npm install
### 操作步骤
首先打开模拟器,安装下微信(获取小程序的包)和RE文件管理器(找到小程序的包并导出)
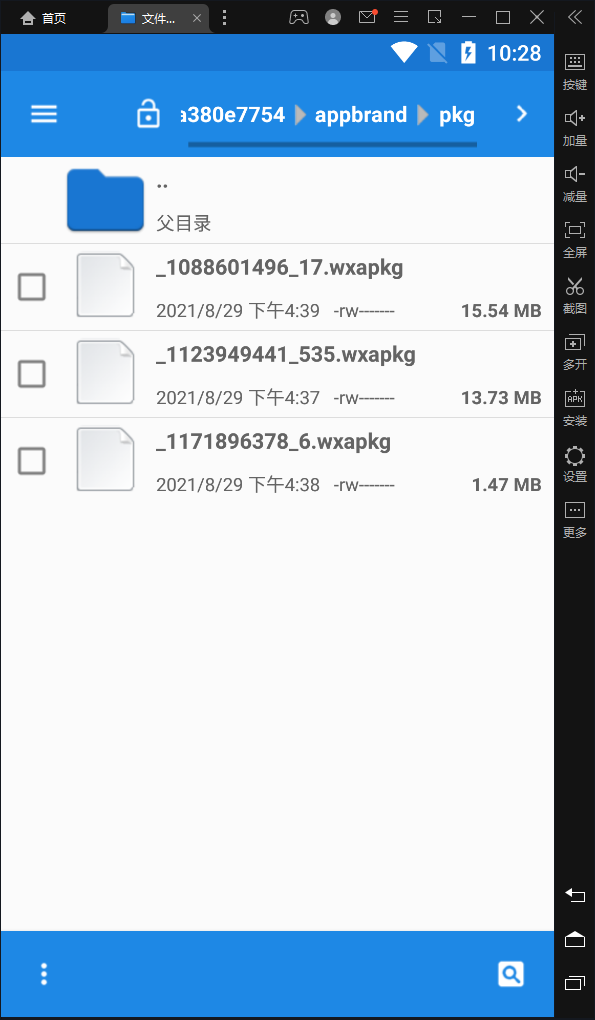
登录微信,然后进入要反编译的小程序,打开RE文件管理器,找到路径`/data/data/com.tencent.mm/MicroMsg/{{哈希值}}/appbrand/pkg/xxxxx.wxapkg` 对应程序包。
如:`/data/data/com.tencent.mm/MicroMsg/a5e1a6f4438d7cad5182e77248180f50/appbrand/pkg/xxxxx.wxapkg`,具体哈希值需要根据生成文件时间来判断

如果是模拟器的话,可以使用QQ或者是模拟器自带的文件共享器,将文件导入至电脑,真机的话直接连接电脑传输文件即可。
>
> 注:本人测试中Root过的机型是无法登录微信,要么一直转圈圈要么滑块加载不出来,也许是模拟器的问题或是之前已经安装过一些插件导致的。如果登录不上可选择关闭Root登录微信后,在打开Root。
>
>
>
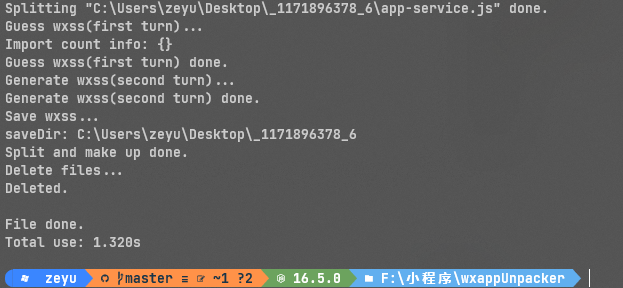
接着打开解包工具文件夹,打开控制台窗口 输入 `node wuWxapkg.js <wxapkg路径>`,运行结果如下图

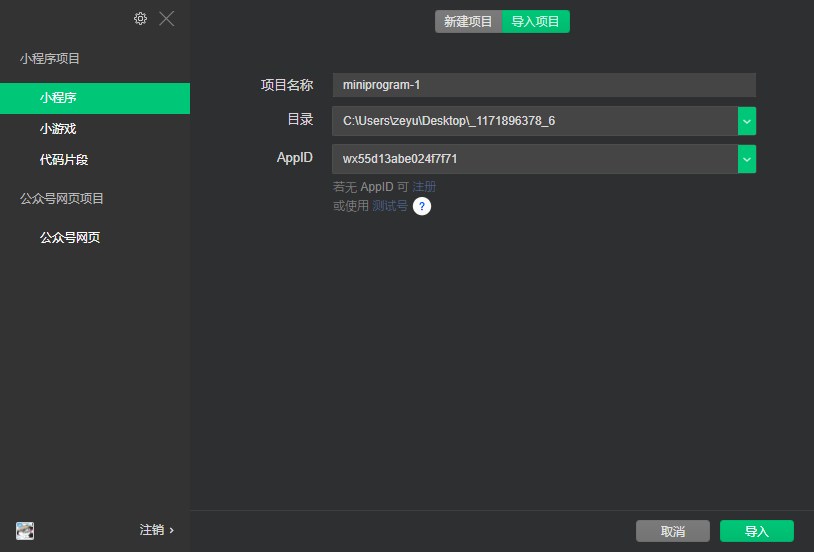
会在wxapkg文件下生成与之对应的文件夹,接着打开微信开发者工具,选择导入项目,选择对应文件夹,选择测试号

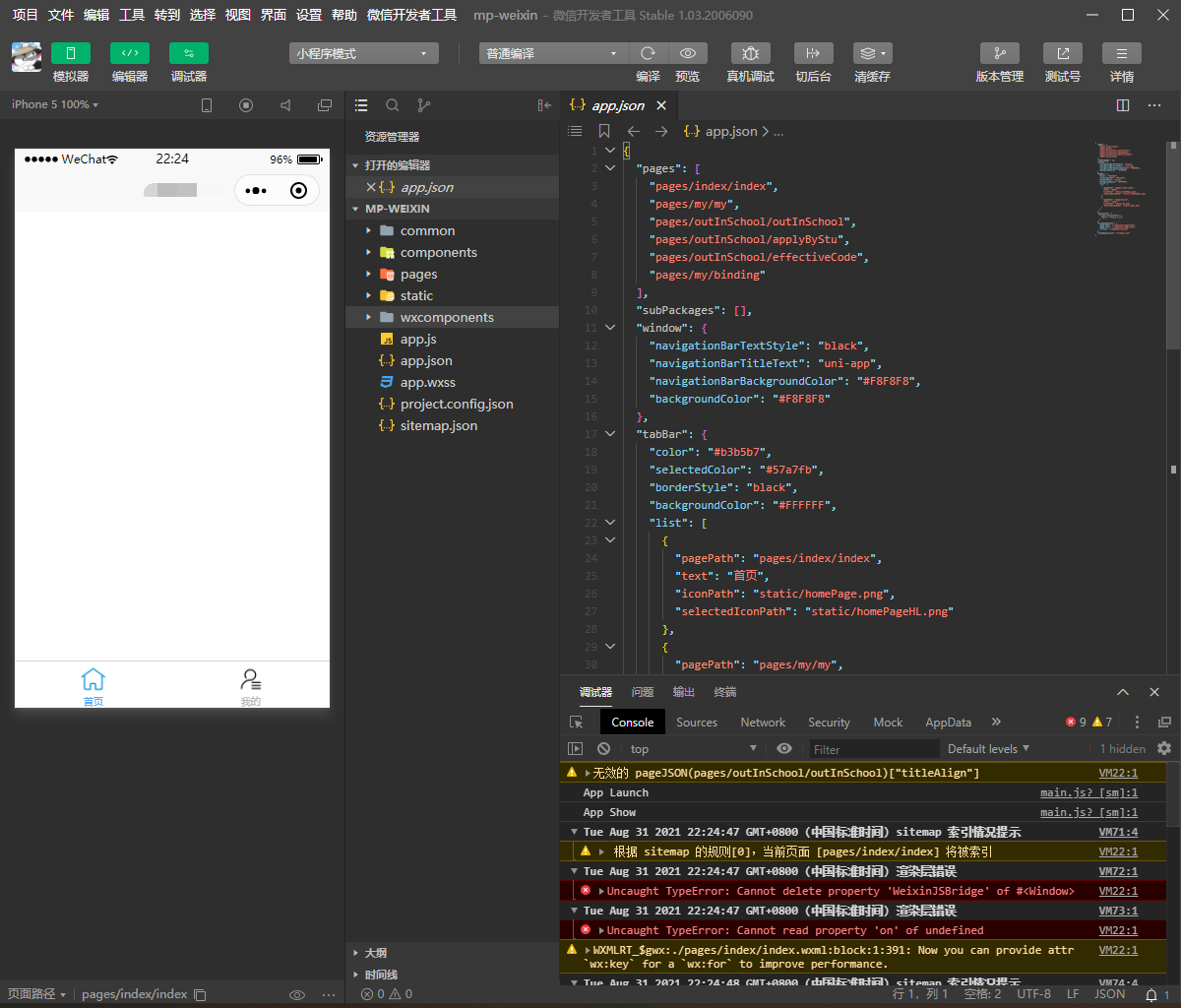
导入即可运行,接着就可以开始分析小程序的参数和页面样式了。

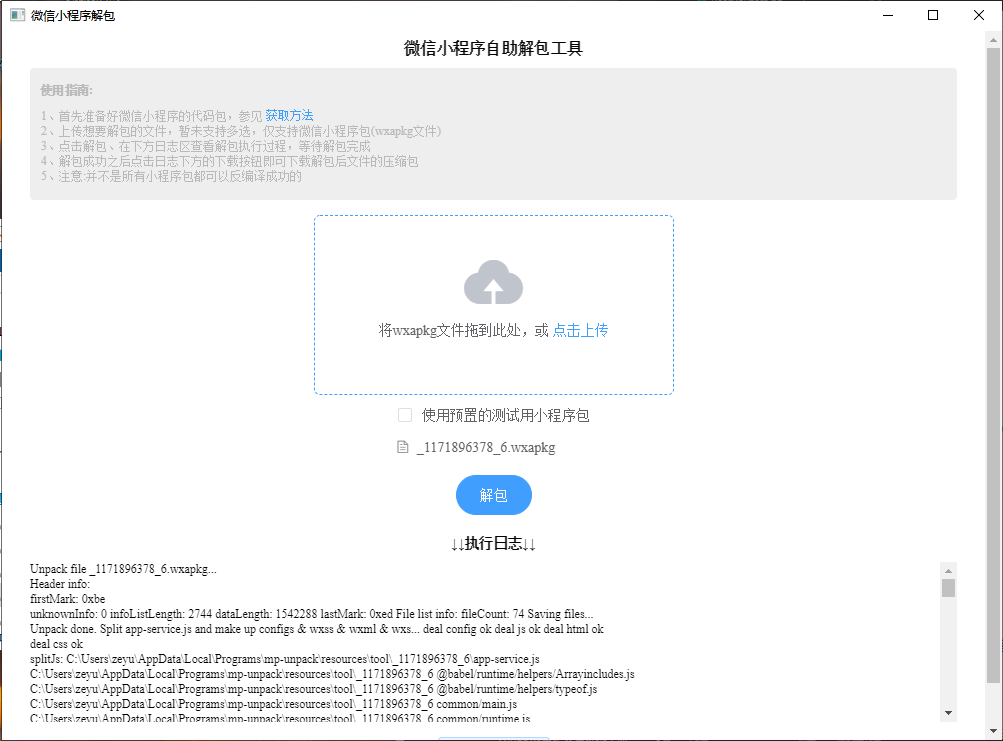
### 一键导包工具
[xuedingmiaojun/mp-unpack: 基于electron-vue开发的跨平台微信小程序自助解包(反编译)客户端 (github.com)]( )客户端 (github.com)")
有个基于electron-vue开发的一键导包工具,具体的话可以查看对应源码,需要的可自行编译,不过也已经提供各平台对应的应用程序。

不过是因为electron写的,且不支持选择路径,所以C盘会瞬间多个150M左右,安装包大约40M,除此外的话使用体验还是非常好的。(至少可以不用输入命令)
### 一些问题
#### Q:电脑也能运行小程序,那能不能从电脑上导包呢
A:能,电脑导包的路径为`C:\Users\{{电脑用户名}}\Documents\WeChat Files\Applet\{{小程序AppID}}\{{随机产生的数字}}\__APP__.wxapkg`,然后按照如上步骤,就可反编译小程序,不过电脑导包可能会出现**magic number is not correct** 的错误 (本人测试是这样的),毕竟小程序主要运行在手机上,所以还是推荐手机导包。
#### Q:反编译后的小程序能重新打包后在发布吗
A: 理论上是可以的,但不能保证反编译后的小程序就一定能重编译成功,毕竟有一些插件等等,编译都不能编译,就别谈打包了。并且反编译后的代码都是经过压缩的,阅读性略差,不过如果是uniapp编写的话,除了js文件外,其余基本原封不动(前提没做混淆的情况下),所以要仿一个页面的话,完全可以新建一个Vue文件,然后将其html与css添加至对应模板处,然后js就只能扣去部分代码,至于接口的话都是别人的,所以一般分析下页面样式和参数就差不多了。
我写这篇的时候目的就是为了查看别人小程序的样式而已。
### 最后
### 基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
##### 网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

##### 动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
avaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。






















 8470
8470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








