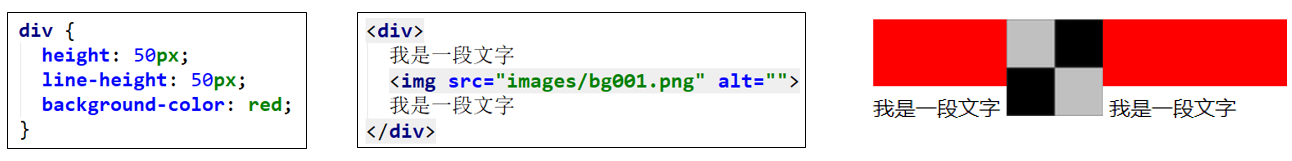
background-color 决定背景色
color 属性用来设置文本内容的前景色
- 包括文字、装饰线、边框、外轮廓等的颜色
span 元素:用于区分特殊文本和普通文本,比如用来显示一些关键字
- 默认情况下,跟普通文本几乎没差别
div 小技巧:开发者工具中给某个页面的 div 加一个样式,则可查看当前页面所有 div;其他元素同理
div 元素一般作为其他元素的父容器,把其他元素包住,代表一个整体
- 用于把网页分割为多个独立的部分

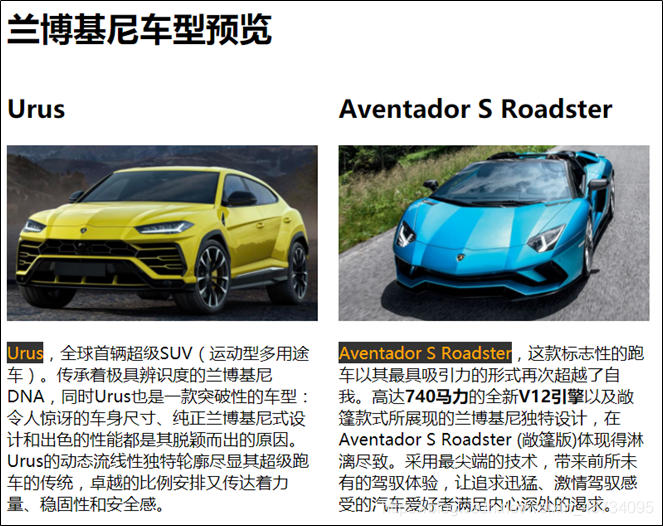
兰博基尼车型预览
Urus

Urus,全球首辆超级SUV(运动型多用途车)。传承着极具辨识度的兰博基尼DNA,同时Urus也是一款突破性的车型:令人惊讶的车身尺寸、纯正兰博基尼式设计和出色的性能都是其脱颖而出的原因。Urus的动态流线性独特轮廓尽显其超级跑车的传统,卓越的比例安排又传达着力量、稳固性和安全感
Aventador S Roadster

Aventador S Roadster,这款标志性的跑车以其最具吸引力的形式再次超越了自我。高达740马力的全新V12引擎以及敞篷款式所展现的兰博基尼独特设计,在Aventador S Roadster (敞篷版)体现得淋漓尽致。采用最尖端的技术,带来前所未有的驾驭体验,让追求迅猛、激情驾驭感受的汽车爱好者满足内心深处的渴求。
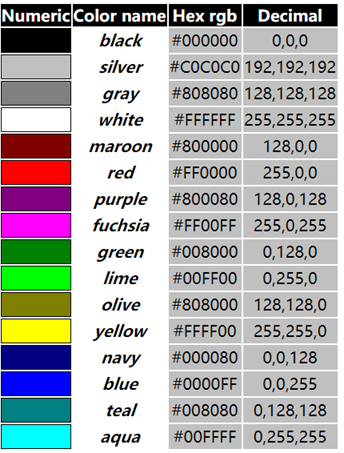
CSS 中颜色的表示方法:
-
十进制:
rgb(red, green, blue),例如:rgb(255, 255, 255) -
十六进制:
#rrggbb、#rgb,例如:#ffffff、#fff -
RGBA 颜色:
rgba(red, green, blue, alpha),例如:rgba(255, 0, 0, 0.5)
RGBA 颜色在 RGB 颜色的基础上加了个 alpha,实现带有透明度的颜色
关键字 transparent 等价于 rgb(0, 0, 0, 0),完全透明
尽量使用
#rgb取代#rrggbb,比如使用#345取代#334455
可以缩减 CSS 代码的体积,从而减小文件大小,节省用户流量,加快网页响应速度
RGB 颜色规律:
-
RGB 颜色值越大,越靠近白色,越浅色(
#ffffff是白色) -
RGB 颜色值越小,越靠近黑色,越深色(
#000000是黑色) -
RGB 颜色值一样的,一般是灰色

==============================================================================
text-decoration 用于设置文字的装饰线
-
none:无任何装饰线(可用于去除 a 元素默认的下划线) -
underline:下划线 -
overline:上划线 -
line-through:中划线(删除线)
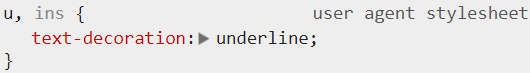
u、ins 元素默认就是设置了 text-decoration 为
underline
letter-spacing、word-spacing 设置间距
-
letter-spacing 用于设置字母之间的间距
-
word-spacing 用于设置单词之间的间距
-
默认是 0,可以设置为负数
text-transform 用于设置文字的大小写转换
-
capitalize:将每个单词的首字符变为大写 -
uppercase:将每个单词的所有字符变为大写 -
lowercase:将每个单词的所有字符变为小写 -
none:没有任何影响
建议通过 text-transform 属性来控制网页中英文字母的大小写,不要直接在HTML中固定死书写形式
text-indent 用于设置第一行内容的缩进
text-indent: 2em;刚好是缩进 2 个文字
text-align 可用于设置元素内容在元素中的水平对齐方式
-
left:左对齐 -
right:右对齐 -
center:正中间显示 -
justify:两端对齐
==============================================================================
font-size 用于设置文字的大小
设置方法:
- 具体数值 + 单位:如
100px、1em
em 单位:1em 代表 100%,2em 代表 200%,0.5em 代表 50%
- 百分比:基于父元素的 font-size 计算
比如 50% 表示等于父元素 font-size 的一半
一般给 body 设置 font-size 就代表设置网页的默认字体大小
-
其他元素可以基于父元素设置字体大小
-
只需要改变 body 的字体大小,其他元素都会按照比例改变
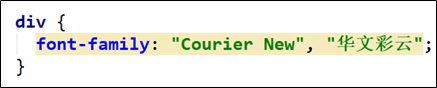
font-family 用于设置文字的字体名称

可以设置 1 个或者多个字体名称:从左到右按顺序选择字体,直到找到可用的字体为止
font-family: “微软雅黑”, Consolas, Symbol, “Microsoft Sans Serif”;
一般情况下,英文字体只适用于英文,中文字体同时适用于英文和中文
所以,如果希望中英文分别使用不同的字体,应该先将英文字体写在前面,中文字体写在后面
@font-face 可以让网页支持网络字体 (Web Font),不再局限于系统自带的字体
常见的字体种类:(并不是所有浏览器都支持以下字体,使用时要多加测试)
-
TrueType 字体:拓展名是 .ttf
-
OpenType 字体:拓展名是 .ttf、.otf,建立在 TrueType 字体之上
-
Embedded OpenType 字体:拓展名是 .eot,OpenType 字体的压缩版
-
SVG 字体:拓展名是 .svg、 .svgz
-
web 开放字体:拓展名是 .woff,建立在 TrueType 字体之上
@font-face 使用示例:需要下载字体后放到指定位置

font-weight 用于设置文字的粗细(重量)
-
100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900:每一个数字表示一个重量程度
-
normal:等于 400 -
bold:等于 700
strong、b、h1~h6 等标签的 font-weight 默认就是
bold
font-style 用于设置文字的常规、斜体显示
-
normal:常规显示 -
italic:用字体的斜体显示(与字体相关) -
oblique:文本倾斜显示(与字体无关)
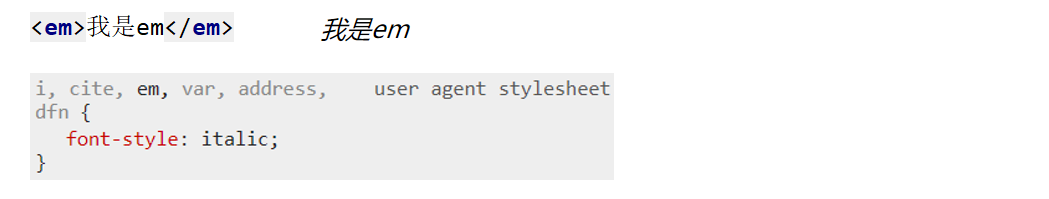
em、i、cite、address、var、dfn 等元素的 font-style 默认就是
italic
设置 font-style 为 italic 的 span 元素,使用效果等价于 em 元素
font-variant 用于设置小写字母的显示形式
-
normal:常规显示 -
small-caps:将小写字母替换为缩小过的大写字母

这个使用效果很迷。。。估计只有一些特殊需求用得上
line-height 用于设置文本的最小行高,行高可以先简单理解为一行文字所占据的高度

行高的严格定义:两行文字基线 (baseline) 之间的间距
基线 (baseline):与小写字母 x 最底部对齐的线

line-height 可以设置的值如下:
-
具体数值+单位:比如
40px -
百分比:比如
200%,最终的行高值是用百分比乘以元素的字体大小
如果是写百分比,继承下来的就是经过计算后的像素值
- 具体数值:比如
1、2.5,最终的行高值是用数字乘以元素的字体大小
如果是写具体数值,继承下来的就是具体数值(比如父元素是 1.5,那么子元素继承下来也是 1.5)
normal:常规显示,浏览器会基于元素字体调整成一个合理值,范围在 1.0 ~ 1.2
注意区分 height 和 line-height 的区别:
-
height:元素的整体高度
-
line-height:元素中每一行文字所占据的高度
应用实例:假设 div 中只有一行文字,如何让这行文字在 div 内部垂直居中
- 让 line-height 等同于 height

注意:line-height 设置的仅仅是最小行高,不能决定最终的行高

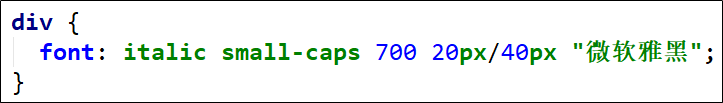
font 是一个缩写属性:
- font-style、font-variant、font-weight、font-size/line-height、font-family

font-style、font-variant、font-weight 可以随意调换顺序,也可以省略
最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理






























 105
105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








