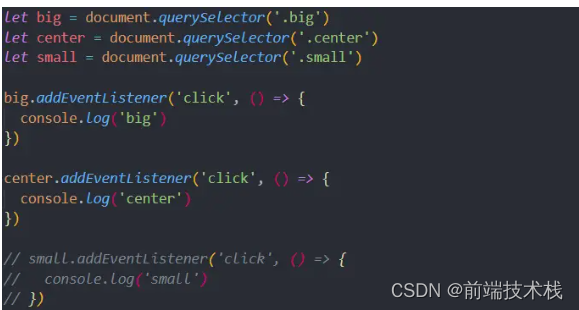
给三个盒子依次绑定点击事件,当点击盒子的时候,会依次触发父级元素的点击事件。

click small box

click center box

click big box

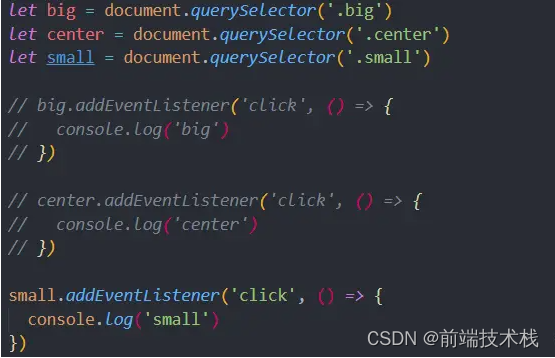
如果父元素没有绑定点击事件则只会触发点击盒子的事件。

click small box

如果子元素(small)的点击事件去掉,当我们点击small的时候会把当前操作的点击事件传递给父元素(因为父元素绑定了点击函数)

click small box

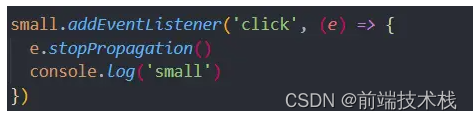
有些时候我们不希望产生事件冒泡,所以可以 在子事件中加入e.stopPropagation() 取消冒泡

click small box

2. 事件捕获
事件捕获(event capturing): 当鼠标点击或者触发dom事件时(被触发dom事件的这个元素被叫作事件源),浏览器会从根节点 =>事件源(由外到内)进行事件传播。
事件捕获与事件冒泡是比较类似的,最大的不同在于事件传播的方向。
还是举上面的例子:

click small box

3. 事件委托
事件委托也称为事件代理。就是利用事件冒泡,把子元素的事件都绑定到父元素上。如果子元素阻止了事件冒泡,那么委托就无法实现。
原理实现:
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
复制代码
应用场景:1000个button需要注册点击事件
最后
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
泡,把子元素的事件都绑定到父元素上。如果子元素阻止了事件冒泡,那么委托就无法实现。
原理实现:
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
复制代码
应用场景:1000个button需要注册点击事件
最后
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。






















 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








