答:并不是所有的样式都会继承,只有 文本与字体样式属性能够被继承。其它的样式属性都不可以被继承。
注意:
在实际工作中,我们往往会给body标签设置字体大小以及字体颜色。因为body标签是最外层的元素,内层的元素会继承外层的元素的样式的。
==================================================================
行内样式 > ID选择器;
ID 选择器 > 类选择器;
类选择器 > 标签选择器;
综上而言,选择器指向的越准确,优先级就会越高。 通常我们会用1来表示标签选择器的优先级,用10来表示类选择器的优先级,用100来表示ID选择器的优先级,用1000来表示行内样式。
===========================================================================
主要作用用来提升属性的权重,给important属性加上"!",其权重值无穷大。
格式:
属性:值 !important;
注意:
-
!important它是提升的属性的权重,而不是提升选择器的权重.
-
!important它不能提升继承过来的权重!
============================================================================
类名:指的是class的属性值.
一个标签内可以携带多个类名,指的是class的属性值可以有多个,每一个属性值之间使用空格分隔.
例如:
<标签名 class = “value1 value2 value3”></标签名>
多个类名的优点:
-
减少CSS的代码量.
-
多个类名的样式会叠加到当前元素上面.
注意:如果说一个标签内的多个类名,它们设置的样式是一样的话,就会存在样式的冲突!样式冲突时,在style中比较靠后的类,就会被执行显示出来,意思就是以CSS中的代码作为标准,谁写在后面就以谁作为标准和HTML中的class的属性值排序没有关系。
=====================================================================

注意:
-
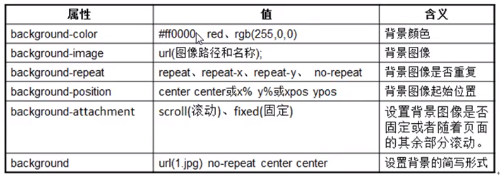
background-color:用于给元素设置背景颜色,但是前提这个元素,要么有内容,要么有宽度高度才可以显示出来,也就是说没有内容和定义div默认是没有的宽高。
-
background-image:和上一个一样,这个元素,要么有内容,要么有宽度高度才可以显示出来,此外,背景图片默认是平铺的。
-
background-repeat:这个就是决定背景图像是否平铺,repeat(平铺),repeat-x(水平平铺),repeat-y(垂直平铺),no-repeat(不平铺)。
-
background-position:这个决定背景图像的起始位置通常用坐标x,y来表示,这两个位置的表示方式有三种:英文单词,固定值,百分比。
- 英文单词的表示方式:
水平位置:left(居左)、center(居中)、right(居右)。 垂直位置:top(居上)、center(居中)、bottom(居右)。
-
固定值的表示方式:例如:background-position:100px 100px ; 意思是水平100px,垂直100px。
-
百分比的表示方式:例如:background-position:50% 50%;意思就是水平方向百分之50的位置,垂直方向百分之50的位置。
-
注意:以上三种表示方式可以混合使用。
-
background-attachment:就是固定(fixed)或滚动(scroll)背景图片。
-
background:以上的所有属性都可以使用执行。
====================================================================
就是要标准!!以下是两个注意事项和解决办法:
1.空白折叠现象
有的时候发现,文本或者图像之间会有空白,这是因为元素并不是在一行。
例如:
文本之间无空白:
文本
文本之间有空白:
最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件





















 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








